「newbee-mall新蜂商城开源啦」 页面优化,最新版 wangEditor 富文本编辑器整合案例
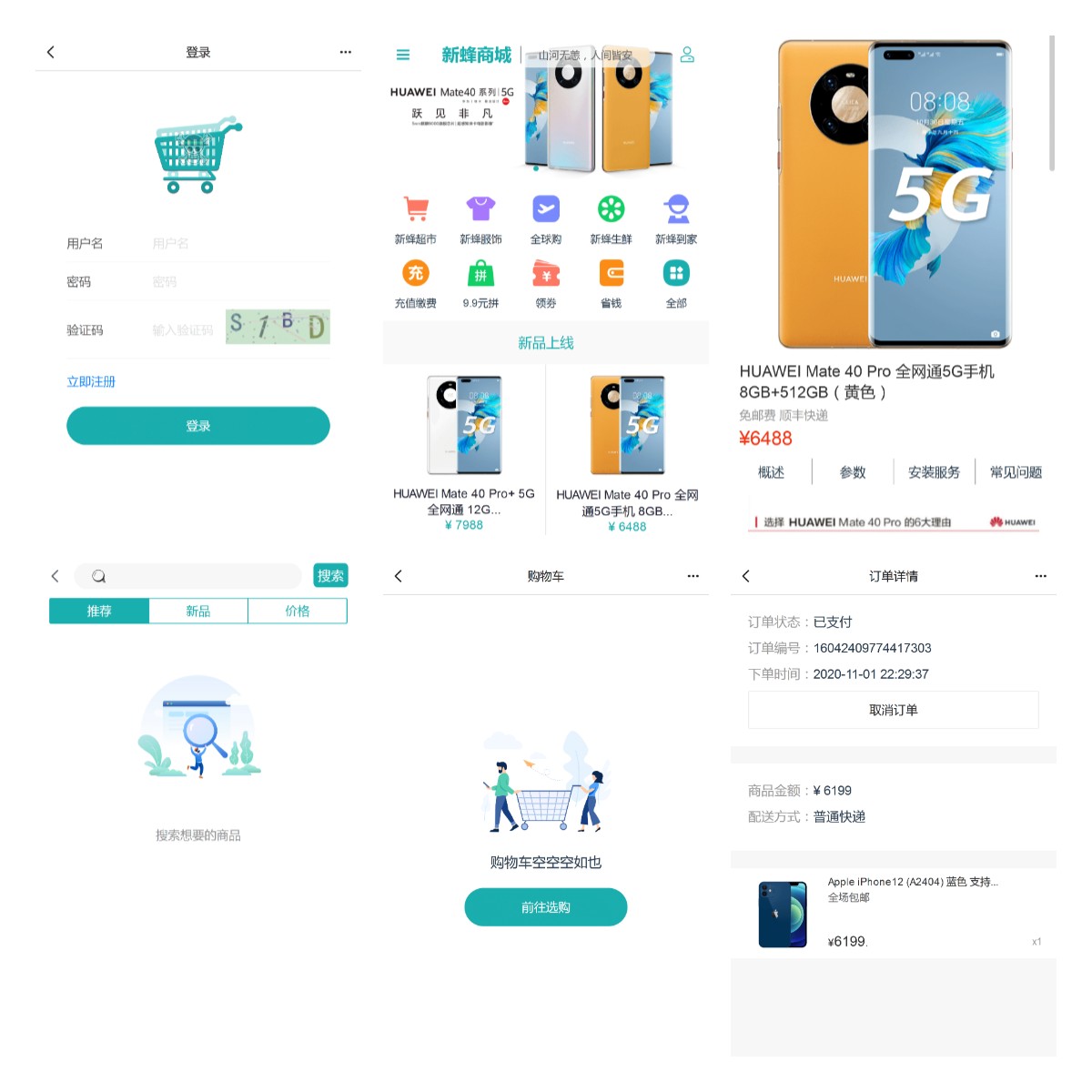
大家比较关心的新蜂商城 Vue3 版本目前已经开发了大部分内容,相信很快就能够开源出来让大家尝鲜了,先让大家看看当前的开发进度:

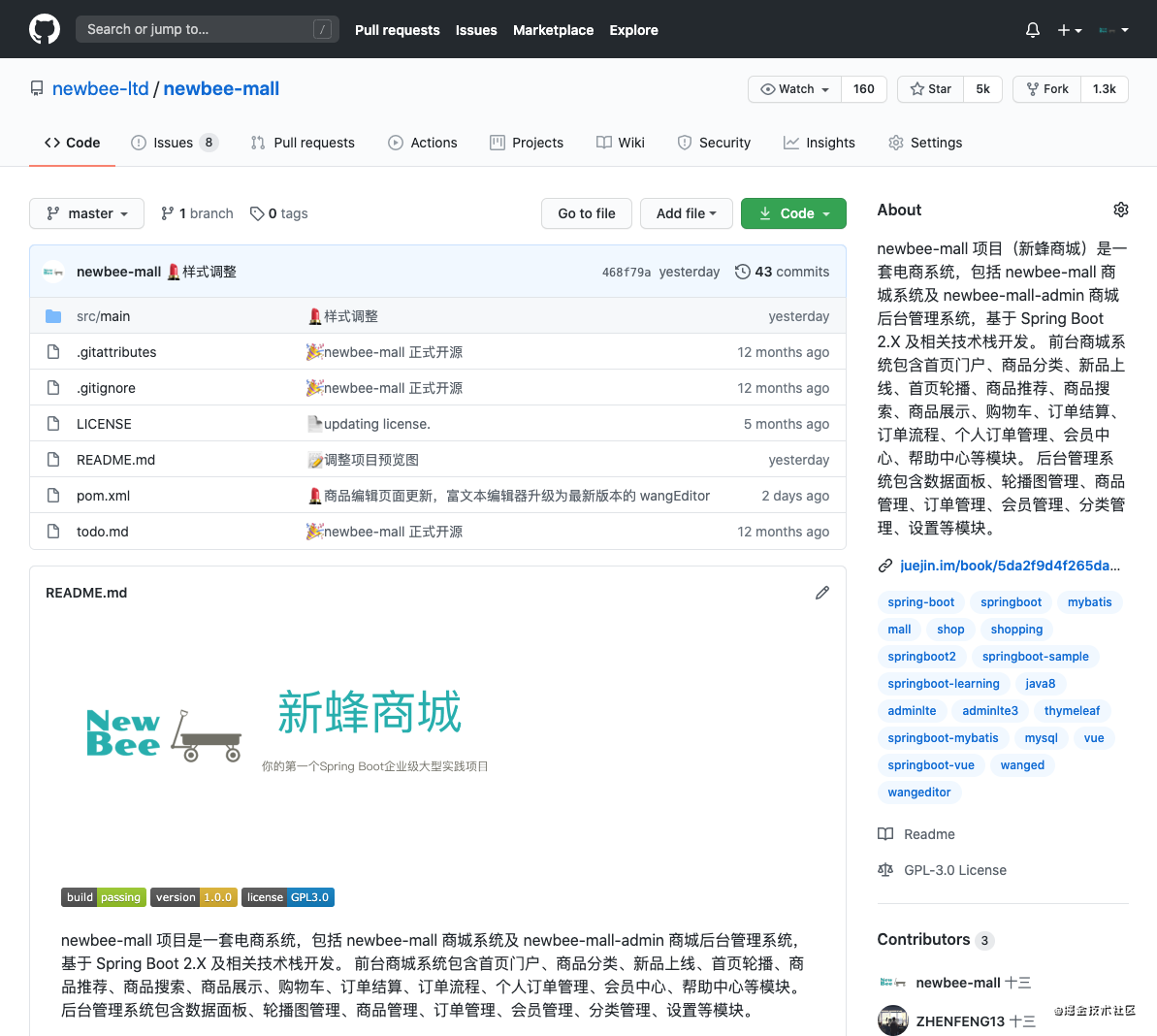
开源仓库地址为 https://github.com/newbee-ltd/newbee-mall-vue3-app,升级完成后,代码会全部放在这个仓库中,感兴趣的可以先关注一下。不过还有些东西需要再完善一下,所以这篇文章就写点儿其他内容了。
正文
在开源项目达到一定规模时,社区就会给出非常多的反馈,想要开源保持长久的生命力和正向的影响力,定期维护和更新是十分必要的。同时,从另一个角度来说,这也是对该开源项目使用者负责。
新蜂商城项目自 2019 年 10 月开源到 GitHub 后已经取得了挺多的关注,直接已获得 5k+ star 和 1.3k 的 fork 数量,过程中也一直修改该开源项目存在的问题,很多问题其实都是用户提出来的,之后我再去进行修复和优化,此次修改的是商品详情编辑器。

新蜂商城开源项目的重要节点:
2020.3 ~ 2020.5 前后端分离版本开源
