React组件性能调优
React是一个专注于UI层的框架,它使用虚拟DOM技术,以保证它UI的高速渲染;使用单向数据流,因此它数据绑定更加简单;那么它内部是如何保持简单高效的UI渲染呢?这种渲染机制有可能存在什么性能问题呢?
React组件渲染问题引出
React不直接操作DOM,它在内存中维护一个快速响应的DOM描述,render方法返回一个DOM的描述,React能够计算出两个DOM描述的差异,然后更新浏览器中的DOM。这就是著名的DOM Diff。
就是说React在接收到属性(props)或者状态(state)更新时,就会通过前面的方式更新UI。所以React整个UI渲染是比较快的。但是这里面可能出现的问题是:
假设我们定义一个父组件,其包含了5000个子组件。我们有一个输入框输入操作,每次输入一个数字,对应的那个子组件背景色变红。
<Components>
<Components-1 />
<Components-2 />
<Components-3 />
...
<Components-5000 />
</Components>这样我们输入数字1,则子组件1背景色变化,但是在这个过程中,所有的子组件都进行了重新渲染,导致整体渲染变慢。造成这种现象的原因是 React中父组件更新默认触发所有子组件更新。(具体例子见文章后demo链接)
同时,我们经常在遍历列表元素时候会遇到这样的提示:
Warning: Each child in an array or iterator should have a unique "key" prop.这就是我们今天要讨论的两个性能优化点:
- 父组件更新默认触发所有子组件更新
- 列表类型的组件默认更新方式非常复杂
React性能检测工具
我们利用 react-addons-perf 进行性能检测。引入方法如下:
import Perf from 'react-addons-perf'
window.Perf = Perf // 挂载到全局变量方便使用检测方法,在浏览器控制台输入如下命令:
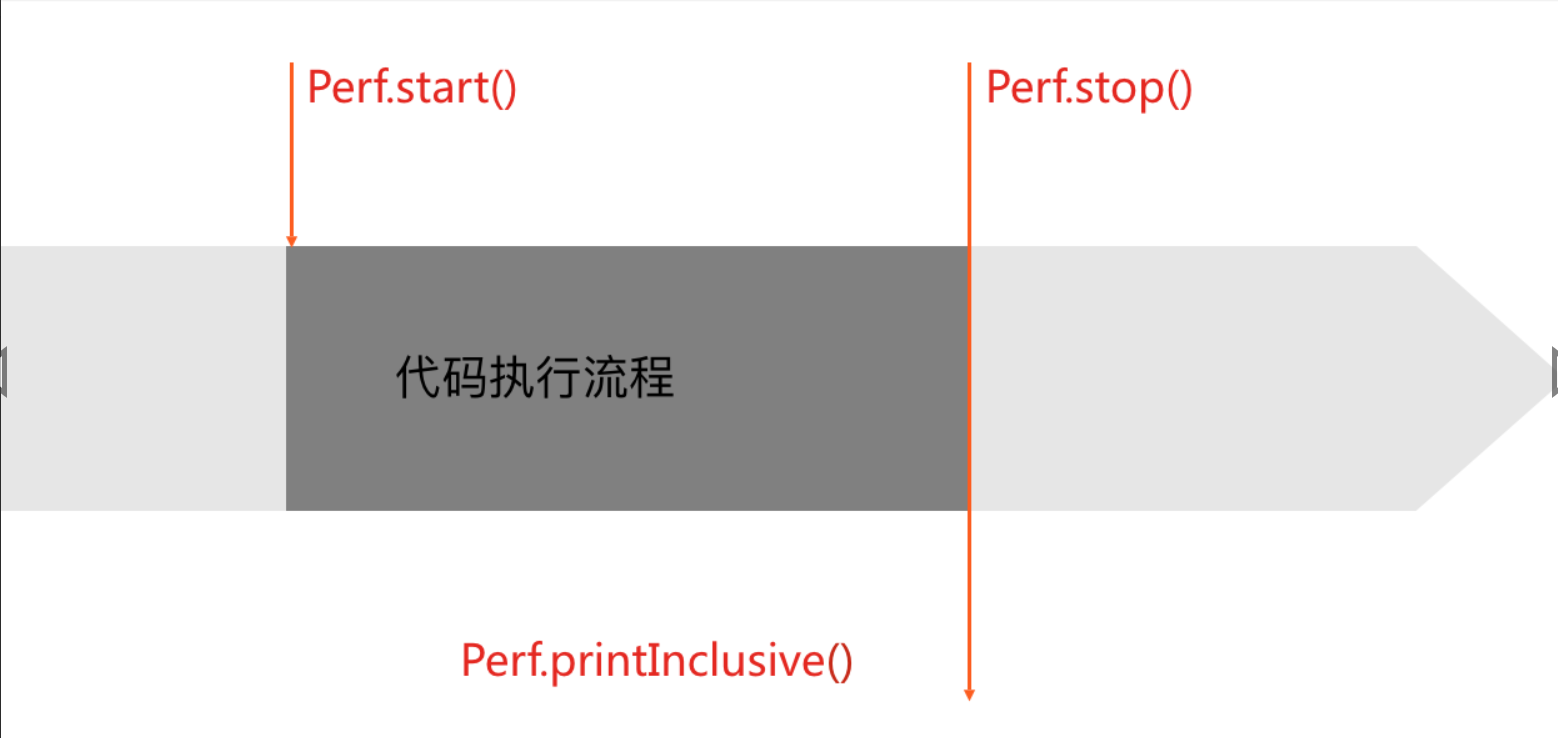
- 开始记录:Perf.start()
- 结束记录:Perf.stop()
- 打印结果:printInclusive()

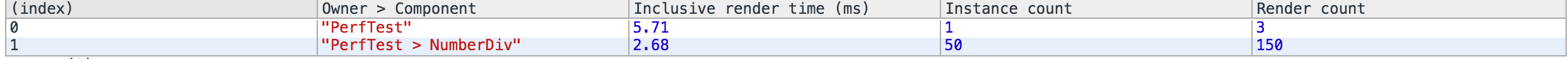
控制台会以表格的形式展示出结果:

上图记录了每个组件的执行耗时,渲染次数等关键信息。我们可以有针对性的进行优化。
