nginx优化:使用expires在浏览器端缓存静态文件
一,nginx中expires指令的作用
网站的图片等静态文件一旦发布,通常很少改动,
为了减小对服务器请求的压力,提高用户浏览速度,
我们可以设置nginx中的expires,
使用户访问一次后,将图片缓存在用户的浏览器中
说明;如果用户对浏览器强制刷新或着清除缓存,
则expires的设置会失效,因为浏览器本地的缓存文件都没了
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,expires指令的语法:
语法: expires [time|epoch|max|off]
默认值: expires off
作用域: http, server, location
使用本指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标
起到控制页面缓存的作用
Expires头标的值将通过当前系统时间加上设定time值来设定
1,负数表示no-cache
例: -1:指定“Expires”的值为当前服务器时间-1s,即永远过期
2,max:指定“Expires”的值为31 December2037 23:55:55GMT,"Cache-Control"的值为10年
例子:
Cache-Control: max-age=315360000
Expires:Thu, 31 Dec 2037 23:55:55 GMT
3,epoch:指定“Expires”的值为 1 January,1970,00:00:01 GMT
例子:
Cache-Control:no-cache
Expires:Thu, 01 Jan 1970 00:00:01 GMT
可以看到缓存不起作用
4,正数或零表示max-age=time
5,off:关闭,不修改响应头“Expires”和"Cache-Control"的值
三,expires的使用例子
1,对于图片,通常过期时间可以设置为一个月
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
expires 30d;
}
2,对js/css,通常过期时间设置为1周
location ~* \.(js|css)$ {
expires 7d;
}
四,查看expires缓存效果
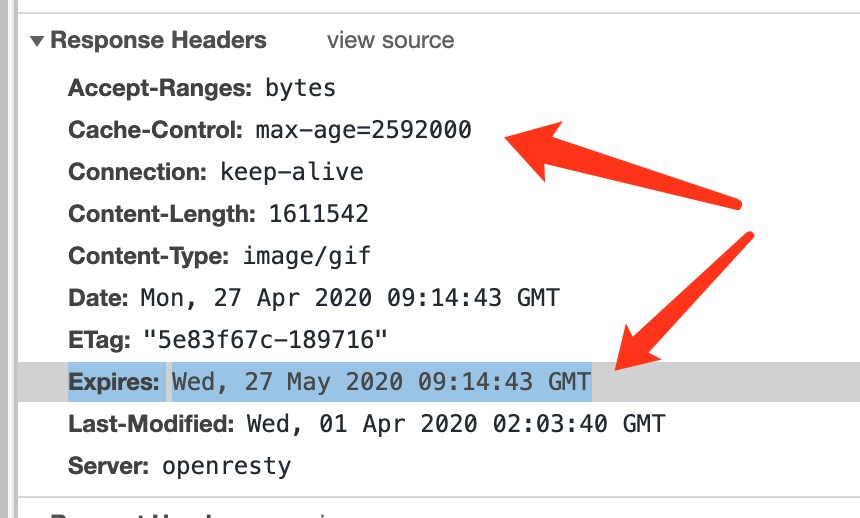
返回给浏览器的缓存信息:
Cache-Control: max-age:是缓存的总时间长度
Expires:是缓存到期的时间
看截图:

Cache-Control:max-age=2592000
这个cache的时间长2592000秒就是30天:
60x60x24x30 = 2592000
Expires:Wed, 27 May 2020 09:14:43 GMT
我们在4月27日打开的图片文件,会在5月27日过期
五,在缓存过期之前,js文件或图片文件有修改怎么办?
1,
缓存过期之前,js文件和图片会保存在用户的浏览器端,
如果这时我们修改了js/css代码或图片,
此时用户看到的仍然是有问题或未修改过的图片。
这时我们需要通知浏览器,让它重新加载修改过的页面元素。
2,
一个js设置重新加载的例子:
//是否需要刷新的开关设置
var is_refresh_img = true;
//生成随机数
var refresh_version = Math.random();
...
//如果需要刷新,则给图片的src添加一个随机参数,使浏览器重新加载
if (is_refresh_img == true) {
var objs = document.getElementsByClassName("magaimg");
for (var i = 0; i < objs.length; i++) {
var arr_src = objs[i].src.split("?");
objs[i].src=arr_src[0]+"?t="+refresh_version;
}
}
说明:
refresh_version 可以设置为固定值,不要每次访问页面时都重新生成
因为这样导致缓存失效,导致页面每次加载时都刷新图片
会影响浏览器的访问速度
六,查看ngnix版本
[root@blog ~]# /usr/local/openresty/nginx/sbin/nginx -v
nginx version: openresty/1.15.8.2
nginx优化:使用expires在浏览器端缓存静态文件的更多相关文章
- 霸气!Nginx 中缓存静态文件秘籍
导读 这篇教程说明你应该怎样配置 nginx.设置 HTTP 头部过期时间,用 Cache-Control 中的 max-age 标记为静态文件(比如图片. CSS 和 Javascript 文件)设 ...
