Idea常用功能汇总
1.格式化代码:Ctrl+Alt+L
2.重命名变量:光标停留在变量上,Shift+F6
3.打开文件或者项目所在目录: 右键》Show in Explorer
4.添加包围代码块的快捷键:Ctrl+Alt+T, VS中对应的为Ctrl+K, S, 可以快速给代码添加if, try catch, region, editor-fold等包围代码块
//region Description
int a;
//endregion
//<editor-fold desc="Description">
int a;
//</editor-fold>
这两种的区别是什么?
5.折叠和展开代码
默认if, while, do等代码块不可以折叠,选中后Ctrl+., 被选中代码变得可折叠,光标在任意位置,次按下Ctrl+.,这段代码变得不可折叠
Ctrl+Shift+.会使得光标位置所在代码块变得可折叠
Ctrl+B/Ctrl+Click,快速打开光标处的类或方法(跳转到定义处)
Ctrl + Alt + <--- 代码位置后退(win10下和显卡快捷键冲突,看这里https://blog.csdn.net/u010814849/article/details/76682701/)
Ctrl + Alt + --> 代码位置前进(win10下和显卡快捷键冲突,看这里https://blog.csdn.net/u010814849/article/details/76682701/)
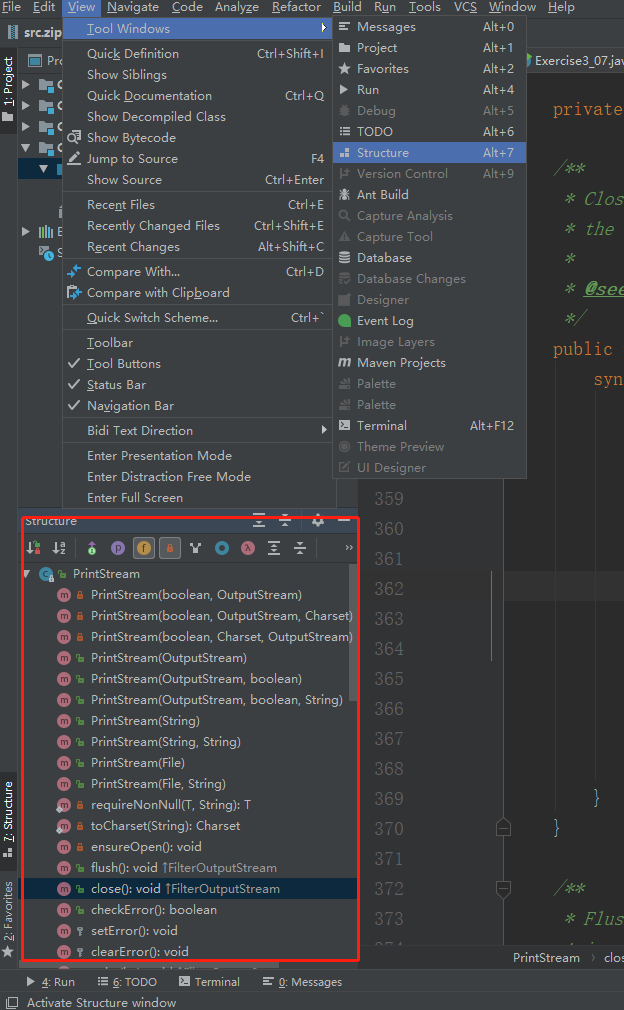
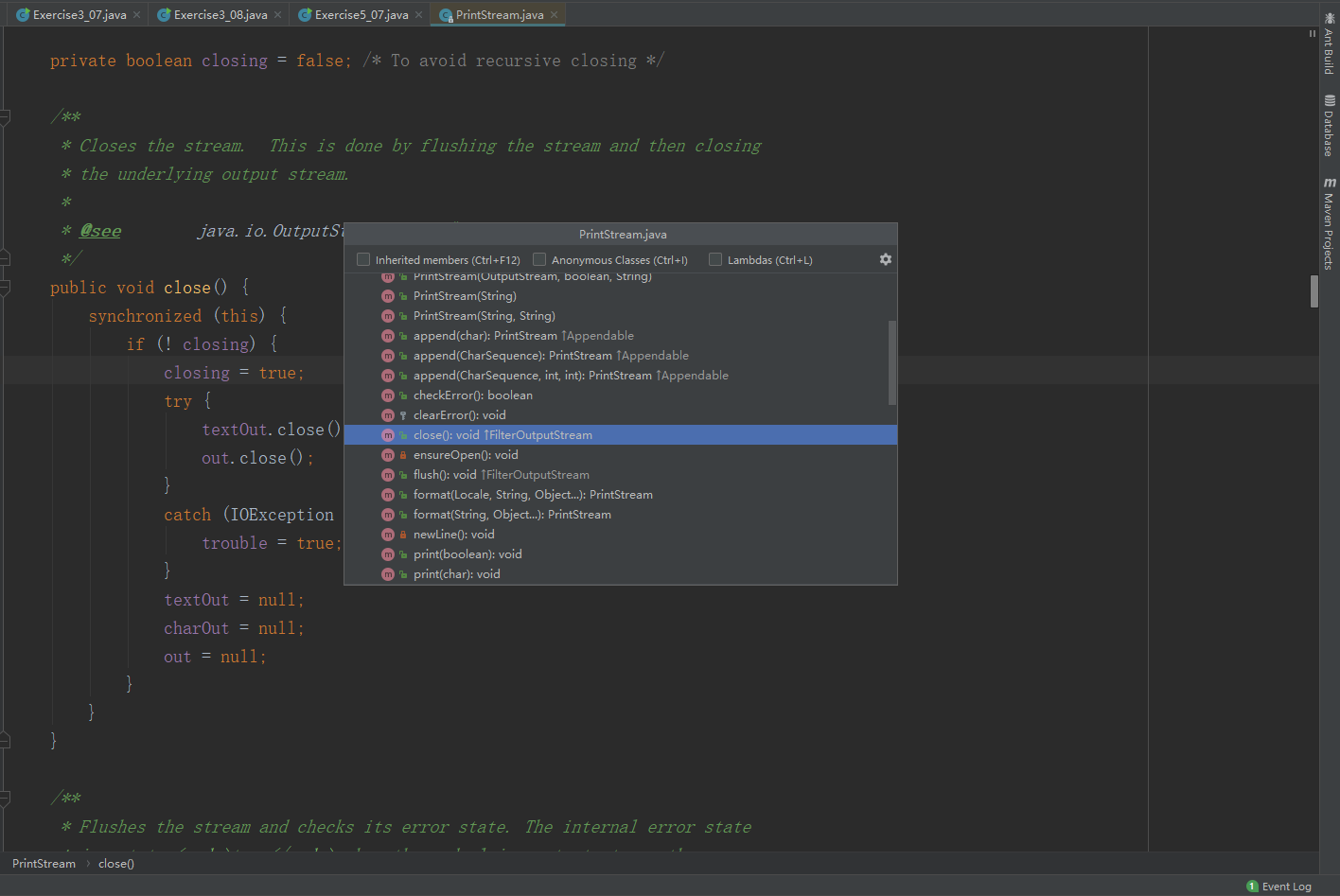
6.显示方法大纲(方法列表)的两种方法:
View-->Tool Windows-->Structure(Alt+7) 停靠型窗口
Ctrl+F12 弹出型窗口


