jQuery 第七章 实例方法 位置图形
位置坐标图形大小相关方法:
----------------------------------------------------------------------------------------
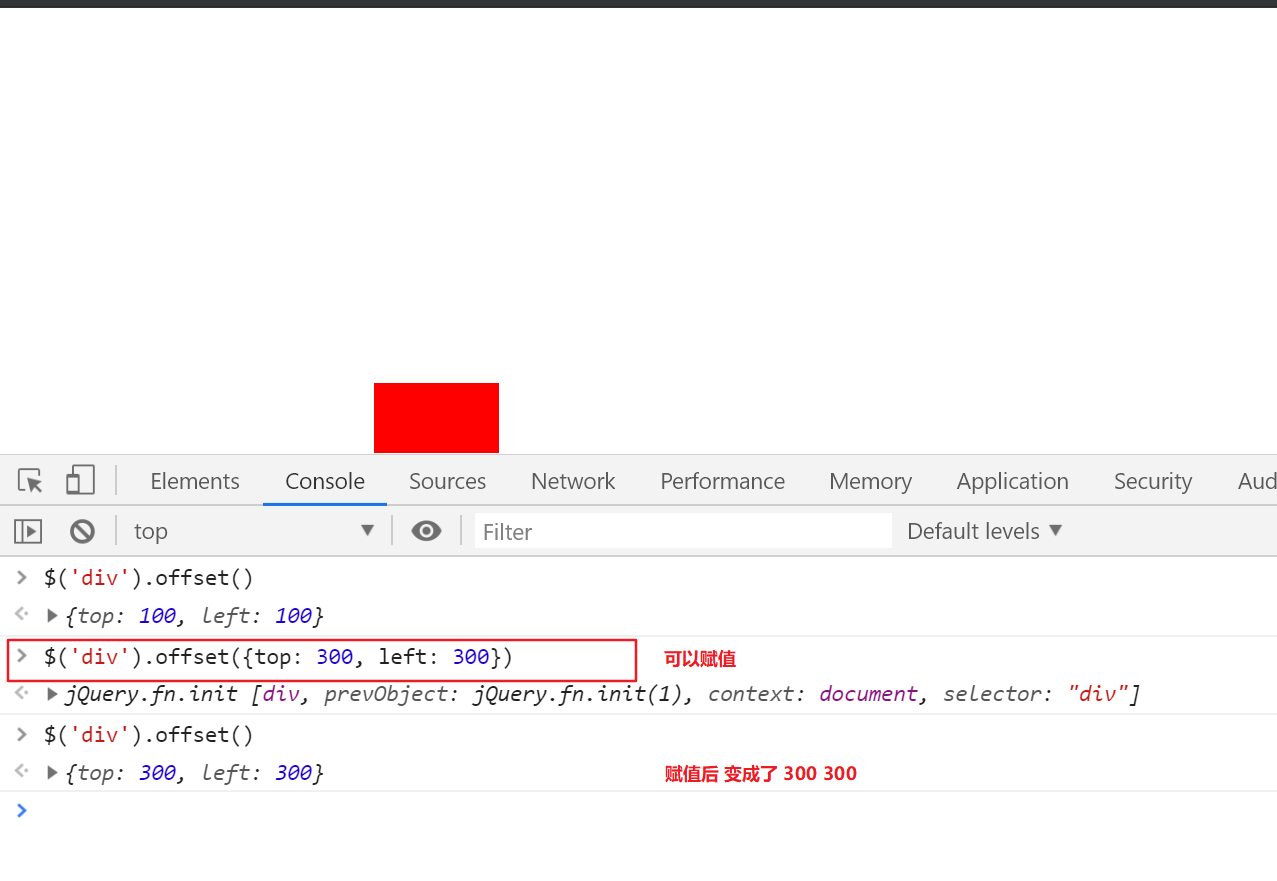
