Webpack4.0各个击破(1)html篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)

一. webpack中的html
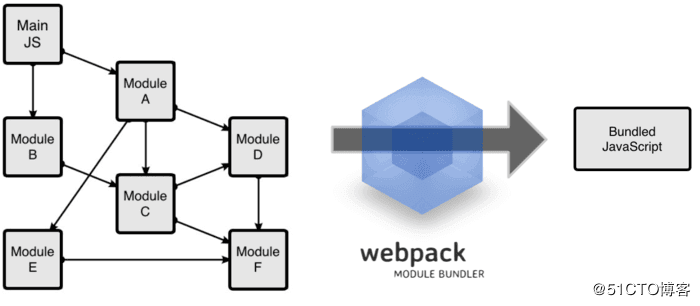
对于浏览器而言,html文件是用户访问的入口点,也是所有资源的挂载点,所有资源都是通过html中的标记来进行引用的。而在webpack的构建世界里,html只是一个展示板,而entry参数中指定的javascript入口文件才是真正在构建过程中管理和调度资源的挂载点,html文件中最终展示的内容,都是webpack在加工并为所有资源打好标记以后传递给它的,业界将这种有别与浏览器的模式称之为“webpack的逆向注入”。
二.html文件基本处理需求
前端项目可以大致分为 单页面应用 和 多页面应用,现代化组件中的html文件主要作为访问入口文件,是<style> 样式标签和<script>脚本标签的挂载点,打包中需要解决的基本问题包括:
- 个性化内容填充(例如页面标题,描述,关键词)
- 多余空格删除(连续多个空白字符的合并)
- 代码压缩(多余空白字符的合并)
- 去除注释
三.入口html文件的处理
3.1 单页面应用打包
对于入口html文件的处理直接使用html-webpack-plugin插件来设置一定的配置参数即可,详细的配置参数可以参考其github地址:html-webpack-plugin项目地址,在此直接给出基本用法示例。
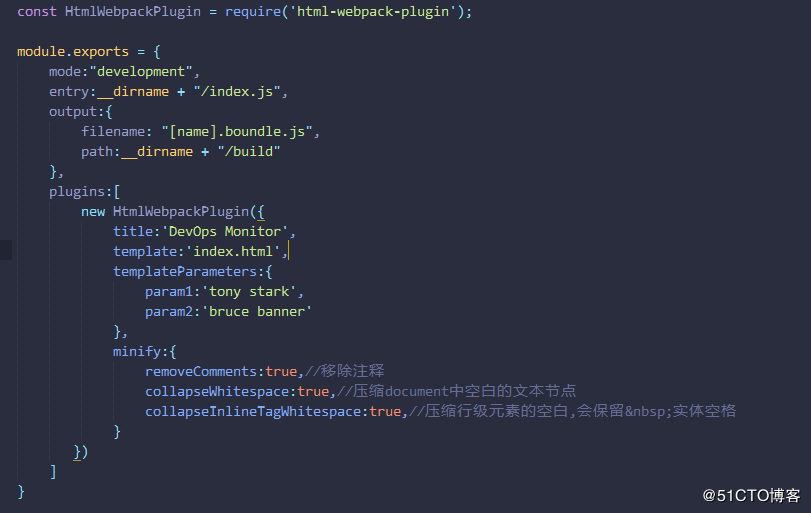
webpack.config.js配置:

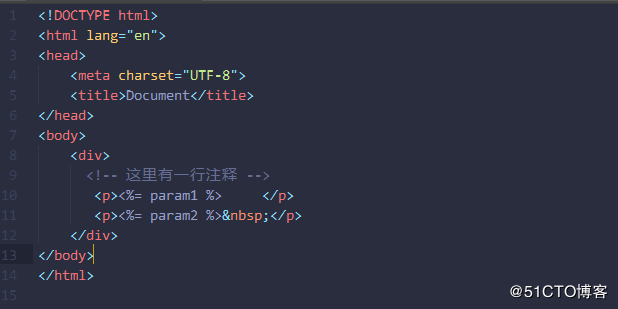
index.html模板文件(构建生成的入口页面是以此为模板的):

打包后生成的index.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div><p>tony stark</p><p>bruce banner </p></div><script type="text/javascript" src="main.boundle.js"></script></body></html>
3.2 多页面应用打包
如果项目中有多个页面,那么打包的时候需要考虑两个基本问题:
- 1.如何自动生成多个页面?
- 2.如果引用中存在公共的模块,怎样才能提取公共模块?
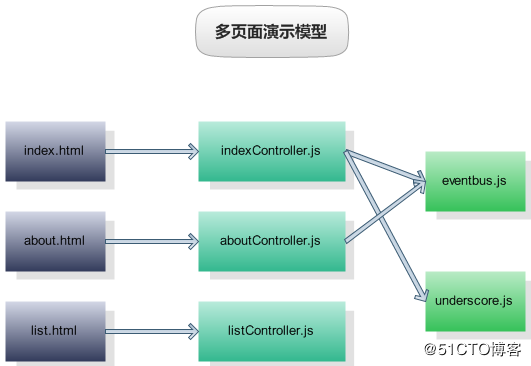
为了演示多页面应用打包的场景,我们来构建如下的一组示例项目及其依赖关系:

