vue 路由的使用
ue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
第一个单页面应用(01)
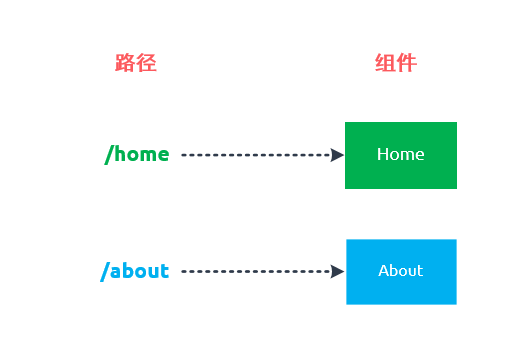
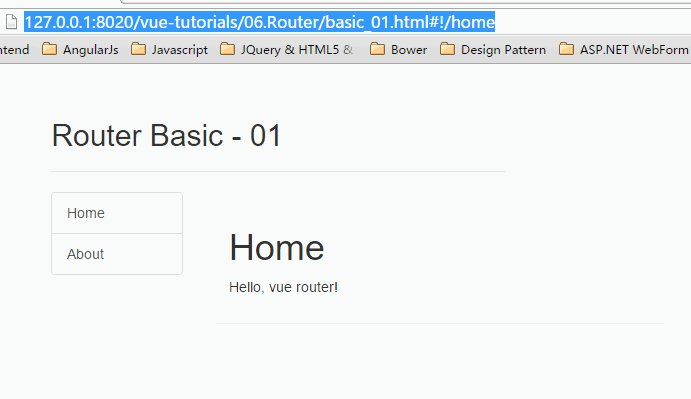
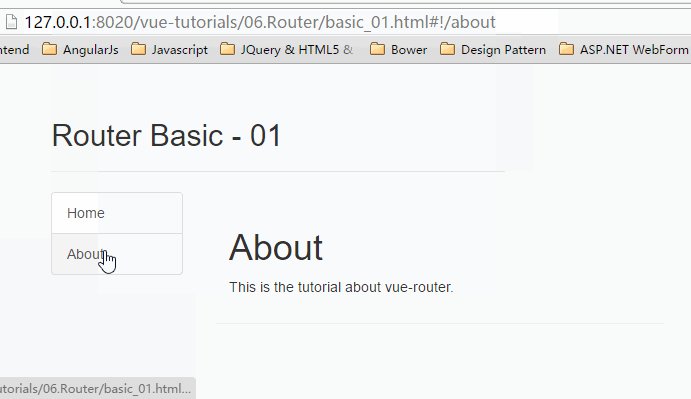
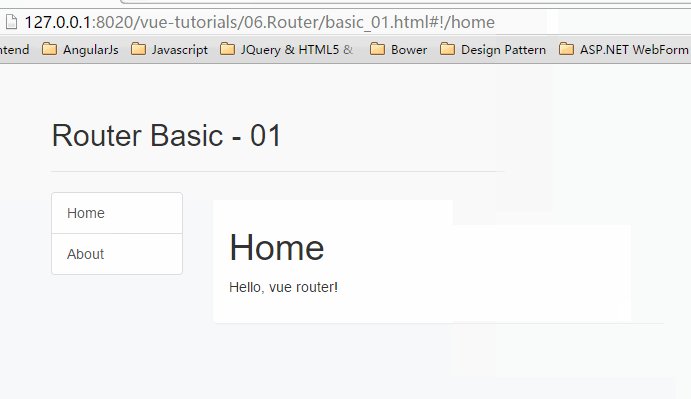
现在我们以一个简单的单页面应用开启vue-router之旅,这个单页面应用有两个路径:/home和/about,与这两个路径对应的是两个组件Home和About。

1. 创建组件
首先引入vue.js和vue-router.js:
- <script src="js/vue.js"></script>
- <script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
- var Home = Vue.extend({
- template: '<div><h1>Home</h1><p>{{msg}}</p></div>',
- data: function() {
- return {
- msg: 'Hello, vue router!'
- }
- }
- })
- var About = Vue.extend({
- template: '<div><h1>About</h1><p>This is the tutorial about vue-router.</p></div>'
- })
2. 创建Router
- var router = new VueRouter()
调用构造器VueRouter,创建一个路由器实例router。
3. 映射路由
- router.map({
- '/home': { component: Home },
- '/about': { component: About }
- })
调用router的map方法映射路由,每条路由以key-value的形式存在,key是路径,value是组件。
例如:'/home'是一条路由的key,它表示路径;{component: Home}则表示该条路由映射的组件。
4. 使用v-link指令
- <div class="list-group">
- <a class="list-group-item" v-link="{ path: '/home'}">Home</a>
- <a class="list-group-item" v-link="{ path: '/about'}">About</a>
- </div>
在a元素上使用v-link指令跳转到指定路径。
5. 使用<router-view>标签
- <router-view></router-view>
在页面上使用<router-view></router-view>标签,它用于渲染匹配的组件。
6. 启动路由
- var App = Vue.extend({})
- router.start(App, '#app')
路由器的运行需要一个根组件,router.start(App, '#app') 表示router会创建一个App实例,并且挂载到#app元素。
注意:使用vue-router的应用,不需要显式地创建Vue实例,而是调用start方法将根组件挂载到某个元素。