7.Alt+Enter:导入包
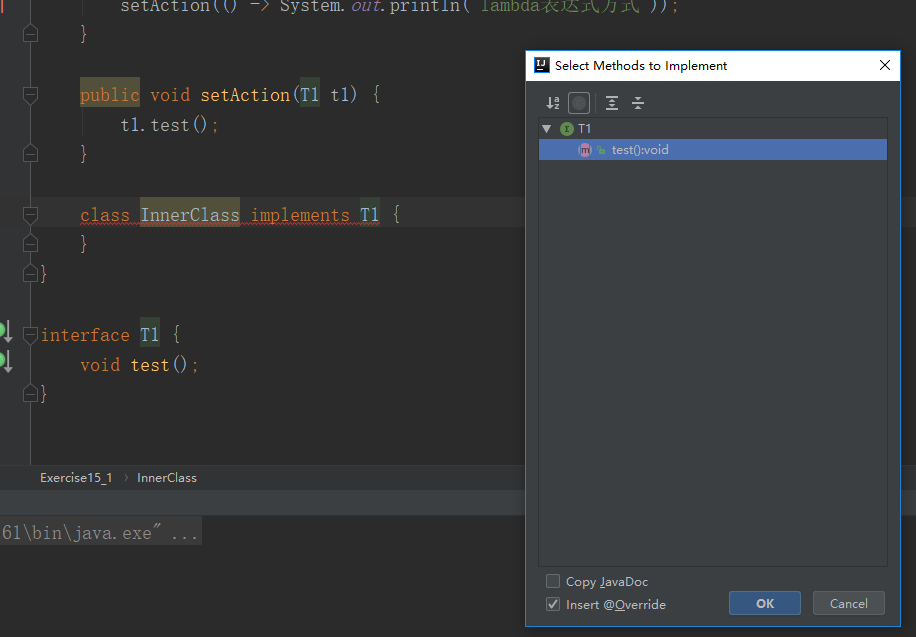
8.快速实现接口方法的快捷键: Ctrl+i

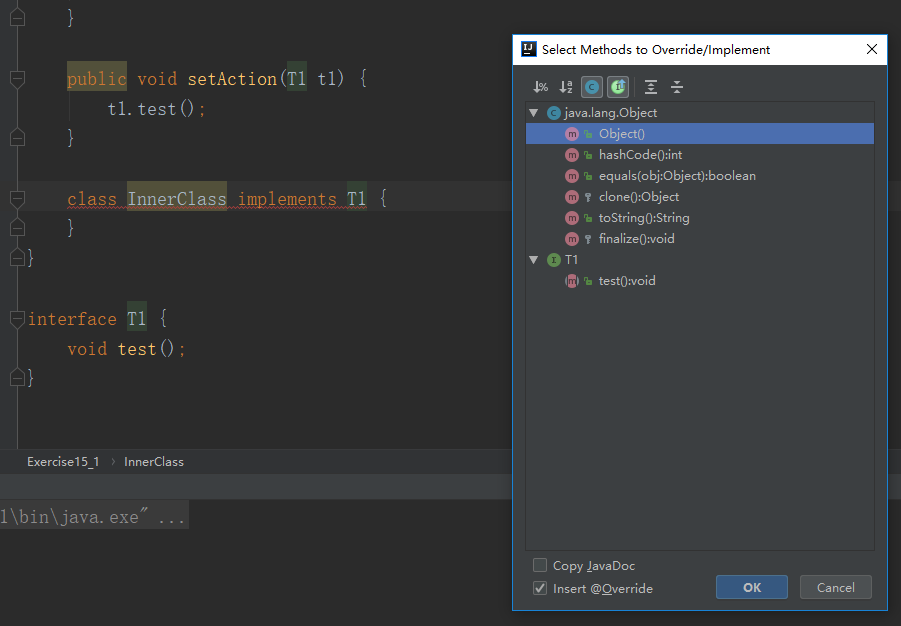
9.快速重写基类方法:Ctrl+O

10.自动生成getter setter:Alt+Insert
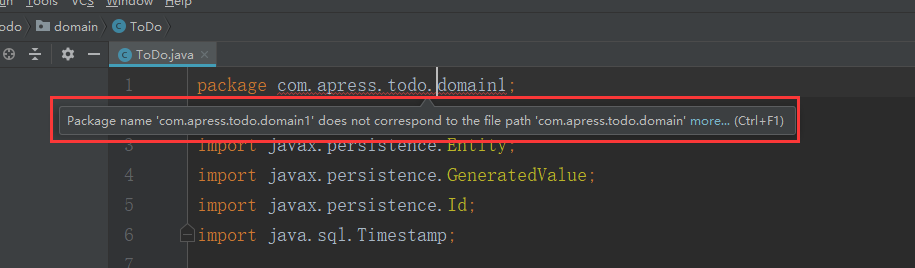
11.类的包名和类文件路径不一致的时个,通过ALT+ENTER来修正

12.注释代码
[1]行注释Ctrl+/
首先你的光标要处于这一行,处于这行的哪个位置都可以,按Ctrl+/,就可以往行首添加"//",将该行注释掉。
再次按Ctrl+/,可以去掉该行注释。

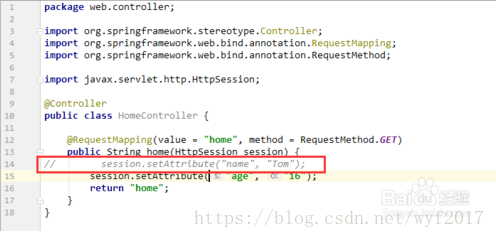
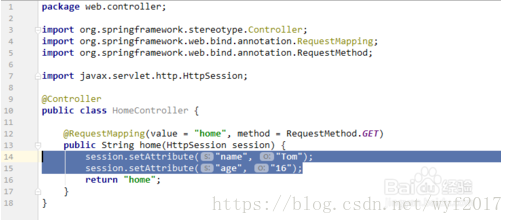
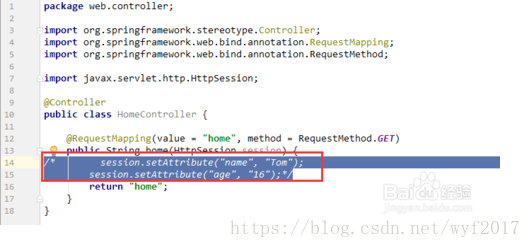
[2]块注释Ctrl+Shift+/
使用块注释需要先选中要注释的块。

