JavaScript中的正则表达式详解
摘要:javascript中的正则表达式作为相当重要的知识,本文将介绍正则表达式的相关知识和用法。
正则表达式(Regular Expression)是一门简单语言的语法规范,是强大、便捷、高效的文本处理工具,它应用在一些方法中,对字符串中的信息实现查找、替换和提取操作。
正则表达式在人们的印象中可能是一堆无法理解的字符,但就是这些符号却实现了字符串的高效操作。javascript中的正则表达式作为相当重要的知识,本文将介绍正则表达式的相关知识和用法。
正则表达式的概念:
官方:正则表达式(regular expression)是一个描述字符模式的对象。 ECMAScript 的
RegExp类表示正则表达式,而String和正则表达式都定义了进行强大的【模式匹配】
和【文本检索】与【替换】的函数。
本人理解:功能和字符串类似,但是比字符串强大,更像是服务字符串的,例如表单验证
创建正则表达式:
1.通过new关键字声明
var reg=new RegExp("hello","ig")
【注】 第一个参数为正则表达式的主体,是字符串型,第二个参数为修饰符 i 和 g
i的作用是忽略大小写,g的作用是全局匹配,在书写的时候,它们两个前后顺序没有区别。
2.省略new关键字声明
var reg=new RegExp("hello","ig");
3.通过正则表达式的声明规则直接赋值
var reg=/hello/ig;
正则表达式的方法:
正则表达式对象只有两个方法
text方法: 正则表达式.text(字符串) 在字符串中匹配这个正则表达式是否存在
如果匹配成功返回true,匹配失败返回false。
exec方法:正则表达式.exec(字符串) 在字符串中匹配这个正则表达式是否存在,
匹配成功,返回一个装有字符串的数组,匹配失败返回null
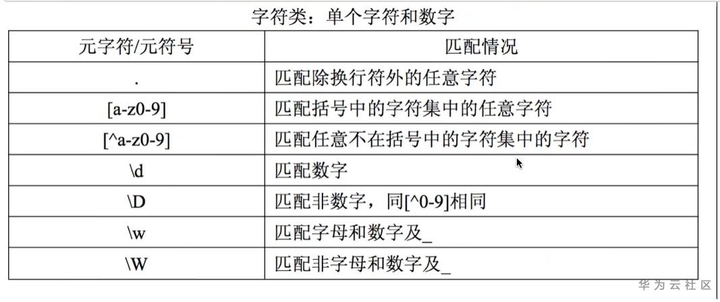
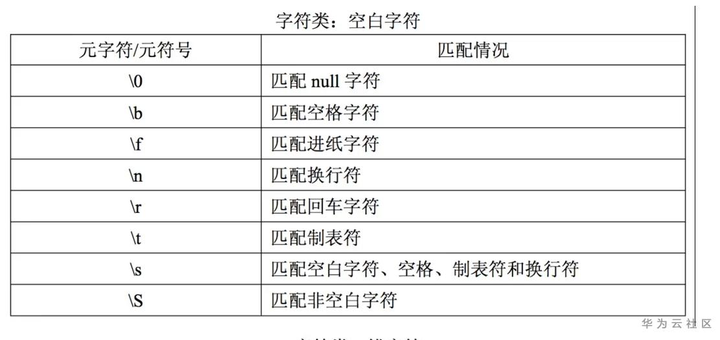
正则表达式的更多功能体现在元字符
元字符的概念:在正则表达式中有特殊含义的字符

【注】 . 匹配单个的任意字符; []匹配单个在范围内的字符;[^] 匹配单个不在范围内的字符。

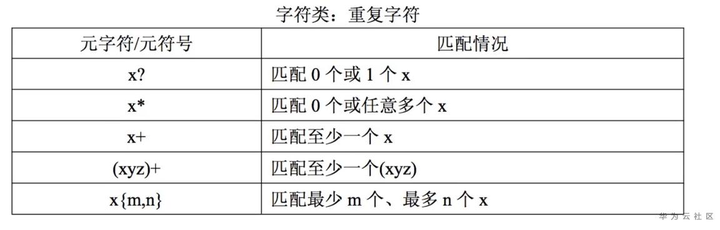
【注】x{n} 必须匹配n个x


【注】只需要了解前两个,
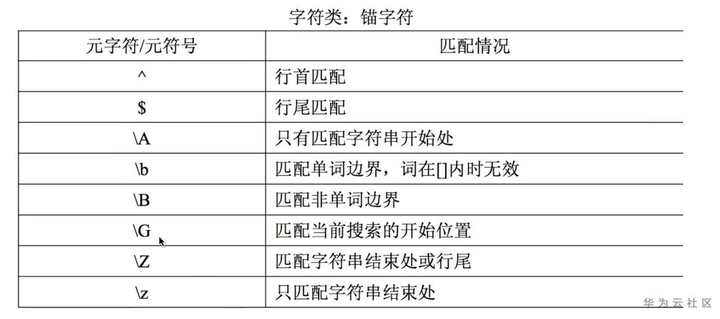
^ 行首匹配 必须以这个正则开头
$ 行尾匹配 必须以这个正则结尾
以上常见的元字符,我从别的地方获取的表格资源,但是最重要的还是练习!!
下面让我们一起简单练习几个常见的吧!
var str="google"; var reg=/google/; reg.text(str); //true
用 . 的 形式
