css3系列之详解border-image
border-image
border-image呢,是给 边框加上背景图片的。没错,就是平常那一小小条的边框,也能加图片。
参数:
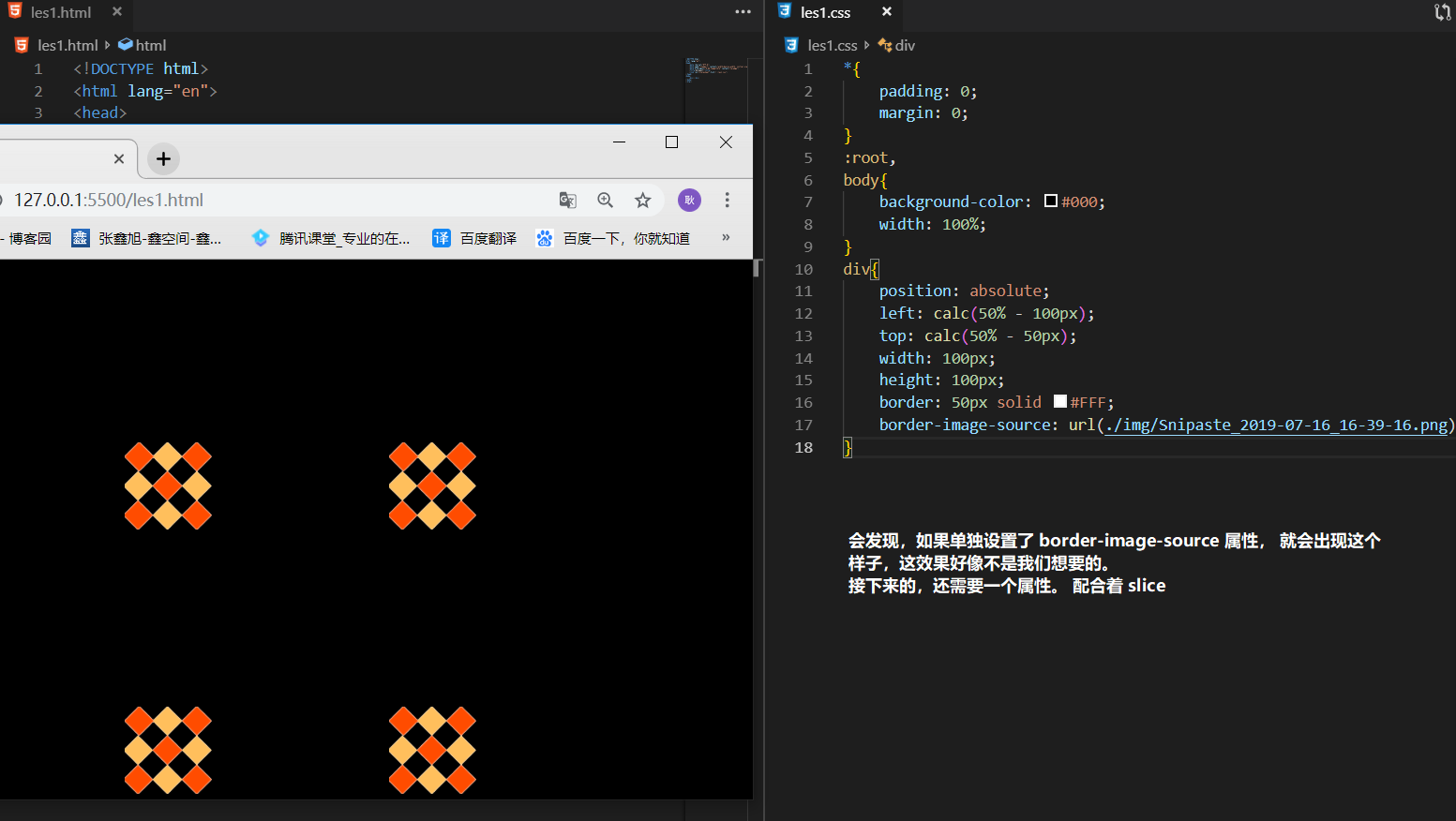
border-image-source: url()
设置边框图片的路径

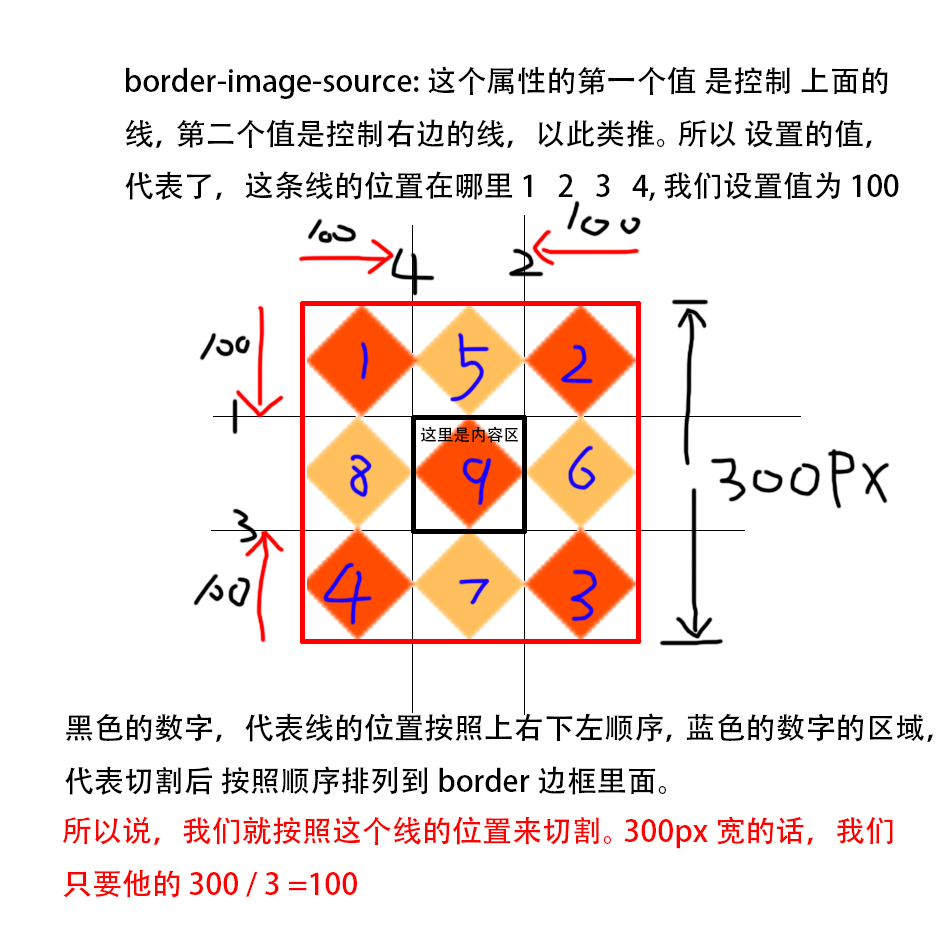
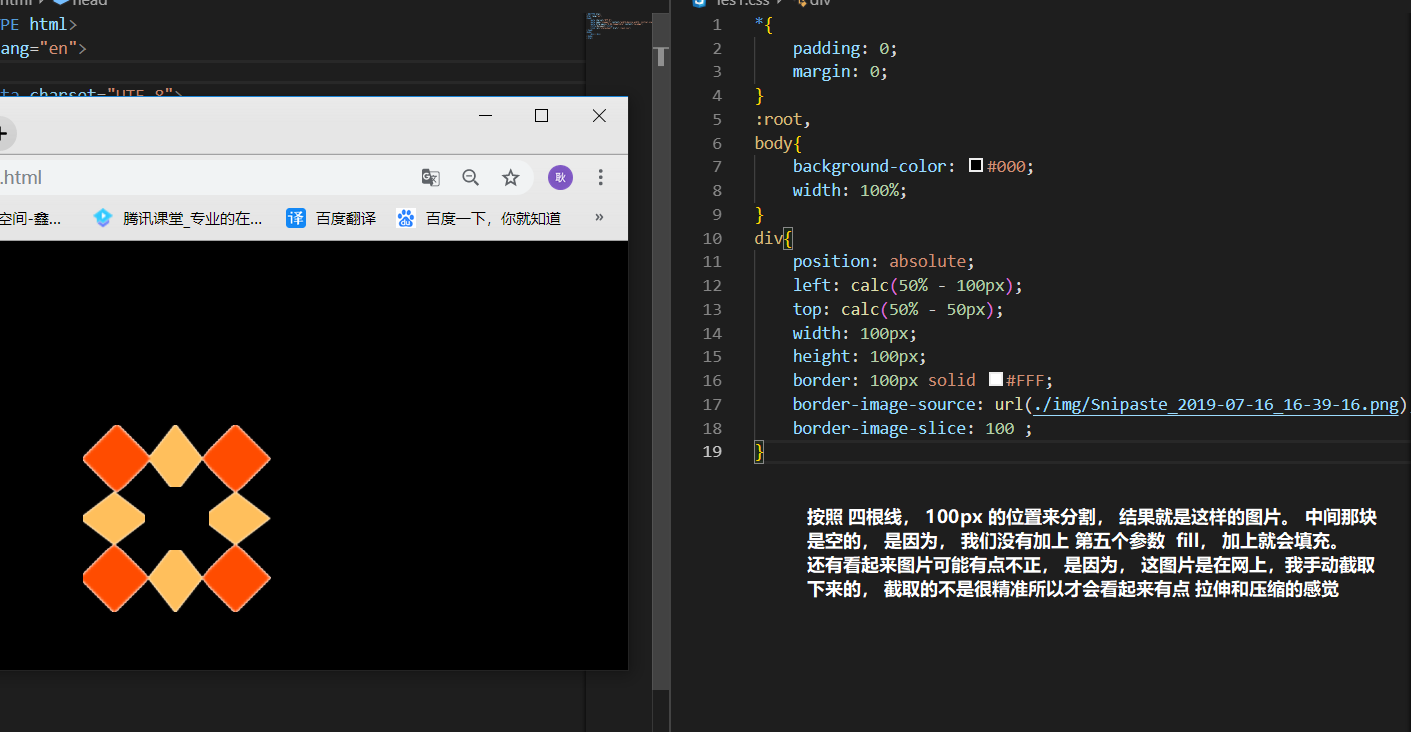
border-image-slice: 100 100 100 100 fill
用以指定从哪 4 个位置分割图像(遵循上右下左的顺序)。
