深入理解line-height与vertical-align——前端布局常用属性
line-height、font-size、vertical-align是设置行内元素布局的关键属性。这三个属性是相互依赖的关系,改变行间距离、设置垂直对齐等都需要它们的通力合作。下面将主要介绍line-height与vertical-align:
行高
【定义】
line-height行高是指文本行基线之间的距离。行高line-height实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响。在应用到块级元素时,line-height定义了元素文本基线之间的最小距离,即最小行高
[注意]如果块级元素中的某一个子级内联元素设置的行高比最小行高大,则行框以设置行高来渲染;如果小,则以最小行高来渲染。因为,每一个子级内联元素的行高都是行内框的高度,只有一行中所有的行内元素(包括代表父级元素的匿名文本),最大的行内框高度才能成为整行的行高。下面会有详细解释
值: <length> | <percentage> | <number> | normal | inherit
初始值: normal(通常line-height:normal的值为font-size值的1.2倍)
应用于: 所有元素
继承性: 有
百分数: 相对于元素的字体大小font-size
要深入理解line-height,需要理解关于行框构建的常用术语。
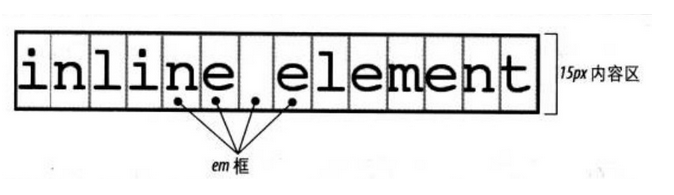
内容区
对于行内非替换元素或匿名文本某一部分,font-size确定了内容区的高度

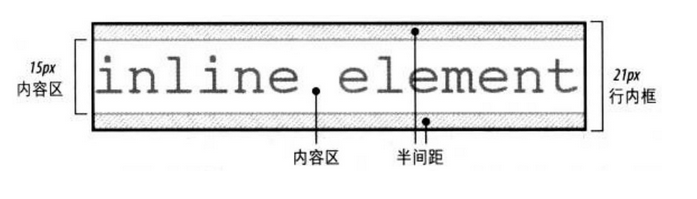
行内框
内容区加上行间距等于行内框。如果一个行内非替换元素的font-size为15px,line-height为21px,则相差6px。用户代理将这6像素一分为二,将其一半分别应用到内容区的顶部和底部,
这就得到了行内框
当line-height小于font-size时,行内框实际上小于内容区

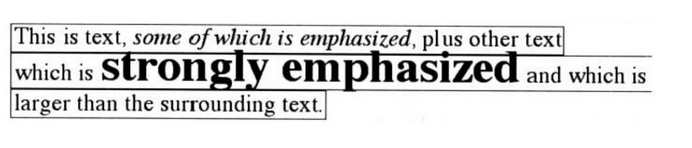
行框
行框定义为行中最高行内框的顶端到最低行内框底端之间的距离,而且各行框的顶端挨着上一行行框的底端

框属性
内边距、外边距和边框不影响行框的高度,即不影响行高
行内元素的边框边界由font-size而不是line-height控制
外边距不会应用到行内非替换元素的顶端和底端
margin-left、padding-left、border-left应用到元素的开始处;而margin-right、padding-right、border-right应用到元素的结尾处
【替换元素】
行内替换元素需要使用line-height值,从而在垂直对齐时能正确地定位元素。因为vertical-align的百分数值是相对于元素的line-height来计算的。对于垂直对齐来说,图像本身的高度无关紧要,关键是line-height的值
默认地,行内替换元素位于基线上。如果向替换元素增加下内边距、外边距或边框,内容区会上移。替换元素的基线是正常流中最后一个行框的基线。除非,该替换元素内容为空或者本身的overflow属性值不是visible,这种情况下基线是margin底边缘
垂直对齐
【定义】
vertical-align用来设置垂直对齐方式,所有垂直对齐的元素都会影响行高
值: baseline | sub | super | top | text-top | middle | bottom | inherit
初始值: baseline
应用于: 行内元素、替换元素、表单元格
继承性: 无
百分数: 相对于元素的行高line-height
[注意]IE7-浏览器中vertical-align的百分比值不支持小数行高,且取baseline、middle、text-bottom等值时与标准浏览器在展示效果不一样,常用的解决办法是将行内元素设置display:inline-block
vertical-align:baseline(元素的基线与父元素的基线对齐)
vertical-align:sub(降低元素的基线到父元素合适的下标位置)
vertical-align:super(升高元素的基线到父元素合适的上标位置)
vertical-align:bottom(把对齐的子元素的底端与行框底端对齐)
vertical-align:text-bottom(把元素的底端与父元素内容区域的底端对齐)
vertical-align:top(把对齐的子元素的顶端与行框顶端对齐)
vertical-align:text-top(把元素的顶端与父元素内容区域的顶端对齐)
vertical-align:middle(元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐)
vertical-align:(+-n)px(元素相对于基线上下偏移npx)
vertical-align:x%(相对于元素的line-height值)
vertical-align:inherit(从父元素继承vertical-align属性的值)

