vue动态添加路由addRoutes之不能将动态路由存入缓存
在我不知道vue的路由还可以通过addRoutes动态添加时,我只知道vue的路由都是写死在路由表中的,每当跳转时再去加载相应的路由。直到在一个新公司接到需要根据用户的权限显示不同的菜单的需求时才知道了原来vue-router还有一个addRoutes的API,立马研究了一下。
router.addRoutes:
函数签名:
router.addRoutes(routes: Array<RouteConfig>)
动态添加更多的路由规则。参数必须是一个符合routes选项要求的数组。
白话就是需要动态加入到路由表中的路由是必须要跟我们提前写死的路由规则是一样的。
有了这个玩意儿我们就可以依据系统管理员给用户分配的权限来实现不同的用户可以进入不同的菜单页面的功能,是不是很nice?是不是很优秀?
但这个还不是本文的重点,本文的重点是“不能将需要动态添加的路由存入缓存!” 为什么这么说呢?
先说说我们的需求吧。
我们的项目开发中的动态路由是提前配好在路由表中的,只是和静态路由分开写在了两个对象中,导出的时候默认只导出静态路由,所谓的静态路由就是所有用户都可以访问到的公共路由,比如登录页面、404页面等。而不同用户可访问不同的菜单页面是根据接口返回的一个菜单code来过滤提前配好的动态路由(提前配好的动态路由中也有一个code),再将过滤后的路由使用router.addRoutes动态添加即可。可能有些公司是通过接口直接把用户的动态路由表按照路由的规则形式给返回了出来,前端只需拿到路由表稍作处理然后addRoutes就可以了。每个公司有每个公司的想法,你开心就好!
接下来就是我们项目中的路由过滤了,这里省略1000字,路由过滤完成并动态添加后就可以很愉快的访问菜单页面了。但我想的是,在全局路由守卫中请求接口返回的code(这里接口返回的是一个包含code和其他数据的json数组,所以我还得先把接口返回的code给过滤出来),然后再过滤路由,然后再动态添加,这对性能来说是一个不小的开销,所以我就琢磨着能不能把首次过滤好的路由给存在缓存中,这样下次就可以直接动态添加缓存中的路由了,岂不是是一件很美好的事情,结果是我想错了,你们都想错了!
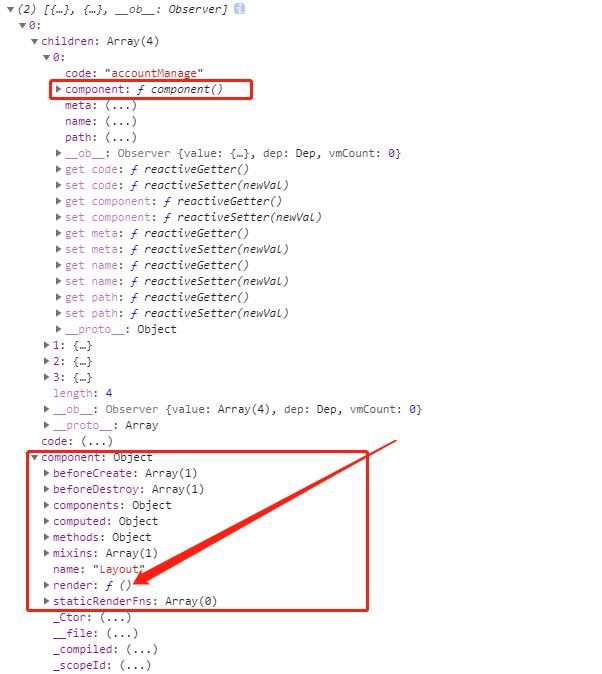
来先看看过滤后打印出来的路由吧:

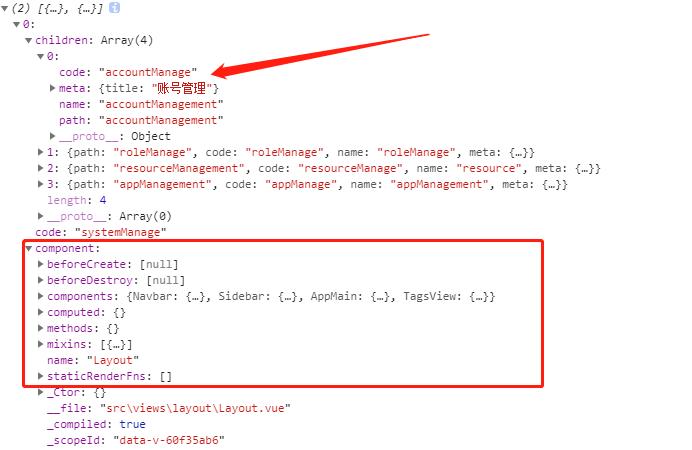
再来看看从缓存中读出来的路由吧:

从两张图上红色矩形圈圈可以看出,从缓存中读出来的路由信息已经发生了改变,父路由中的render方法也没有了(第一张图中父路由的render方法还是有的,到了第二张就没有了),且子路由children里边已经没有了component属性(从第二张图中的红色箭头处可以看出),这显然不是我们想要的路由信息。有人说可以使用import xxx from ‘xxx’来替代component的值,这个针对父路由的component都引用了同一个Layout组件来说是可以的,但是子路由呢?从缓存中读出来的子路由连component都没有了,即使是有这个属性,但子路由都引用了不同的component,那你怎么玩?况且将过滤后的路由信息通过缓存的存取来实现,安全上就会有问题,因为如果户手动修改了缓存里的路由,那你所谓的动态路由权限岂不是立马破功了。
所以,我们能做的就只能是在每次切换路由时都要重新请求接口并根据返回的code来动态过滤路由并添加,或者根据后端返回的动态路由表直接添加,性能上浪费一点也是没有办法的事儿,总比实现不了或不安全来的更好一点。
写了这么多,如果各位前端同行看的不是很明白的话,可以自己动手尝试一下,实践是检验真理的唯一标准!
