圆形进度条的模仿1-DrawArc,DrawCircle,DrawText讲解
1:画弧
canvas.drawArc(oval,startAngle,sweepAngle,useCenter,paint)
第一个参数:绘制的区域,oval可以是被定好了的一个区域,也可以将oval换成(l,t,r,b)即作,上,右,下,在参数的填写时有两种方法
第二个参数:弧度开始的角度
第三个参数:弧度扫过的角度,
第四个参数:是否与中心相连
第五个参数:画笔
与中心相连画出的弧,并且是从-90度开始,扫过的角度为90度的弧:

没有与中心相连,也是从-90度扫过90度的弧:

canvas?.drawCircle(cx,cy,radious,paint)
第一个参数:圆心的x坐标
第二个参数:圆心的y坐标
第三个参数:圆的半径
第四个参数:画笔
canvas?.drawText(text,x,y,paint)
第一个参数:要画的文本(文本是String类型的)
第二个参数:文本的x坐标
第三个参数:文本的y坐标
第四个参数:画笔
文本的x,y坐标是在文本的左下角,若是要使文本居中显示,在横坐标,只需要通过
textAlign = Paint.Align.CENprivate val text_paint = Paint().apply {
color = Color.BLUE
style = Paint.Style.FILL
textSize = 50f
textAlign = Paint.Align.CENTER
textMove = (descent()-ascent())/2f
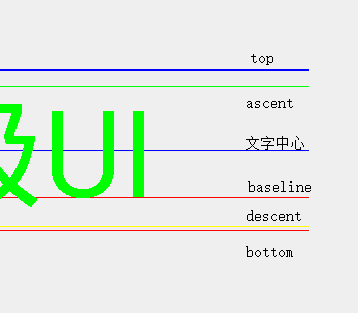
而在y轴上则需要或取它的descent,与ascent之后,取中。我在网上找了一个图片来帮助讲解:
如图所示,画文本是它是有基线的即baseline
top:这个文本控件的顶部,文字是不会到达这个位置的,bottom一样,只是bottom是底部而已
ascent:文字的顶部,descent文字的底部。
注意:该文本是以baseline为准,就相当于在这个文本中,以baseline为x轴,向上的值为负值,向下的值为正值
所以,在获取文字的中心位置时,需要用descent()-ascent()在除以2,同理,top也是负值,bottom是正值,
便可以根据我们自己的需要调整文字显示的位子,居上,居下,显示
圆形进度条的模仿1-DrawArc,DrawCircle,DrawText讲解的更多相关文章
- 圆形进度条的模仿3-DrawArc,DrawCircle,DrawText,自定义属性实例讲解
前面两篇中已经讲过如何使用drawARC,等,画其他的图形的方法的使用也是一样的,只是参数不同, 同时也讲了如何通过xml进行自定义属性,接下来这篇便是通过实例讲解如何实地应用起来, 效果如下,点击开 ...
- Android 高手进阶之自定义View,自定义属性(带进度的圆形进度条)
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明地址:http://blog.csdn.net/xiaanming/article/detail ...
- Android 带进度的圆形进度条
最近项目有个需求,做带进度从下到上的圆形进度条. 网上查了一下资料,发现这篇博客写得不错http://blog.csdn.net/xiaanming/article/details/10298163 ...
- 自定义VIew——漂亮的圆形进度条
package com.example.firstapp; import java.text.DecimalFormat; import android.annotation.SuppressLint ...
- Android 高手进阶,自己定义圆形进度条
背景介绍 在Android 开发中,我们常常遇到各种各样绚丽的控件,所以,依靠我们Android本身所带的控件是远远不够的,许多时候须要我们自定义控件,在开发的过程中.我们公司遇到了一种须要自己写的一 ...
- Android自定义控件系列之应用篇——圆形进度条
一.概述 在上一篇博文中,我们给大家介绍了Android自定义控件系列的基础篇.链接:http://www.cnblogs.com/jerehedu/p/4360066.html 这一篇博文中,我们将 ...
- 【Android 应用开发】 自定义 圆形进度条 组件
转载著名出处 : http://blog.csdn.net/shulianghan/article/details/40351487 代码下载 : -- CSDN 下载地址 : http://down ...
- 微信小程序动画之圆形进度条
微信小程序动画之圆形进度条 上图: js: //获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanv ...
- Android 自定义 View 圆形进度条总结
Android 自定义圆形进度条总结 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 微信公众号:牙锅子 源码:CircleProgress 文中如有纰漏,欢迎大家留言指出. 最近 ...
随机推荐
- Spring使用@Async实现异步
使用场景 在实际项目中,一个接口如果需要处理很多数据,如果是同步执行,通过网络请求接口可能会出现请求超时.这时候就需要使用异步执行处理了. 使用经验 代码 异步服务类 @Service // Spri ...
- Vue iview可收缩多级菜单的实现
递归组件实战 views/layout.vue <template> <div class="layout-wrapper"> <Layout cla ...
- 编译 lua cjson模块
使用文档:http://www.kyne.com.au/~mark/software/lua-cjson-manual.html下载地址:http://www.kyne.com.au/%7Emark/ ...
- 【Processing-日常1】小圆碰撞
之前在CSDN上发表过: https://blog.csdn.net/fddxsyf123/article/details/79741637
- jdk在linux下安装、配置环境变量
1.jdk下载: 下载地址:https://www.oracle.com/java/technologies/javase-downloads.html 2. 3. 4.解压jdk到/usr/loca ...
- 从一段 Dubbo 源码到 CPU 分支预测的一次探险之旅
每个时代,都不会亏待会学习的人. 大家好,我是 yes. 这次本来是打算写一篇 RocketMQ 相关文章的,但是被插队了,我也是没想到的. 说来也是巧最近在看 Dubbo 源码,然后发现了一处很奇怪 ...
- vue+less换肤,主题切换方案
新的项目对于客户自定义要求很高,然后换肤是其中一个很小的模块,经过了一段时间的摸索,看了许多文章,找到了几种方案. https://www.cnblogs.com/leiting/p/11203383 ...
- 摊牌了!我要手写一个“Spring Boot”
目前的话,已经把 Spring MVC 相关常用的注解比如@GetMapping .@PostMapping .@PathVariable 写完了.我也已经将项目开源出来了,地址:https://gi ...
- Shiro入门学习---使用自定义Realm完成认证|练气中期
写在前面 在上一篇文章<shiro认证流程源码分析--练气初期>当中,我们简单分析了一下shiro的认证流程.不难发现,如果我们需要使用其他数据源的信息完成认证操作,我们需要自定义Real ...
- java安全编码指南之:方法编写指南
目录 简介 不要在构造函数中调用可以被重写的方法 不要在clone()方法中调用可重写的方法 重写equals()方法 hashCode和equals compareTo方法的实现 简介 java程序 ...