asp.net/wingtip/UI和导航
ASP.NET Web窗体可以让web应用创建动态内容。静态网页的知识和HTML、CSS一模一样,区别在于ASP.NET网页包括了ASP.NET可以识别并处理的服务器端的内容。对于静态页面(.html),服务器响应一个web请求,再把对应页面回传给浏览器。对于ASP.NET页面(.aspx文件),.aspx文件是在web服务器上运行的一个程序。页面运行的时候,它可以完成任何的web请求,比如计算数值、读写数据库或者调用其他程序。当生成结果时,.aspx会动态地将之转换成网页语言来显示(比如html的元素<p><div>等等),最后回传到浏览器。
一. 修改UI
1.1 熟悉页面
个人认为,对于UI界面的操作,是初次上手去了解一个web项目的相当好的切入点。在wingtip项目根目录下打开Default.aspx,可以看到一个相当简练的程序内容。对于.aspx我把它分成两部分:1)经典html元素 2)ASP元素。二者混合起来就成了一份.aspx文件。
首行内容:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
"<%@ % >",这是典型的ASP指令形式,其中包含 page、language、masterpagefile等选项。<%: Page.Title%>会解析成为html页面标签所显示的title属性内容。这些指令和选项用来告诉ASP.NET如何处理一个页面,但是指令本身不会作为浏览器显示的内容的一部分。在后续文章中会陆续提到不同指令,此处不展开也没必要单独详细说明。
html与asp的融合=aspx:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %> <asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
1.2 @Page指令
这是一个aspx页面最常使用的指令,允许配置多个选项:
1.编程语言(language),如:c#;
2.服务器代码直接在当前页面编写(single-file page)或是在单独的类文件中编写(code-behind page);
3.是否关联有MasterPage,决定当前页面是否为内容页;
4.调试与跟踪选项;
1.3 关于母版页
母版页是种一致性布局,也就是在不同页面切换时,保持不变的那部分样式布局。当用户请求一个页面时,asp.net会把母版页和内容页的内容融合,最终输出到浏览器,呈现给用户。比如要显示一个公司商标,那么就把它添加在母版页,这样切换到任何一个页面都会显示这个商标。
Site.Master页面:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en">
<head runat="server">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server">
<%: Scripts.Render("~/bundles/modernizr") %>
</asp:PlaceHolder>
<webopt:bundlereference runat="server" path="~/Content/css" />
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head>
<body>
<form runat="server">
<asp:ScriptManager runat="server">
<Scripts>
<%--To learn more about bundling scripts in ScriptManager see http://go.microsoft.com/fwlink/?LinkID=301884 --%>
<%--Framework Scripts--%>
