解构赋值 Destructuring Assignment
解构赋值 Destructuring Assignment
ES6中可以通过一定的模式将数组或对象中的值直接赋值给外部变量,称为解构
对象的解构赋值
// 在ES5中,当需要获取一个对象中的变量值的时候,不得不进行过如下操作
const person = {
name: 'zhang',
age: 18,
hobby: 'coding'
}
let name = person.name;
let age = person.age;
let hobby = perosn.hobby;
// do something
// 在ES6中能够对对象进行解构赋值
const {name, age, hobby} = person;
console.log(name, age, hobby); // zhang 18 coding
// 以上情况必须保证外部变量名与解构的对象中的变量名一致对象解构过程中,外部变量名也可以与对象内部变量名不同,但此时不可以使用对象的缩写形式
const person = {
name: 'zhang',
age: 18,
hobby: 'coding'
}
const {name, age, hobby} = person;
// 上面的解构表达式实际上是一种缩写形式
// 其完整的形式如下:
const {name: name, age: age, hobby: hobby} = person;
// 只是在ES6中对象内部的属性名省略了,因此必须保证外部的变量名与对象内部变量名一致
当外部变量名与对象内部变量名不同时,必须要写完整的形式
const person = {
name: 'zhang',
age: 18,
hobby: 'coding'
}
const {name: newName, age: newAge, hobby: newHobby} = person;
console.log(newName, newAge, newHobby); // log 'zhang 18 coding'
// 对象解构赋值是将对象中而定变量赋值给newName,而不是赋值给name对象解构的嵌套
const family = {
father: {
name: 'fname',
age: 50
},
mother: {
name: 'mname',
age: 48
},
me: {
name: 'zhang',
age: 18
}
}
const {name: myName, age: myAge} = family.me;
console.log(myName, myAge); // log 'zhang 18'
const {b} = a;
const {b: {c}} = a;
const {b: {c: {d}}} = a;
const {b: {c: {d: {e}}}} = a;
console.log(b); // {c:{d:{e:{str: 'this is a string'}}}}
console.log(c); // {d:{e:{str: 'this is a string'}}}
console.log(d); // {e:{str: 'this is a stirng'}}
console.log(e); // {str: 'this is a stinrg'}
// 当结构复杂的时候可能需要慢慢分析当出现结构失败的情况是,会给变量赋值undefined
const person = {
name: 'zhang',
age: 18,
hobby: 'coding'
}
const {hate} = person;
console.log(hate); // undefined
// 当结构的变量不存在时,会给变量赋上undefinedES6中允许为变量添加默认值,当变量的解构赋值失败 --> 为变量赋值为undefined时,可以给变量添加默认值
需要注意的是:只有当变量值严格等于(===)undefined时才会赋默认值,当变量值为空串,false或者null时,是不会为变量赋默认值的
const car = {
price: 500000,
brand: 'BMW'
}
const {price='30000', brand='Mini', color='red'} = car;
console.log(price, brand, color); // log '500000 BMW red'
// 当进行解构赋值时,color赋值失败,其值为undefined,但在结构过程中为color指定默认值,因此,color被赋值'red'
// 比较
let obj = {
prop1: undefined,
prop2: '',
prop3: null,
prop4: false
}
const {prop1 = '1', prop2 = '2', prop3 = '3', prop4 = '4', prop5 = '5'} = obj;
console.log(prop1, prop2, prop3, prop4, prop5);
// log '1 null false 5'
// 当然空串输出是看不见的,此时只有prop1和prop5被赋上默认值,可以说明,只有当变量的值严格等于undefined时,才会触发默认赋值的操作
数组的解构赋值 ES5中想要获取数组元素的值,就要通过数组的索引值
const numList = [100, 200];
const first = numList[0];
const last = numList[numList.length - 1];
console.log(first, last); // log "100 200"ES6中同样为数组提供了解构赋值
const numList = [100, 200];
const [first, second] = numList;
console.log(first, second); // log "100 200"数组解构赋值的语法与对象的解构赋值类似,对应位置上的值可以赋值给变量。 考虑到数组的本质上也是一个对象,于是做了个测试,使用对象的对象解构赋值的方式获取数组的元素
const numList = [1, 2, 3, 4];
const {"0": num1, "1": num2} = numList;
console.log(num1, num2); // log "1 2"
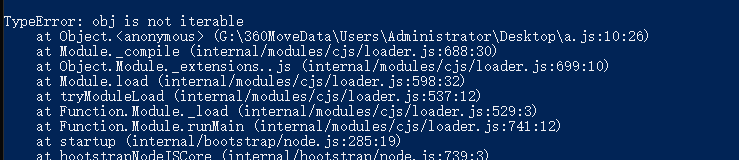
// 使用数组解构伪数组的时候发现函数报错了
const obj = {
"0": 1,
"1": 2,
"2": 3,
legnth: 3
}
let [num1, num2, num3] = obj;
console.log(num1, num2, num3); // obj is not iterable

可以看出,数组解构的对象必须是可迭代的对象
当想要获取的数组元元素不连续时,则需要将中间元素的值空出来
const arr = [1, 2, 3, 4, 5];
const [num1, , num3, , num5];
console.log(num1, num3, num5); // 1 3 5
解构赋值 Destructuring Assignment的更多相关文章
- ES6新特性:利用解构赋值 (destructuring assignment), 简化代码
本文的Demo的运行环境为nodeJS, 参考:让nodeJS支持ES6的词法----babel的安装和使用 : 解构赋值是一种表达式, 利用这种新语法, 可以直接从数组或者对象中快速提取值 赋值给不 ...
