vue中跳转页面逻辑
跳转详情页面具体代码
写这个页面需要安装两个
1.安装axios命令
Cnpm install axios --save
2.安装vant
Cnpm install vant --save
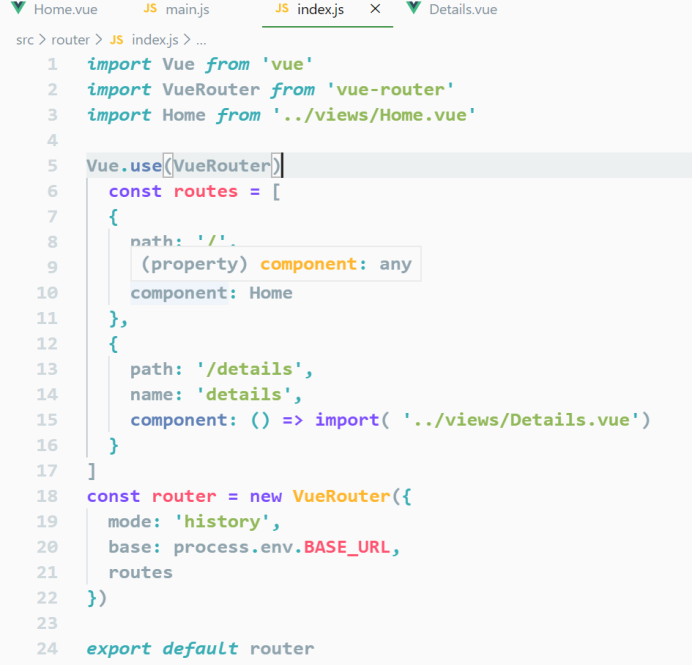
在index.Js里面配置要跳转页面的路由

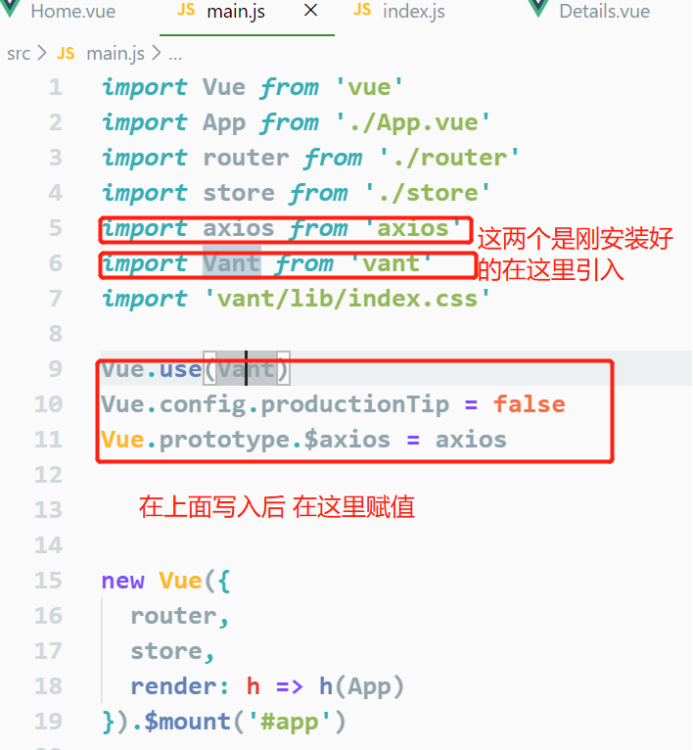
在main.js里面用vue引入刚安装上的两个插件

这个是home.vue里的内容
<template>
<div>
//下面那个正在加载时给它个判断
<div v-if="isShow">正在加载......</div>
<div class="div1">
<div v-for="(item,index) in goods" :key="index"
@click="gotoDetails(item.id)">
<img :src="item.mainPic" width="150px" />
<p>{{item.title}}</p>
<p>
<span style="color:red">{{item.actualPrice}}</span>
<s style="font-size:12px">{{item.originalPrice}}</s>
</p>
<p>销售:{{item.monthSales}}</p>
</div>
<div v-for="(item,index) in goods" :key="index"
@click="gotoDetails(item.id)">
<img :src="item.mainPic" width="150px" />
<p>{{item.title}}</p>
<p>
<span style="color:red">{{item.actualPrice}}</span>
<s style="font-size:12px">{{item.originalPrice}}</s>
</p>
<p>销售:{{item.monthSales}}</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
goods: [],
isShow: true
};
},
mounted() {
this.$axios
//下面那个是在官网中引入的Apl接口
.get(" http://api.kudesoft.cn/tdk/goods", {
params: {
pageId: 2,
cids: 6
}
})
.then(res => {
let goods = res.data.data.data.list;
this.goods = goods;
this.isShow = false;
})
.catch(err => {
console.log(err);
});
},
methods: {
gotoDetails(id) {
this.$router.push({
path: "/details",
query: {
id
}
});
}
}
};
</script>
<style>
.div1{
width: 100%;
display: flex;
justify-content: space-between;
}
</style>
这个是在跳转页面是要创建的跳转到的页面 details.vue
<template>
<div>
<button @click="back">返回</button>
<van-swipe :autoplay="3000" indicator-color="white" style="width:200px">
<van-swipe-item v-for="(img,index) in goodItem.imgs" :key="index">
<img :src="img" alt width="200px" />
</van-swipe-item>
</van-swipe>
<div>{{goodItem.title}}</div>
<div>
<a :href="goodItem.couponLink">领劵</a>
</div>
<h1>商品详情:</h1>
<div>
<img v-for="(url,index) in goodItem.detailPics" :key="index" :src="url" width="600px" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
goodItem: {}
};
},
mounted() {
let id = this.$route.query.id;
this.$axios
.get("http://api.kudesoft.cn/tdk/details", {
params: {
id
}
})
.then(res => {
this.goodItem = res.data.data.data;
this.goodItem.imgs = this.goodItem.imgs.split(",");
this.goodItem.detailPics = this.goodItem.detailPics.split(",");
})
.catch(err => {
console.log(err);
});
},
methods: {
back() {
window.history.back();
}
}
};
</script>
<style>
</style>
vue中跳转页面逻辑的更多相关文章
- 修改vue中的挂载页面(index.html)的路径
修改vue中的挂载页面(index.html)的路径 2019年03月30日 12:07:12 VegasLemon 阅读数 501 版权声明:本文为博主原创文章,未经博主允许不得转载. htt ...