按Ctrl+Shift+/注释掉该块代码

去除注释的时候,不需要全部选中这块代码,只用光标在注释内容上按Ctrl+Shift+/即可。
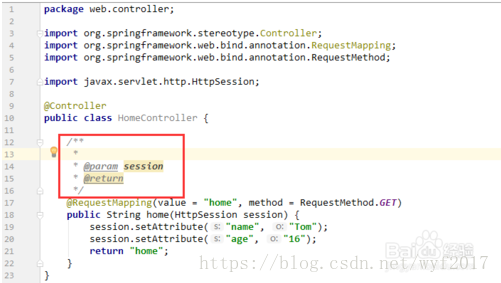
[3]方法或类注释
在一个方法或类的开头,输入/**,然后按回车,自动根据参数和返回值生成注释模板,我们在这个模板上面编写即可。

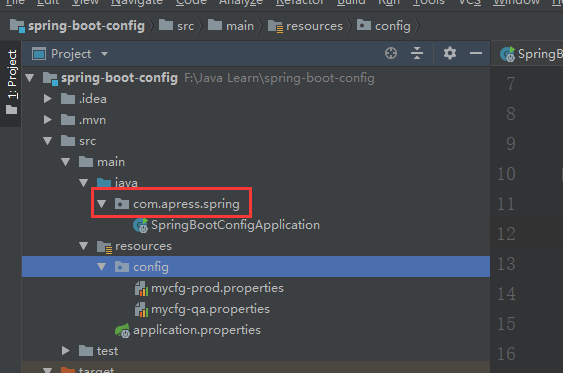
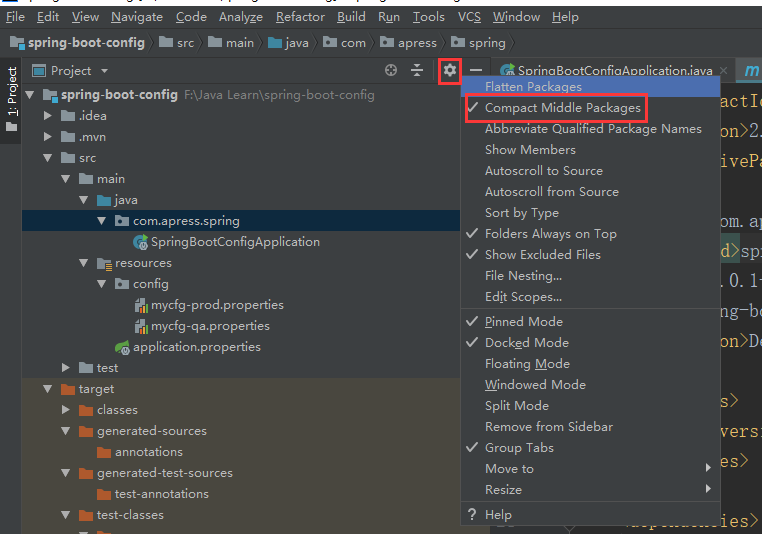
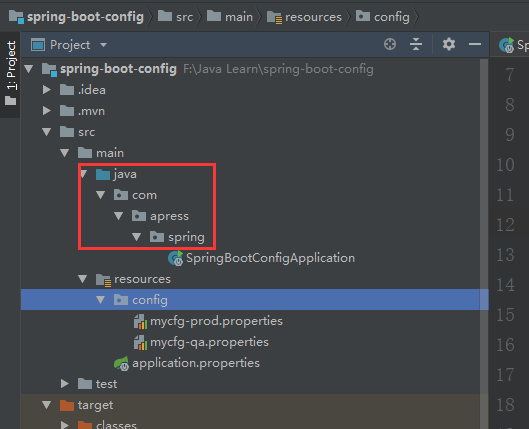
13.压缩中间包
在包目录中,如果多级包中存在空目录,则会收缩成aaa.bbb.ccc的形式