<asp:ScriptReference Name="MsAjaxBundle" />
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="bootstrap" />
<asp:ScriptReference Name="respond" />
<asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" />
<asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" />
<asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" />
<asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" />
<asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" />
<asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" />
<asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" />
<asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" />
<asp:ScriptReference Name="WebFormsBundle" />
<%--Site Scripts--%>
</Scripts>
</asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About">About</a></li>
<li><a runat="server" href="~/Contact">Contact</a></li>
</ul>
<asp:LoginView runat="server" ViewStateMode="Disabled">
<AnonymousTemplate>
<ul class="nav navbar-nav navbar-right">
<li><a runat="server" href="~/Account/Register">Register</a></li>
<li><a runat="server" href="~/Account/Login">Log in</a></li>
</ul>
</AnonymousTemplate>
<LoggedInTemplate>
<ul class="nav navbar-nav navbar-right">
<li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li>
<li>
<asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" />
</li>
</ul>
</LoggedInTemplate>
</asp:LoginView>
</div>
</div>
</div>
<div id="TitleContent" style="text-align: center">
<a runat="server" href="~/">
<asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" />
</a>
<br />
</div>
<div class="container body-content">
<asp:ContentPlaceHolder ID="MainContent" runat="server">
</asp:ContentPlaceHolder>
<hr />
<footer>
<p>© <%: DateTime.Now.Year %> - Wingtip Toys</p>
