ajax(2)
AJAX全称: Asynchronous JavaScript and XML ( 异步的JavaScript 和 XML)
Ajax的本质就是:XMLHttpRequest 对象;
案例:
var ajax=new XMLHttpRequest()
console.log(ajax)
从控制台中我们要学习三个属性和三个方法
三个属性:
readystate:状态的属性: 请求的5个阶段:0,1,2,3,4 只有最后一个阶段是成功的状态:前面的出错,都是前端的语法出错
responseText:返回的文件内容
status:状态码:200:成功了 404:表示文件没找到 5xx:代表服务器的问题 3xx:代表禁用的意思
从__proto__中学习三个方法
open() 向后台发送请求
send() 发送
onreadystatechange() 服务器响应
Ajax=异步javascript和xml
xml是一种数据存储格式 (不过由于为严格模式,对开发不友好,已被抛弃了)(必须是双标签)
json 是一种数据存储格式:(简单,易操作,是当前最流行的)
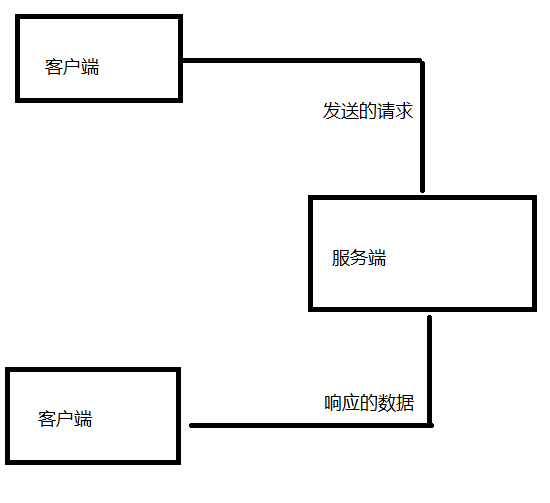
Ajax的工作原理:

Ajax的使用方法:
第一步: 创建XMLHttpRequest 对象:
var xmlhttp=new XMLHttpRequest();
第二步:给后台发送请求:
xmlhttp.open(参数一,参数二,参数三) 参数一:请求的方式:get/post 参数二:后台的地址(类似于url) 参数三:同步/异步(true代表异步:false代表同步);
第三步:发送:
xmlhttp.send()
第四步:服务器响应:
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readystate==4){
if(xmlhttp.status==200){
两个添加判断为:请求成功后,后台向客户端传入数据的阶段;
将其封装成函数,用于数据处理
fn(xmlhttp.responseText)
}
}
}
function fn(data){
var arr=JSON.parse(data) //JSON格式,后台传入的数据都是字符串 JSON字符串转换为JSON的格式用parse的方法;
document.getElementById("div").innerHTML=arr[0].name; 在指定的元素下面插入从后台返回的数据
}
这就是Ajax的原理
ajax(2)的更多相关文章
- AJAX(一)
AJAX(一) Ajax是Asynchronous Javascript和XML的简写,这一技术能够向服务器请求额外的数据而无需卸载页面,会带来更好的用户体验. [前面的基础知识][关于同步和异步的了 ...
- 又是一周-AJAX(三)
hi 我又食言了,但我还是厚颜无耻的回来了... 1.AJAX(三) 三.AJAX的简单的例子 3.1 简介 完成:查询员工信息,通过输入员工编号查询员工的基本信息+新建员工的信息,包含员工姓名,编号 ...
- AJAX(二)AJAX框架
上文(AJAX(一)AJAX的简介和基础)对ajax异步请求服务器做了详细的介绍和基础应用,可以看出,ajax的一些过程是相对不变的.不必要每次发送请求都写一遍发送代码,一些ajax开发人员已经把他们 ...
- Python开发【前端】:Ajax(二)
原生Ajax.JQuery.伪Ajax三种方式使用优先级 如果发送的是[普通数据] jQuery XMLHttpRequest iframe 如果发送的是[文件] iframe jQuery(Form ...