- 开发 newbee-mall 前后端分离版本,前端为 Vue 技术栈
- newbee-mall-vue-app 项目正式开源
- 修复了部分 bug
2019.11 ~ 2020.2 代码优化及 bug 处理
- 修复 SQL 注入问题
- 修复“订单相关的请求未拦截登陆状态”的问题
- 代码及注释的整理
- 添加全局异常处理
- 购物项数量验证逻辑修改
- 下架商品的访问限制和下单限制
2019.8 ~ 2019.10 新蜂商城正式开源
- 开发 newbee-mall 项目
- newbee-mall 项目正式开源
2018.10 构思新蜂商城项目
本次更新内容
更新记录大家可以在仓库的提交历史中查看:

此次更新主要是商品编辑页面的修改,包括页面排版更新、KindEditor 富文本编辑器删除和 wangEditor 富文本编辑器引入、后端图片上传接口修改和 SQL 文件的调整。
原编辑页面如下图所示:

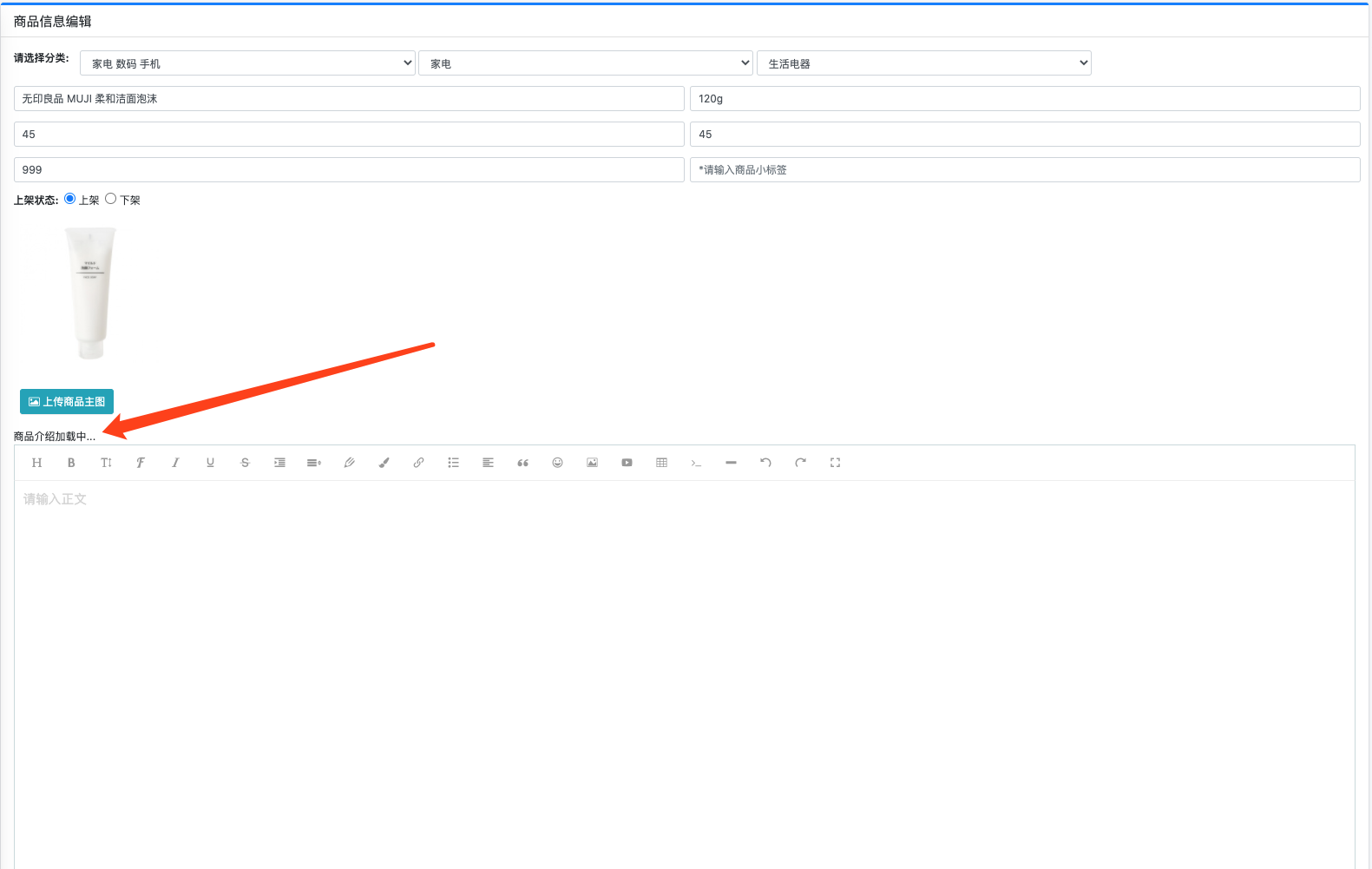
更新后商品编辑页面如下图所示:

更换富文本编辑器,其实只修改代码就可以,为什么 SQL 语句也要更改,后面我会解释。
为什么做这次更新?

主要有以下三个原因:
- KindEditor 富文本编辑器长时间没有维护更新