- 用nginx缓存静态文件
这篇教程说明你应该怎样配置 nginx.设置 HTTP 头部过期时间,用 Cache-Control 中的 max-age 标记为静态文件(比如图片. CSS 和 Javascript 文件) ...
- 【摘自张宴的"实战:Nginx"】使用nginx的proxy_cache模块替代squid,缓存静态文件
#user nobody;worker_processes 1; error_log logs/static_source.error.log;#error_log logs/error.log no ...
- js操作serviceWorker缓存静态文件
js操作serviceWorker缓存静态文件 serviceWorker的作用就是用来做离线应用的,在手机端程序中用的较多 先看下效果 index.html <!DOCTYPE html> ...
- nginx js、css、图片 及 一些静态文件中出现 http://upstreamname:port 导致部分网页样式显示不正常
nginx js.css.图片 及 一些静态文件中出现 http://upstreamname:port 导致部分网页样式显示不正常 http://upstreamname:port/....../. ...
- vue服务端渲染浏览器端缓存(keep-alive)
在使用服务器端渲染时,除了服务端的接口缓存.页面缓存.组建缓存等,浏览器端也避免不了要使用缓存,减少页面的重绘. 这时候我们就会想到vue的keep-alive,接下来我们说一下keep-alive的 ...
- Nginx优化_压缩处理与内存缓存
对页面进行压缩处理; 服务器内存缓存. 1.对页面进行压缩处理 [root@proxy ~]# cat /usr/local/nginx/conf/nginx.conf http { ... gzip ...
- apache下用expires_module让浏览器缓存静态文件
让浏览器缓存CSS.JS.图片.静态文件等是很重要的事情,这样可以减轻服务器的压力,省的浏览器经常要去服务端下载这些静态文件.下面看看配置方法吧. 1.开启apache扩展模块mod_expires. ...
- angulaijs中的ng-upload-file与阿里云oss服务的结合,实现在浏览器端上传文件到阿里云(速度可以达到1.5M)
2015-10-26 angularjs结合aliyun浏览器端oos文件上传加临时身份验证例子 在服务端获取sts 源码: public class StsServiceSample { // 目前 ...
随机推荐
- 实践案例丨基于 Raft 协议的分布式数据库系统应用
摘要:简单介绍Raft协议的原理.以及存储节点(Pinetree)如何应用 Raft实现复制的一些工程实践经验. 1.引言 在华为分布式数据库的工程实践过程中,我们实现了一个计算存储分离. 底层存储基 ...
- command三国杀开发日记20200915
一句话进展 完善了程序结构,分离.c和.h 搭建了6个阶段函数 实现了玩家摸牌 封装实现了日志打印函数 日志打印 想要区分日志等级,包括DEBUG.INFO.WARN.ERRRO.PANIC,提供统一 ...
- python中库引用与import
在蟒蛇绘制函数中,多有turtle. ,称它为<a>.<b>的编码风格 库引用 扩充python程序功能的方式 使用import保留字完成,采用<a>.< ...
- GitLab集成kubernetes
创建GitLab源码项目并上传示例代码 1. 创建GitLab源码项目 本示例中创建的GitLab源码项目地址为:https://gitee.com/SunHarvey/helloworld_java ...
- Java多线程--原子性、可见性、有序性
计算机的内存模型: 计算机在运行行程序的时候,指令由CPU执行,计算机上数据存放在物理内存当中,CPU在执行指令的时候免不了要和数据打交道.刚开始,还相安无事的,但是随着CPU技术的发展,CPU的执行 ...
- Maven【常见知识点速查】
文章更新时间:2020/04/10 一.为什么使用Maven这样的构建工具[why] ① 一个项目就是一个工程 如果项目非常庞大,就不适合使用package来划分模块,最好是每一个模块对应一个工程,利 ...
- 新版 C# 高效率编程指南
前言 C# 从 7 版本开始一直到如今的 9 版本,加入了非常多的特性,其中不乏改善性能.增加程序健壮性和代码简洁性.可读性的改进,这里我整理一些使用新版 C# 的时候个人推荐的写法,可能不适用于所有 ...
- Urule开源版系列5——RuleSetParser解析过程
接上期Urule开源版系列4--Core包核心接口之规则解析过程 之前源码到了Parser,这期详细解析下RuleSetParser的解析过程 1.主流程 特殊处理一个属性 循环处理元素 当元素名称是 ...
- 据说是面试题:由【if(a==1&&a==2&&a==3)】引发的思考探讨
有一天,突然在一个微信群有个群友发了张图片抛出了一道题,如图:
- Dominate【操作系统的经典算法】
此篇文章我们来谈一谈操作系统中都出现过哪些算法,请欣赏下图 ↓ 进程和线程管理中的算法 进程和线程在调度时候出现过很多算法,这些算法的设计背景是当一个计算机是多道程序设计系统时,会频繁的有很多进程或者 ...
