3D Slicer中文教程(五)—三维视图颜色改变
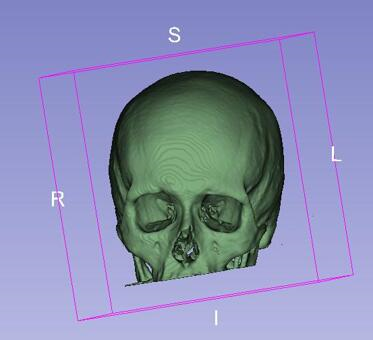
3D Slicer在分割后三维重建的图像,效果很好,但是存在一定的不足,默认的颜色并不是很合适,这时手动设置三维视图下的需要的颜色就很有必要了。如下图所示,默认的三维重建后的颜色。

这样的颜色显然不是颅骨正常的颜色,需要设置颜色,设置步骤如下:
(1)模块选择窗口——Segment Editor

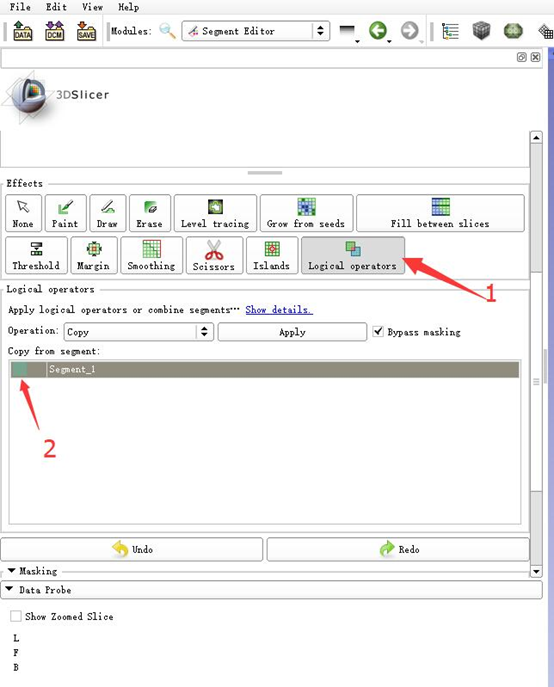
(2)点击图中1位置Logical Operators,点击2位置的颜色块

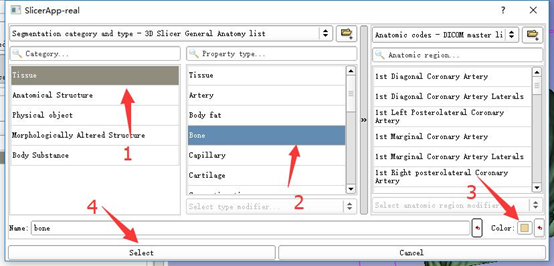
(3)得到下图所示窗口,选择Tissue(数字标签1)——Bone(数字标签2)——颜色设置位置(数字标签3)——确定即可

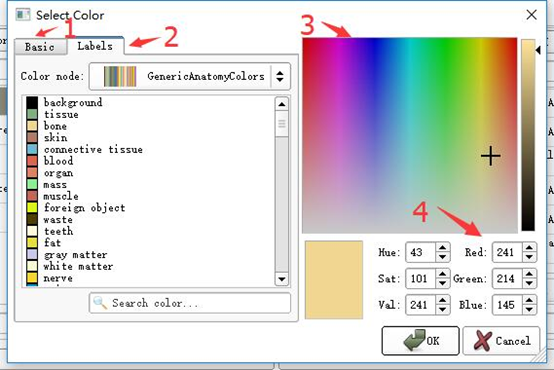
(4)颜色设置界面,有四种设置方式:a.选择Basic颜色设置(数字标签1);b.选择Labels(数字标签2)设置颜色;c.色板选择颜色(数字标签3);d.设置RGB值(数字标签4)。