参数可以填 5个, 前1~4 个参数 是按照线的位置分割,按照 上 右 下 左的顺序进行分割, 值的设置跟其他值的缩写方式一样, 提供 2个 值 就是 上下 和 左右, 提供1个值 就设置4条线的位置。 注意 只能填数字, 百分比, 不能加上px。 100 就等于 100px
那么到底是怎么分割法的呢,看下面的图片详解,看起来可能有点乱, 认真看,还是看得懂的呢。 蓝色数字 9 ,是内容区。 如果不填上第五个参数 fill, 是会空白的。


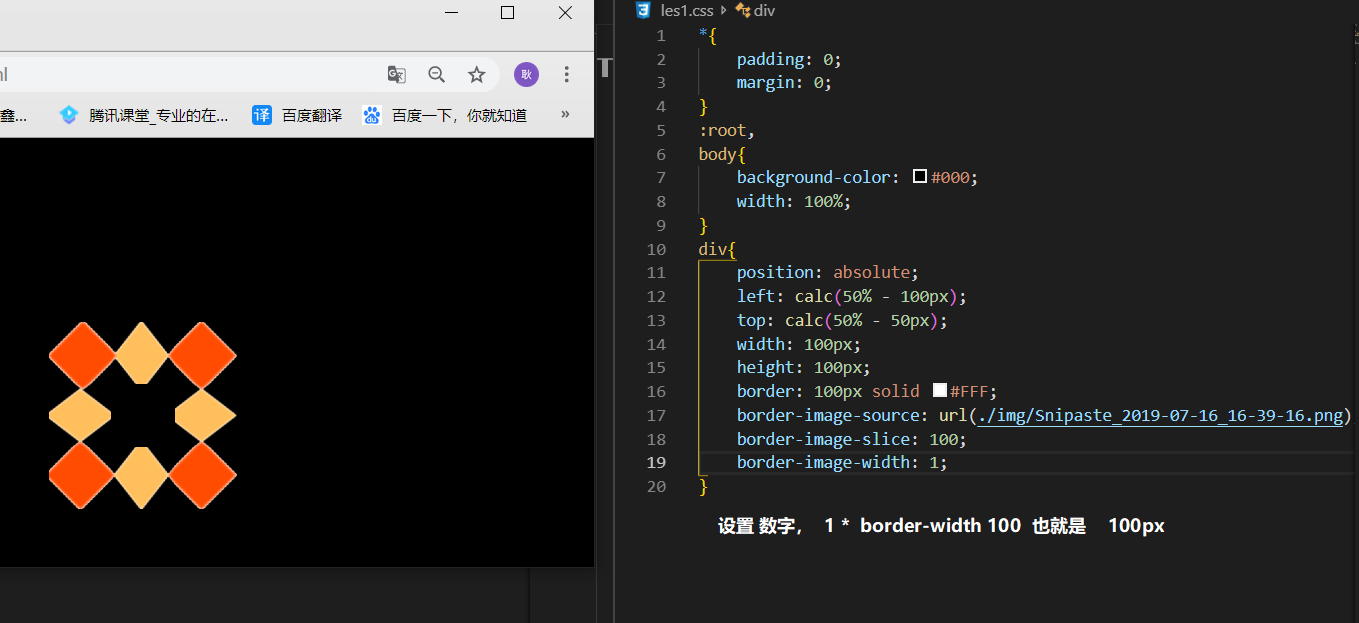
border-image-width: 1