- ECMAScript 6的解构赋值 ( destructuring assignment)
var provinceValues=["010","020","028","0755","023" ...
- ES6解构赋值详解
文章转载自:http://www.zhufengpeixun.cn/article/167 解构赋值(destructuring assignment)语法是一个 Javascript 表达式,这种语 ...
- ES6--变量的声明及解构赋值
ES6的目标是使得JavaScript语言能够用来编写大型的复杂的应用程序.成为企业级开发语言:该标准已于2015年6月17日正式公布. 可是真正的普及我觉得还得须要一段时间.然而这并非理由让我们 ...
- [ES6系列-03]ES6中关于参数相关特性详解(参数默认值与参数解构赋值与剩余参数)
[原创] 码路工人 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 今天总结一下 ES6 中跟参数相关的内容. 欢迎补充斧正.留言交流. 让我们互相学习一起进步. 1. ES6 参数默认值( ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
- 变量的解构赋值////////////z
变量的解构赋值 数组的解构赋值 对象的解构赋值 字符串的解构赋值 数值和布尔值的解构赋值 函数参数的解构赋值 圆括号问题 用途 数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值, ...
- Es6 新增解构赋值
1.数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 要想实现解构,就必须是容器,或者具有可遍历的接口. 以前,为 ...
- es6 解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 关于给变量赋值,传统的变量赋值是这样的: var arr = [1,2,3];//把数组的值 ...
随机推荐
- vue单位文本控件与vue加密文本控件
vue单位文本控件: 使用方式: npm install dami-text-input --save 使用: <text-input v-model="test" :uni ...
- CHM文件命令转换成html
在Windows下chm转换为html的超简单方法(反编译CHM文件的方法) 通过调用Windows命令,将chm 文件转换为html 文件. 方法: 命令行(cmd),输入hh -decompile ...
- 初识Log4Net
刚刚了解log4net,根据自己的理解翻译了一下比较重要的东西.详细状况请见log4net官方网站 log4net是一种帮助程序员将日志语句输出到各种目标文件的输出工具,有了log4net,就可以在运 ...
- 转入墙内:SAS HBA crossflashing or flashing to IT mode, Dell Perc H200 and H310
Default firmware for this guide is:2118it.binVersion 20.00.07.00Release date: 11-FEB-16 所有资源已转到百度盘: ...
- 记MySQL的一次查询经历
今天在MySQL查数据,sql语句如下: SELECT * FROM `admins` where dep_ids = 24;
- 2019/2/23Scala学习开始(Scala简介)
Scala简介 Scala是一门多范式(multi-paradigm)的编程语言,设计初衷是要集成面向对象编程和函数式编程的各种特性. Scala运行在Java虚拟机上,并兼容现有的Java程序 ...
- strcpy_s和strcpy()
转自: https://www.cnblogs.com/hrhguanli/p/4570093.html strcpy_s和strcpy()函数功能几乎相同.strcpy函数.就象gets函数一样,它 ...
- 关于在UNIcode环境下得TCHAR转string类型以及string转TCHAR
using namespace System::Text: String ^TCHARtoStr(TCHAR *temp) //TCHAR转String { array<unsigned cha ...
- [Codeforces178F2]Representative Sampling
Problem 给定n个字符串Si,任意选出k个字符串Ai,使得其中任意两个字符串lcp之和最大. Solution 建一棵trie树,枚举每一个节点对答案的贡献,树形dp,时间复杂度像是O(N^3) ...
- vue使用动态渲染v-model输入框无法输入内容
最近使用ElementUI框架,在动态渲染表单的时候,表单框无法输入内容,但是绑定model的数据是会发生变化 解决方法: 将动态生成的表单对象,深拷贝到 data 对象中 <el-date-p ...
