vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser错误
ie浏览器下报错
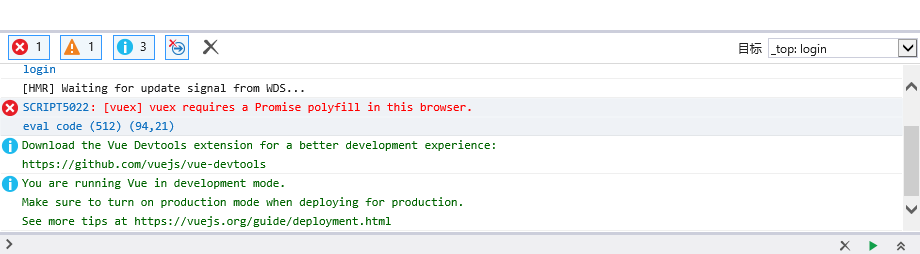
vue刚搭建的项目,在谷歌浏览器能够正常访问,但是在ie11等ie浏览器下无法显示页面,打开控制台查看无报错信息,打开仿真一栏,提示[vuex] vuex requires a Promise polyfill in this browser,如图

解决方法:
1: 安装 babel-polyfill 。
yarn add babel-polyfill
2:添加到Webpack配置文件 webpack.config.js 中
entry: {
// app: "./src/main.js"
app: ["babel-polyfill", "./src/main.js"]
},
3:重启项目
yarn dev

大功告成!
vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser错误的更多相关文章
- 解决IE下页面空白或者报错:[vuex] vuex requires a Promise polyfill in this browser
[vuex] vuex requires a Promise polyfill in this browser 上述错误的原因是不支持 Promise 方法,导致页面出现空白无法加载. 解决方法如下: ...
- vue 坑之 vuex requires a Promise polyfill in this browser
android内嵌H5页面不显示出现这个问题,原因有很多 首先,别急,请看下面的推荐方案: 1.找个Android真机测试下(机型版本为4.4以上),真机联调测试 Android 只需要四个步骤: 1 ...
- IE报vuex requires a Promise polyfill in this browser问题解决
使用Vuex, IE浏览器报错 因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本的浏览器不支持. ##解决方法 第一步: 安装 babel-polyfill . babel-po ...
- vuex requires a Promise polyfill in this browser
ie 浏览器访问 vue 项目(使用的vuex 状态管理组件)报错:vuex requires a Promise polyfill in this browser 处理办法: 1.npm insta ...
- Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题
Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题 采用最笨重的解决方案就是npm ...
- vuex requires a Promise polyfill in this browser.--ie-vue-兼容处理日记
1.ie9+报错vuex requires a Promise polyfill in this browser. 解决如下: npm install --save-dev -polyfill 修改c ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题
如下图所示,项目在IE11下打开报错: 因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持. 解决方法: 第一步: 安装 babel-polyfill . babel-po ...
- IE浏览器报Promise未定义的错误、解决vuex requires a Promise polyfill in this browser问题
一个vue-cli构建的vue项目,一个使用angular的项目,两个项目在其他浏览器一切正常,但是ie中会报Promise未定义的错误 解决办法: 一.vue的项目: 1.npm install b ...
- VUE项目 - IE报vuex requires a Promise polyfill in this browser问题解决
第一步: 安装 babel-polyfill . babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法 npm install --save babel-polyfill ...
随机推荐
- Qt学习笔记-制作一个计算器-对话框Message Box
在做计算器的前提先做一个加法器. 设计界面. 在点击计算的时候,获取前两个输入框中的数据相加后显示在第三个输入框. toInt是将字符串转换为数字.number静态函数是将数字转化为字符串. 加法器已 ...
- C语言I博客作业1
1 .班级链接: https://edu.cnblogs.com/campus/zswxy/SE2020-3 2 .作业要求链接: https://edu.cnblogs.com/campus/zsw ...
- 关于java方法重写
1.子类的方法与父类中的方法有相同的返回类型,相同的方法名称.相同的参数列表 2.子类方法的访问级别不能低于父类方法的访问级别 3.子类方法抛出的异常范围不能大于父类中方法抛出的异常范围
- Windows下使用Graalvm将Javafx应用编译成exe
1 背景 Graalvm是Oracle推出的一款新型虚拟机,其中一个吸引人的功能是:它可以将Java代码编译成各个平台的本地代码,这些平台包括:linux.macOS.windows.iOS.andr ...
- springboot源码解析-管中窥豹系列之Initializer(四)
一.前言 Springboot源码解析是一件大工程,逐行逐句的去研究代码,会很枯燥,也不容易坚持下去. 我们不追求大而全,而是试着每次去研究一个小知识点,最终聚沙成塔,这就是我们的springboot ...
- python Logger模块单例模式
前言 提前祝大家过个好年 最近忙于项目,今天抽出点时间写写Blog谈谈昨天遇到的问题 项目最近要收尾了,想把Logger规整一下,因为很多地方都有用到 Python的Logger模块是Python自带 ...
- 【Flutter】功能型组件之颜色和主题
前言 Color类中颜色以一个int值保存,显示器颜色是由红.绿.蓝三基色组成,每种颜色占8比特,存储结构如下: Bit(位) 颜色 0-7 蓝色 8-15 绿色 16-23 红色 24-31 Alp ...
- 总结下MySql优化。防止数据灾难的发生。
在PHP开发中用到的数据库中MySql是最牛逼的数据库,没有之一--^_^ 相比Sqlite个人最喜欢的特性就是"支持多线程,充分利用 CPU 资源",不像Sqlite那样,动不动 ...
- ASP.NET Core错误处理中间件[2]: 开发者异常页面
<呈现错误信息>通过几个简单的实例演示了如何呈现一个错误页面,该过程由3个对应的中间件来完成.下面先介绍用来呈现开发者异常页面的DeveloperExceptionPageMiddlewa ...
- 什么是开发中经常说的'POCO'
什么是开发中经常说的'POCO'Posted By : 蓝狐Updated On : 2015-07-19在看一些EF的文章,经常提到POCO这个词,但是,有没有比较详细的说这个POCO是什么意思呢? ...
