【Android初级】如何实现一个比相册更高大上的左右滑动特效(附源码)
在Android里面,想要实现一个类似相册的左右滑动效果,我们除了可以用Gallery、HorizontalScrollView、ViewPager等控件,还可以用一个叫做 ViewFlipper 的类来代替实现,它继承于 ViewAnimator。如见其名,这个类是跟动画有关,会将添加到它里面的两个或者多个View做一个动画,然后每次只显示一个子View,通过在 View 之间切换时执行动画,最终达到一个类似相册能左右滑动的效果。
本次功能要实现的两个基本效果
- 最基本的左右滑动效果
- 从屏幕的45度方向进入和退出的效果
实现思路
- 按照 ViewFlipper 的源码说明,它是将两个或多个View用动画展示出来。那么我就在 ViewFlipper 内放入两个布局,每个布局都包含一个 TextView 和 ImageView,分别用于显示文字和图片
- 既然要有动画效果,我准备使用Android的位移动画类 TranslateAnimation,设置起始的横纵坐标值
- 为了让效果明显,我会设置 ViewFlipper 的进入和退出屏幕的动画,并且在左滑时呈现一个动画、右滑时呈现另一个动画(需要判断是左滑还是右滑:重写 onTouchEvent 方法,比较横坐标X的值的变化)
源码如下:
1、主Activity
// import语句省略public class ViewFlipperDemo extends Activity {private static final String TAG = "ViewFlipperDemo";private ViewFlipper mViewFlipper;private float mOldTouchValue;@Overrideprotected void onCreate(Bundle onSavedInstance) {super.onCreate(onSavedInstance);// 设置为全屏getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);requestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(R.layout.view_flipper_demo);mViewFlipper = findViewById(R.id.viewFlipper1);}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:mOldTouchValue = event.getX();break;case MotionEvent.ACTION_UP:float currentX = event.getX();// 手指向右滑动: 手指向右滑动时横坐标 X 的值会变大,因此 currentX 的值更大if (mOldTouchValue < currentX) {// 进入屏幕的动效mViewFlipper.setInAnimation(AnimationHelper.inFromLeftAnimation());// 退出屏幕的动效mViewFlipper.setOutAnimation(AnimationHelper.outToRightAnimation());mViewFlipper.showNext();}// 横坐标的值变小,说明是左滑if (mOldTouchValue > currentX) {// 进入屏幕的动效mViewFlipper.setInAnimation(AnimationHelper.inFromRightAnimation());// 退出屏幕的动效mViewFlipper.setOutAnimation(AnimationHelper.outToLeftAnimation());mViewFlipper.showPrevious();}break;default:break;}return super.onTouchEvent(event);}}
2、对应的布局文件 view_flipper_demo.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextView android:layout_width="match_parent"android:layout_height="wrap_content"android:textColor="@color/colorBlack"android:gravity="center"android:text="这是一个ViewFlipper样例"android:paddingTop="20dp"/><ViewFlipper android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/viewFlipper1"><LinearLayout android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><TextView android:layout_width="match_parent"android:layout_height="wrap_content"android:textColor="@color/colorBlue"android:gravity="center"android:text="这是第一个ViewFlipper页面"/><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/avasterdr"/></LinearLayout><LinearLayout android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center" ><TextView android:layout_width="match_parent"android:layout_height="wrap_content"android:textColor="@color/colorBlue"android:gravity="center"android:text="这是第二个ViewFlipper页面"/><ImageView android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/avastertony"/></LinearLayout></ViewFlipper></LinearLayout>
3、动画辅助类 AnimationHelper.java
public class AnimationHelper {// 左滑的进入动画public static Animation inFromRightAnimation() {Animation inFromRight = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,0.0f);inFromRight.setDuration(500);inFromRight.setInterpolator(new AccelerateInterpolator());return inFromRight;}// 左滑的退出动画public static Animation outToLeftAnimation() {Animation outToLeft = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,-1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,0.0f);outToLeft.setDuration(500);outToLeft.setInterpolator(new AccelerateInterpolator());return outToLeft;}// 右滑的进入动画public static Animation inFromLeftAnimation() {Animation inFromLeft = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,-1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,0.0f);inFromLeft.setDuration(500);inFromLeft.setInterpolator(new AccelerateInterpolator());return inFromLeft;}// 右滑的退出动画public static Animation outToRightAnimation() {Animation outToRight = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,0.0f);outToRight.setDuration(500);outToRight.setInterpolator(new AccelerateInterpolator());return outToRight;}}
4、对应的效果图如下