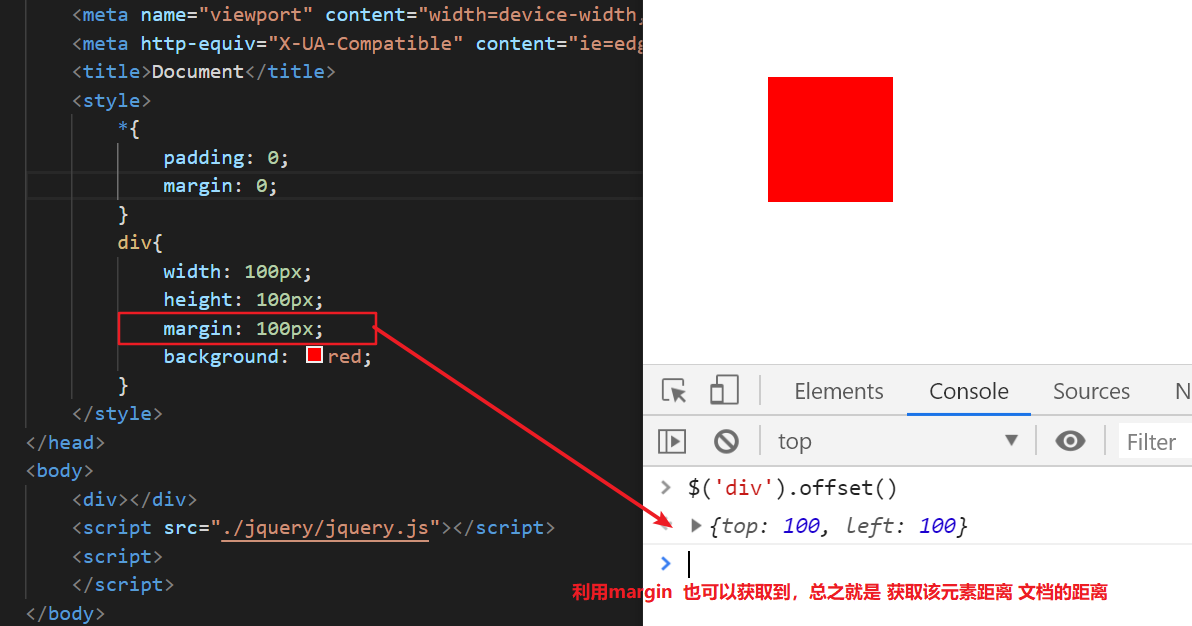
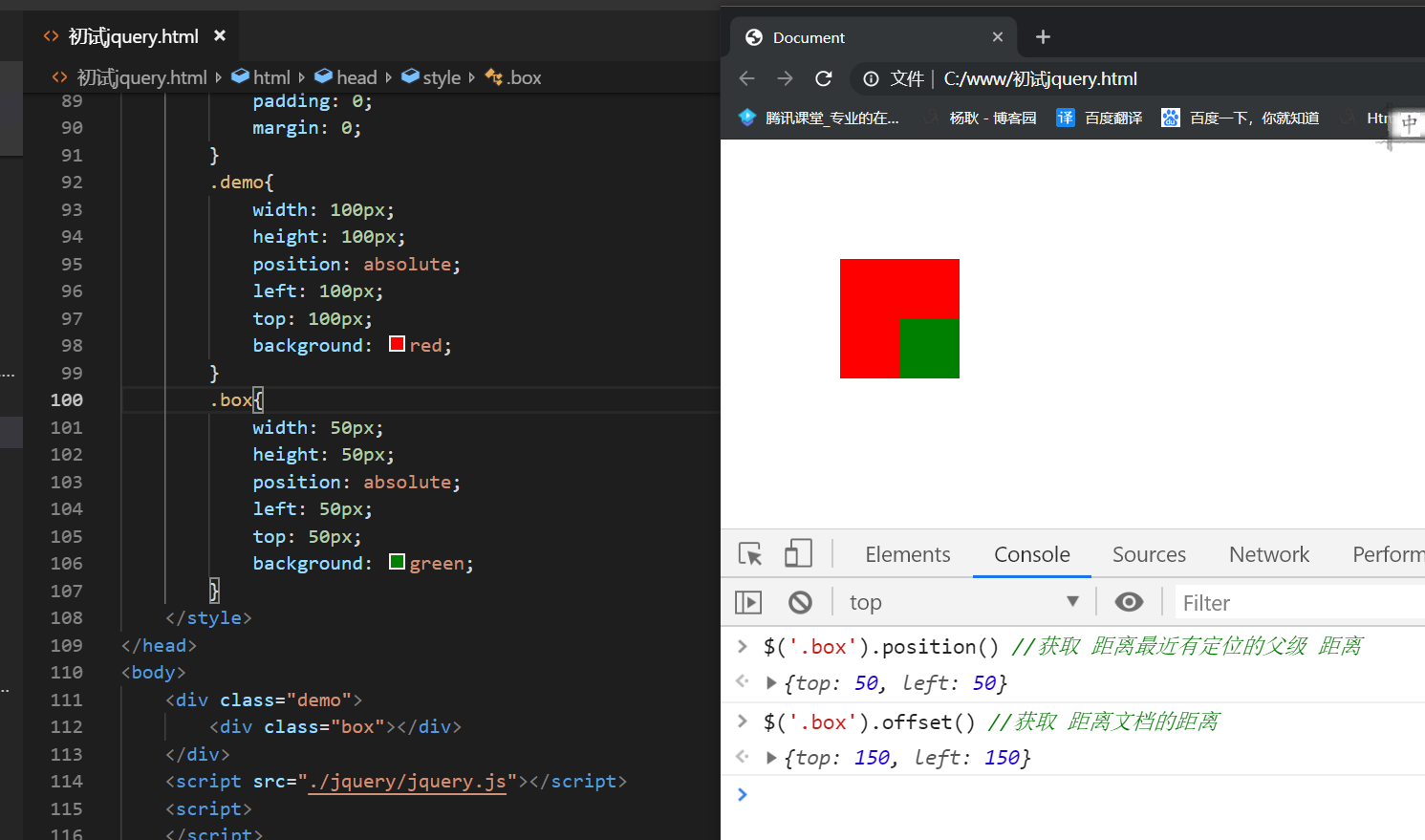
.offset()
获取该元素 距离文档的距离, 可以赋值


.position()
获取该元素,距离最近父级的位置(也可以说 获取 css样式里面的值), 不可以赋值

