HML
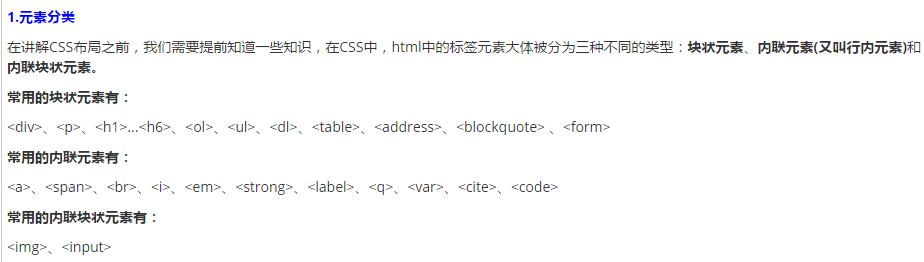
1.元素分类:

2.浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。 引用W3C的例子,news容器没有包围浮动的元素。 .news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div> ;
清除浮动方法
方法一:使用带clear属性的空元素 在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。 .news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> <div class="clear"></div> </div> 优点:简单,代码少,浏览器兼容性好。 缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
方法二:使用CSS的overflow属性 给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。 .news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> </div>
方法三:给浮动的元素的容器添加浮动 给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
方法四:使用邻接元素处理 什么都不做,给浮动元素后面的元素添加clear属性。 .news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } <div class="news"> <img src="news-pic.jpg" /> <p>some text</p> <div class="content">***</div> </div> 注意这里的div.content有内容。
方法五:使用CSS的:after伪元素 结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。 给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。 .news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div class="news clearfix"> <img src="news-pic.jpg" /> <p>some text</p> </div> 通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。
总结 通过上面的例子,我们不难发现清除浮动的方法可以分成两类: 一是利用 clear 属性,包括在浮动元素末尾添加一个带有 clear: both 属性的空 div 来闭合元素,其实利用 :after 伪元素的方法也是在元素末尾添加一个内容为一个点并带有 clear: both 属性的元素实现的。 二是触发浮动元素父元素的 BFC (Block Formatting Contexts, 块级格式化上下文),使到该父元素可以包含浮动元素,关于这一点。 在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式;在小模块如ul里使用overflow:hidden;(留意可能产生的隐藏溢出元素问题);如果本身就是浮动元素则可自动清除内部浮动,无需格外处理;正文中使用邻接元素清理之前的浮动。 最后可以使用相对完美的:after伪元素方法清理浮动,文档结构更加清晰。
HML的更多相关文章
- hml页面转化成图片
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name=&qu ...
- 安卓原生与hml交互(WebView基础)
WebView加载页面 webView有两种加载方式, 加载网络地址 webView.loadUrl("www.xxx.com/index.html"); 加载本地资源 webVi ...
- VIM HML
D:\skill\Apps\Vim\vim80\defaults.vim "set scrolloff=5 设置为默认值0即可
- java web学习总结(五) -------------------servlet开发(一)
一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向 ...
- java web学习总结(三十) -------------------JSTL表达式
一.JSTL标签库介绍 JSTL标签库的使用是为弥补html标签的不足,规范自定义标签的使用而诞生的.使用JSLT标签的目的就是不希望在jsp页面中出现java逻辑代码 二.JSTL标签库的分类 核心 ...
- [ActiveMQ]初识ActiveMQ
初识ActiveMQ ActiveMQ介绍 官方网站:http://activemq.apache.org/ 最新版本:ActiveMQ 5.14.1(2016-10-28) 最新版本下载链接:htt ...
- three.js加载obj模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- PHP+ajaxfileupload与jcrop插件结合 完成头像上传
昨天花了点时间整合了一下头像插件 东拼西凑的成果 先来看下效果
- [Java IO]02_字节流
概要 字节流有两个核心抽象类:InputStream 和 OutputStream.所有的字节流类都继承自这两个抽象类. InputStream 负责输入,OutputStream 负责输出. 字节流 ...
随机推荐
- Oracle启用和禁用触发器
1.禁用 table_name 表的所有 trigger alter table table_name disable all triggers; 2.启用 table_name 表的所有 trigg ...
- ThinkPHP5.0源码学习之缓存Cache(二)
一.使用Cache类 TP5.0框架默认使用的是File文件缓存驱动,可以修改全局配置文件convention.php中的type,将其改为Redis,这样使用的就是Redis缓存驱动了.
- 在Debian9服务器上安装最新版Python
通过Xshell 6 远程连接linux服务器 安装前的准备工作 更新服务器: 命令:apt update && apt upgrade -y 安装python3的依赖库: 命令:ap ...
- mysql5.7 for windows二进制安装及配置
1)mysql5.7二进制软件下载 下载地址:https://dev.mysql.com/downloads/mysql/5.7.html#downloads 下载软件:mysql-5.7.25-wi ...
- docker 镜像运行问题
- 信用卡欺诈数据的分析-excel篇
本篇文章为大家提供了数据集分析的思路和步骤,同时也分享了自己的经验. 一.背景 反欺诈是一项识别服务,是对交易诈骗.网络诈骗.电话诈骗.盗卡盗号等行为的一项风险识别.其核心是通过大数据的收集.分析和处 ...
- Linux Mysql创建用户并分配权限
1.查看全部的用户: select user,host from mysql.user\G; 2.新建用户: create user ‘用户名’@‘主机名’ identified by ‘用户密码 ...
- Unity3d KeyCode 键盘各种键值详情
KeyCode :KeyCode是由Event.keyCode返回的.这些直接映射到键盘上的物理键. 值 对应键 Backspace 退格键 Delete Delete ...
- Echarts扩展地图文字位置错乱的问题
最近在弄echarts 因为要用到扩展地图,所以在官网下载了相应的json文件 ,引入之后发现文字位置错乱 于是查找网上资料 发现 textFixed : { ...
- type-of-python作业-判断字符串是否属于回文需要忽略其中的标点、空格与大小写
type-of-python作业 作业练习:要想检查文本是否属于回文需要忽略其中的标点.空格与大小写.例如,"Rise to vote, sir."是一段回文文本,但是我们现有的程 ...
