通过Nginx使全站页面变灰
摘要:某大神的博客说“在Nginx负载均衡服务器上,利用sub_filter指令在输出的HTML中增加一行:
<style type="text/css">html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }</style>
就可以实现在IE及IE内核浏览器下,所有网站变灰色。” 特此试验
主要步骤:
1、重新编译nginx,增加http_sub_module模块。
2、在nginx.conf配置文件的http {...}大括号内增加以下两行:
sub_filter_once on;
正文
一、重新编译nginx,添加新模块
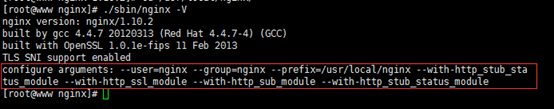
1.1 首先,查看之前编译的一些参数
# /usr/local/nginx/sbin/nginx -V
1.2 进入nginx源码包
# cd /usr/src/nginx-1.10.2
1.3 重新预配置,将要编译的参数重新添加到后面(包括之前已经编译过的模块)

1.4编译
#make
(*注:这里只能make 千万别make install,否则就覆盖安装了)
1.5 make完成后,在源码目录下会有一个objs目录,objs目录下就多了个nginx,这个就是新版本的程序了。

将objs目录下的nginx替换之前已经安装过的nginx程序。
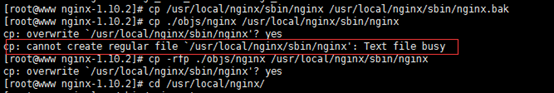
先备份旧的nginx程序,然后将新的nginx程序覆盖过来

如果提示“cp:cannot create regular file `/usr/local/nginx/sbin/nginx': Text file busy”,建议使用如下语句cp #cp -rfp objs/nginx /usr/local/nginx/sbin/nginx
1.6 查看配置信息

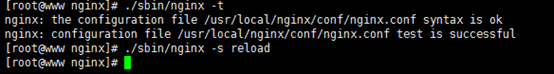
1.7 测试新的nginx程序是否正确
# /usr/local/nginx/nginx -t
nginx: the configuration file /usr/local/nginx/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/nginx.conf test is successful
重启服务
# /usr/local/nginx/nginx -s reload

二、修改配置文件
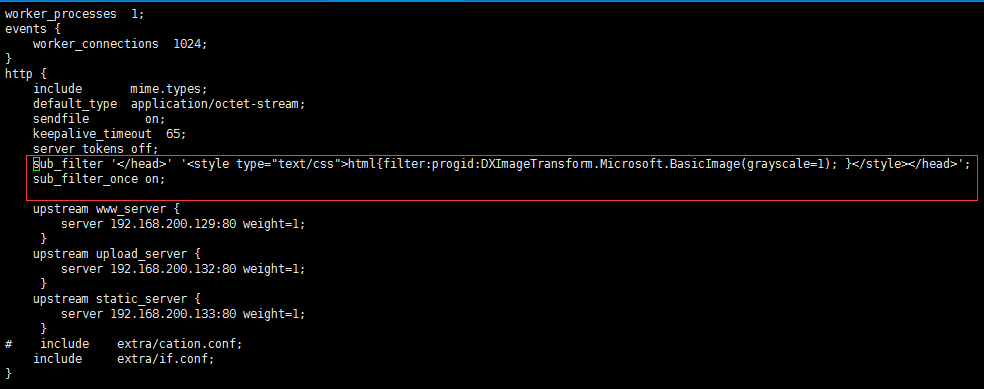
在nginx.conf配置文件的http {...}大括号内增加以下两行:
sub_filter '</head>' '<style sub_filter '</head>' '<style type="text/css">html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }</style></head>';
sub_filter_once on; 
保存后,重新加载配置文件:
/usr/local/webserver/nginx/sbin/nginx –t
/usr/local/webserver/nginx/sbin/nginx -s reload
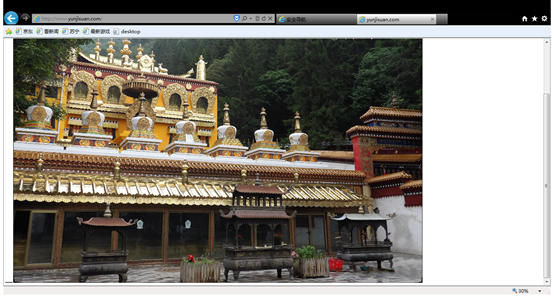
用ie浏览器测试