注意:生产环境不要引入Perf
React 性能优化原理
这是React官网对组件渲染机制的描述图,其中绿色组件代表不需要更新,红色组件需要更新,影响更新的条件主要有SCU(shouldComponentUpdate)及DOM DIff结果。

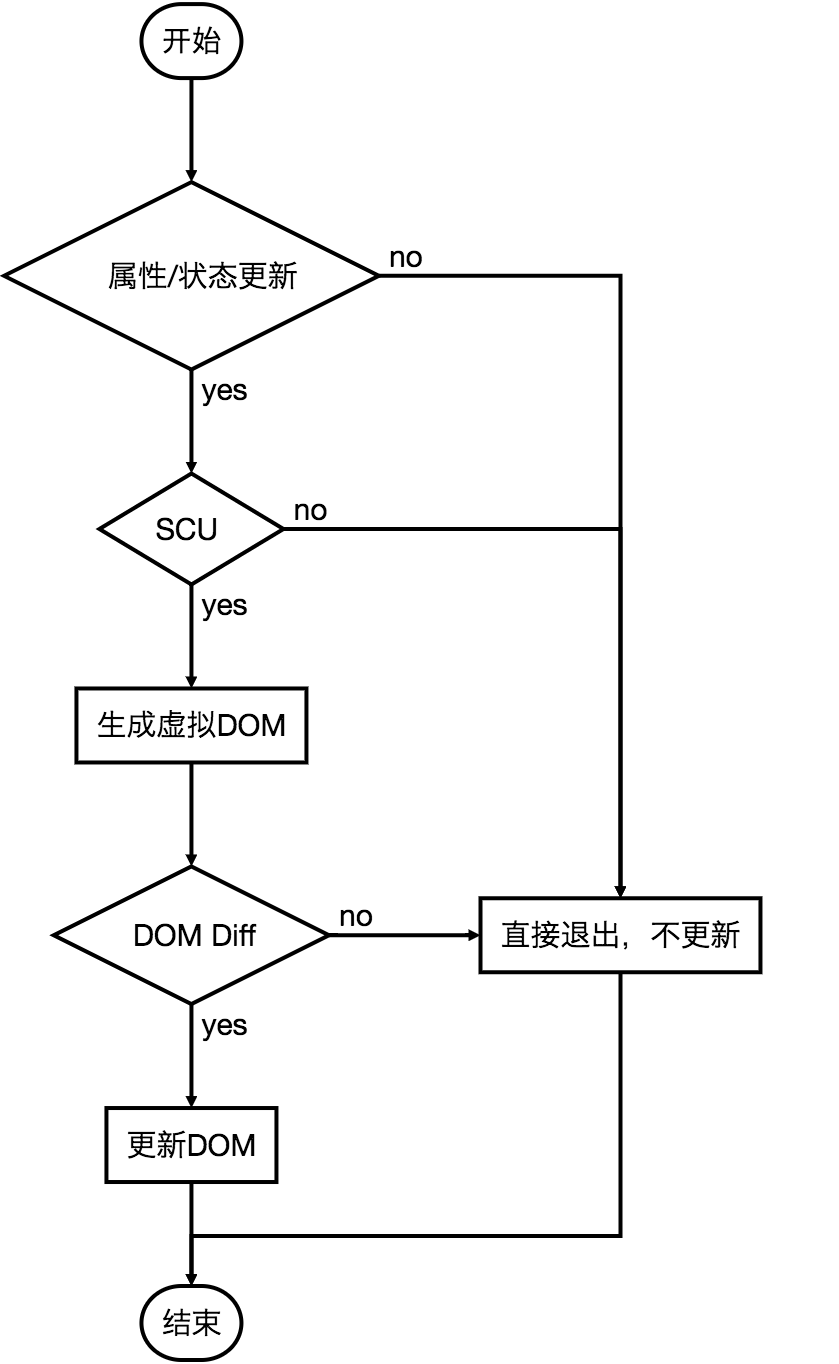
我们再来看看 组件触发更新的流程图:

通过上述流程图,再对比渲染的图解可以看到,React的性能瓶颈主要出现在生成DOM及DOM Diff的过程。如果进行性能优化,关键在:
- shouldComponentUpdate 阶段判断,如果属性及状态与上一次相同,这个时候很明显UI不会变化,也不需要执行后续生成DOM,DOM Diff的过程了,可以提高性能。
- DOM Diff 阶段优化,提高Diff的效率
如何提高组件的渲染效率
针对文章开头提出的两个性能问题,我们得到以下解决方案:
- 子组件执行
shouldComponentUpdate方法,自行决定是否更新 - 给列表中的组件添加key属性
我们可以通过控制子组件的 shouldComponentUpdate 从而控制是否渲染:
// 接收两个参数,分别为待更新的属性及状态值
shouldComponentUpdate(nextProps, nextState) {
// 如果当前的value值与待更新不相等,才执行更新
return this.props.value !== nextProps.value;
}针对列表遍历类型,遍历时候增加唯一 key 属性值,对子组件进行唯一性识别,准确知道要操作的子组件,提高 DOM Diff 的效率。
array.map(val, key) => {
return <span key={key}>{val}</span>
})PureRenderMixin 与 PureComponent
为了提高React组件渲染性能,React 针对组件的 shouldComponentUpdate 方法进行了封装处理,我们不需要在每个组件里面手动编写 shouldComponentUpdate。
PureRenderMixin
React在之前版本提供了 PureRenderMixin 的mixin形式,其用法如下:
// react官方demo
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}其原理就是重写了 shouldComponentUpdate 方法。