设置边框图片的宽度。 可以设置 数字, 和 px, 数字的话是几倍的意思。 1的话, 就是 1 * border-width, 也可以设置auto。 auto的计算方式是,取 border-image-slice 的值,然后加上 px 如果border-image-slice 的值为 100, 那么取过来, 加上 px 就是 100px。


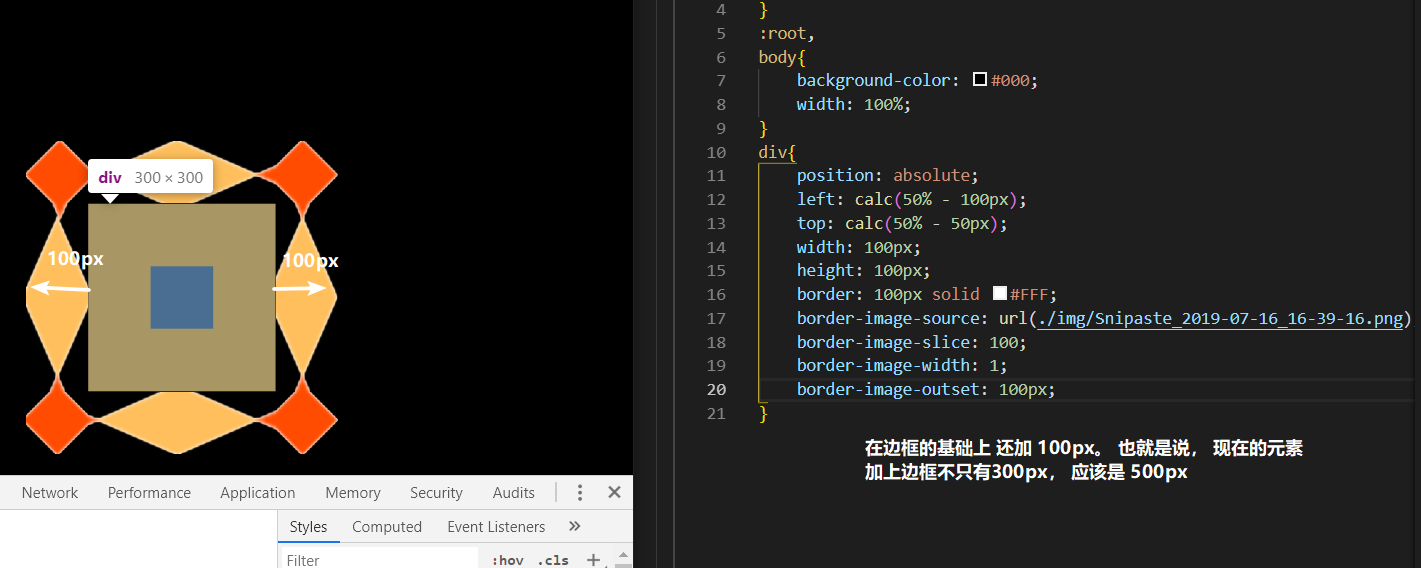
border-image-outset: 100px 100px 100px 100px
在原来的基础上, 上 右 下 左 扩大100px , 可以简写。 也可以设置数字, 数字也一样。