</footer>
</div>
</form>
</body>
</html>
母版页是以.master为后缀的asp.net文件,其中预定义了括静态文本(text)、 HTML 元素(html elements)和服务器控件(server control)。母版页可以使用任何html和asp.net元素。此外,母版页有一个或多个ContenePlaceHolder控件,这些控件表示可以由内容页(content pages)替换的区域。
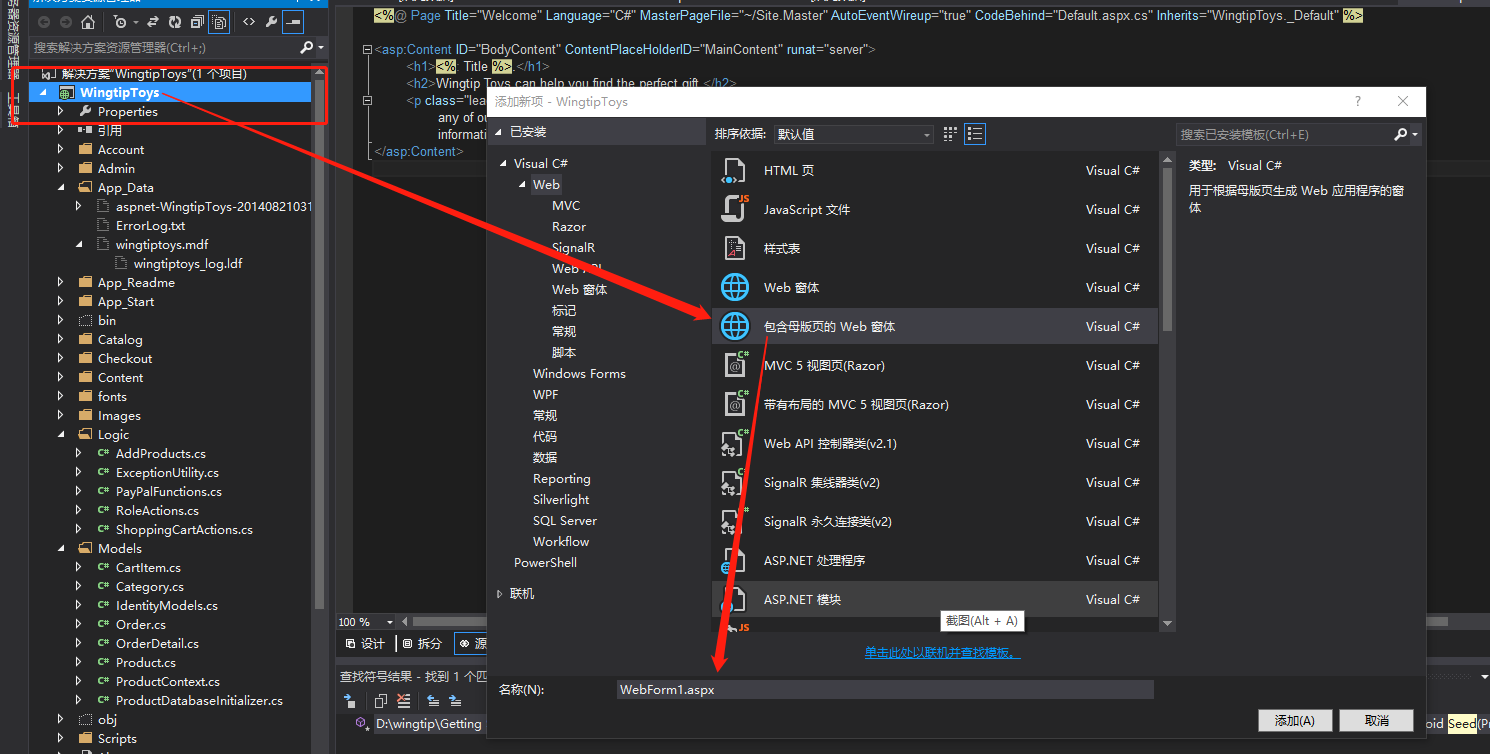
1.4 添加新的一页(.aspx) 
选择包含母版页的web窗体,新窗体就创建完成了。
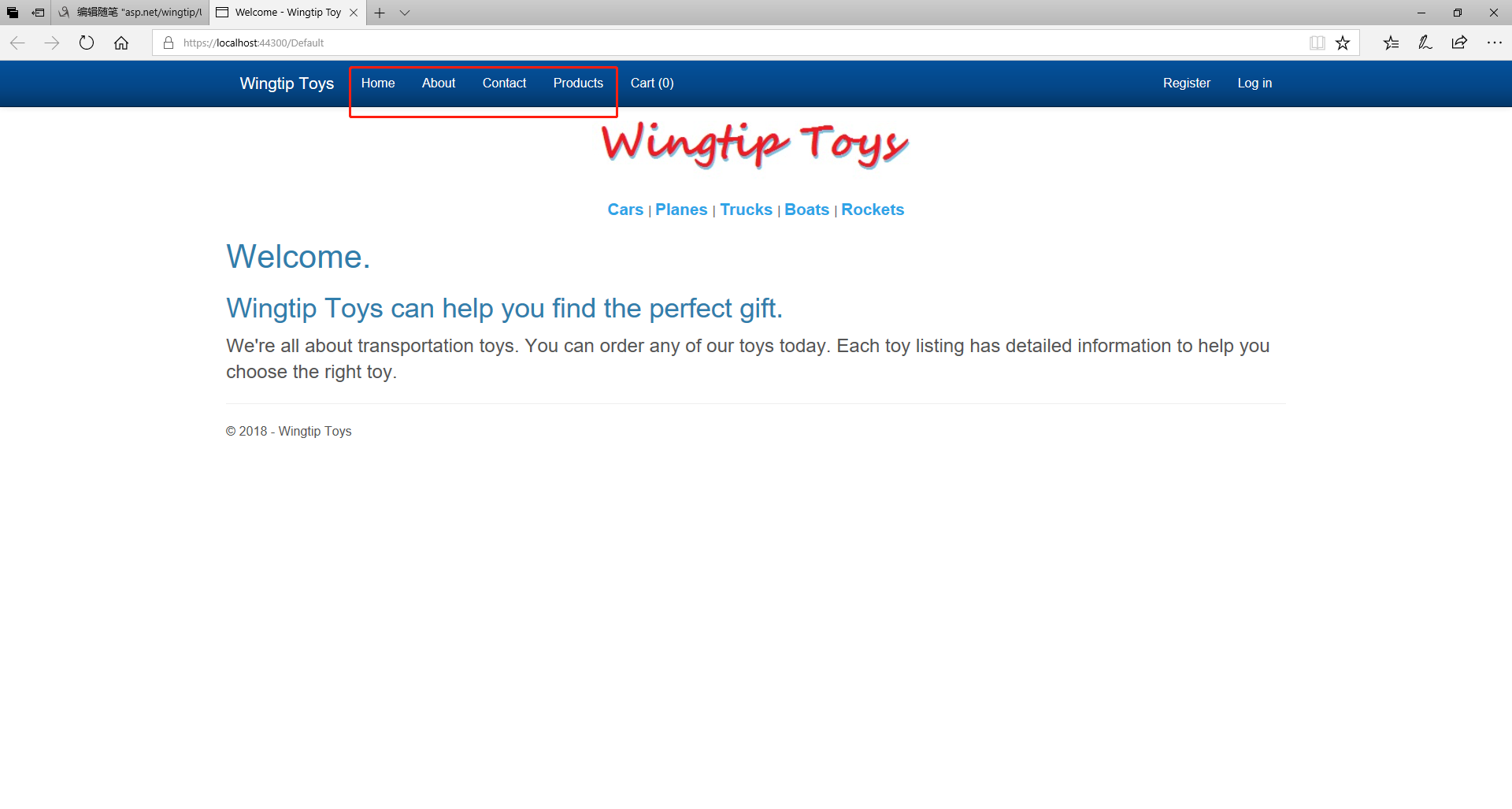
1.5 修改默认导航选项
在下图所示的母版页中,上方导航栏分别链接至Home、About、Contact、Products:

新的导航链接如何添加?代码如下:
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">Home</a></li>
<li><a runat="server" href="~/About">About</a></li>
<li><a runat="server" href="~/Contact">Contact</a></li>
<li><a runat="server" href="~/ProductList">Products</a></li> <!--此处为新添加ProductList链接-->
</ul>
1.6 增加类别的导航链接
现在要给页面增加一个根据类别导航的文字链接。这里使用到了一个asp.net控件,ListView。
在Site.Master添加如下代码:
<div id="TitleContent" style="text-align: center">
<a runat="server" href="~/">
<asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" />
</a>
<br />
</div>
<!--此处为新添代码->
<div id="CategoryMenu" style="text-align: center">
<asp:ListView ID="categoryList"
ItemType="WingtipToys.Models.Category"
runat="server"
SelectMethod="GetCategories" >
<ItemTemplate>
<b style="font-size: large; font-style: normal">
<a href="/ProductList.aspx?id=<%#: Item.CategoryID %>">
<%#: Item.CategoryName %>
</a>
</b>
</ItemTemplate>
<ItemSeparatorTemplate> | </ItemSeparatorTemplate>
</asp:ListView>
</div>
ListView控件把每个文本处理为一个超链接, 每个链接都指向ProductList.aspx,但是根据产品类别的不同,ListView控件都传递(query-string value)不同的类别ID,这样就实现了不同类别的产品显示。
通过在ListView控件中设置ItemType属性,ItemTemplate节点中的数据就可以通过data-binding方式来显示。(也就是绑定Category类中的字段,依次显示)。
二 . 服务器
2.1 Web服务器控件
服务器控件(server controls)使用ASP.NET的专有语法。控件的标记名称以asp:前缀开头,asp.net通过这种方法识别和处理这些控件。此外,控件中还包括runat="server"和ID等属性。在asp.net中,有许多服务器控件来渲染html页面。