在某些情况下,需要显示这些目录真实的层级关系,点击设置按钮,选中或者不选Compact Middle Packages选项,就可以在两种显示形式之间进行切换

如下图所示

Idea常用功能汇总的更多相关文章
- Hbuilder常用功能汇总
引用 样式表: mui.min.css Js:mui.min.js 常用功能 获取页面 var webView=plus.webview.currentWebview();//获取当前页 var we ...
- Idea 常用功能汇总,工作中常用技巧
1.隐藏没用到的文件 比如 IDEA 的项目配置文件(.iml 和.idea),打开 Settings-File Types, 加入要隐藏的文件后缀. 2.常用技巧 2.1 通过Alt+F8查看变量 ...
- Idea 常用功能汇总,工作中常用技巧,移出请说明原因,笔记花了好长时间汇总的
1.隐藏没用到的文件 比如 IDEA 的项目配置文件(.iml 和.idea),打开 Settings-File Types, 加入要隐藏的文件后缀. 2.常用技巧 2.1 通过Alt+F8查看变量 ...
- js常用功能汇总
var Utils = function() { this.Tools; this.ui; }; Utils = new Utils(); Utils.prototype.Tools = { year ...
- postman常用功能汇总(基础必备)
下载安装 下载地址:https://www.getpostman.com/downloads/ 安装:略 接口测试详解 包含get,post(k-v,json,上传文件,cookie) 参考:http ...
- 用前端姿势玩docker【一】Docker通俗理解常用功能汇总与操作埋坑
前言 首先一句话表达个人对docker的理解:与传统虚拟技术基于硬件及物理资源的虚拟化相比,Docker更加轻量化,docker为基于操作系统或内核级别的虚拟化,并且提供了从各种机制与操作以满足从开发 ...
- JavaScript之Array常用函数汇总
[20141121]JavaScript之Array常用功能汇总 *:first-child { margin-top: 0 !important; } body>*:last-child { ...
- ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS)
ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS) 1. 网站资源: ROSwiki官网:http://wiki.ros.org/cn GitHub ...
- 20145222《信息安全系统设计基础》Linux常用命令汇总
学习Linux时常用命令汇总 通过Ctrl+f键可在该网页搜索到你想要的命令. Linux中命令格式为:command [options] [arguments] //中括号代表是可选的,即有些命令不 ...
随机推荐
- SpringBoot使用日志
1.日志框架 日志门面 日志实现 JCL.SLF4J.jboss-logging Log4j.JUL.Log4j2.Logback 日志门面:SLF4J 日志实现:Logback SpringBoot ...
- 记录下自己VUE项目用Hbuider打包后启动白屏问题
刚用VUE做项目,之前测试时vue创建的自身项目打包都是启动OK没问题.今天打包自己的时,启动一直白屏.折磨了好久,百度了一堆.终于找到了方法. 首先是在config/index.js里面 build ...
- nmap工具简介
nmap参数介绍: -sL:简单列表扫描 -sn:扫描主机,但是不进行端口扫描 -sS:TCP SYN扫描[半开放扫描,扫描速度高且隐蔽性好] -p |-F:扫描端口列表与扫描次序,常用的扫描方式[- ...
- webpack打包vue项目,资源路径如何从绝对路径改为相对路径?css中的图片资源如何修改配置?
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- C语言实现过滤ASCII在0~127范围内的字符,并去除重复的字符
#include <stdio.h> #include <string.h> /* 1.以字符串作为参数 2.找出ASCII在1~127范围内的字符 3.去掉重复字符 */ i ...
- bootstrap-editable实现bootstrap-table行内编辑
bootstrap-editable行内编辑效果如下: 需要引入插件 列初始化代码,为可编辑的列添加editable属性: columns = [ { title: '文件名', field: 'Na ...
- markdown在线编辑插件mditor
官方地址 https://bh-lay.github.io/mditor/ ##使用方法 #1.页面添加dom ```javascript <textarea id="md_edito ...
- learning websocket protocol
websocket的产生背景: 众所周知,Web应用的通信过程通常是客户端通过浏览器发出一个请求,服务器端接收请求后进行处理并返回结果给客户端,客户端浏览器将信息呈现.这种机制对于信息变化不是特别频繁 ...
- js中时间戳与日期格式的相互转换
1. 将时间戳转换成日期格式: function timestampToTime(timestamp) { var date = new Date(timestamp * 1000);//时间戳为10 ...
- 图标跟着摄像机(Camera)orthographicSize的值改变大小
默认摄像机(Camera)orthographicSize默认大小为51 #region //滚轮滑动,大地图放大缩小 ) { if (screenView_1Main.myEquipSearch.i ...