大家可以点开 KindEditor 编辑器的开源仓库提交记录看一看,已经是一个长时间无维护更新的状态了,看了更新记录,很多都是 2016 年和 2017 年的更新,开发 newbee-mall 项目的时候是 2018 年底,所以当时也没有觉得特别别扭。
而现在,是在 2020 年底,这个时间跨度有点长了。
- 收到了很多关于编辑器的问题反馈
长时间未更新、各种浏览器却一直进行版本更新、再加上现在有些浏览器默认也不再开启 Flash,导致现在使用 KindEditor 编辑器会出现一些奇怪的问题。
我也修改过一部分问题,但是新的问题依然存在,兼容问题、图片上传问题等等,每过一段时间就会有使用 newbee-mall 项目的朋友向我反馈问题。
- wangEditor 富文本编辑器重启更新,V4 版本发布
问题很多,导致我之前也想过使用其他编辑器,但是并没有找到特别合适的,几个好用的编辑器也是和 KindEditor 一样的状态,很久不更新了,所以就没有更改。刚好前几天看到 wangEditor 编辑器的作者发文【长文】wangEditor V4.0 探索以团队的形式做开源项目,才知道 2020 年 wangEditor 编辑器又重启更新,因此决定更新一下 newbee-mall 项目的商品详情编辑器。
之前 wangEditor 也是很久没维护更新,看到作者的文章才知道又开始维护了,以下是作者的叙述:
特别是到了 2017 - 2018 年,自己实在是没有业余时间,所以就停止维护了。所以,在 V4 没有发布之前,大家看 github 代码的更新时间,都在 2 年之前了。对此我只能表示很无奈,不甘心,但又没办法。
2020 年春天,我从滴滴离职,业余时间就多一些了。我就想着把这个项目再重新做起来,于是就这样做了几个月,才有了现在的 V4 版本发布。
看到文章的当天下午,我就去看了一下 wangEditor 项目的开源仓库和使用文档,之后就把 wangEditor 整合进 newbee-mall 项目里,速度也算是比较快的了,测试完成后,于 2020.10.14 号将所有修改后的代码上传至 GitHub 开源仓库。
wangEditor 富文本编辑器的一个小问题
整合过程还是比较顺利的,因为使用文档比较清晰,主要是两个问题花了些时间:
- 一是文件上传代码需要重新写
- 二是编辑器在初始化时只会处理带有 html 标签的字符串,无 html 标签的字符串不会初始化到编辑器中
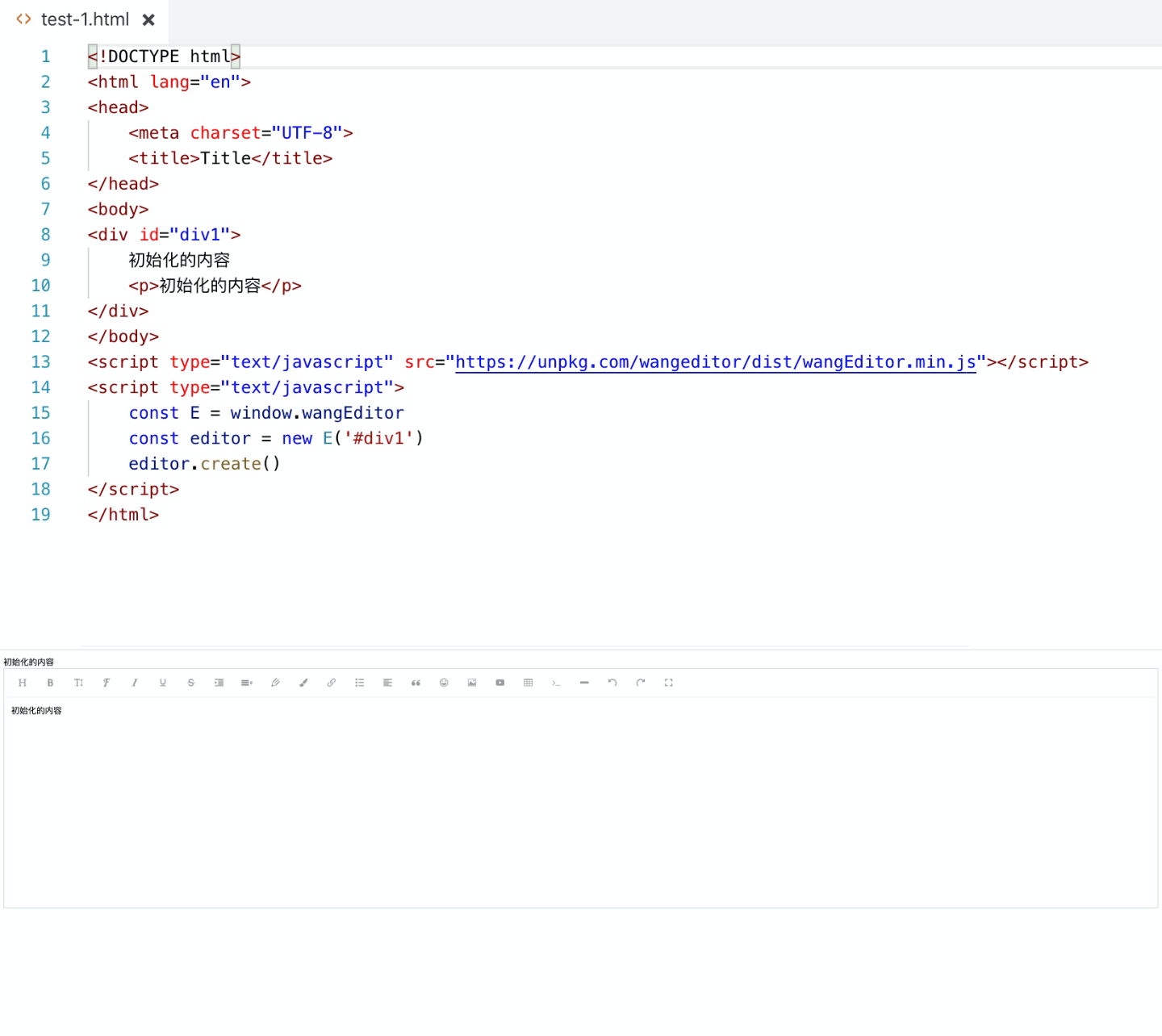
这里主要说一下第二个问题,如下图所示:

我们需要将 div1 初始化为编辑器模块,div1 中有两个字符串,一个带有 p 标签,一个不带 p 标签,初始化后只有带着 p 标签的字符串出现在编辑器中,而不带有 p 标签的字符串则出现在编辑器外。