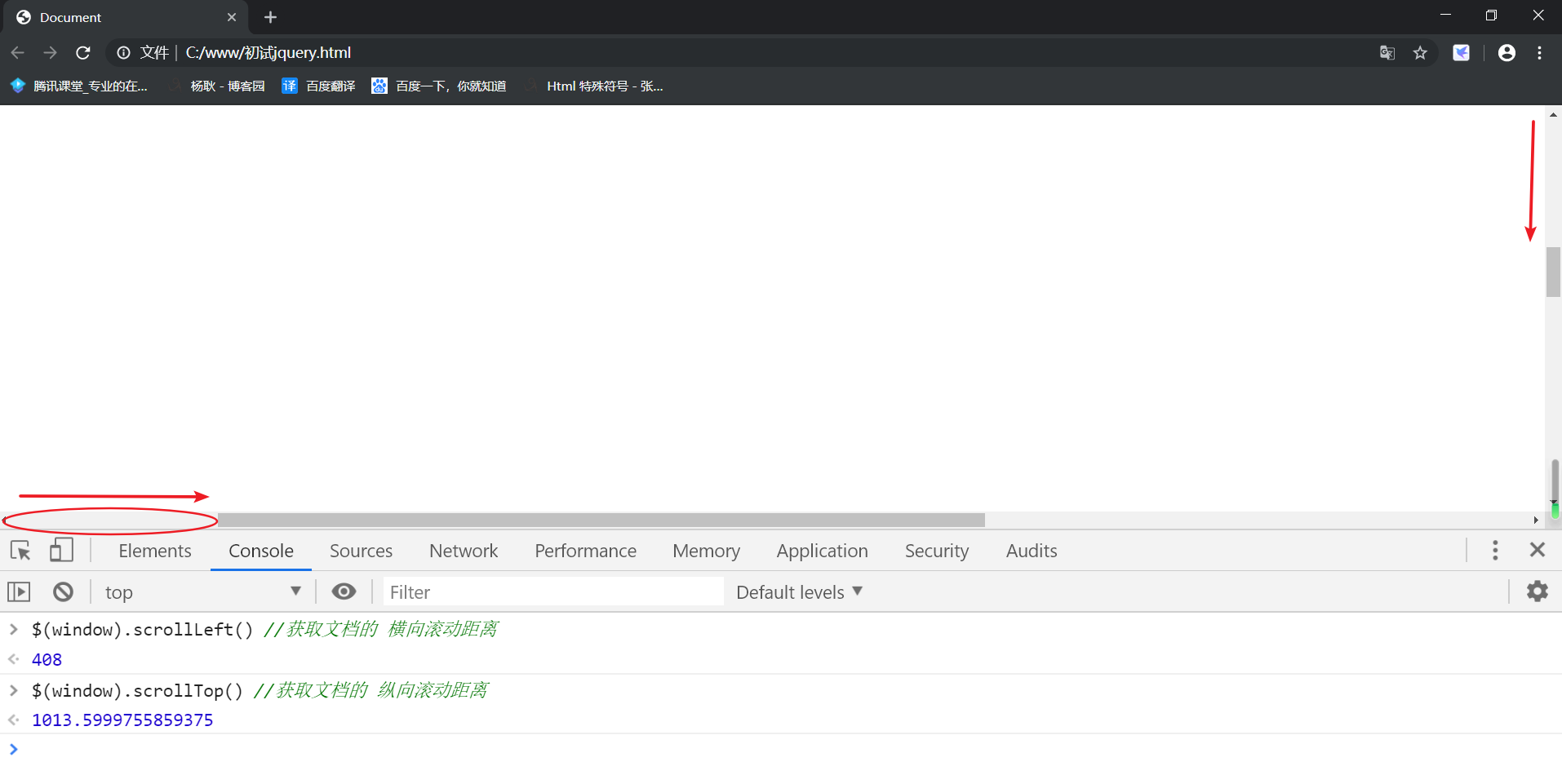
.scrollTop() .scrollLeft()
获取滚动条 滚动的距离, 可以赋值 (选择谁, 就获取谁的滚动条。)

不止可以获取文档的滚动条, 也可以获取 元素的滚动条

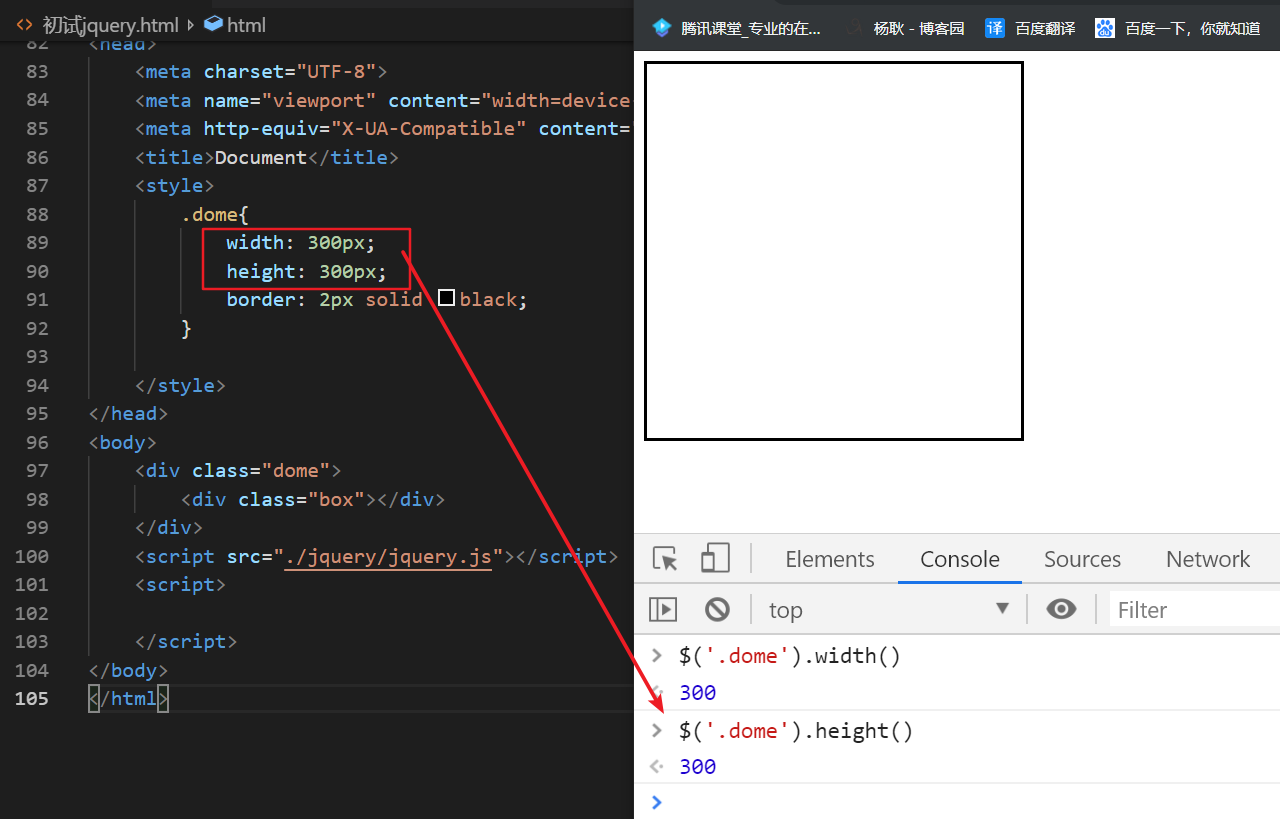
.width() .height()