【inline-block底部空隙】
inline-block元素在块级元素中留空隙就是因为图像的默认垂直对齐方式是基线对齐(基线对齐在原理上相当于图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,继承父级元素设置的行高,默认为normal(即font-size的1.2倍),所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
于是,解决这个问题有以下几个解决办法
1、display:block
因为垂直对齐方式只能作用于替换元素和行内元素,更改为块级元素,会使垂直对齐方式失效
2、父级的line-height: 0
这样使匿名文本与行框的距离为0
3、vertical-align: top/middle/bottom
应用
【1】多行文本水平垂直居中
div{
height: 100px;
width: 200px;
background-color: pink;
text-align: center;
}
span{
display:inline-block;
vertical-align: middle;
line-height: 20px;
width: 100px;
}
i{
display: inline-block;
height: 100%;
vertical-align: middle;
}
<div>
<i></i><span>我是特别长的特别长的特别长的特别长的多行文字</span>
</div>

[注意]好多地方都写着单行文本垂直居中是将高度和行高设置成一样的值,但高度其实是没有必要设置的。仅仅设置行高就可以,文字在一行中本身就是垂直居中显示的
深入理解line-height与vertical-align——前端布局常用属性的更多相关文章
- 深入理解display属性——前端布局常用重要属性
小注:display属性在网页布局中非常常见,但经常用到的仅仅是block.inline-block.inline和none等寥寥几个属性值,下面本人将详细介绍display属性的各个方面 定义 di ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
- 前端布局之Flex语法
前端布局一直是CSS的一个重点应用,然而基于盒子模型的传统布局方案,依赖display + position + float 属性,对于某些特殊的布局非常不方便,比如:垂直居中就不容易实现.针对这一情 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- 前端Demo常用库文件链接
<!doctype html><html><head> <meta charset="UTF-8"> <title>前端 ...
- web前端开发常用的10个高端CSS UI开源框架
web前端开发常用的10个高端CSS UI开源框架 随着人们对体验的极致追求,web页面设计也面临着新的挑战,不仅需要更人性化的设计理念,还需要设计出更酷炫的页面.作为web前端开发人员,运用开源 ...
- Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN
Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN.NET http://blog.csdn.net/borishuai/article/details ...
随机推荐
- redis数据库安装 redis持久化及主从复制
----------------------------------------安装redis-5.0.4---------------------------------------- wget h ...
- 前端之DOM
老师的博客:https://www.cnblogs.com/liwenzhou/p/8011504.html DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方 ...
- Django的ORM那些相关操作
一般操作 看专业的官网文档,做专业的程序员! 必知必会13条 <> all(): 查询所有结果 <> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 & ...
- Linux之判断字符串是否为空
help命令可以查看帮助 help test 正确做法: #!/bin/sh STRING= if [ -z "$STRING" ]; then echo "ST ...
- stream流操作List工具类
工作中操作List对于程序猿来说是"基本操作",为了更加便利,对JDK8的新特性stream流进行二次封装.话不多说,直接上代码 package com.mydemo; impor ...
- HNOI2019游记
\(day~?\) 我们的老师告诉我说,你这次省选目标分:\(70\),拿不到,家法伺候.但其实,我的目标是不爆零!!! \(day~-1\) 这天晚上,我们的指导老师给我们试了一下ZJOI2019, ...
- mysql-笔记-函数
如果不指定:sql-mode=ignore_space ,函数名与后面的括号之前不能有空格
- delphi ehLib 安装包下载及安装方法
1.下载安装包,这里提供一个百度云盘共享链接,D7-XE8都有:https://pan.baidu.com/s/1DTlxok4RiSmDokuabnGvQw2.添加环境变量,菜单"Tool ...
- CMakeList.txt设置OpenCv路径
源文件imageBasics.cpp #include <iostream> #include <chrono> using namespace std; #include & ...
- C语言博客作业06--结构体&文件
1.本章学习总结 1.1思维导图 1.2.本章学习体会 这是这学期最后一次博客园作业,文件和结构体感觉比指针还难,一直搞不是很懂,大作业没有方向感,现在还在搞,大作业没有成品,只能先去借鉴舍友的优秀代 ...