本文参考地址:
https://segmentfault.com/q/1010000009127330
https://segmentfault.com/q/1010000009524078
vue动态添加路由addRoutes之不能将动态路由存入缓存的更多相关文章
- easyui tree datagrid动态添加表头和表格数据,动态弹出框,修改和删除按钮
1.要有获取表头的URL和表格的URL 背景:点击树的一个节点,就加载一个表格,这个表格是动态的,表头和表格数据都是动态的 解决方案:需要两个URL,一个是获取表头的URL,一个是获取表格数据的URL ...
- Hadoop学习笔记—13.分布式集群中节点的动态添加与下架
开篇:在本笔记系列的第一篇中,我们介绍了如何搭建伪分布与分布模式的Hadoop集群.现在,我们来了解一下在一个Hadoop分布式集群中,如何动态(不关机且正在运行的情况下)地添加一个Hadoop节点与 ...
- 编辑 Ext 表格(一)——— 动态添加删除行列
一.动态增删行 在 ext 表格中,动态添加行主要和表格绑定的 store 有关, 通过对 store 数据集进行添加或删除,就能实现表格行的动态添加删除. (1) 动态添加表格的行 gridS ...
- 【实践】js 如何实现动态添加文本节点
对于我这个js 小白来说 今天鼓起勇气做起了邮箱认证这个特效 但是这次不是想说如何实现这这个特效而是想记录一下特效当中的某个部分 那就是向元素节点动态添加文本节点 百度了一下动态添加文本节点的方式 是 ...
- JS & JQuery 动态添加 select option
因为是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因. 如有冒犯请联系本人,或删除,或标明出处. 因为好的文章,以前只想收藏,但连接有时候会失效,所以 ...
- 【17】有关python面向对象编程的提高【多继承、多态、类属性、动态添加与限制添加属性与方法、@property】
一.多继承 案例1:小孩继承自爸爸,妈妈.在程序入口模块再创建实例调用执行 #father模块 class Father(object): def __init__(self,money): self ...
- <select>里动态添加option
因为是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因. 如有冒犯请联系本人,或删除,或标明出处. 因为好的文章,以前只想收藏,但连接有时候会失效,所以 ...
- ios开发runtime学习三:动态添加方法(实际应用少,面试)
#import "ViewController.h" #import "Person.h" /* 1: Runtime(动态添加方法):OC都是懒加载机制,只要 ...
- Python笔记_第三篇_面向对象_8.对象属性和类属性及其动态添加属性和方法
1. 对象属性和类属性. 我们之前接触到,在类中,我们一般都是通过构造函数的方式去写一些类的相关属性.在第一次介绍类的时候我们把一些属性写到构造函数外面并没有用到构造函数,其实当时在写的时候,就是在给 ...
随机推荐
- 开源mall学习
https://github.com/macrozheng/mall 学习知识点 1.Spring Security 2.@Aspect 3.logstash 4. es crud templete ...
- Tableau 之一 连接数据源
导入数据源 与各类数据源建立连接关系,是使用tableau探索分析数据的第一步,本节内容包括: 数据源类型 连接数据源 数据源类型 打开tableau,可以在左侧窗口看到连接选项,目前tableau可 ...
- 在windows下安装php redis扩展
我在本地是phpstudy集成环境,但是没有redis扩展,需要自己安装 1.先看清楚自己的php配置,在安装对应的 php_redis.dll 和 php_igbinary.dll php_redi ...
- kibana转码显示
$('.truncate-by-height').each((i, dom) => { $(dom).html(decodeURIComponent($(dom).html())) })
- Revit二次开发封装族的替代方法
使用草图平面:
- [JLOI2014]松鼠的新家-树链剖分
最开始的时候我在写线段树部分的时候还打了一个build,后来一想,打个球球大作战的build啊!!!有个锤子的用啊!!! #include<bits/stdc++.h> using nam ...
- IIS 运行ASP.Net的基本配置(编辑中。。。)
今天在新建的IIS上运行Asp.net 程序,发现IIS根本没有走asp的路由系统,直接返回了404,后来发现是IIS没有正确安装,需要安装以下的组件: 未安装前,IIS里的样子: 安装后,IIS的样 ...
- 记录一下这几天遇到的坑(.netcore 代理问题)
1.通过图片的网络url将图片转化为base64格式 方法如下: public static async Task<string> GetImageAsBase64Url(string u ...
- 在后台启动Redis
1.下载Redis包,解压到指定位置(这里不再赘述) 2.按“Win +R” 在输入框中输入“cmd” 3.在cmd中打开Redis所在的文件夹,如下图(这是我电脑上的) 4.执行“redis-ser ...
- loadrunner出现中文乱码
录制的脚本出现乱码 录制的时候出现乱码,有的时候可以正常回放,我们可以不用管它,但如果影响回放,我们可以使用以下方法解决: 1)更改录制选项 选择菜单栏 Tools --> Recording ...