多页面应用的基本结构理解起来并不复杂,可以将其看做是多个单页面应用的组合,在webpack中需要进行一些配置调整:
entry参数需要配置多个依赖入口文件:
entry:{
"main":__dirname + "/src/indexController.js",
"about":__dirname + "/src/aboutController.js",
"list":__dirname + "/src/listController.js",
},
html文件则需要分别引用对应的入口文件并生成对应的访问入口:
plugins:[
//index.html
new HtmlWebpackPlugin({
title:'MainPage',
template:'src/index.html',
filename:'index.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['main'],
}),
//about.html
new HtmlWebpackPlugin({
title:'AboutPage',
template:'src/about.html',
filename:'about.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['about'],
}),
//list.html
new HtmlWebpackPlugin({
title:'ListPage',
template:'src/list.html',
filename:'list.html',
templateParameters:{
param1:'tony stark',
param2:'bruce banner'
},
chunks:['list'],
}),
],
可以看到在生成html文件时已经为其单独引用了chunks数组中指定的模块,这使得对应的页面生成时只依赖自己需要的脚本。
1.关于公共模块提取

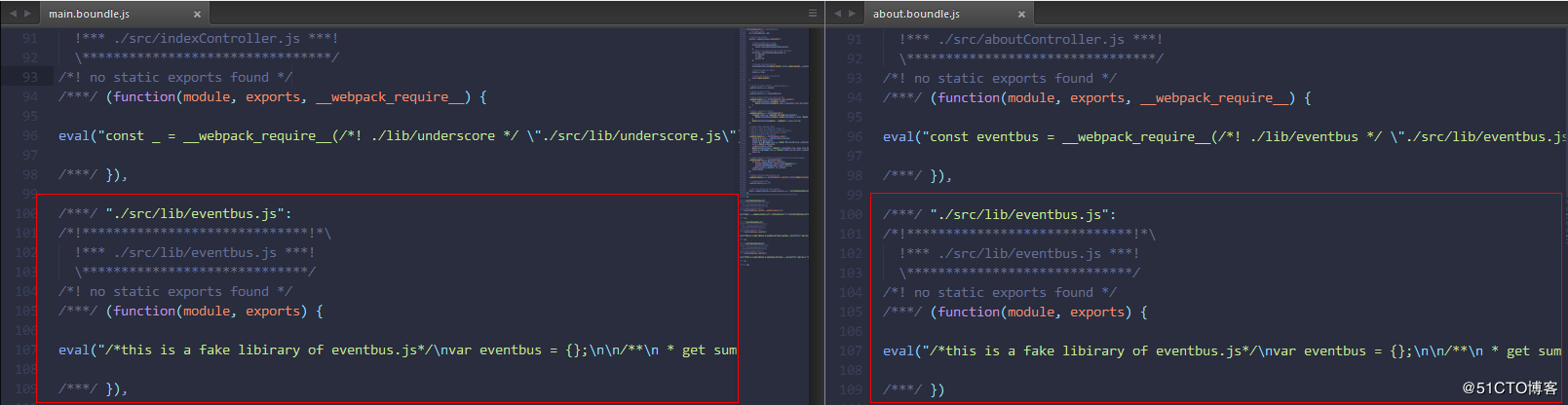
上一小节解决了多页面应用的基本打包的需求,从得到的打包后的模块中,很容易看出它存在重复打包的问题,eventbus.js这个公共库被indexController.js和aboutController.js中均被引用,但在不同的chunks中被重复打包,当公共部分的体积较大时,这样的方式明显是不能接受的。实际上分包问题并不是多页面应用中才存在的,而且是非常复杂的,它不仅要考虑公共模块本身的大小,模块之间的引用关系,还需要考虑同步引用和异步引用等等非常多的问题,笔者尚未研究清楚。
webpack1-3的版本中使用commonsChunkPlugin插件来解决这个问题,在4.0以上的版本中废弃了原有方法,改为使用optimization.splitChunks和optimization.runtimeChunk来解决优化chunk拆分的问题,关于两者的区别可以看《webpack4:连奏中的进化》这篇博文。
2. 组件模板html文件的处理
在基于Angular的项目中或许你会需要处理此类问题。github上点赞较多的Angular-webpack-starter项目对于html文件的处理是直接使用raw-loader当做文本文件处理,推测其内部将html文件中的内容当做模板字符串使用并在框架内部进行了加工。
需要注意的是,html-webpack-plugin插件是依赖于html-loader而工作的,当你显式使用/\.html$/作为规则来筛选文件时,同样会选择到作为入口文件的html资源,从而造成冲突报错。在Angularjs1.X项目中可考虑使用ngTemplage-loader插件。
四. 小结
本文使用的html文件是较为简单的,仅包含基本的标签和属性,并未包含其他资源引用(样式,图片等),毕竟webpack的组成部分太过庞杂,去除干扰信息有针对性的学习更容易理解。资源管理及定位将在后续的章节阐述。
作者:大史不说话
链接:Webpack4.0各个击破(1)html篇
来源:博客园
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
Webpack4.0各个击破(1)html篇的更多相关文章
- webpack4.0各个击破(5)—— Module篇
webpack4.0各个击破(5)-- Module篇 webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决 ...
- webpack4.0各个击破(7)—— plugin篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
- Webpack4.0各个击破(10)integration篇
一. Integration 下文摘自webpack中文网: 首先我们要消除一个常见的误解,webpack是一个模块打包工具(module bundler),它不是一个任务执行工具,任务执行器是用来自 ...