2.2 服务器代码
asp.net web应用程序包含在处理页面时在服务器上运行的代码。服务器代码可以实现很多操作,比如向ListView控件中添加数据。
asp.net支持两种服务器代码的编写模式:1)single-file模式 2)code-behind模式。在code-behind模式中,codebghind属性指明了后台单独类文件的名称,inherits属性指明了前端页面在与后台交互时,所使用的类的名称。
三. 关于数据库的一些东西
3.1 将数据控件链接到数据库
当我们在前端页面和后台程序中把数据控件都做好了,数据从哪来?这是很自然的一个思路,那么我们接下来需要把控件和数据库相连接。
首先,在Site.Master.cs中添加两个命名空间,如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Linq; //添加linq
using WingtipToys.Models; //添加models(上一章创建好的)
接着,添加GetCategories()方法:
protected void Page_Load(object sender, EventArgs e)
{ } //添加GetCategories()方法
public IQueryable<Category> GetCategories()
{
var _db = new WingtipToys.Models.ProductContext();
IQueryable<Category> query = _db.Categories;
return query;
}
(注:此处方法的返回类型是一个接口IQueryable,c#的知识点,再学习)
ListView控件中的"SelectMethod"属性设置为GetCategories()方法,在页面周期运行的适当时间,页面会调用该方法,然后在数据区域绑定返回的数据。
3.2 操作数据库
在web.config文件中,对数据库的连接进行配置。
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
你可以看到AttachDbFilename连接字符串中的值,指向Web应用程序项目的DataDirectory。 |DataDirectory|是保留的值,表示工程目录下的App_Data文件夹。
早前我们创建了ProductDataBaseinitializer类,并且在global.asax.cs中的Application_Start()方法里调用了这个类,那么在程序第一次运行时,就会生成数据库的内容,因为在global.asax.cs中的Application_Start()方法是在程序启动时调用的。调用以后,程序会创建一个名为wingtiptoys.mdf的数据库文件,存储在App_Data文件夹中。
四. 总结
这一章捋了捋UI界面、导航操作、数据库。最具有asp.net风格的代码编写应该是在处理导航的那一部分,用到了数据控件(Data Control,也叫服务器控件Server Control),通过这类控件程序可以跟后台进行数据、方法的交互,最终在浏览器给用户呈现一个完整的页面。
asp.net/wingtip/UI和导航的更多相关文章
- asp.net/wingtip/显示数据和详细信息
前边我们的工作处于wingtip工程基础建设阶段,先是建立了“数据访问层”,然后设计建设了“UI和导航”的框架,接下来要充实工程的内容,显示“数据和详细信息”. 一. 添加数据控件(Data Cont ...
- IOS开发UI篇—导航控制器属性和基本使用
IOS开发UI篇—导航控制器属性和基本使用 一.导航控制器的一些属性和基本使用 1.把子控制器添加到导航控制器中的四种方法 (1) 1.创建一个导航控制器 UINavigationController ...
