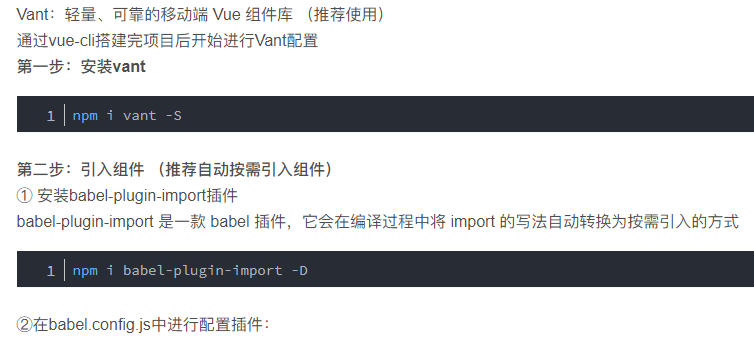
vue-cli3移动端自适应配置 Vant组件库

module.exports = {
presets: [
'@vue/app'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}

npm install postcss-pxtorem --save-dev
npm i -S amfe-flexible

const autoprefixer = require('autoprefixer');
const pxtorem = require('postcss-pxtorem');
module.exports = {
plugins: {
autoprefixer: {}
},
plugins: {
'autoprefixer': {
browsers: ['Android >= 4.0', 'iOS >= 7']
},
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}

const autoprefixer = require('autoprefixer');
const pxtorem = require('postcss-pxtorem');
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
autoprefixer(),
pxtorem({
rootValue: 37.5,
propList: ['*'],
selectorBlackList: ['van-circle__layer']
})
]
}
}
}
};

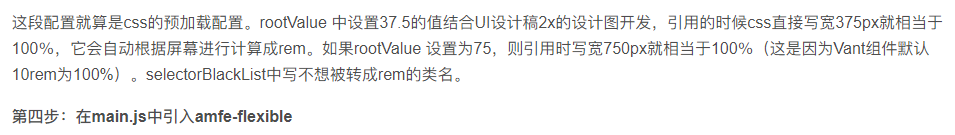
import 'amfe-flexible';
这样整个rem适配就完成了。
案例:以Vant组件库中的Button按钮为例:
在main.js中引入
//按需引用
import { Button } from 'vant';
Vue.use(Button);
//或者全局引用
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
或者在单文件按需引入
<script>
import { button } from 'vant';
export default {
components:{
'van-button':button
//或者下面的方式
//[button.name]:button }
}
</script>
在结构中
<template>
<div class="home">
<div class='aaa'>111</div>
<van-button disabled type="primary" class="btn">主要按钮</van-button>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<script>
import { button } from 'vant';
export default {
components:{
'van-button':button
//或者下面的方式
//[button.name]:button }
}
</script>
<style lang="scss">
.aaa{
width:187.5px;
background: red;
height:20px;
font-size:18px;
}
.btn{
width: 375px;
height: 100px;
font-size: 18px;
}
</style>
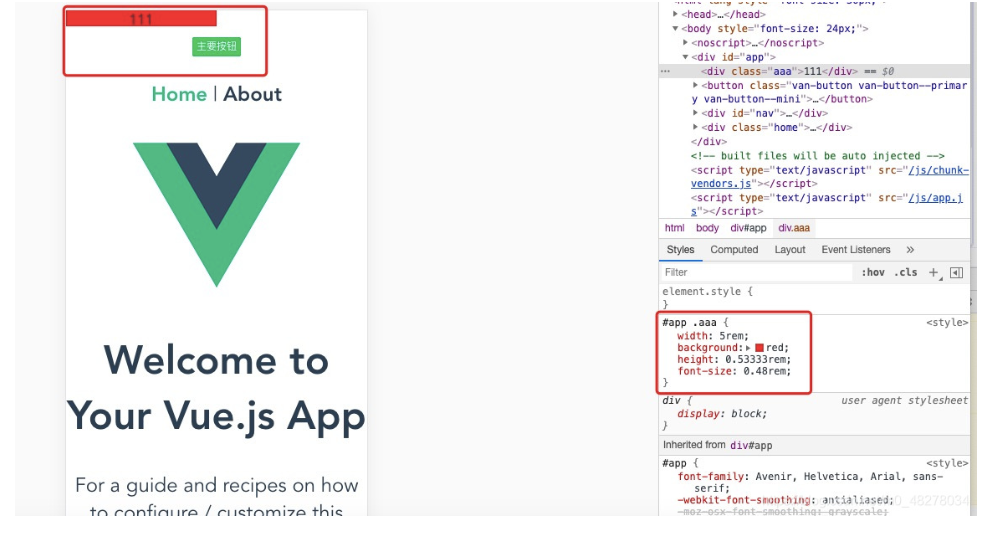
结果如下,仔细看样式,变成了rem