是几倍的意思。 1 代表 1倍 也就是 1* border-width(100) = 100px

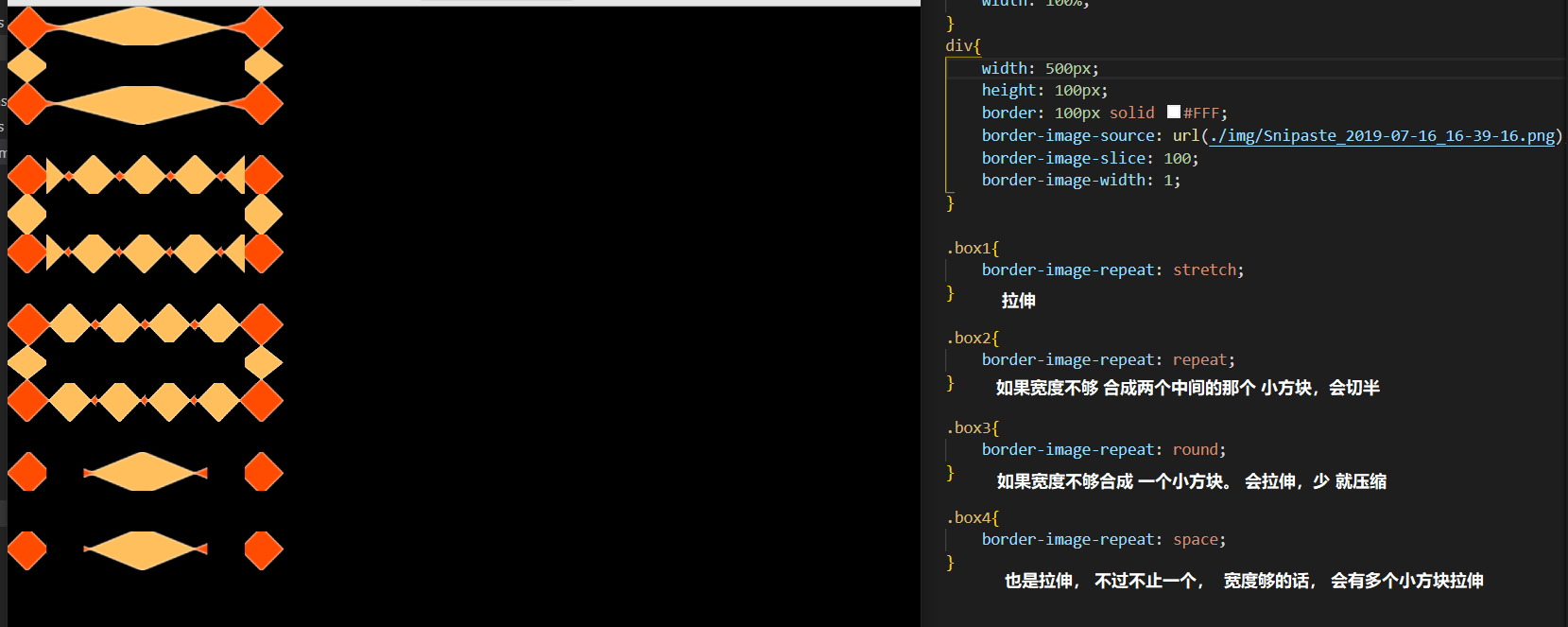
border-image-repeat:
参数:stretch repeat round space
按照什么方式来 平铺。 可以填 两个参数, 一个参数, 代表 四个方向的平铺一样。 两个参数,第一个值 代表 水平方向,第二个值代表 垂直方向。
网上截图,截的不好, 所以有中间那个小红点,忽略它就好。 这个方法,兼容情况不是很好,一般没有特殊情况,不会去设置它的。

最后,简写方式:
只能填,三个参数。 slice 和repeat 是可以填多个值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space;
/* 简写: 三个参数 source slice repeat */
css3系列之详解border-image的更多相关文章
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3系列之详解box-shadow
box-shadow box-shadow呢 是设置元素的阴影效果的,利用这个属性,可以设计很多很炫丽的效果,不信? 等下,学完,我们就来完成下面这两个效果 首先 先了解一下,box-shadow 的 ...