获取 content(内容) 区的 宽高

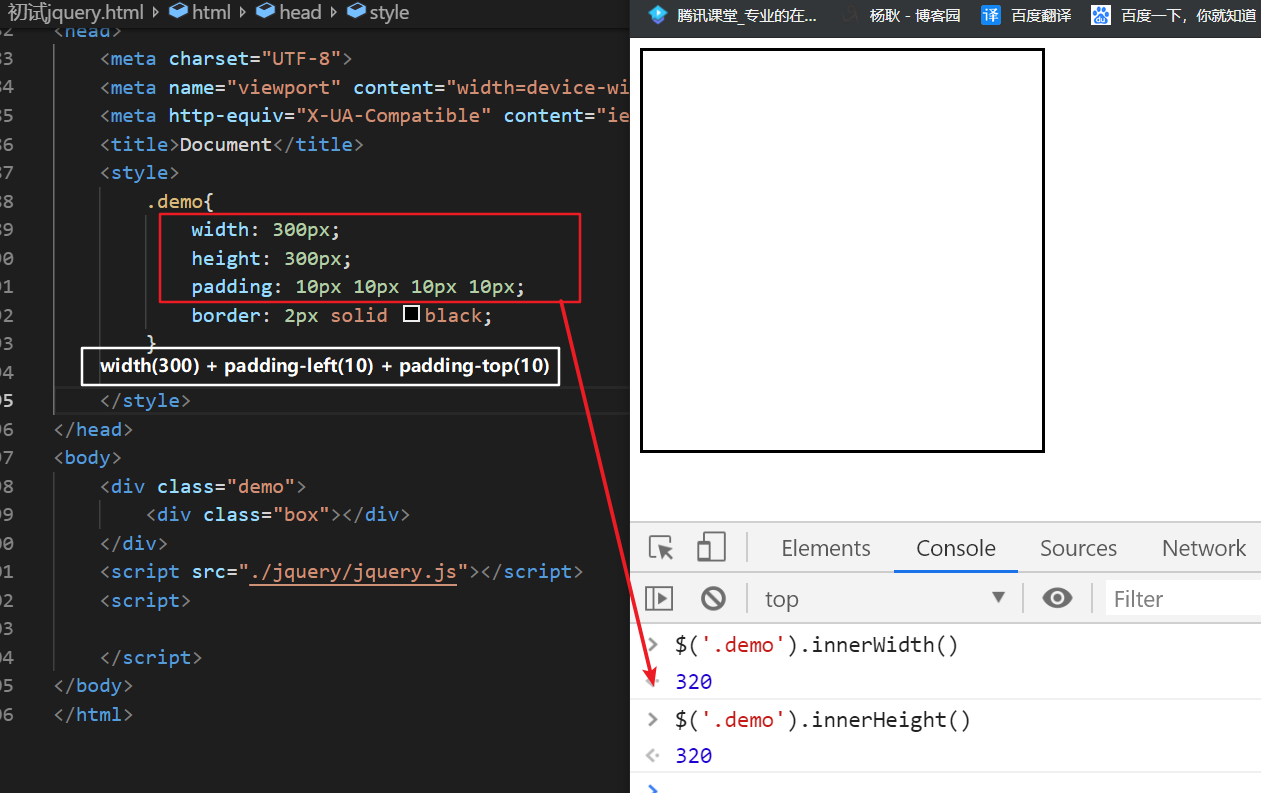
.innerWidth() .innerHeight()
获取 content(内容) 区 + padding 的宽高 ,也就是 该元素宽高 加上 内边距的宽高 ;

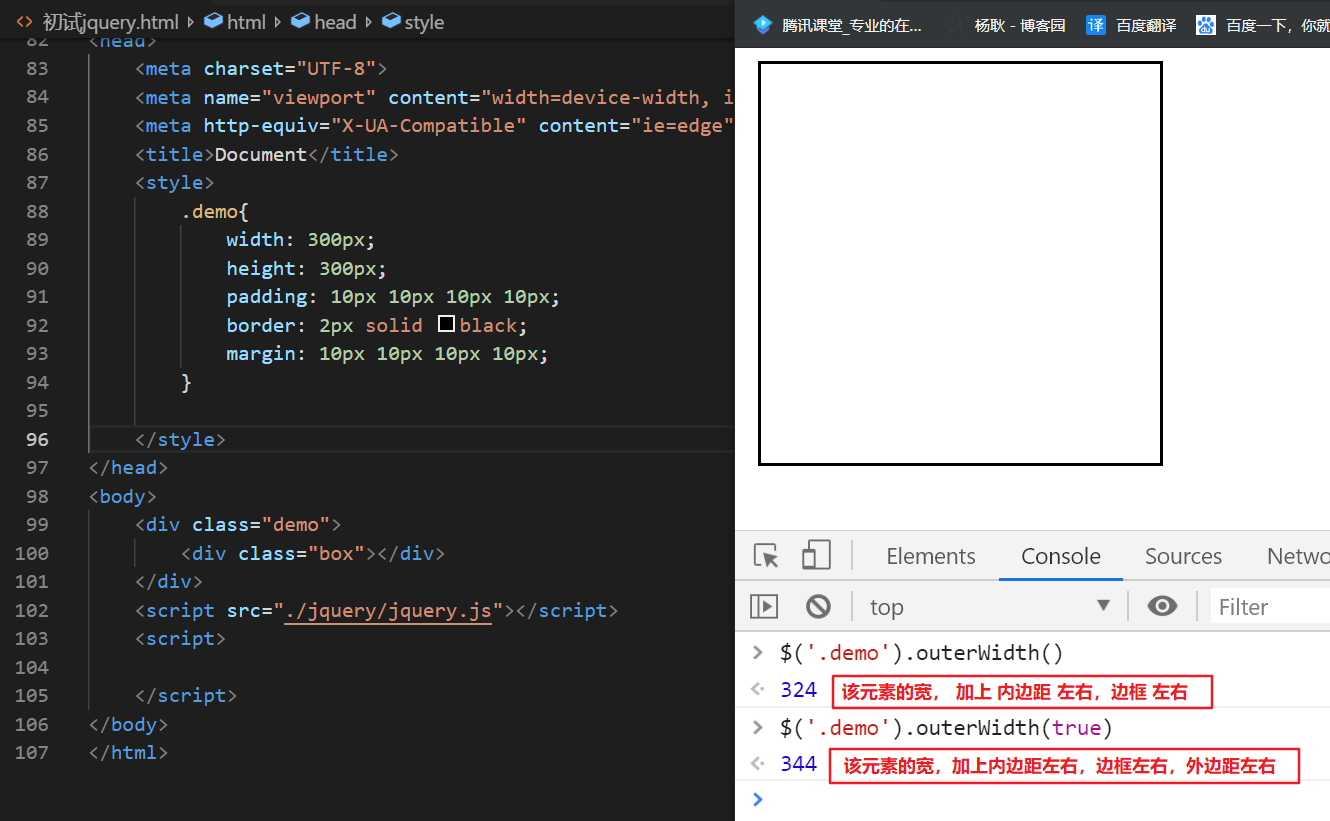
.outerWidth() .outerHeight()
获取 content(内容) 区 + padding 的宽高 再 + border 的宽高 。也就是 该元素宽高 加上 内边距的宽高 再加上 边框的宽高 ;
可以填参数 .outerWidth(true) 一旦填了 true 那么,获取的宽高 会再加上 margin, 也就是说 内容区, 内边距, 边框,外边距, 全加上了。

jQuery 第七章 实例方法 位置图形的更多相关文章
- jQuery第七章插件的编写和使用
1.本章目标 编写jquery插件 2.插件 也称为扩展,是一种按照一定的规范的应用程序接口编写出来的程序 插件的目标是给已有的一系列函数做一个封装,以便在其他的地方复用,方便维护和开发效率 3.jq ...
