JavaScript 严格模式(strict mode)
概述
除了正常运行模式,ECMAscript 5添加了第二种运行模式:'严格模式'。顾名思义,这种模式使得Javascript在更严格的条件下运行。
目的
1: 消除Javascript语法的一些不合理不严谨的地方,减少怪异行为
2: 消除代码运行的不安全之处, 保证代码运行的安全
3: 提高编译器效率,增加运行速度
4: 为未来新版本的JavaScript做好铺垫
进入标识
'use strict'
如何调用- 脚本文件
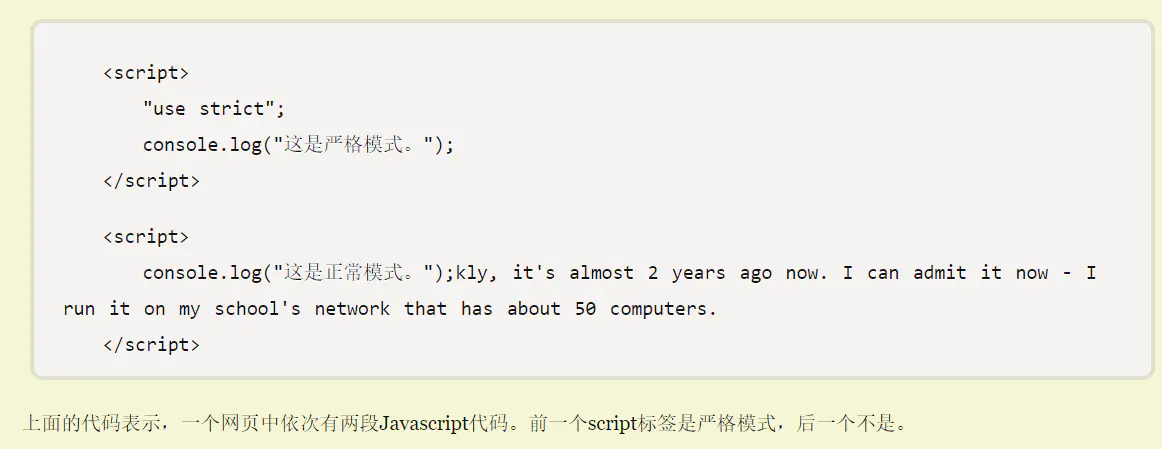