对应到 newbee-mall 的商品详情编辑页面,就会出现下图中的情况:

想要编辑商品详情时,有些内容会出现在编辑器的外面。
我一开始以为我代码写错了,找问题找了一会儿,但是没发现哪里写错了。后面点了几个其他商品详情,我发现有的是正常的,有的是不正常的,而正常的就是有 html 标签的,不正常的都是这种纯字符串的,于是我把几个有问题的字符串包上 p 标签之后,一切正常了。
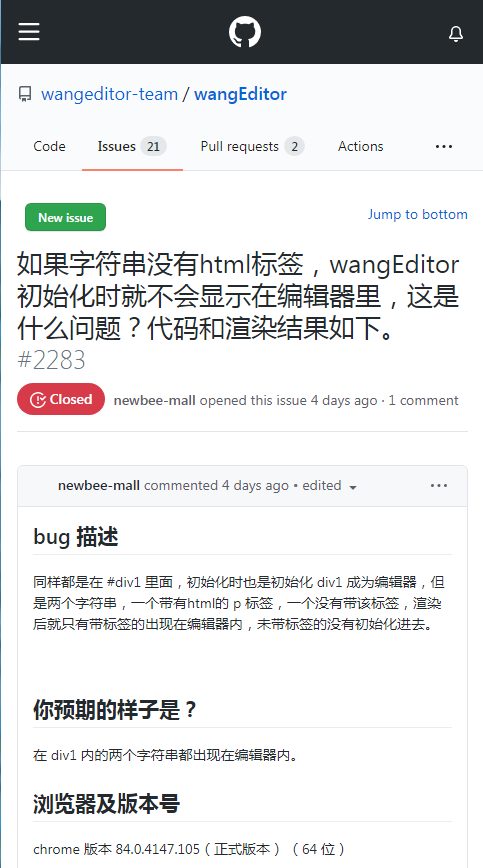
这个时候,我就想到,可能是 wangEditor 编辑器可能不支持这种纯字符串的内容,于是我到 wangEditor 的开源仓库中提了一个 issue:

该 issue 地址为:https://github.com/wangeditor-team/wangEditor/issues/2283
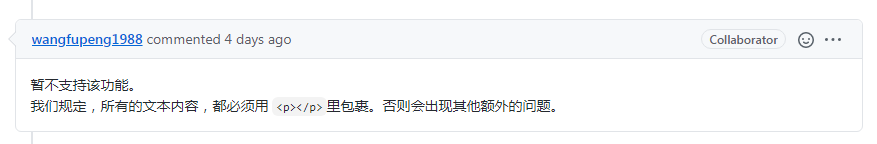
wangEditor 编辑器的作者 @wangfupeng 也很快回复了这条 issue:

想要渲染进编辑器中,必须要使用标签包裹,否则可能会出现额外的问题,暂时不支持该功能。