(5)颜色设置样例

3D Slicer中文教程(五)—三维视图颜色改变的更多相关文章
- 3D Slicer中文教程(四)—图像分割
1.数据获取 (1)下载3D Slicer自带的样本数据 (2)选择自由的数据 (3)网上数据库等其他方式下载数据 2.分割工具 Segment Editor是一个用于分割的模块.细分(也称为轮廓)描 ...
- 3D Slicer中文教程(八)—导出STL文件
一.STL文件简介 STL(立体平版印刷术的缩写)是由3D Systems创建的立体平版印刷CAD软件原生的文件格式STL有“标准三角语言”和“标准镶嵌语言”等几个事后回溯.这种文件格式是由许多其他软 ...
- 3D Slicer中文教程(一)—下载及安装方法
3D Slicer是用于医学图像信息学,图像处理和三维可视化的开源软件平台. 通过国家卫生研究院和全球开发人员社区的支持,二十多年来,Slicer为医生,研究人员和公众提供了免费,强大的跨平台加工工具 ...
- 3D Slicer中文教程(七)—图像中值滤波
1.中值滤波概念 中值滤波是对一个滑动窗口内的诸像素灰度值排序,用其中值代替窗口中心象素的原来灰度值,它是一种非线性的图像平滑法,它对脉冲干扰级椒盐噪声的抑制效果好,在抑制随机噪声的同时能有效保护边缘 ...
- 3D Slicer中文教程(六)—调用matlab函数(MatlabBridge使用方法)
1.安装MatlabBridge插件 (1)在工具栏找到Extension,点击进入Extension Manager (2)找到MatlabBridge,安装 2.配置MATLAB环境 (1)在模块 ...
- 3D Slicer中文教程(三)—数据加载及保存方式
1.打开数据与保存数据 (1)打开数据 ——可以将数据拖拽到3D Slicer应用窗口或者从菜单栏工具栏打开. ——多种方式加载大量数据. 有关DICOM数据,请参阅DICOM模块文档. 对于几乎所有 ...
- 3D Slicer中文教程(二)—软件功能界面介绍
1.界面介绍 2.菜单及工具栏介绍 (1)菜单 File-文件菜单 文件菜单包含用于加载MRML场景的选项,用于从互联网下载样本数据集或各种类型的各个数据集.此处还提供了保存场景和数据的选项. Edi ...
- Swift中文教程(五)--对象和类
原文:Swift中文教程(五)--对象和类 Class 类 在Swift中可以用class关键字后跟类名创建一个类.在类里,一个属性的声明写法同一个常量或变量的声明写法一样,除非这个属性是在类的上下文 ...
- 黄聪:phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包含了PHPExcel.php和PHPExcel的文件夹,这个类文件和文件夹是我们需要的,把class ...
随机推荐
- pydoc用法
pydoc是python自带的一个文档生成工具,使用pydoc可以很方便的查看类和方法结构 本文主要介绍:1.查看文档的方法.2.html文档说明. 一.查看文档的方法 方法1:启动本地服务, ...
- 3 Eclipse 查看不了源码
Eclipse 查看源码时,报source not found问题,经查资料,需要配置环境变量才能查看到. 在用户变量或者系统变量下,配置CLASSPATH,值为JDK的lib路径:D:\Progra ...
- window.open() & iframe & tab
window.open() & iframe & tab window.open() open pages in the same window / tab https://stack ...
- BZOJ5507 GXOI/GZOI2019旧词 (树链剖分+线段树)
https://www.cnblogs.com/Gloid/p/9412357.html差分一下是一样的问题.感觉几年没写过树剖了. #include<iostream> #include ...
- Codeforces #402
目录 Codeforces #402 Codeforces #402 Codeforces 779A Pupils Redistribution 链接:http://codeforces.com/co ...
- [JSOI2009]密码 [AC自动机]
题面 bzoj luogu 首先看到这题就知道随便暴枚 只要是多项式算法都能过 先常规建AC自动机 注意被别的单词包含的单词没有存在的价值 剩余单词状压 大力dp f[长度][节点编号][状态] \( ...
- uploadify多文件上传实例--C#
下载uploadify文件 http://www.uploadify.com/ HTML(视图) <html lang="zh-cn"> <head> &l ...
- 洛谷P4630 铁人两项--圆方树
一道很好的圆方树入门题 感谢PinkRabbit巨佬的博客,讲的太好啦 首先是构建圆方树的代码,也比较好想好记 void tarjan(int u) { dfn[u] = low[u] = ++dfn ...
- [HNOI2009]最小圈(分数规划+SPFA判负环)
题解:求环长比环边个数的最小值,即求min{Σw[i]/|S|},其中i∈S.这题一眼二分,然后可以把边的个数进行转化,假设存在Σw[i]/|S|<=k,则Σw[i]-k|S|<=0,即Σ ...
- C++: 类成员初始化列表语法
类的成员初始化列表的初始化的基本语法,类的构造函数还可以运用此语法为其变量初始化: class Class { private: int a; int b; char ch; public: Cl ...