- Webpack4.0各个击破(8)tapable篇
目录 一. tapable概述 二. tapable-0.2源码解析 2.1 代码结构 2.2 事件监听方法 2.3 事件触发方法 三. tapable1.0概述 一. tapable概述 tapab ...
- Webpack4.0各个击破(7)plugin篇
目录 一. plugin概述 1.1 Plugin的作用 1.2 Compiler 1.3 Compilation 二. 如何写一个plugin 四. 实战 [参考] 一. plugin概述 1.1 ...
- Webpack4.0各个击破(6)loader篇
目录 一. loader综述 二. 如何写一个loader 三. loader的编译器本质 [参考] 一. loader综述 loader是webpack的核心概念之一,它的基本工作流是将一个文件以字 ...
- Webpack4.0各个击破(5)module篇
一. 模块化乱炖 脚本合并是基于模块化规范的,javascript模块化是一个非常混乱的话题,各种[*MD]规范乱飞还要外加一堆[*.js]的规范实现.现代化前端项目多基于框架进行开发,较为流行的框架 ...
- webpack4.0各个击破(4)—— Javascript & splitChunk
目录 一. Js模块化开发 二. Js文件的一般打包需求 三. 使用webpack处理js文件 3.1 使用babel转换ES6+语法 3.2 脚本合并 3.3 公共模块识别 3.4 代码分割 3.5 ...
- webpack4.0各个击破(10)—— Integration篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高.本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习we ...
随机推荐
- 老板居然让我在Java项目中“造假”
1. 前言 老板说,明天甲方要来看产品,你得造点数据,而且数据必须是"真"的,演示效果要好看一些,这样他才会买我们的产品,我好明年给你换个嫂子.一般开发接到这种过分要求都不会很乐意 ...
- 利用Comparable接口实现对对象数组的排序
Arrays 类中的sort方法承诺可以对对象数组进行排序,但是需要对象所属的类实现Comparable接口 任何实现Comparable接口的对象都需要实现该方法 并且在Java SE 5.0之前该 ...
- 【mysql】- Expalin篇
简介 id:在一个大的查询语句中每个 SELECT 关键字都对应一个唯一的id 与查询优化器有关,假如被优化过,那么可能是上下两个的id都是一样的 select_type:SELECT 关键字对应的那 ...
- [leetcode]404. Sum of Left Leaves左叶子之和
弄个flag记录是不是左节点就行 int res = 0; public int sumOfLeftLeaves(TreeNode root) { if (root==null) return res ...
- Spring Cloud Config原码篇(十)
上篇中说到通过@Value注解获取配置中心的内容进行注入,要想了解这个就要知道spring Environment原理,关于这原理我看了下网上分析的文章:https://blog.csdn.net/t ...
- Scanner详解
java.util.Scanner 是 Java5 的新特征,我们可以通过 Scanner 类来获取用户的输入 1)public static void main(String[] args) { S ...
- 美团在TIDB方面的实践
摘自-https://www.v2ex.com/t/508094 一.背景和现状 在美团,基于 MySQL 构建的传统关系型数据库服务已经难于支撑公司业务的爆发式增长,促使我们去探索更合理的数据存储方 ...
- 仿小米logo案例
效果:做一个具有logo能过渡切换效果,类似于小米网站的logo 思路:将两个用于切换的logo以文字形式嵌入活动块banner的左右半,活动块banner的上级是主展示块box,初态只展示右半log ...
- TurtleBot3 Waffle (tx2版华夫)(11)建图-karto建图
1)[Remote PC] 启动roscore $ roscore 2)[TurBot3] 启动turbot3 $ roslaunch turbot3_bringup minimal.launch 3 ...
- 知识图谱和neo4j的基本操作
一.知识图谱的简介 1.知识图谱是什么 知识图谱本质上是语义网络(Semantic Network)的知识库 可以理解为一个关系图网络. 2.什么是图 图(Graph)是由节点(Vertex)和边(E ...