- css3系列之详解border-radius
border-radius border-radius 几种写法: 1.border-radius: 50%; 以正方形为例子, 这样写就是设置 4个角 为50%. 2.border-radius: ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- PHP输出缓存ob系列函数详解
PHP输出缓存ob系列函数详解 ob,输出缓冲区,是output buffering的简称,而不是output cache.ob用对了,是能对速度有一定的帮助,但是盲目的加上ob函数,只会增加CPU额 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- skywalking8.1.0(一) 安装与部署
skywalking部署 背景介绍 目前公司后端服务全部为微服务并运行在kubernetes集群上,而大量的微服务的背后拥有很复杂的调用关系,纵使你是公司的资深开发也很难理清每一个后端服务之间的依赖关 ...
- 010_Java历史及特性
目录 Java历史 C语言 1972年 C++ 1982年 Java 1995年 Applet 图形界面的程序 J2SE Java 2 标准版 桌面 J2ME Java 2 移动版 手机 J2EE J ...
- Graph-to-ID task
首先图像是一个二维的结构,CNN提取图片的特征,但是是local的,通过kenel的形式,不断的图上移动,通过卷积的形式, 无论移动到哪个位置,内部的结构都是不变的,这就是参数共享. 这个所说的图像显 ...
- 学习写简单的RPC框架demo
学习实现一个简单的RPC框架. 工程主要目录分级结构: rpc-common: 公共基础包,能力提供包 rpc-provider: 服务提供者 rpc-consumer:服务消费者 rpc-servi ...
- 详解git rebase,让你走上git大神之路
在之前的文章当中我们介绍了git merge的用法,明白了通过git merge我们可以合并两个分支的改动.这样我们就可以很方便地进行协同开发了,每个人都在自己的分支下开发代码,开发完毕之后再一起合并 ...
- FROM DELETE LIBRARY TO RUN の Django路由和视图
一.requests安装 · requests是什么? request是python实现的简单易使用的http库 · 如何安装? pip install requests ·检测是否成功 import ...
- VC获取文件后缀名
VC获取文件后缀名 2011-07-28 10:30:50| 分类: Visual C++ and O | 标签: |举报 |字号大中小 订阅 1. CString GetSuffix(C ...
- P4683 [IOI2008] Type Printer 打印机
题意描述 [IOI2008] Type Printer 打印机 几百年前的 IOI 的题目还是很好的呀. 给你一个 诡异的 打印机,它只能用已有的字符来打印,而且必须每一个都用到.(这岂不是活字印刷术 ...
- 计算机网络-DHCP协议抓包分析总结
前置问题:什么是(网络)协议? 网络协议为计算机网络中进行数据交换而建立的规则.标准或约定的集合. 而且: 一个网络协议至少包括三要素: 语法:用来规定信息格式;数据及控制信息的格式.编码及信号电平等 ...
- 我用 Python 找出了删除我微信的所有人并将他们自动化删除了
1. 概述 不知你是否遇到过在微信上给通讯录中的某个人发消息,结果出现了这一幕: 平时一直认为自己的心里素质过硬,不过遇到这种情况 ... 在我缓了半个钟头(半分钟)之后,缓缓拿出了手机,打开微信,找 ...