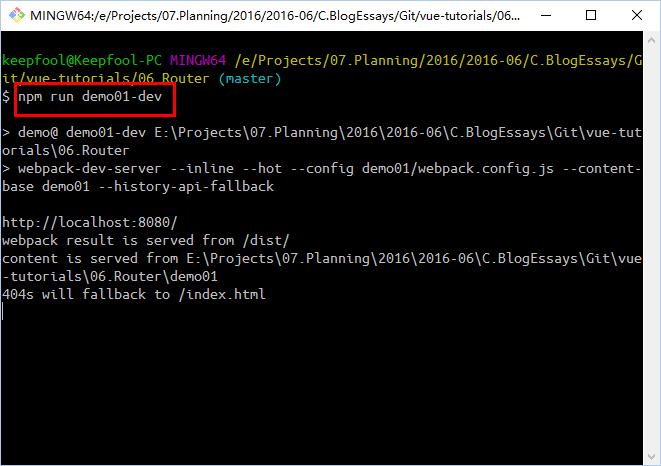
当你从GitHub上获取到最新的源代码后,如果想运行皇帝版,以demo01为例,在Git Bash下执行以下命令:
- npm run demo01-dev

然后在浏览器中访问地址http://127.0.0.1:8080
如果要编译和发布,请在Git Bash下执行以下命令:
- npm run demo01-build
vue 路由的使用的更多相关文章
- Vue路由vue-router
前面的话 在Web开发中,路由是指根据URL分配到对应的处理程序.对于大多数单页面应用,都推荐使用官方支持的vue-router.Vue-router通过管理URL,实现URL和组件的对应,以及通过U ...
- 攻克vue路由
先下手 路由是个好功能,但是每次都感觉没法开始下手,愣愣的看半天官方文档,所以做个快速开始教程. 首先先搭好HTML文件结构: <!--link和view在一个父元素下--> <di ...
- Vue路由学习心得
GoodBoy and GoodGirl~进来了就看完点个赞再离开,写了这么多也不容易的~ 一.介绍 1.概念:路由其实就是指向的意思,当我们点击home按钮时,页面中就要显示home的内容,点击l ...
- VUE路由新页面打开的方法总结
平常做单页面的场景比较多,所以大部分的业务是在同一个页面进行跳转.要通过VUE路由使用新页面打开且传递参数,可以采用以下两个方法: 1.router-link的target <router-li ...
- vue路由参数变化刷新数据
当路由到某个组件时,由于组件会复用,所以生命周期函数不会再次执行, 如果这个组件是模板组件,靠传入不同数据来显示的.那么,可能会发生参数变化了但页面数据却不变化. 问题 假如有个组件 info.vue ...
- 10.3 Vue 路由系统
Vue 路由系统 简单示例 main.js import Vue from 'vue' import App from './App.vue' //https://router.vuejs.or ...
- vue路由原理剖析
单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面, 实现这一点主要是两种方式: 1.Hash: 通过改变hash值 2.History: 利用history对象新特性(详情可出门左拐见: ...
- 3种vue路由传参的基本模式
路由是连接各个页面的桥梁,而参数在其中扮演者异常重要的角色,在一定意义上,决定着两座桥梁是否能够连接成功. 在vue路由中,支持3中传参方式. 场景,点击父组件的li元素跳转到子组件中,并携带参数,便 ...
- 14.vue路由&脚手架
一.vue路由:https://router.vuejs.org/zh/ 1.定义 let router = new VueRouter({ mode:"history/hash" ...
- react router @4 和 vue路由 详解(八)vue路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 13.vue路由守卫 a.beforeEach 全局守卫 (每个路由调用前都会触发,根据 ...
随机推荐
- FCC(ES6写法) Exact Change
设计一个收银程序 checkCashRegister() ,其把购买价格(price)作为第一个参数 , 付款金额 (cash)作为第二个参数, 和收银机中零钱 (cid) 作为第三个参数. cid ...
- Zookeeper+Dubbo+SpringMVC环境搭建
项目码云GIT地址:https://gitee.com/xshuai/dubbo/ 开发工具 MyEclipse 10.7 JDK 1.7 容器 Tomcat 8(运行dubbo) zookeeper ...
- xss挖掘初上手
本文主要总结了xss可能出现的场景.偏向于案例,最后分享一哈简单的绕过和比较好用的标签. 1.搜索框 首先看能否闭合前面的标签. 如输入111”><svg/onload=alert(1)& ...
- Pycharm中配置鼠标悬停快速提示方法参数
第一步: 第二步: 演示:
- [Swift]LeetCode769. 最多能完成排序的块 | Max Chunks To Make Sorted
Given an array arr that is a permutation of [0, 1, ..., arr.length - 1], we split the array into som ...
- [Swift]LeetCode877. 石子游戏 | Stone Game
Alex and Lee play a game with piles of stones. There are an even number of piles arranged in a row, ...
- Java高级特性-String、StringBuffer和StringBuilder
Java高级特性-String.StringBuffer和StringBuilder String Java语言中的字符串值都属于String类,虽然有其他方法表示字符串(如字符串数组),但Java一 ...
- Python档案袋(列表、元组、字典、集合 )
列表 可以同名,有序(通过下标可找到) 取值: 1 #声明列表 2 listx=["L0","L1","L2",33,"L4&qu ...
- 10.Git分支-分支管理(git branch命令)、分支开发工作流
1.分支管理 git branch 不仅可以创建和删除分支,还可以做一些其他工作. 1.不带参数的 git branch ,得到本地仓库当前的分支列表.并且会显示,当期所在的分支,也就是HEAD所指 ...
- 使用vue+ivew做2048小游戏
首先先弄页面 废话不多说 上代码 静态页面代码 <template> <div class="main"> <div class="top& ...
