vue.js的手脚架vue-cli项目搭建的步骤
手脚架是什么?
众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了。
我用得vue-cli也是其中之一,还有其他的我也说不清,我就说一下我接触比较多的这款vue-cli,
但是所有手脚架的核心:都是为了能够快速搭建一个完整的项目的结构,开发者只需要在生成的项目结构的基础上进行开发即可,非常简单高效。
然后, vue-cli 的脚手架项目模板有browserify 和 webpack ,vue-lic这个手脚架是把预定义的模板(存放在不同的服务器上)复制到本地作为项目初始结构, 官网给出了两个模板: webpack-simple 和 webpack 两种。
两种的区别在于webpack-simple 没有包括Eslint 检查功能等等功能,普通项目基本用webpack-simple 就足够了。
我用的是wbpack这个。
关于自己是否能搭建一套手脚架,这个是肯定的,只有自己写好模板,放在github上就OK了。在以后的项目搭建就可以使用自己搭建的手脚架了。
vue-cli的使用
在这里,由于我使用的代码编辑器是vs code,所以我就按着vs code的界面来展示;
下面讲到其他命令在其他的带有终端的代码编辑器也可以使用
第一步:安装vue-cli
- npm install -g vue-cli

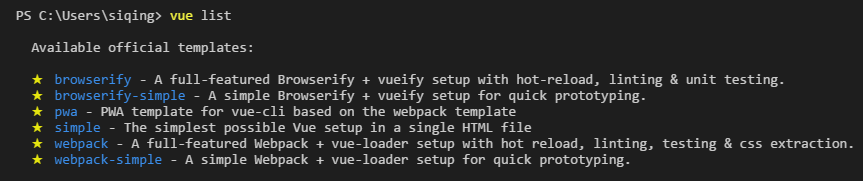
安装完成后,可以通过命令
vue list 查看有哪些模板可以调用;

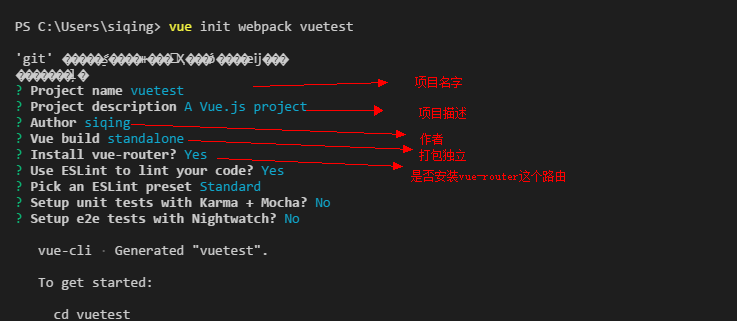
第二步:搭建项目目录
命令格式:vue init <template-name> <project-name>
<template-name>:指上方的众多模板;
<project-name>: 指自己项目的名称;
例如:我使用的是webpack这个模板: vue init webpack vuetest

第三步:安装依赖
进入新建立的文件夹里面:
命令格式:cd vuetest
在文件夹里面去安装依赖
命令格式:npm install
注意:
不用使用cnpm 淘宝这包管理器来安装依赖,这样会缺失比较多的东西;
虽然用npm去下载依赖很慢,毕竟连的是国外的链接;
下面是以来所在的地方:

第四步:直接运行
命令格式:npm run dev
vue.js的手脚架vue-cli项目搭建的步骤的更多相关文章
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- Vue.js 2 vs Vue.js 3的实现 – 云栖社区
Vue.js 2 vs Vue.js 3的实现 – 云栖社区 vue.js核心团队已经讨论过将在Vue3实现的变化.虽然API不会改变,但是数据响应机制(译者注:对数据改变的监听和通知)发生了变化.这 ...
- 【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” ) 第一步:建了一个managerSys文件夹,用于保存项目 第二步:从cmd进入该文件夹,之后开始安装vue.js相关 1)在该项 ...
- 关于自己配置有关webpack.config.js和vue项目搭建相关步骤
## Webpack的配置和使用 ### 安装 1. 全局安装 ``` npm install webpack -g ``` 2. 本地安装 ``` npm install webpack -D `` ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- Vue (学习第四部 前端项目搭建流程 )
目录 客户端项目搭建 创建项目目录 初始化项目 安装路由 Vue-router 下载安装路由组件 配置路由 初始化路由对象 注册路由信息 在视图函数中显示路由对应的内容 路由对象提供的操作 页面跳转 ...
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
- 基于Vue.js的大型报告页项目实现过程及问题总结(一)
今年5月份的时候做了一个测评报告项目,需要在网页正常显示的同时且可打印为pdf,当时的技术方案采用jquery+template的方式,因为是固定模板所以并没有考虑报告的模块化区分,九月底产品提出新的 ...
随机推荐
- [Swift]LeetCode417. 太平洋大西洋水流问题 | Pacific Atlantic Water Flow
Given an m x n matrix of non-negative integers representing the height of each unit cell in a contin ...
- [Swift]LeetCode801. 使序列递增的最小交换次数 | Minimum Swaps To Make Sequences Increasing
We have two integer sequences A and B of the same non-zero length. We are allowed to swap elements A ...
- HTML入门教程,多年心血总结,一看就会
笔者在武汉蚂蹄软件服务中心做软件开发多年,最近花一天时间总结出一套HTML入门级的教程,全篇没有任何废话,全部是精华,希望对你入门web开发有一定的帮助. HTML基本格式 <html> ...
- SCOI2019 退役记
退役了.D2没有翻盘,愉快出队,文化课见. 19年4月14日:某校第一届的最后一名OIer退出竞赛. 留坑. 万一退役失败了呢
- RSA算法原理——(3)RSA加解密过程及公式论证
上期(RSA简介及基础数论知识)为大家介绍了:互质.欧拉函数.欧拉定理.模反元素 这四个数论的知识点,而这四个知识点是理解RSA加密算法的基石,忘了的同学可以快速的回顾一遍. 一.目前常见加密算法简介 ...
- Spring及SpringBoot @Async配置步骤及注意事项
前言 最近在做一个用户反馈的功能,就是当用户反馈意见或建议后服务端将意见保存然后发邮件给相关模块的开发者.考虑发邮件耗时的情况所以我想用异步的方法去执行,于是就开始研究Spring的@Async了.但 ...
- Python内置函数(35)——issubclass
英文文档: issubclass(class, classinfo) Return true if class is a subclass (direct, indirect or virtual) ...
- SpringBoot入门教程(四)MyBatis generator 注解方式和xml方式
MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis 可以使用简单的 XML ...
- mybatis注解@Param对JavaBean的作用
当参数是一个JavaBean时,如果不用@Param且sql里获取变量用#{},如@Select("SELECT id,USERNAME,uname from uk_user where d ...
- Vim 下的复制/粘贴/剪切/撤销
一 了解 vim 有 12 个粘贴板,分别是 0.1.2.....9.a.“.+:用 :reg 命令可以查看各个粘贴板里的内容.在 vim 中简单用 y 命令只是复制到 "(双引号)粘贴板里 ...