得到这个回复之后,我也就没继续追问下去,已经说得很清楚了,为了避免出现其他问题,所以要遵循一些规则,在 wangEditor 富文本编辑器支持该功能之前,我们尽量把需要初始化到编辑器中的内容字段,保证用 html 标签包裹。
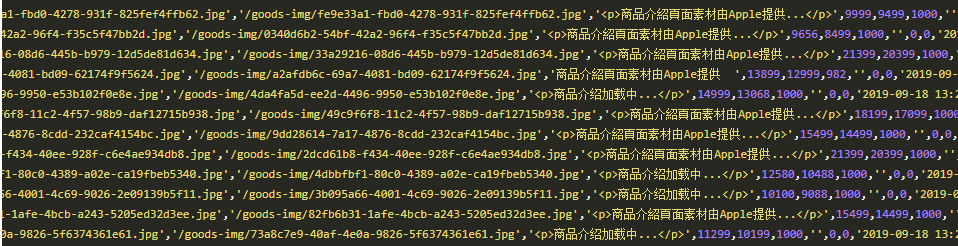
而新蜂商城项目中的商品详情字段有很多都是纯字符串内容,由于项目中使用了 wangEditor 富文本编辑器,所以要对这些内容做一些修改去“适配”,于是我重新修改了 SQL 文件中的商品详情字段,对没有标签的数据进行修改,加上 html 标签:

这也是为什么在修改了代码之后,还要修改 SQL 语句的原因:

总结
好的,本次更新相关事宜已经介绍的差不多了,大家有什么问题也可以给我留言。后面有时间的话,我会继续整理一些 wangEditor 富文本编辑器的使用事项分享给大家。
另外,也有一点点小感慨,分享一下,勿喷,哈哈哈哈。
- 越来越觉得做开源不是一个很轻松的活儿,甚至觉得有些繁琐有些麻烦
- 能坚持维护更新开源项目的作者都值得一个大拇指,希望我也能一直坚持下去
- wangEditor 是一个很棒的富文本编辑器,如果项目中需要集成富文本编辑器的话,一定要尝试一下
除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
「newbee-mall新蜂商城开源啦」 页面优化,最新版 wangEditor 富文本编辑器整合案例的更多相关文章
- 「newbee-mall新蜂商城开源啦」GitHub 上最热门的 Spring Boot 项目,我也要做一次靓仔!
没有一个冬天不可逾越,也没有一个春天不会到来. 介绍一下新蜂商城的近况,同时,新蜂商城 Vue 版本目前也在开发中,在这篇文章里我也向大家公布一下新蜂商城 Vue 版本的开发进度,和大家同步一下,在不 ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- 「newbee-mall新蜂商城开源啦」1000 Star Get !仓库Star数破千!记录一下
新蜂商城已经开源了 3 个多月左右的时间,在 2019 年的年末,仓库的 Star 数量冲破了 1000,整理本篇文章的时间是 2020 年 1 月 12 日,目前的 Star 数量是 1180 左右 ...
- 在Asp.Net或.Net Core中配置使用MarkDown富文本编辑器有开源模板代码(代码是.net core3.0版本)
研究如何使用Markdown你们可能要花好几天才能搞定,但是看我的文章或者下载了源码,你搞定一般在10分钟之内.我先给各位介绍下它: Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯 ...
- 商城项目整理(四)JDBC+富文本编辑器实现商品增加,样式设置,和修改
UEditor富文本编辑器:http://ueditor.baidu.com/website/ 相应页面展示: 商品添加: 商品修改: 前台商品展示: 商品表建表语句: create table TE ...
- JAVAEE——宜立方商城04:图片服务器FastDFS、富文本编辑器KindEditor、商品添加功能完成
1. 学习计划 1.图片上传 a) 图片服务器FastDFS b) 图片上传功能实现 2.富文本编辑器的使用KindEditor 3.商品添加功能完成 2. 图片服务器的安装 1.存储空间可扩展. 2 ...
- (转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794 通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏 ...
- (转)学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)
http://blog.csdn.net/u012453843/article/details/70184155 上节课我们一起学习了怎样解决KindEditor富文本编辑器上传图片的浏览器兼容性问题 ...
- 在Asp.Net Core中配置使用MarkDown富文本编辑器实现图片上传和截图上传(开源代码.net core3.0)
我们的富文本编辑器不能没有图片上传尤其是截图上传,下面我来教大家怎么实现MarkDown富文本编辑器截图上传和图片上传. 1.配置编辑器到html页 <div id="test-edi ...
随机推荐
- 简单渗透测试流程演示(445端口、IPC$、灰鸽子)
目录 一.实验流程 二.实验过程 2.1 信息收集 2.2 利用过程 2.3 暴力破解系统密码之445 2.4 通过木马留后门 一.实验流程 0.授权(对方同意被渗透测试才是合法的.)1.信息收集 ...
- [Angular JS教程] HeroService: getHeroes failed: undefined 问题解决方法
最近在学习入门Angular JS,学习资源是https://angular.cn/tutorial, 在学习到 "https://angular.cn/tutorial/toh-pt6模拟 ...
- 034 01 Android 零基础入门 01 Java基础语法 04 Java流程控制之选择结构 01 流程控制概述
034 01 Android 零基础入门 01 Java基础语法 04 Java流程控制之选择结构 01 流程控制概述 本文知识点:Java中的流程控制相关概念的认识 三大流程控制语句结构的简介 顺序 ...
- visual studio 2015 安装MSDN全称Microsoft Developer Network 安装离线的MSDN
MSDN: 微软向开发人员提供的一套帮助系统,其中包含大量的开发文档,技术文章和示例代码. 这里介绍了vs2015 装离线的MSDN(说明一点是,如果不行,说明你的文件有缺陷,没安装好,之前我用vs2 ...
- 【题解】「MCOI-02」Convex Hull 凸包
题目戳我 \(\text{Solution:}\) \[\sum_{i=1}^n \sum_{j=1}^n \rho(i)\rho(j)\rho(\gcd(i,j)) \] \[=\sum_{d=1} ...
- 【题解】[SDOI2016]征途
Link 题目大意:给定序列,将它划分为\(m\)段使得方差最小,输出\(s^2*m^2\)(一个整数). \(\text{Solution:}\) 这题我通过题解中的大佬博客学到了一般化方差柿子的写 ...
- CPU 执行程序的秘密,藏在了这 15 张图里
前言 代码写了那么多,你知道 a = 1 + 2 这条代码是怎么被 CPU 执行的吗? 软件用了那么多,你知道软件的 32 位和 64 位之间的区别吗?再来 32 位的操作系统可以运行在 64 位的电 ...
- ansible-playbook模板化(jinja2)
1. ansible-playbook模板化(jinja2)条件与循环 1.1) jinja使用结构图 2. 编写jinja2的循环 2.1) 编写jinja2模板 1 [root@test-1 ...
- ISCSI共享
共享存储 ISCSI共享 服务端 软件安装 Install epel-release: # yum install epel-release Install scsi-target-utils rpm ...
- roles学习笔记(模拟安装httpd服务)
这是目录(app 是模拟的角色) [root@test ansible]# tree.├── app_role.retry├── app_role.yml├── httpd_role.yml├── n ...