PureComponent
React 15.3.0 新增了一个 PureComponent 类,以 ES2015 class 的方式方便地定义纯组件 (pure component),用于取代之前的 PureRenderMixin。
这个类的用法很简单,如果你有些组件是纯组件,那么把继承类从 Component 换成 PureComponent 即可。当组件更新时,如果组件的 props 和 state 都没发生改变,render 方法就不会触发,省去 Virtual DOM 的生成和比对过程,达到提升性能的目的。
import React, { PureComponent } from 'react'
class Example extends PureComponent {
render() {
// ...
}
}这里要注意的是:PureRenderMixin、PureComponent 内进行的仅仅是浅比较对象(shallowCompare)。如果对象包含了复杂的数据结构,深层次的差异可能会产生误判。比如,如果我们的state变为:
state = {
value: { foo: 'bar' }
}
// 每次更改value值的时候进行:
this.setState({ value: newValue });此时直接通过值的比较是行不通的,因为对象的引用关系,导致在子组件里面接受到的 this.props.value 与 nextProps.value 永远都是相等的。这里的解决方案主要有:
- 深比较: 原理与深拷贝类似,比较耗时,不推荐
- immutable.js:FaceBook官方提出的不可变数据解决方案,主要解决了复杂数据在deepClone和对比过程中性能损耗
总结
虽然React提供了Virtual DOM DOM Diff 等优秀的能力来提高渲染性能,但是在实际使用过程中,我们经常会遇到父组件更新,不需要更新所以子组件的场景(分页),此时必须考虑利用React本周的渲染机制来进行优化。
React组件性能调优的更多相关文章
- React如何性能调优
一. 二.调优例子 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- HDFS组件性能调优:数据平衡
生产系统中什么情况下会添加一个节点呢? 1 增加存储能力 disk 2 增加计算能力 cpu mem 如果增加是的是存储能力,说明存储已接近饱和或者说过段时间就会没有剩余的空间给作业来用.新加的节点存 ...
