PyQt(Python+Qt)学习随笔:模式窗口的windowModality属性与modal属性
windowModality属性
windowModality属性只对窗口对象有效,保存的是哪些类型的窗口被模式窗口阻塞。
模式窗口防止其他窗口中的部件获取输入。此属性的值控制对应窗口可见时阻塞哪些类型的窗口获取输入。在模式窗口可见时更改此属性无效,必须先调用hide()隐藏模式窗口,然后再调用show()显示模式窗口。
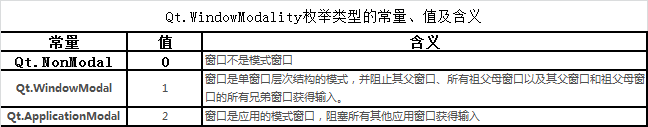
相关取值及含义如下:

该属性的缺省值是 Qt.NonModal,通过windowModality()读取窗口的该属性值,使用setWindowModality(Qt.WindowModality)进行设置。
modal 属性
modal属性表示对应窗口是否是模式窗口,缺省是False。不能在Qt Designer中单独设置,只能调用isModal()获取值。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036
PyQt(Python+Qt)学习随笔:模式窗口的windowModality属性与modal属性的更多相关文章
- PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性不起作用的问题解决办法
在<PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性>中介绍layout的layoutSizeConstraint属性后,反复测试 ...
- PyQt(Python+Qt)学习随笔:复选框checkBox的tristate属性
在Qt Designer中,tristate属性是复选框checkBox相比较于QAbstractButton多出来的唯一属性. tristate属性表示复选框是三种状态还是两种状态,如果trista ...
- PyQt(Python+Qt)学习随笔:窗口layout布局的SizeConstraint和部件的大小约束策略sizePolicy不起作用的问题
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 在写一个测试代码时,发现无论怎么设置窗口以及子部件 ...
- PyQt(Python+Qt)学习随笔:布局控件layout的layoutSizeConstraint属性
在Qt Designer中布局控件有4个,分别是Vertical Layout(垂直布局).Horizontal Layout(水平布局).Grid Layout(网格布局).Form Layout( ...
- PyQt(Python+Qt)学习随笔:Designer(设计师)中部件属性编辑的cursor(光标样式)属性
部件(又称为组件或控件)的cursor属性保存该部件的鼠标光标形状,当鼠标位于该部件上时就会呈现该属性设置的光标形状,对应类型为枚举类型Qt.CursorShape,可取值的范围可以在Qt文档官网:h ...
- PyQt(Python+Qt)学习随笔:Designer中ItemViews类部件frameShape属性
老猿Python博文目录 老猿Python博客地址 frameShape属性是从QFrame继承的属性,对应类型为QFrame.Shape,该属性表示框架样式中的框架形状,有如下取值: 老猿Pytho ...
- PyQt(Python+Qt)学习随笔:Qt Designer中窗口对象的windowFilePath属性
windowFilePath属性仅对窗口对象有效,用于关联一个窗口和对应的文件及路径. 当窗口没有设置标题属性的情况下,则窗口标题展示展示windowFilePath对应的文件名的信息(路径信息不展示 ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的toolTip、toolTipDuration、statusTip、whatsThis属性
toolTip属性 toolTip属性设置部件的toolTip提示信息,toolTip提示信息在鼠标放到控件上会浮动出一个小框显示提示信息.默认情况下,仅显示活动窗口子部件的toolTip,可以通过在 ...
随机推荐
- 分布式文档存储数据库之MongoDB分片集群
前文我们聊到了mongodb的副本集以及配置副本集,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13953598.html:今天我们来聊下mongodb的分片 ...
- mdp文件-Chapter2-NVT.mdp
这是mdp文件系列的第二篇,介绍nvt平衡中要使用的mdp文件. 先上代码,nvt.mdp 1 title = OPLS Lysozyme NVT equilibration 2 define = - ...
- python菜鸟教程学习3:基础语法
菜鸟教程对应网址:https://www.runoob.com/python3/python3-basic-syntax.html 编码:python3用UTF-8编码,所有字符串都是unicode字 ...
- tcpack---1简述
TCP重传机制 TCP要保证所有的数据包都可以到达,所以,必需要有重传机制. 超时重传机制 一种是不回ack,死等3,当发送方发现收不到3的ack超时后,会重传3.一旦接收方收到3后,会ack 回 4 ...
- Spring Boot优雅地处理404异常
背景 在使用SpringBoot的过程中,你肯定遇到过404错误.比如下面的代码: @RestController @RequestMapping(value = "/hello" ...
- Linux——CentOS 7 systemctl和防火墙firewalld命令
一.防火墙的开启.关闭.禁用命令 (1)设置开机启用防火墙:systemctl enable firewalld.service (2)设置开机禁用防火墙:systemctl disable fire ...
- Seay源代码审计系统使用
Seay源代码审计系统简介 Seay源代码审计系统使用 如何使用"Seay源代码审计系统"扫描源代码漏洞 Seay源代码审计系统下载安装 github-Seay源代码审计系统
- Python自动玩"别再踩白块了"小游戏
开发工具 Python版本:3.6.4 相关模块: numpy模块: CV2模块: pyautogui模块: pyscreenshot模块: 以及一些Python自带的模块. 环境搭建 安装Pytho ...
- [转载]Redis 持久化之RDB和AOF
原文链接:https://www.cnblogs.com/itdragon/p/7906481.html 温馨提示 在正式数据(当然是非生产环境啦)练习以下操作时,一定一定一定记得备份dump.rdb ...
- 新鲜出炉!面试90%会被问到的Java多线程面试题,史上最全系列!
前言 最近很多粉丝朋友私聊我说能不能给整理出一份多线程面试题出来,说自己在最近的面试中老是被问到这一块的问题被问的很烦躁,前一段时间比较忙没时间回私信,前两天看到私信我也是赶紧花了两天给大家整理出这一 ...