- jQuery 第五章 实例方法 详解动画之animate()方法
.animate() .stop() .finish() ------------------------------------------------------------------- ...
- jQuery 第五章 实例方法 事件
.on() .one() .off() .trigger() .click / keydown / mouseenter ... .hover() ----------------------- ...
- jQuery 第五章 实例方法 详解内置队列queue() dequeue() 方法
.queue() .dequeue() .clearQueue() ------------------------------------------------------------------ ...
- jQuery 第六章 实例方法 动画
.show() .hide() .toggle() .fadeIn() .fadeout() .fadeToggle() .fadeTo() .slideDown() .slideUp() .slid ...
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- jQuery 第四章 实例方法 DOM操作_基于jQuery对象增删改查相关方法
.next() .prev() .nextAll() .prevAll() .prevUntil() .nextUntli() .siblings() .children() .parent() .p ...
- 第七章、PyQt图形界面应用程序的事件捕获方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一. 概述 PyQt的图形界面应用中,事件处理类似于Windows系统的消息处理.一个带图形界面的应 ...
- jQuery系列 第七章 jQuery框架DOM操作
第七章 jQuery框架的选择器 jQuery框架继承和优化了JavaScript访问DOM对象的特性,我们使用jQuery框架提供的api可以更加方便的操作DOM对象. 7.1 创建DOM节点 使用 ...
随机推荐
- elk部署(实操二)
续上篇 https://www.cnblogs.com/wangql/p/13373022.html 安装logstash 下载地址:wget https://artifacts.elastic.c ...
- django配置跨域并开发测试接口
1.创建一个测试项目 1.1 创建项目和APP django-admin startproject BookManage # 创建项目 python manage.py startapp books ...
- inno setup win10 创建菜单里面卸载图标
1.win10自己注册表关联的卸载图标 会隐藏 卸载图标.现在的项目法是 不写注册表 直接 在目标文件里面创建快捷方式 移动到菜单里面 ; 脚本由 Inno Setup 脚本向导 生成! ; 有关创建 ...
- VS中Dev控件在工具箱里的不见的解决办法
出现问题:调整了VS中Dev控件后(以免生成程序每次都要在客户机上面注册dev),之前安装的DEV控件在vs工具箱中消失了,重装可以解决,但是太费时间了,检测dev自带的设置,找到了解决办法. 解决办 ...
- layui下拉框实现级联
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <link href ...
- 鸿蒙开发板外设控制 之 实现物理按键的“长按事件”(按键通用框架 V0.0.2)
我在之前的帖子<实现按键"按下事件"和"释放事件"的通用框架(V0.0.1)>中阐述了DTButton-V0.0.1的设计思路,并且也在帖子中开源了 ...
- hadoop之yarn(优化篇)
最近一直在学习hadoop的一些原理和优化,然后也做了一些实践,也有没有去做实践的,反正个人观点都记录下来 一.yarn的介绍 YARN的基本结构由一个ResourceManager与多个NodeMa ...
- Future Callable 线程池 例1
package com.niewj.concurrent; import java.util.concurrent.Callable; import java.util.concurrent.Exec ...
- CSS不同颜色按钮实例
CSS减少代码重复技巧非常多,以主要包含采用相对尺寸.半透明颜色的实例来说明CSS减少代码重复技巧的一些运用. 以下为通过CSS代码实现的一个"Yes!"按钮效果以及相应的代码: ...
- 无需开发,IT事件接入钉钉的方法详解
1.市场在拥抱钉钉 虎嗅8月30日发表了一篇文章<为什么有很多企业沉迷钉钉无法自拔>,有兴趣的可以去看看,下附文章链接. 文章不短,其中有一部分阐述了:钉钉抓住以人为核心的"智能 ...