将 'use strict' 放在脚本文件的第一行,则整个脚本都将以"严格模式"运行
如果这行语句不在第一行,则无效,整个脚本以"正常模式"运行。如果不同模式的代码文件合并成一个文件,这一点需要特别注意。

如何调用- 单个函数
将'use strict'放在函数体第一行,则整个函数以严格模式运行


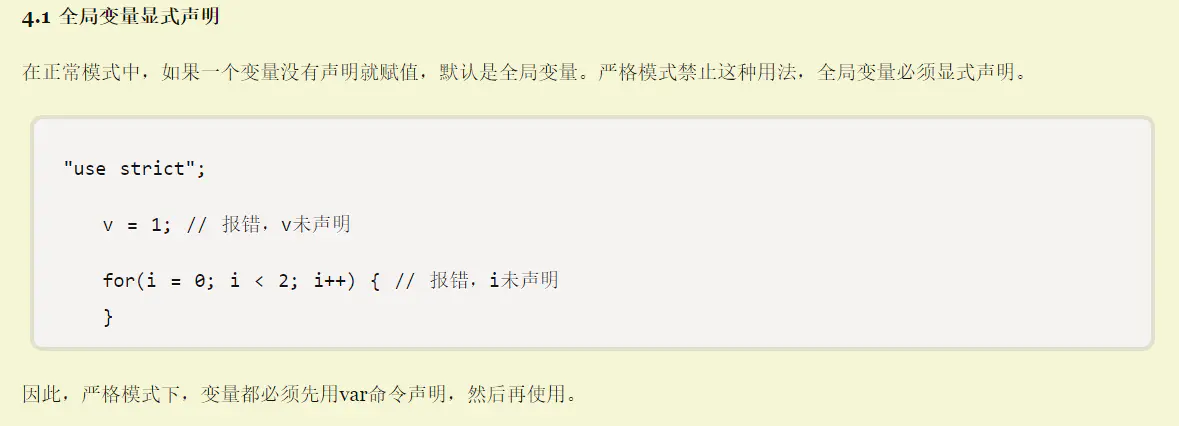
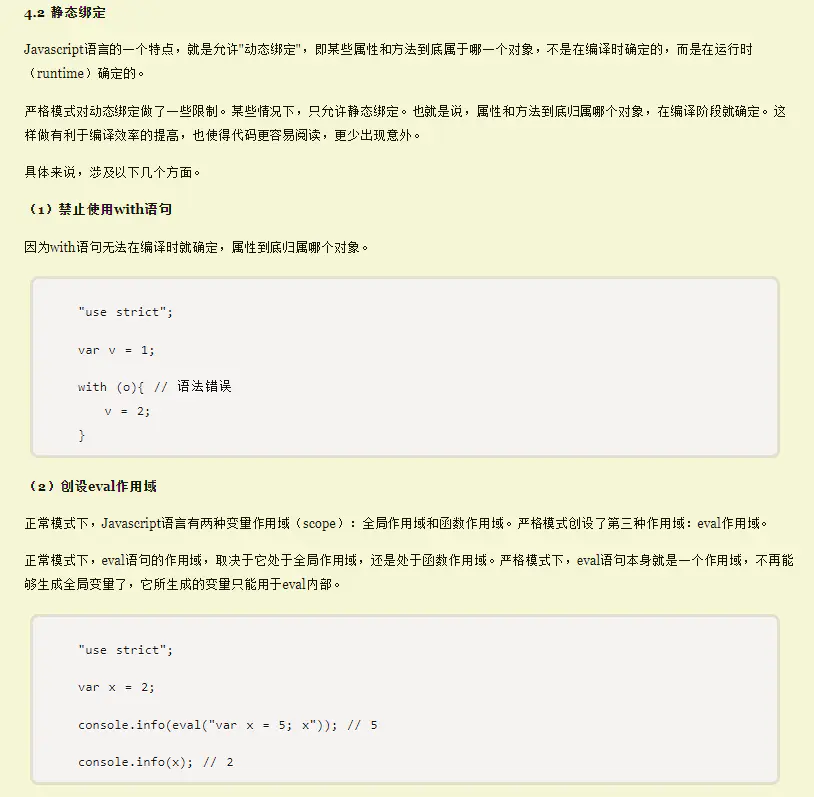
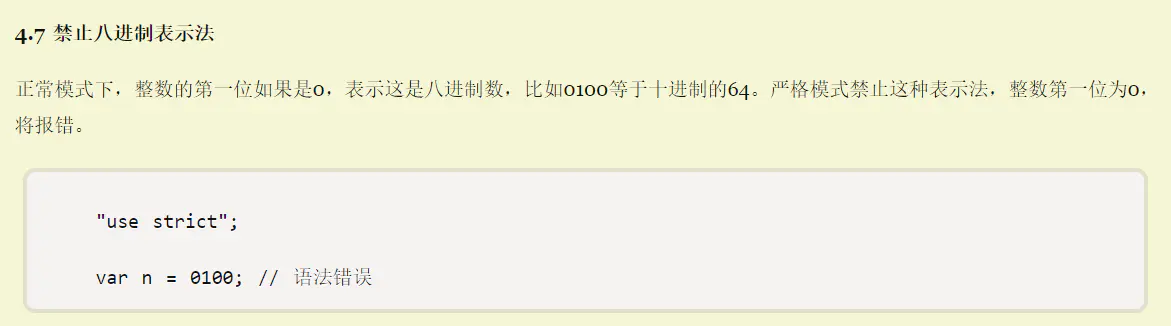
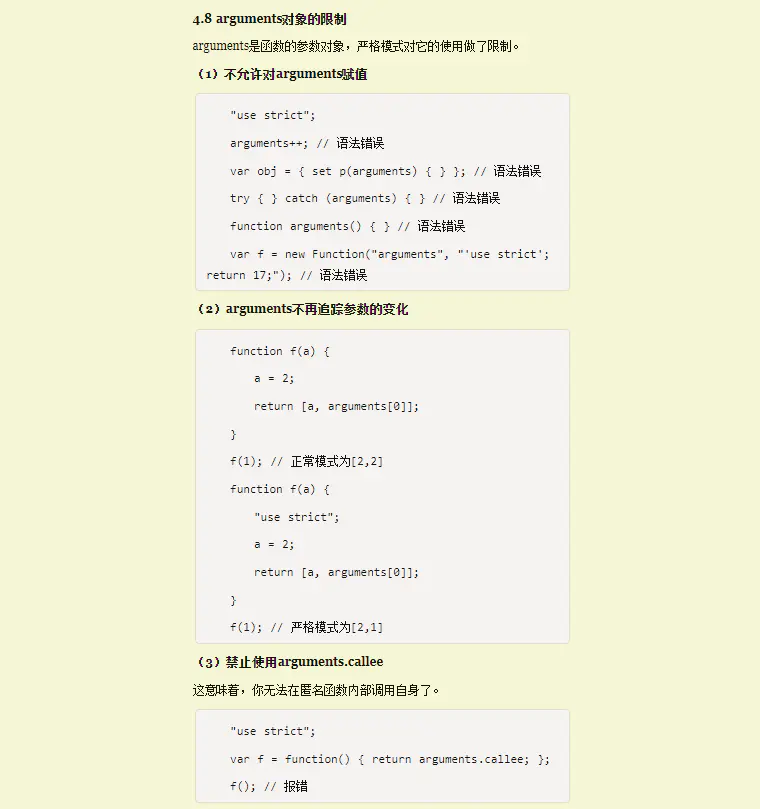