var str="goggle"; var reg=/go.gle/; reg.text(str);//true .对应的单个字符为任意
用[] 的形式
var str="go2gle"; var reg=/go[0-9]gle/; reg.text(str);//true []对应的字符必须符合[]中的范围,否则为false
用x? 的形式
var str="gogle"; var str1="google"; var reg=/goo?gle/; reg.text(str);//true reg.text(str1);//true 0? 代表可以有0个O或者1个O,
用 x+ 的形式
var str="google"; var str1="googe";ar reg=/googl+e/; reg.text(str);//true reg.text(str1);//false l+ 代表至少存在一个l
用 ^ 的形式
var str="I am Li"; var str1="you are Li"; ar reg=/^you/; reg.text(str);//false reg.text(str1)//true 字符串必须以you开头
精力有限,希望大家下去后,把所以元字符练习一遍,加深印象。
前面说到正则表达式是方便字符串的,那么我们今天在这里也简单罗列一下字符串中用到正则表达式的方法
在字符串中使用正则表达式的方法:
match() : 字符串.match(正则表达式) 在字符串中匹配,是否有符合正则表达式,
匹配成功,返回一个装有子串的数组,匹配失败,返回null
replace() : 字符串.replace(oldStr,newStr) 用newStr将oldStr替换,返回替换成功的新字符串
【注】乍一看和正则没有关系,但是oldStr可以用正则表达式的形式。
split() : 字符串.split(分隔符) 用分隔符将原字符串进行分割,返回剩下的子串组成的数组。
【注】分隔符一般为字符串,也可以为正则表达式。
search(): 字符串.search(子串) 找到复合条件的子串第一次出现的位置,如果找到,返回第一次出现子串的位置,并且为子串的首元素位置,否则返回-1。
以上所述是小编给大家介绍的Javascript中正则表达式的使用及基本语法,希望对大家有所帮助。
JavaScript中的正则表达式详解的更多相关文章
- (转)javascript中event对象详解
原文:http://jiajiale.iteye.com/blog/195906 javascript中event对象详解 博客分类: javaScript JavaScriptCS ...
- 【JavaScript中的this详解】
前言 this用法说难不难,有时候函数调用时,往往会搞不清楚this指向谁?那么,关于this的用法,你知道多少呢? 下面我来给大家整理一下关于this的详细分析,希望对大家有所帮助! this指向的 ...
