sitespeedio前端性能测试工具介绍
很久没有写博客了,今天给大家介绍一款比较好用的前端性能测试工具。
sitespeedio简介:
sitespeed.io是Jonathan Lee发布的一款可监视和衡量网站前端性能的开源工具。
1.开源
2.支持事务模拟
3.自动性能分析,形成可视化报告
4.提供的docker镜像已搭建完成监控系统,满足线上环境监控
安装:
通过docker安装是比较简单快捷的。
Windows执行以下命令:
- docker pull sitespeedio/sitespeed.io
最简单的执行测试命令:
- docker run -v D:\test:/sitespeed.io sitespeedio/sitespeed.io -b chrome https://www.baidu.com
将生成的测试报告输出到本地目录
Grafana和Graphite使用
官方提供了安装的yml文件,通过https://github.com/sitespeedio/sitespeed.io/blob/main/docker/docker-compose.yml下载后,进入到路径下执行
- docker-compose up -d
验证是否成功使用:
- docker run sitespeedio/sitespeed.io https://www.baidu.com --graphite.host={graphite容器地址}
最后通过grafana添加graphite数据源,添加仪表盘进行查看运行结果,官方提供了大量模板可以自行下载使用https://github.com/sitespeedio/grafana-bootstrap-docker/tree/main/dashboards/graphite
Grafana和Influxdb使用
- docker run sitespeedio/sitespeed.io https://wwwbaidu.com --influxdb.host={influxdb容器地址}
influxdb官方只提供了一个模板。

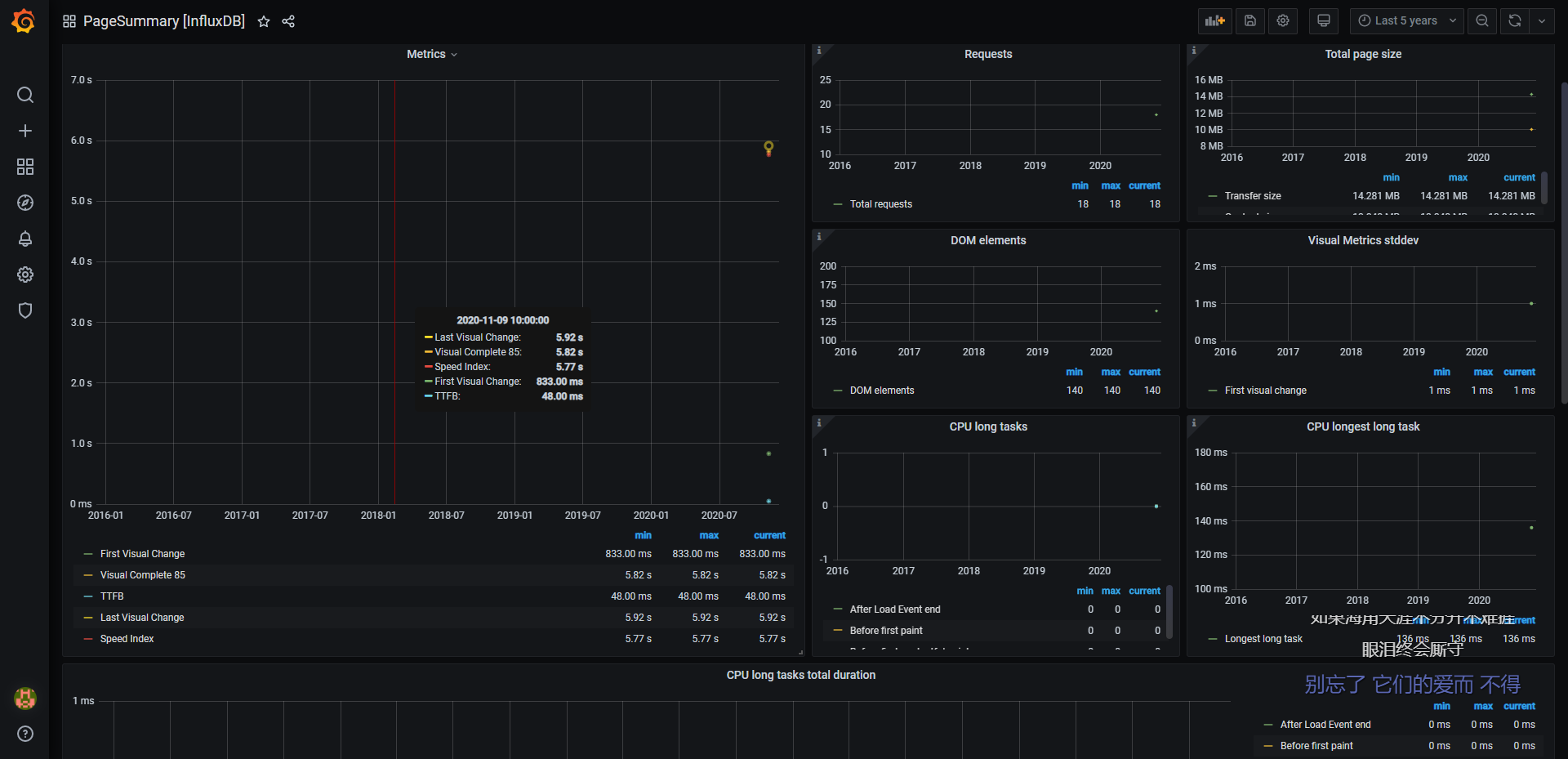
下面给大家提供一张执行玩后,自动生成的一张测试报告

其他的一些更多的用法官方文档上有很明细的解释:
https://www.sitespeed.io/documentation/sitespeed.io/configuration/
sitespeedio前端性能测试工具介绍的更多相关文章
- [原创]H5前端性能测试工具介绍
[原创H5前端性能测试工具介绍 一 网络抓包工具 网络抓包工具选择原则,可以捕获网络请求,抓取具体请求信息流,同时可以针对网络请包进行修改或拦截: 1.Fiddler(推荐) 2.Charles(推荐 ...