- vue中如何刷新页面
vue中刷新页面的方法 1. 不能使用 this.$router.go(0) 或者 window.reload() 不起作用还特别恶心 这个才是有效果的刷新页面,只要照图敲,就能有效果 我们在 app ...
- 简述在Js或Vue中监听页面的刷新、关闭操作
1.背景 大家是否经常遇到在关闭网页的时候,会看到一个确定是否离开当前页面的提示框?想一些在线测试系统.信息录入系统等就经常会有这一些提示,避免用户有意或者无意中关掉了页面,导致数据丢失.而最近在做项 ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue 项目 跳转 页面 不刷新 问题
vue项目中需要导出下载客户数据,因为数据太多,响应太慢.后台直接上传给七牛 然后返回一个下载链接 前端通过跳转链接 来下载 riskManagementApi.friendExprotAll(t ...
- laravel中的登录页面逻辑
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades ...
- 在taro中跳转页面的时候执行两遍componentDidMount周期的原因和解决方法
在做taro跳转的时候,发现在跳转后的页面会走两遍componentDidMount周期,查看了github上的issues,发现是跳转路由带参为中文引起的,只要把中文参数进行urlencode解决 ...
- vue中如果在页面中v-model的是字典,那么在定义字典的时候,需要明确定义键值为''或者[],否则给字典的键值赋值后页面不显示
如题 在template模板中 {{}} {{form_temp.blOwnerMemberList}} #是字典的形式哦 {{}} 在return的属性中 form_temp: { blOwnerM ...
- vue 中监听页面滚动
监听页面滚动 在methods中定义一个方法 handleScroll() { //获取滚动时的高度 let scrollTop = window.pageYOffset || document.do ...
随机推荐
- docker部署Broketrmq集群
部署Broketrmq集群 通过docker-compose形式部署 首先创建 broker 配置文件,配置文件如下: brokerClusterName = DefaultCluster #集群名 ...
- Python爬虫和函数调试
一:函数调试 用之前学过的try···except进行调试 def gameover(setA,setB): if setA==3 or setB==3: return True else: retu ...
- 有向图的基本算法-Java实现
有向图 有向图同无向图的区别为每条边带有方向,表明从一个顶点至另一个顶点可达.有向图的算法多依赖深度搜索算法. 本文主要介绍有向图的基本算法,涉及图的表示.可达性.检测环.图的遍历.拓扑排序以及强连通 ...
- Docker 容器化部署 Python 应用
Docker 是一个开源项目,为开发人员和系统管理员提供了一个开放平台,可以将应用程序构建.打包为一个轻量级容器,并在任何地方运行.Docker 会在软件容器中自动部署应用程序. 在本篇中,我将介绍如 ...
- 转载:python argparse用法总结
https://www.jianshu.com/p/fef2d215b91d 1. argparse介绍 是python的一个命令行解析包,非常编写可读性非常好的程序 2. 基本用法 prog.py是 ...
- Centos-重定向方式打包、备份、还原、恢复工具-cpio
cpio 通过重定向方式将文件进行打包.备份.还原.恢复工具,扩展名为 .cpio 相关选项 -o 将文件复制.打包成文件或将将文件输出到标准输出 -i 将打包文件或者将设备上的备份还原到系统中 - ...
- mysql-18-function
#函数 /* 存储过程:可以有0个或多个返回,适合批量插入.批量更新 函数:有且仅有一个返回,适合处理数据后返回一个结果 */ #一.创建语法 /* create function 函数名(参数列表) ...
- 怎么摆脱又臭又长的 Git 命令?
在使用 Git 的时候,虽然大部分时候我们用的是图形客户端,但图形客户端不能解决所有的操作,所以,也少不了要需要使用命令行的时候. 但有些 Git 命令和参数确实又不好记,甚至有的命令每次要用的时候需 ...
- 066 01 Android 零基础入门 01 Java基础语法 08 Java方法 02 带参有返回值方法
066 01 Android 零基础入门 01 Java基础语法 08 Java方法 04 带参有返回值方法 本文知识点:带参有返回值方法 说明:因为时间紧张,本人写博客过程中只是对知识点的关键步骤进 ...
- 006 01 Android 零基础入门 01 Java基础语法 01 Java初识 06 使用Eclipse开发Java程序
006 01 Android 零基础入门 01 Java基础语法 01 Java初识 06 使用Eclipse开发Java程序 Eclipse下创建程序 创建程序分为以下几个步骤: 1.首先是创建一个 ...