- AJAX(XMLHttpRequest)进行跨域请求方法详解
AJAX(XMLHttpRequest)进行跨域请求方法详解(三) 2010年01月11日 08:48:00 阅读数:24213 注意:以下代码请在Firefox 3.5.Chrome 3.0.Saf ...
- jQuery学习笔记之jQuery的Ajax(3)
jQuery学习笔记之jQuery的Ajax(3) 6.jQuery的Ajax插件 源码地址: https://github.com/iyun/jQueryDemo.git ------------- ...
- js系列教程11-json、ajax(XMLHttpRequest)、comet、SSE、WebSocket全解
js系列教程11-json.ajax(XMLHttpRequest).comet.SSE.WebSocket全解:https://blog.csdn.net/luanpeng825485697/art ...
- [YII2] 去除自带js,加载自己的JS,然后ajax(json)传值接值!
本想用YII2自带的JS,可是用着效果不好,想从新加载,找了好多终于实现啦!还有ajax(json)传值接值! 首先直接了当的就把YII2自带的js去掉! 把下面代码加入到/config/main.p ...
- ASP.NET MVC之Unobtrusive Ajax(五)
前言 这一节我们来讲讲Unobtrusive中的Ajax提交,大部分情况下我们是利用JQuery来进行Ajax请求,当然利用JQuery来进行表单Ajax请求也不例外,但是相对于Unobtrusive ...
- Ajax (一)
Ajax:即异步的XML和Javascript,在不刷新和提交的情况下,页面局部更新,实现前后端分离. Ajax的核心对象是XMLHttpRequest,服务器通过xhr对象与浏览器异步通信 关于HT ...
随机推荐
- 整理c盘文件
清理大文件时,发现以下目录文件过大,删除后可以正常启动java程序,此目录应该是安装jdk时的缓存文件,可以删除 C:\Users\xxxx\AppData\LocalLow\Oracle\Java\ ...
- iTOP-4418/6818开发板用户使用手册内容有哪些
更多内容分享,请继续期待 iTOP-6818开发板与4418开发板共兼容同一底板: 核心板:::::: 尺寸:50mm*60mm 高度:核心板连接器组合高度1.5mm ...
- android 给view添加阴影
1.方法一: 使用 CardView 布局 <android.support.v7.widget.CardView xmlns:android="http://schemas.andr ...
- docker保存日志文件到本地
其实很简单 docker logs +你需要添加的额外参数 + 容器id >文件名称 然后查看这个文件就可以了,也可以通过ftp协议下载到本地
- VGA、DVI、HDMI三种视频信号接口
目前,电脑显示器常见的接口主要有HDMI.DP.DVI.VGA等4种接口.显示器数据线性能排名:DP>HDMI>DVI>VGA.其中 VGA是模拟信号,已经被主流所淘汰,DVI.H ...
- sed 修改文本
修改文本是指将所匹配的文本行利用新文本替代,sed编辑命令的修改文本符号为 c\, [ sed]$ more input [ sed]$ more aa.sed #!/bin/sed -f //c\ ...
- The walking dead
邪恶令好人团结 Facing evil brings good people together 只是没有人觉得自己是邪恶的一边 No one ever thinks that they’re the ...
- vuex 收藏一个循序渐进,易懂易行的博客。
https://www.jianshu.com/p/133d329c3702 记录--
- Day06(类包、内部类)
在static静态方法中能直接调用的方法只能是静态方法.要想调用其它非静态方法,需要借助对象. 类包:是Java提供的一种管理类文件的机制.可以解决类名冲突问题,在开发庞大应用程序时帮助开发人员管理庞 ...
- https请求之绕过证书安全校验相关配置
需在weblogic服务器上配置内存溢出的地方加入一行配置: -DUseSunHttpHandler=true 注:空格隔开 然后调用工具类:https://www.cnblogs.com/ ...