- Sublime Text前端开发工具介绍
Sublime Text前端开发工具介绍.. Sublime Text这款前端开发工具中的非常优秀的特性进行介绍 ------------ sublime text 3 3114 注册码 —– BEG ...
- 两款较好的Web前端性能测试工具
前段时间接手了一个 web 前端性能优化的任务,一时间不知道从什么地方入手,查了不少资料,发现其实还是蛮简单的,简单来说说. 一.前端性能测试是什么 前端性能测试对象主要包括: HTML.CSS.JS ...
- 【转】两款 Web 前端性能测试工具
前段时间接手了一个 web 前端性能优化的任务,一时间不知道从什么地方入手,查了不少资料,发现其实还是蛮简单的,简单来说说. 一.前端性能测试是什么? 前端性能测试对象主要包括: HTML.CSS.J ...
- 利用Docker安装Web前端性能测试工具Sitespeed.io
目录结构 一.Sitespeed.io概述 1.Sitespeed.io简介 2.Sitespeed.io使用场景 二.Sitespeed.io的安装和使用 1.安装Sitespeed.io 2.连接 ...
- Docker安装Web前端性能测试工具Sitespeed.io
一.Sitespeed.io概述 1.Sitespeed.io简介 Sitespeed.io:是一款开源的Web性能测试工具,用来衡量Web网站的综合性能,帮助开发和测试人员分析网页的加载速度和渲染性 ...
- 前端性能测试工具Chrome performance
页面加载速度慢,到底是多少秒,瓶颈在哪里? 前端性能工具Chrome performance 结合F12,基本可以搞定. 一.Chrome performance 1.shift+ctrl+N进入谷歌 ...
- 前端性能测试工具 : dynaTrace Ajax (还没写完)
今天开始写这个工具, #什么是dynaTrace Ajax? 随着 jQuery.Dojo.YUI 等框架的兴起让构建 Web2.0 应用更加容易,但随之带来的定位等应用问题也越来越难,尤其是与性能相 ...
- Visro 应用的前端模板工具介绍 -JsRender
1.什么是JsRender: JsRender是一款JavaScript模版引擎,是具有简单直观,功能强大,可扩展的,早期版本是基于JQUERY 写的,后来作者重构了,就不再依赖JQUERY了. 它的 ...
随机推荐
- 【Kata Daily 191010】Grasshopper - Summation(加总)
题目: Summation Write a program that finds the summation of every number from 1 to num. The number wil ...
- 揭秘仿比心app源码的开发背后,功能是如何实现的
约单陪玩系统作为最近兴起的开发热点,引起了竞相开发,其中比心源码可以说是行业内运营级别的APP中功能比较齐全的,那么仿比心app源码的功能是如何实现的呢,接下来就带大家简单分析一下. 仿比心app源码 ...
- 7、Django之模型层第二篇:多表操作
一 表关系回顾 在讲解MySQL时,我们提到,把应用程序的所有数据都放在一张表里是极不合理的. 比如我们开发一个员工管理系统,在数据库里只创建一张员工信息表,该表有四个字段:工号.姓名.部门名.部门职 ...
- C++ 基础 1:C++ 对 C 语言的增强
1 namespace 命名空间 1.1 C++ 命名空间的定义 C++标准 引入了关键字 namespace(命名空间),可以更好地控制标识符的作用域. namespace name { ... } ...
- Spider_知识目录_基础
知识目录 静态网页抓取 Spider_基础总结1_Request(get/post__url传参_headers_timeout)+Reponse Spider_基础总结2_Requests异常 Sp ...
- 《.NET 5.0 背锅案》第3集-剧情反转:EnyimMemcachedCore 无罪,.NET 5.0 继续背锅
今天晚上基于第2集中改进版的 EnyimMemcachedCore 进行了发布,发布过程中故障重现,最大的嫌犯 EnyimMemcachedCore 被证明无罪,暂时委屈 .NET 5.0 继续背锅. ...
- 基于CPU版本的Caffe推理框架
最近一段时间,认真研究了一下caffe.但是,里面内容过多,集合了CPU版本和GPU版本的代码,导致阅读起来有些复杂.因此,特意对caffe代码进行了重构,搭建一个基于CPU版本的Caffe推理框架. ...
- nginx&http 第六章 http 协议学习 1
1.HTTP方法 GET :获取资源 ,GET 方法用来请求访问已被 URI 识别的资源 POST:传输(上传和下载)实体主体 ,POST 方法用来传输实体的主体.虽然用 GET 方法也可以传输实体的 ...
- Netlink 内核实现分析 1
Netlink 是一种IPC(Inter Process Commumicate)机制,它是一种用于内核与用户空间通信的机制,在一般情况下,用户态和内核态通信会使用传统的Ioctl.sysfs属性文件 ...
- c++ priority_queue应用(重要)
自定义排序 重写仿函数 struct cmp{ bool operator() ( Node a, Node b ){//默认是less函数 //返回true时,a的优先级低于b的优先级(a排在b的后 ...
