PyQt(Python+Qt)学习随笔:Model/View架构概述
一、引言
模型-视图-控制器(Model-View-Controller,简称MVC)是一种源于Smalltalk在构建用户界面时 广泛使用的设计模式。在《Design Patterns》一书中,Gamma等人这样描述到:“MVC由三种对象组成。模型Model是应用程序对象,视图View是其屏幕表示,控制器Controller定义用户界面对用户输入的反应方式。在MVC之前,用户界面设计倾向于将这些对象组合在一起。MVC将它们解耦以增加灵活性和重用性。”
如果将MVC架构中的视图和控制器对象组合在一起,结果就是Model/View体系结构。这还是将数据的存储方式与展现给用户的方式分开,但是基于相同的原则提供了一个更简单的框架。这种分离使得可以在几个不同的视图中显示相同的数据,并实现新类型的视图,而无需更改底层数据结构。
为了允许灵活地处理用户输入,在PyQt和Qt中引入了代理Delegate的概念,代理允许自定义数据项的呈现和编辑方式。不过老猿不准备就代理的概念展开进行介绍。
二、架构模型
2.1 架构模型图
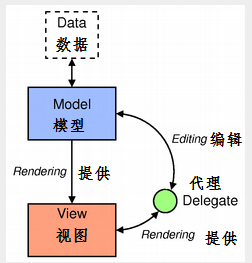
完整的Model/View架构模型如下:

2.2、架构模型各组件功能
- 模型Model与数据源通信,为体系结构中的其他组件提供数据接口。与数据源通信的方式取决于数据源的类型(如文件、数据库、消息等)以及模型的实现方式。
- 视图View从模型Model中根据一定条件(如行号、列号等)获取模型索引,模型索引是一个指向数据项的引用。通过模型Model的模型索引,视图View可以从数据源检索数据项。
- 在标准视图中,代理Delegate展现数据项,编辑项时,代理Delegate直接使用模型索引与模型Model通信。
一般情况下Model/View可以分为上述三组:模型Models、视图Views和代理delegates。这些组件中的每一个都是由抽象类定义的,这些抽象类提供公共接口,在某些情况下还提供特性的默认实现。抽象类应该子类化,通过子类以便提供其他组件所需要的全部功能,同时特殊情况下这也可以针对特定场景编写专门的组件。
2.3、架构模型各组件通信机制
模型、视图和代理使用信号和插槽相互通信:
- 来自模型Model的信号通知视图View有关数据源所保存数据的更改
- 来自视图View的信号提供了有关用户与所显示项目的交互的信息
- 来自代理delegate的信号在数据项编辑期间用于告诉模型Model和视图View编辑器的状态

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:Model/View架构概述的更多相关文章
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑
老猿Python博文目录 老猿Python博客地址 dragEnabled属性用于控制视图是否支持拖拽,可以通过dragEnabled().setDragEnabled(bool enable)进行属 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的selectionMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 selectionMode属性用于控制view中操作选择数据项的模式,用于控制用户是否可以选择一个或多个数据项,以及在多个数据项选择中,选 ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
随机推荐
- 12 RESTful架构(SOAP,RPC)
12 RESTful架构(SOAP,RPC) 推荐: http://www.ruanyifeng.com/blog/2011/09/restful.html
- markdown语法入门笔记
Markdown 是一种轻量级标记语言 1.标题 # ## ... ###### 分别为1到6级标题 (#后要加空格) 7个以上的#的没有效果 阿萨德阿萨德 阿萨德 2.字体 *斜体文本* _斜体文本 ...
- Spider_基础总结6--动态网页抓取--selenium
# 有些网站使用 '检查元素'也不能够好使,它们会对地址进行加密,此时使用Selenium 调用浏览器渲染引擎可以模拟用户的操作,完成抓取: # 注:selenium既可以抓取静态网页也可以抓取动态网 ...
- TPE-ThreadPoolExecutor
TPE: java.util.concurrent.ThreadPoolExecutor public ThreadPoolExecutor(int corePoolSize, int maximum ...
- C# 中的数字分隔符 _
编写 C# 代码时,我们时常会用到很大的数字,例如下面定义的变量: const long loops = 50000000000; 您能快速读出这是多少吗?是不是还是会有很多人把光标定位到最后一位,然 ...
- 二:Redis:(REmote DIctionary Server)远程字典服务器
Redis是完全开源免费的,用C语言编写的,遵循BSD协议,是一个高性能的(key-value)分布式内存数据库,基于内存运行,并支持持久化的NOSQL数据库,是当前最热门的NOSQL数据库之一,也被 ...
- Linux程序开发中如何判断目录是否为根目录?
问题引入 判断某个目录字符串是否是根目录,咋一听很简单,只要判断字符串是否是"/"即可,但是,很多情况下使用的路径是相对路径,那么如何判断相对路径是根目录呢? 思路分析 熟悉Lin ...
- JVM字节码执行引擎
一.概述 在不同的虚拟机实现里面,执行引擎在执行Java代码的时候可能会有解释执行(通过解释器执行)和编译器执行(通过即时编译器产生本地代码执行)两种选择,所有的Java虚拟机的执行引擎都是一致的:输 ...
- 画echart图时,安卓手机正常,苹果手机上tooltip 在坐标轴下一层
问题: 解决: 在tooltip 中添加如下代码: tooltip:{ position:function(point, params , dom, rect, size){ dom.style.tr ...
- Linux 入侵痕迹清理技巧
清除history历史命令记录 vim ~/.bash_history //编辑history记录文件,删除部分不想被保存的历史命令 history -c //清除当前用户的history命令记录 H ...