并没有变灰 

通过Nginx使全站页面变灰的更多相关文章
- 使整个页面变灰的css代码
* { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=); -webkit-filter: grayscale(%); - ...
- 怎么让让整个HTML页面变灰
怎么让让整个HTML页面变灰 其实很简单,我们只需要一句话. html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1 ...
- JS实现当前页弹出窗口,且页面变灰不可操作
使用JS在当前页面在div中加载弹出窗口,并让当前页面变灰不可操作. 加载弹出窗口的div需将宽高设置成整个页面的大小,以覆盖当前页面的内容. opacity:0.6: 页面可见度设置为0.6(1为完 ...
- 【CSS Demo】网站页面变灰
让网站所有元素变成灰色调,全浏览器支持,使用了滤镜,比较吃性能,建议作临时方案使用. 实现效果(点击下面的按钮): 这里放一张图片作为效果展示: 其CSS代码如下: body{ -webkit-fil ...
- 为什么使彩色图变灰RGB的权重会固定(R:0.299 G:0.587 B:0.114)?
人眼对绿色的敏感度最高,对红色的敏感度次之,对蓝色的敏感度最低,因此使用不同的权重将得到比较合理的灰度图像.根据实验和理论推导得出以下数值 R: 0.299. G: 0.587. B: 0.114.
- CSS使图片变灰
为了悼念,各大网站都纷纷将自己的站点颜色调灰,就连图片也一样,到底如何实现的呢,请看下面的代码. 〈img src="http://hovertree.com/hvtimg/201512/f ...
- 让页面整体变灰css设置
上次看到某人去世了,百度就把相应介绍某人的信息页面全部灰掉,于是寻找到了种简单的方法,只需设置html html { filter: grayscale(100%); -webkit-filter: ...
- 简单的一段css代码让全站变灰,网站哀悼代码
为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世通报的深切哀悼,国务院今天发布公告,决定2020年4月4日举行全国性哀悼活动.在此期间,全国和驻外使馆下半旗致哀,全国停止公共娱乐活动,4月4日1 ...
- css全站变灰
2020年4月4日全国哀悼日这一天,我发现不少网址都变灰了,我第一想法就是怎么做到的?不可能换素材整个网址重做一遍吧?后面发现是用的其实是css的filter滤镜: grayscale可以将图像转化为 ...
随机推荐
- 巧用std::shared_ptr全局对象释放单例内存
巧用std::shared_ptr 单例的使用相对比较广泛,但是需要在程序退出前调用它的析构函数对数据进行释放,常规做法是在main函数末尾进行释放工作, 但是这样相对比较繁琐,因此便有了利用全局变量 ...
- 运维route语法
Linux系统的route命令用于显示和操作IP路由表(show / manipulate the IP routing table).要实现两个不同的子网之间的通信,需要一台连接两个网络的路由器,或 ...
- mysqlQL 5.7 安装报错CMake Error at cmake/boost.cmake:81 (MESSAGE)
CMake Error at cmake/boost.cmake:81 (MESSAGE): You can download it with -DDOWNLOAD_BOOST=1 -DWITH_BO ...
- 1. ReactJS基础(开发环境搭建)
本文主要介绍通过React官方提供的create-react-app脚手架进行开发环境的搭建. 1.安装node环境(安装过程这里不做介绍,可参考其他博文) 在cmd中输入node -v 如果可以看到 ...
- CSS学习笔记_day3
一.浮动的清除 1.给祖先元素加高度 <style> * { padding: 0; margin: 0; } .box1 { height: 100px; /**/ } ul { /*去 ...
- 复杂透视表的SQL生成方法
一般而言,利用表单查看数据时,会从不同的维度来涉及透视表.比如,从产品和时间维度分析销售数据. 当需要从时间维度去分析时,同时希望能有同比,环比数据,那么将时间维度设计成列将极大方便SQL的编写. 如 ...
- Unity中对系统类进行扩展的方法
Unity扩展系统类,整合简化代码 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- ...
- 图的深度优先遍历(DFS)—递归算法
实验环境:win10, DEV C++5.11 实验要求: 实现图的深度优先遍历 实验代码: #include <iostream> #define maxSize 255 #includ ...
- React Lifecycle
React Lifecycle 分为三种: 初始化阶段 状态的更新 销毁 实例化: ReactDom.render 用于将模板转换成HTML语言,并插入DOM节点. 1.getDefaultProps ...
- 30天代码day3 Intro to Conditional Statements
Boolean A logical statement that evaluates to true or false. In some languages, true is interchangea ...