vue-cli3移动端自适应配置 Vant组件库的更多相关文章
- Vue CLI3 移动端适配 【px2rem 或 postcss-plugin-px2rem】
Vue CLI3 移动端适配 [px2rem 或 postcss-plugin-px2rem] 今天,我们使用Vue CLI3 做一个移动端适配 . 前言 首先确定你的项目是Vue CLI3版本以上的 ...
- 墨刀联合有赞Vant组件库,让你轻松设计出电商原型
继上周新上线了简历模板之后,本周墨刀的原型模板库又欢喜地增添一名新成员! 有赞Vant组件库 (做电商的宝宝要捂嘴笑了) Vant 组件库是有赞前端团队开源的一套基于Vue的UI组件库,目前版本收 ...
- HBuilderX使用Vant组件库
HBuilderX使用Vant组件库 HBuilderX是一款由国人开发的开发工具,其官网称其为轻如编辑器.强如IDE的合体版本.但是官方的社区中关于Vant组件的安装大多都是针对微信小程序开发安装V ...
- 如约而至:微信自用的移动端IM网络层跨平台组件库Mars已正式开源
1.前言 关于微信内部正在使用的网络层封装库Mars开源的消息,1个多月前就已满天飞(参见<微信Mars:微信内部正在使用的网络层封装库,即将开源>),不过微信团队没有失约,微信Mars ...
- 【转】如约而至:微信自用的移动端IM网络层跨平台组件库Mars已正式开源
网上看到关于微信官方的跨平台跨业务的终端基础组件Mars的介绍文章,转载这这里.源代码: https://github.com/Tencent/mars作者:男人链接:https://zhuanlan ...
- 微信小程序引入Vant组件库
前期准备 Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro 1.先在微信开发者工具中打开项目的终端: 然后初始化一个package.j ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- 移动端Vant组件库REM适配
REM适配 基础配置 在页面布局之前,对REM进行配置,以适配移动端特点. 官方参考 Vant文档---->快速上手---->进阶用法---->Rem适配----> Vant ...
- vue - 搭建 webapp 自适应项目-使用 vant 组件库 并 可自动调节大小
1.创建个vue 项目,这里不详细写怎么创建,参考 vue - 指令创建 vue工程 - 岑惜 - 博客园 (cnblogs.com) https://www.cnblogs.com/c2g52013 ...
随机推荐
- JAVA_基础反射机制
Java反射机制概述 Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期 借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内 部属性及方法. 加 ...
- RewriteCond 和RewriteRule规则说明 (转)
Apache的Mod_rewrite学习 (RewriteCond重写规则的条件)收藏RewriteCond Syntax: RewriteCond TestString CondPattern [f ...
- 【剑指Offer】链表的基本操作之创建、插入、删除
// C++ #include<iostream> using namespace std; //链表的定义 struct ListNode { int val; ListNode* ne ...
- docker迁入迁出mysql
docker迁出mysql数据库 测试环境: docker服务器 mysql服务器 IP 192.168.163.19 192.168.163.16 操作系统 CentOS7.8 CentOS7.8 ...
- Fail2ban工具使用
Fail2ban fail2ban扫描日志文件并且可以识别禁用某些多次尝试登录的IP,通过更新系统的防火墙规则来实现拒绝该IP连接,也可以配置禁用的时间.fail2ban提供了一些常用软件默认的日 ...
- 【Linux】系统打开文件最大数量限制(进程打开的最大文件句柄数设置)
利用ulimit命令可以对资源的可用性进行控制. -H选项和-S选项分别表示对给定资源的硬限制(hard limit)和软限制(soft limit)进行设置. 硬限制(hard limit)一旦被设 ...
- 【Linux】md5sum 生产所有文件的md5值,并对照目标文件是否相同
现在加入有很多很多文件需要测试md5,想看下是否都传输成功了,如何批量生成文件的md5并且逐条对照呢? 下面来简单介绍下 md5sum这个命令有一个选项"-c" 这个选项的意思是c ...
- ABAP program lines are wider than the internal table
错误详细描述: An exception occurred that is explained in detail below.The exception, which is assigned to ...
- uni-app开发经验分享十六:发布android版App的详细过程
开发环境 1. Android Studio下载地址:Android Studio官网 OR Android Studio中文社区 2. HBuilderX(开发工具) 3. App离线SDK下载:最 ...
- 3、wait和waitpid
1. 函数介绍 wait函数:调用该函数使进程阻塞,直到任意一个子进程结束,或者该进程接收到了一个信号为止,如果该进程没有子进程或该进程的子进程已经结束,wait函数立即返回. waitpid函数:与 ...