- ASP.NET EF 延迟加载,导航属性延迟加载
ASP.NET EF 延迟加载,导航属性延迟加载 EF(EntityFramework)原理:属于ORM的一种实现 通过edmx文件来查看三部分:概念模型,数据模型,映射关系,上下文DbConte ...
- ASP.NET的面包屑导航控件、树形导航控件、菜单控件
原文:http://blog.csdn.net/pan_junbiao/article/details/8579293 ASP.NET的面包屑导航控件.树形导航控件.菜单控件. 1. 面包屑导航控件— ...
- ASP.NET Web Forms - 网站导航(Sitemap 文件)
[参考]ASP.NET Web Forms - 导航 ASP.NET 带有内建的导航控件. 网站导航 维护大型网站的菜单是困难而且费时的. 在 ASP.NET 中,菜单可存储在文件中,这样易于维护.文 ...
- ASP.NET四种页面导航方式之比较与选择
一.超级链接 从一个表单进入另一个表单最简单的方式是使用HTML超级链接控件.在Web表单中,使用超级链接的HTML代码类如: <a href="WebForm2.aspx" ...
- ASP.MVC EASY UI 入门之 —— Tree & ComboTree
1.常规的EASY UI的tree和comboTree代码基本是官方的DEMO都有的,虽然很简单,但是还是要实践的做一次,才能更清晰的了解和使用它!先上效果图 因为用的是code first,所以数据 ...
- iOS7 UI兼容 导航栏按钮边框 UINavigationItem left and right padding
iOS7之前的UI为: 而在iOS7中,由于设计方面的原因,使得UI变为: 修改的方法重写UINavigationItem的setLeftBarButtonItem和setRightBarButton ...
- (转)iOS7界面设计规范(5) - UI基础 - 导航
通过分页控件(page control)来暗示多个条目或内容视图的存在.该控件可以有效的向用户展示内容单元的数量,以及当前所见的这一条在队列中的位置.请参考分页控件一节,了解更多详情. 注意:虽然工具 ...
随机推荐
- 查询结果集转换成HTML存储过程
工作中经常需要用SQLServer发送报警或者业务报表邮件,每次现拼串也不是办法,故写了一个TableResult to HTML的存储过程 USE master; GO -- Description ...
- ReactJs和React Native的联系和差异
1,React Js的目的 是为了使前端的V层更具组件化,能更好的复用,它能够使用简单的html标签创建更多的自定义组件标签,内部绑定事件,同时可以让你从操作dom中解脱出来,只需要操作数据就会改变相 ...
- 混合物App开发中,在移动设备上调试查看日志,重写window.console
(function(){ var print={ lock:true, log:function(param){ if(this.lock){ var element=document.createE ...
- [Swift]LeetCode406. 根据身高重建队列 | Queue Reconstruction by Height
Suppose you have a random list of people standing in a queue. Each person is described by a pair of ...
- Linux(Ubuntu) 下自然码加辅助码双拼输入的解决方案
Linux(Ubuntu) 下自然码加辅助码双拼输入的解决方案 环境: Ubuntu 14.04 LTS 解决方案是 ibus-Rime 输入法, 再加上搭配自然码的配置表 (1) ibus 首先安装 ...
- Android开发:修改eclipse里的Android虚拟机路径
一.发现问题: 今天打开电脑发现C盘缩了不少,这才意识到:eclipse里配置的安卓虚拟机默认放在了C盘里. 当然,在不同的电脑上可能路径有所不同,我的默认路径是:C:\Users\lenovo\.a ...
- 51Nod-1006 最长公共子序列Lcs
题目链接 Description 给出两个字符串A B,求A与B的最长公共子序列(子序列不要求是连续的). 比如两个串为: abcicba abdkscab ab是两个串的子序列,abc也是,abca ...
- scala查询dataFrame结构
println(dataFrame.printSchema)
- 【Spark篇】---Spark中Action算子
一.前述 Action类算子也是一类算子(函数)叫做行动算子,如foreach,collect,count等.Transformations类算子是延迟执行,Action类算子是触发执行.一个appl ...
- 【java爬虫】---爬虫+jsoup轻松爬博客
爬虫+jsoup轻松爬博客 最近的开发任务主要是爬虫爬新闻信息,这里主要用到技术就是jsoup,jsoup 是一款 Java的HTML解析器,可直接解析某个URL地址.HTML文本内容.它提供了一套非 ...