- JavaScript中的this详解
前言 this用法说难不难,有时候函数调用时,往往会搞不清楚this指向谁?那么,关于this的用法,你知道多少呢? 下面我来给大家整理一下关于this的详细分析,希望对大家有所帮助! this指向的 ...
- Javascript中prototype属性详解 (存)
Javascript中prototype属性详解 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不 ...
- Javascript学习之正则表达式详解
什么是正则表达式(regular expreSSion) 正则表达式是一个描述字符模式的对象. 可以处理更复杂的字符串 JavaScript中的正则表达式使用RegExp对象表示 正则表达式用于 ...
- JavaScript 中 this 的详解
this 的指向 this 是 js 中定义的关键字,它自动定义于每一个函数域内,但是它的指向却让人很迷惑.在实际应用中,this 的指向大致可以分为以下四种情况. 原文作者:林鑫,作者博客:http ...
- JavaScript中的arguments详解
1. arguments arguments不是真正的数组,它是一个实参对象,每个实参对象都包含以数字为索引的一组元素以及length属性. (function () { console.log(ar ...
- javascript中的操作符详解1
好久没有写点什么了,根据博主的技术,仍然写一点javascript新手入门文章,接下来我们一起来探讨javascript的操作符. 一.前言 javascript中有许多操作符,但是许多初学者并不理解 ...
- Javascript中prototype属性详解
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
随机推荐
- GitHub 热点速览 Vol.29:程序员资料大全
作者:HelloGitHub-小鱼干 摘要:有什么资料比各种大全更吸引人的呢?先马为敬,即便日后"挺尸"收藏夹,但是每个和程序相关的大全项目都值得一看.比如国内名为小傅哥整理的 J ...
- 抽象工厂模式(c++实现)
抽象工厂模式 目录 抽象工厂模式 模式定义 模式动机 UML类图 源码实现 优点 缺点 感悟 模式定义 抽象工厂模式(Abstract Factory),提供一个创建一系列相关或相互依赖对象的接口,而 ...
- 题解 CF938G 【Shortest Path Queries】
题目让我们维护一个连通无向图,边有边权,支持加边删边和询问从\(x\)到\(y\)的异或最短路. 考虑到有删边这样的撤销操作,那么用线段树分治来实现,用线段树来维护询问的时间轴. 将每一条边的出现时间 ...
- 为什么不应该使用goroutine id?
Goroutine id 的获取方式 之前做的项目中,会使用 goroutine-id(以下简称 goid) 作为日志中的一个标识参数.而 goroutine 的相关信息是不对外暴露的.想要获取 go ...
- Linux系统zabbix_agentd客户端安装与配置
标注:官网下载zabbix安装包(zabbix安装包里包含了zabbix_agentd客户端安装包,我们只选择zabbix_agentd客户端安装) zbbix官网下载地址: http://www. ...
- Day17_购物车
学于黑马和传智播客联合做的教学项目 感谢 黑马官网 传智播客官网 微信搜索"艺术行者",关注并回复关键词"乐优商城"获取视频和教程资料! b站在线视频 注:实验 ...
- jieba尝鲜
import jieba strings = '我工作在安徽的安徽师范大学,这个大学很美丽,在芜湖' # print(dir(jieba)) dic_strings = {} lst_strings ...
- 使用types库修改函数
import types class ppp: pass p = ppp()#p为ppp类实例对象 def run(self): print("run函数") r = types. ...
- Text多行文本框基本用法
1.Text(root,width,height,bg) 主窗口,宽度,高度,背景色 2.使用 .insert() 方法添加内容 Text 对象.insert(几行.几列,"内容" ...
- .NET和.NET Core Web APi FormData多文件上传对比
前言 最近因维护.NET和.NET Core项目用到文件上传功能,虽说也做过,但是没做过什么对比,借此将二者利用Ajax通过FormData上传文件做一个总结,通过视图提交表单太简单,这里不做阐述,希 ...
