vue中获取元素并控制相应的dom
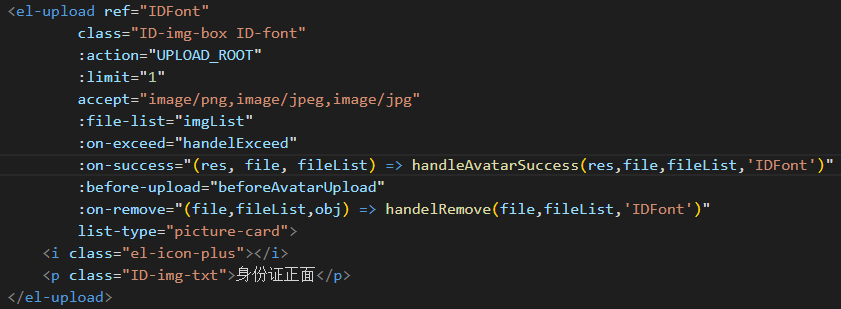
1 在标签中使用ref=“xxx”
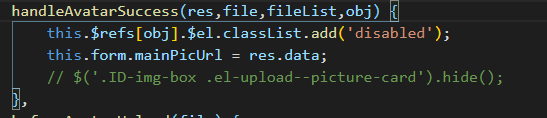
2 在methods中调用this.$refs.xxx
this.$refs.xxx.$el获取dom
注意1:大多数情况下为了复用方法,将xxx传给对应的方法处理
如element ui的upload,选择图片后将添加按钮隐藏


注意2:若参数作为某个属性或者方法使用,将其放在[]里,如上图
vue中获取元素并控制相应的dom的更多相关文章
- Vue中获取元素宽高
<div ref="init"></div> 写在 页面 方法 部分 这里的 offsetHeight 是返回元素的宽度(包括元素宽度.内边距和边框,不包括 ...
- JS中获取元素属性的逆天大法
给大家聊下js中获取元素属性的逆天大法,胆小慎入,切记切记!!! innerHTML.outerHTML.innerText .outerText.value.text().html(),val() ...
- Vue中获取dom元素
Vue.js虽然说是数据驱动页面的,但是有时候我们也要获取dom对象进行一些操作. vue的不同版本获取dom对象的方法不一样 Vue.js 1.0版本中,通过v-el绑定,然后通过this.els ...
- problem: vue中获取动态元素高度
前言:始终要相信你能想到的解决方案,基本上都是可以用技术实现的... 解决方法就是在mounted中在this.$nextTick()去获取,如果没有获取到,不是写法错就是,元素没有绑定对地方,注意检 ...
- chrome中获取元素的样式
以获取背景颜色为例 html部分 <div id="test">abcd</div> css部分 #test { background-color: rgb ...
- jquery中获取元素的几种方式小结
1 从集合中通过指定的序号获取元素 html: 复制代码代码如下: <div> <p>0</p> <p>1</p> <p>2&l ...
- javascript中获取元素尺寸
Javascript获取获取屏幕.浏览器窗口 ,浏览器,网页高度.宽度的大小 屏幕可用工作区宽度:window.screen.availHeight,和浏览器无关,屏幕相关屏幕可用工作区高度:wind ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- 在vue中获取微信支付code及code被占用问题的解决?
这个地方坑比较多,查看网上并没有详细的文档,新手一般写到这里很痛苦.这里我只介绍一下我解决的方案,虽然它不是最好的,但是可行的方案: 总体分两步 1)跳到微信支付链接,它会自动拼接上code 2)获取 ...
随机推荐
- USB过压保护芯片,高输入电压充电器(OVP)
PW2606B是一种前端过电压和过电流保护装置.它实现了广泛的输入电压范围从2.5VDC到40VDC.过电压阈值可在外部或外部编程设置为内部默认设置.集成功率路径nFET开关的低电阻确保了更好的性能电 ...
- Zabbix监控虚拟机服务-告警与自动恢复-模板化
上一篇文章测试了服务的告警与自动恢复:Zabbix监控虚拟机服务-告警与自动恢复 但是我是直接为某一个主机增加的监控项和触发器, 如果要让某一个自定义的监控项和触发器被很多机器共用,则需要创建模板 1 ...
- 前端面试准备笔记之JavaScript(02)
01. this的典型应用场景 this在各个场景中取什么值,是在函数执行的时候确认的,不是在定义的时候确认的. 普通函数执行 返回window function fn1() { console.lo ...
- MongoDB数据库的基本使用!
MongoDB数据库的基本使用! 1 进入mongoose数据库 在控制台中输入 mongo; 2 查看所有的数据库 show dbs; 3 查看当前数据库的名称 db; 4 查看数据库中的所有的表 ...
- etcd 性能优化实践
https://mp.weixin.qq.com/s/lD2b-DZyvRJ3qWqmlvHpxg 从零开始入门 K8s | etcd 性能优化实践 原创 陈星宇 阿里巴巴云原生 2019-12-16 ...
- memset 在c++中使用细节注意
C语言,在利用struct进行数据封装时,经常会使用memset(this,0,sizeof(*this))来初始化.而C++中,有时候也会用到struct,在利用memset进行初始化时,非常容易踩 ...
- LOJ10129
AHOI 2009 老师交给小可可一个维护数列的任务,现在小可可希望你来帮他完成. 有长为 nn 的数列,不妨设为 a1,a2,⋯,an.有如下三种操作形式: 把数列中的一段数全部乘一个值: 把 ...
- Lambda 表达式 学习
最近几天在学习Lambda,给我的理解就是一个匿名函数的升级版,代码极大可能的简洁了很多,不需要像以前一样必须使用众多的代码才能实现相关功能. 慢慢积累学习,将Java 8的相关知识进行一个学习. 用 ...
- java中的IO处理和使用,API详细介绍(一)
写在前面:本文章基本覆盖了java IO的全部内容,java新IO没有涉及,因为我想和这个分开,以突出那个的重要性,新IO哪一篇文章还没有开始写,估计很快就能和大家见面.照旧,文章依旧以例子为主,因为 ...
- cassandra权威指南读书笔记--cassandra查询语言
cassandra使用一个特殊主键(复合键)表示宽行,宽行也叫分区.复合键由一个分区键和一组可选的集群列组成.分区键用于确定存储行的节点,分区键也可以包含多个列.集群键用于控制数据如何排序以及在分区中 ...