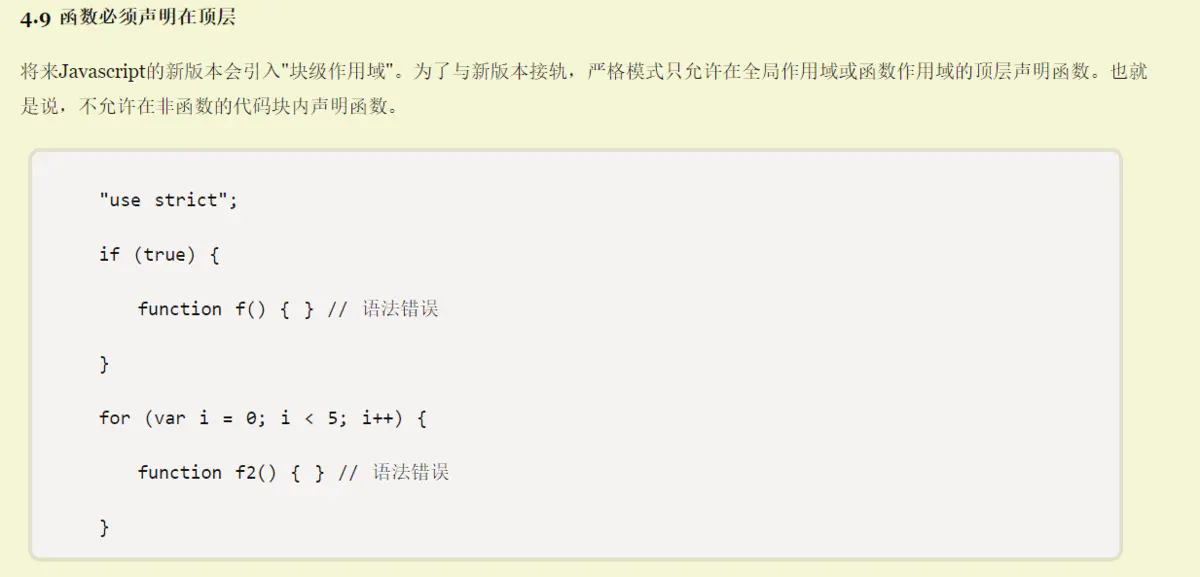
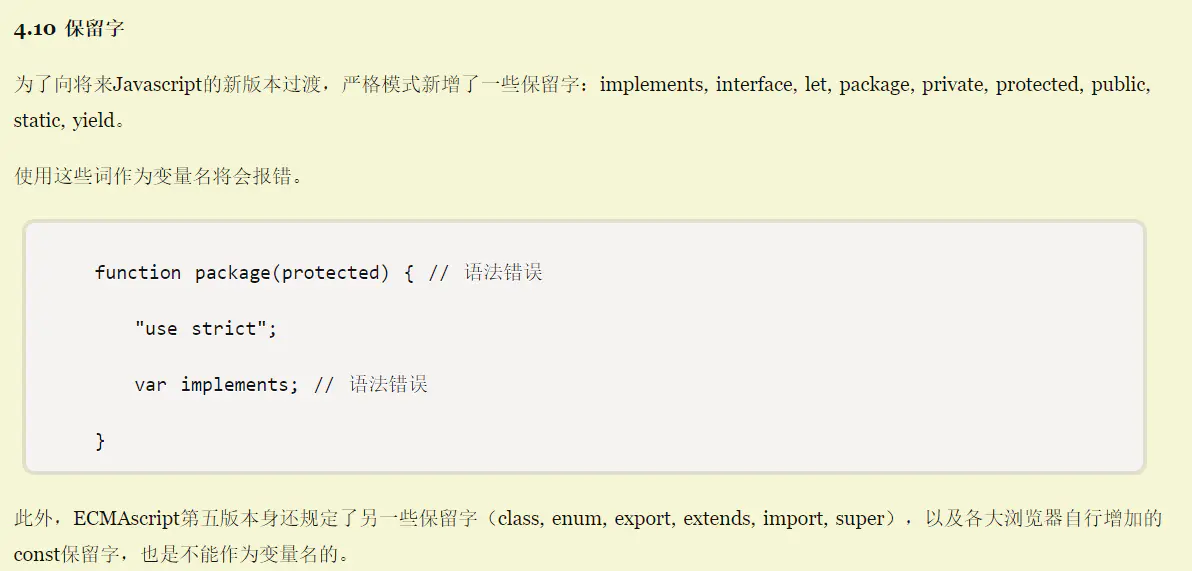
严格模式下的语法和行为改变










JavaScript 严格模式(strict mode)的更多相关文章
- JavaScript严谨模式(Strict Mode)
下面的内容翻译自It’s time to start using JavaScript strict mode,作者Nicholas C.Zakas参与了YUI框架的开发,并撰写了多本前端技术书籍,在 ...
