j2ee之监听页面请求
本博客的起因是我想监听浏览器端每个页面都访问了哪些资源~~;
我是个菜鸡,所以我要记在我的小本本上,我怕忘了又~~~;
代码我是写在springboot2.1中的,有兴趣的同学可以玩一下~
1:代码如下:
/**
* Created by Administrator on 2019/3/25.
*/
@Configuration
public class FilterAdapter implements Filter {
private static final Logger log = LoggerFactory.getLogger(NginxController.class); @Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse; String ip = request.getRemoteAddr();
String url = request.getRequestURI();
LocalDateTime now = LocalDateTime.now();
log.info("访问主机:{},资源路径:{},当前时间:{}", ip, url, now); filterChain.doFilter(request, response);
}
}
这里我是在过拦截器中直接拦截每个request,并打印日志监听的。。可能很low吧:(
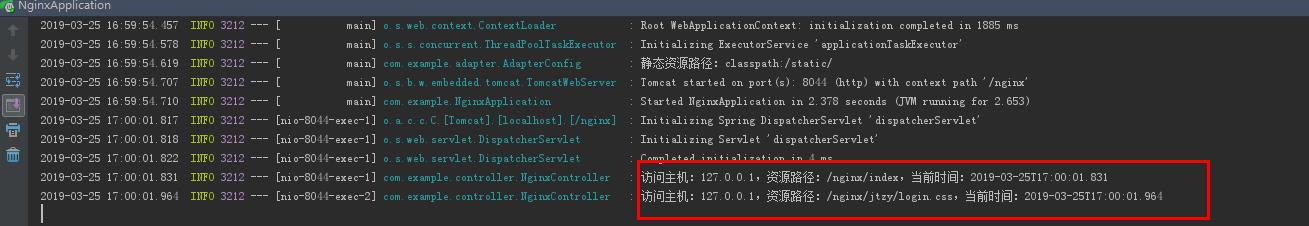
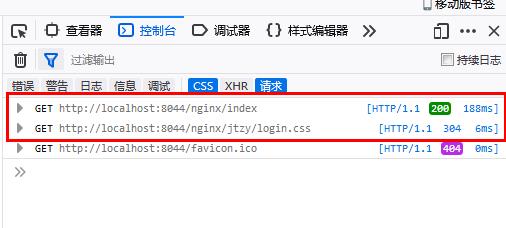
2:控制台打印日志与浏览器访问记录


good good study , day day up (ノ´▽`)ノ♪
j2ee之监听页面请求的更多相关文章
- uni-app中不使用scroll-view组件,监听页面滑直底部事件
最终达到的目标效果 将要用到 监听页面滚动事件:onPageScroll 获取节点信息uni.createSelectorQuery() 标签布局 <template> <view ...
- 李洪强iOS开发本人集成环信的经验总结_07_监听好友请求
李洪强iOS开发本人集成环信的经验总结_07_监听好友请求 来到Appdalegate中: 遵守代理协议 设置代理 实现监听好友请求的回调的方法
- webview缓存及跳转时截取url地址、监听页面变化
缓存及一些设定 我在做一些项目时,h5做的项目手机浏览器能使用,但是在搬到webview时候不能用,这个时候通过查阅资料,原来是webview没有设定好,包括缓存.缓存大小及路径等等 mWebview ...
- react 监听页面滚动
html: // 如果使用typescript, 定义dom类型 private dom: HTMLDivElement | null // ReactJS中,对Div监听只需要绑定 onScroll ...
- js监听页面放大缩小
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>d ...
- vue 监听页面宽度变化 和 键盘事件
vue 监听页面窗口大小 export default { name: 'Full', components: { Header, Siderbar }, data () { return { scr ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue监听页面大小变化重新刷新布局
在项目中由于某些div元素在布局的时候需要初始化宽高,因为当浏览器缩小屏幕的时候需要重新刷新页面视图. 分析思路: 1.在store中创建state,用于保存当前浏览器的宽.高值. 2.在mounte ...
- jq监听页面的滚动事件,
jQuery监听页面的滚动状态,实现代码: $(document).scroll(function() { var scroH = $(document).scrollTop(); //滚 ...
随机推荐
- 解决android studio引用远程仓库下载慢(JCenter下载慢)
使用开源中国的maven库 阿里云的(速度飞快):http://maven.aliyun.com/nexus/content/groups/public/ 替换项目根目录下build.gradle中的 ...
- [转帖]Windows Server 2016各种版本介绍
Windows Server 2016各种版本介绍 http://www.5sharing.com/js/zx/872.html windows server的版本 时间:2018-10-06 10: ...
- IO模型、线程模型
五种IO模型介绍和对比 https://juejin.im/post/5bd32b84f265da0ac962e7c9 Linux 的 IO 通信 以及 Reactor 线程模型浅析 https:// ...
- SSM框架开发遇到的问题
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+re ...
- loj2880「JOISC 2014 Day3」稻草人
题目链接:bzoj4237 loj2880 考虑\(cdq\)分治,按\(x\)坐标排序,于是问题变成统计左下角在\([l,mid]\),右上角在\([mid+1,r]\)的矩形数量 我们先考虑固 ...
- 【洛谷P4555】最长双回文串
题目大意:给定一个长度为 N 的字符串 S,求 S 的最长双回文子串的长度,双回文子串定义为是 S 的一个子串,可以分成两个互不相交的回文子串. 题解:利用回文自动机 len 数组的性质,即:len ...
- java异常和错误相关
1.挺常见的一个问题,是个error java.lang.NoClassDefFoundError: 当目前执行的类已经编译,但是找不到它的定义时 也就是说你如果编译了一个类B,在类A中调用,编译完成 ...
- jmeter+maven+jenkins自动化接口测试(下)
maven+jmeter已经写好了,可以通过maven来执行jmeter的接口测试脚本,怎样实现定时执行测试并发送报告邮件就需要通过jenkins了(jmeter或者testng也可以结合不同的邮件j ...
- 基于Redis的分布式锁真的安全吗?
说明: 我前段时间写了一篇用consul实现分布式锁,感觉理解的也不是很好,直到我看到了这2篇写分布式锁的讨论,真的是很佩服作者严谨的态度, 把这种分布式锁研究的这么透彻,作者这种技术态度真的值得我好 ...
- LinkedBlockingQueue阻塞队列详解
主要api java.util.concurrent包下的新类.LinkedBlockingQueue就是其中之一,是一个阻塞的线程安全的队列,底层采用链表实现. LinkedBlock ...