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- React 性能调优总结
React 性能调优总结 首先要说一个库: why-did-you-update, 地址:why-did-you-update, 利用这个库可以在页面上快速看到多余渲染的问题: 因为多数情况下我们在R ...
- web前端性能调优
最近2个月一直在做手机端和电视端开发,开发的过程遇到过各种坑.弄到快元旦了,终于把上线了.2个月干下来满满的的辛苦,没有那么忙了自己准备把前端的性能调优总结以下,以方便以后自己再次使用到的时候得于得心 ...
- sqlserver性能调优第一步
相信不少的朋友,无论是做开发.架构的,还是DBA等,都经常听说“调优”这个词.说起“调优”,可能会让很多技术人员心头激情澎湃,也可能会让很多人感觉苦恼,不知道如何入手.当然,也有很多人对此不屑一顾,因 ...
- Advacned Puppet: Puppet Master性能调优
本文是Advanced Puppet系列的第一篇:Puppet master性能调优,谈一谈如何优化和提高C/S架构下master端的性能. 故事情节往往惊人地类似:你是一名使用Puppet管理线上业 ...
- .NET性能调优之一:ANTS Performance Profiler的使用
.NET性能调优系列文章 系列文章索引 .NET性能调优之一:ANTS Performance Profiler的使用 .NET性能调优之二:使用Visual Studio进行代码度量 .NET性能调 ...
- linux概念之性能调优
目前,对系统进行性能调试的工具有很多,这些可以两大类:一类是标准的分析工具,即所有的UNIX都会带的分析工具: 另一类是不同厂商的UNIX所特有的性能分析工具,比如HP-UX就有自己的增值性能分析工具 ...
随机推荐
- 【Angular 5】数据绑定、事件绑定和双向绑定
本文为Angular5的学习笔记,IDE使用Visual Studio Code,内容是关于数据绑定,包括Property Binding.Class Binding.Style Binding. 在 ...
- Java读取txt文件和写入txt文件
package com.nickwong.code; import java.io.*; /** * Created by Nickwong on 31/07/2018. * 根据1-8楼的建议,优化 ...
- Linux c codeblock的使用(三):使用函数库
(一)概念 什么是函数库呢?一下子说概念大家可能不太熟悉,但是这实际上是大家在windows系统上经常见到的东西.没错,就是那些后缀为DLL的文件. linux上实际也有自己的函数库文件,文件类型为. ...
- javeEE第五周
一.定义 AndXML”(异步Javascript和XML),是指一种创建交互式网页应用的网页开发技术.AJAX = 异步JavaScript和XML(通用标记语言的子集),是一种用于创建快速动态网页 ...
- CXF 简单创建Webserver 例子
最近在弄webserver,因为公司需要用到,来说说,webserver的常用方式吧 1.什么是webservice 1.1 什么是远程调用技术 远程调用数据定义:是系统和系统之间的调用 先说一说 ...
- Java容器解析系列(7) ArrayDeque 详解
ArrayDeque,从名字上就可以看出来,其是通过数组实现的双端队列,我们先来看其源码: /** 有自动扩容机制; 不是线程安全的; 不允许添加null; 作为栈使用时比java.util.Stac ...
- app模块设计
至于app模块设计,要坚持三个原则: 1.放羊,让用户决定模块间的组合与穿插. 2.滥竽充数,对于用户不希望的模块,可以悄悄植入以实现产品目标. 3.照葫芦画瓢,遵守用户在其它APP上的既有习惯,组合 ...
- 桂林电子科技大学第三届ACM程序设计竞赛 G 路径
链接:https://ac.nowcoder.com/acm/contest/558/G来源:牛客网 小猫在研究树. 小猫在研究路径. 给定一棵N个点的树,每条边有边权,请你求出最长的一条路径,满足经 ...
- python之django基础
看了不是同一期的视频,发现9期老师线性引入的方式,讲得django更加易于理解掌握. 抱歉的是,笔记没有整理就发上来了.希望看到的人不要被我带偏. 1. 新建Django项目 命令行创建: djang ...
- call Apply bind详解
call方法: 语法:call(thisObj,'',''........) 定义:调用一个对象的一个方法,以另一个对象替换当前对象 说明:call方法可以用来代替另一个对象调用一个方法.call方法 ...