- Javascript 严格模式(strict mode)详解
Javascript 严格模式详解 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode).顾名思义,这种模式使得Ja ...
- Javascript 严格模式 strict mode(转)
一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict mode).顾名思义,这种模式使得Javascript在更严格的条件下运行. ...
- JavaScript严谨模式(Strict Mode)提升开发效率和质量
http://flandycheng.blog.51cto.com/855176/982719 http://my.oschina.net/Jsiwa/blog/272761
- 【JS】312- 复习 JavaScript 严格模式(Strict Mode)
点击上方"前端自习课"关注,学习起来~ 注:本文为 < JavaScript 完全手册(2018版) >第30节,你可以查看该手册的完整目录. 严格模式是一项 ES5 ...
- Javascript 严格模式("use strict";)详细解解
1 1 1 Javascript 严格模式("use strict";)详细解解 "use strict";定义JavaScript代码应该在"str ...
- (" use strict")Javascript 严格模式详解
Javascript 严格模式详解 转载别人的博客内容,浏览了一遍,没有全部吸收,先保存一下链接 http://www.ruanyifeng.com/blog/2013/01/javascript_s ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- javascript运行模式:并发模型 与Event Loop
看了阮一峰老师的JavaScript 运行机制详解:再谈Event Loop和[朴灵评注]的文章,查阅网上相关资料,把自己对javascript运行模式和EVENT loop的理解整理下,不一定对,日 ...
随机推荐
- Ethical Hacking - POST EXPLOITATION(1)
METERPRETER BASICS >help - shows help >background - backgrounds current session >sessions - ...
- 集训 T4-分配时间
题目: 思路: 这个题目正解为dp,但是我并不会dp,所以写了个类似于T3的搜索.(然后就70分了 先看一张图: 我的思路是把写名字的时间和写卷子的时间算在了一起(下标表示时间点,比如下标2那一行代表 ...
- ResponseBodyAdvice如何处理返回值是字符串的问题
项目中使用ResponseBodyAdvice同一封装返回格式,对于一般的类型都没有问题,但是处理字符串时,遇到了类型转换的问题,debug一步一步跟踪,原来是对于字符串的ContentType是“t ...
- WYT的刷子
WYT的刷子 题目描述 WYT有一把巨大的刷子,刷子的宽度为M米,现在WYT要使用这把大刷子去粉刷有N列的栅栏(每列宽度都为1米:每列的高度单位也为米,由输入数据给出). 使用刷子的规则是: 与地面垂 ...
- Windows 下Java JDK的下载与安装
前言: 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤基本完全一样,不同的地方会在下面的步骤中指出. 一.JDK的下载 为了计算机安全,我们首先要做到的就是尽量在官 ...
- mysql 联合唯一
CREATE TABLE `NewTable` ( `id` int NOT NULL , `name` varchar(255) NULL , `phone` varchar(255) NULL , ...
- Spring事务管理接口定义
Spring事务管理接口介绍 Spring事务管理接口: PlatformTransactionManager: (平台)事务管理器 TransactionDefinition: 事务定义信息(事务隔 ...
- 数据库(十一):Navicat可视化工具
进击のpython ***** 数据库--Navicat可视化工具 那命令行敲了那么久,难免影响开发效率 所以说就出现了一款可视化开发工具Navicat 下载位置:https://pan.baidu. ...
- ffmpeg获取视频封面图片
ffmpeg百度云盘下载地址:https://pan.baidu.com/s/1Am_x0abBvXTrbCFPHs5e9Q 提取码:4y2r /** * ffmpeg百度云盘下载地址:https:/ ...
- 手写 promies
简单的 Promies 封装 function Promiss(fn) { this.state = 'pending' //当前状态 this.value = null // 成功执行时得到的数据 ...