可以看到,这个左右滑动效果没有任何酷炫的地方。我们不妨先来看看跟动画相关的几个重点地方:
(1)函数 setInAnimation:是指 View 进入屏幕的动效
(2)函数 setOutAnimation:是指 View 退出屏幕的动效
(3)TranslateAnimation的构造函数的参数解释:
1、fromXType/toXType/fromYType/toYType,取值共有三个:
- Animation.ABSOLUTE
- Animation.RELATIVE_TO_SELF
- Animation.RELATIVE_TO_PARENT
我这里用的是 Animation.RELATIVE_TO_PARENT,当传入该参数时,其余几个坐标值需要传入百分比参数(1.0表示100%);如果传入 Animation.ABSOLUTE,坐标值需要传入屏幕上的绝对位置(比如1000,1000)
2、fromXValue:起点的横坐标值
3、toXValue:终点的横坐标值
4、fromYValue:起点的纵坐标值
5、toYValue:终点的纵坐标值
如果我们想让这个效果变成45度从屏幕的四个角进入和退出,那代码就应该这么写(注意代码中传入的 4 个横纵坐标值):
// 左滑的进入动画public static Animation inFromRightAnimation() {Animation inFromRight = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,-1.0f,Animation.RELATIVE_TO_PARENT,0.0f);inFromRight.setDuration(500);inFromRight.setInterpolator(new AccelerateInterpolator());return inFromRight;}// 左滑的退出动画public static Animation outToLeftAnimation() {Animation outToLeft = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,-1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,1.0f);outToLeft.setDuration(500);outToLeft.setInterpolator(new AccelerateInterpolator());return outToLeft;}// 右滑的进入动画public static Animation inFromLeftAnimation() {Animation inFromLeft = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,-1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,-1.0f,Animation.RELATIVE_TO_PARENT,0.0f);inFromLeft.setDuration(500);inFromLeft.setInterpolator(new AccelerateInterpolator());return inFromLeft;}// 右滑的退出动画public static Animation outToRightAnimation() {Animation outToRight = new TranslateAnimation(Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,1.0f,Animation.RELATIVE_TO_PARENT,0.0f,Animation.RELATIVE_TO_PARENT,1.0f);outToRight.setDuration(500);outToRight.setInterpolator(new AccelerateInterpolator());return outToRight;}
对应的效果如下:

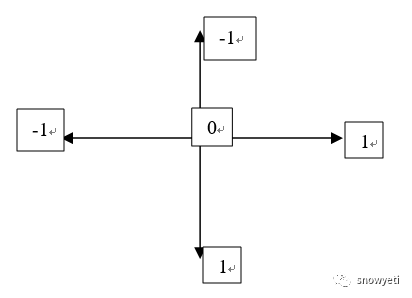
之所以有 -1.0f 这个值,是因为屏幕上的横纵坐标值的分布可以用如下象限来表示:

ViewFlipper中的 View 就位于象限的中心位置。因此,如果动画从左上角进入,那么它的起始横纵坐标就是(-1,-1)。大家可以按照这个思路去实现自己想要的动效。
欢迎交流~
【Android初级】如何实现一个比相册更高大上的左右滑动特效(附源码)的更多相关文章
- 【Android初级】如何实现一个“模拟后台下载”的加载效果(附源码)
在Android里面,后台的任务下载功能是非常常用的,比如在APP Store里面下载应用,下载应用时,需要跟用户进行交互,告诉用户当前正在下载以及下载完成等. 今天我将通过使用Android的原生控 ...
- .Net 转战 Android 4.4 日常笔记(9)--常用组件的使用方法[附源码]
经过两天的学习,把常用的组件都学习了一遍,并做成了App 学习可能真没有捷径,跟学习html有点类似,都是一个控件一个控件学习并使用,最后拼凑成一个系统 链接:http://pan.baidu.com ...
- Android 音视频深入 十八 FFmpeg播放视频,有声音(附源码下载)
项目地址https://github.com/979451341/AudioVideoStudyCodeTwo/tree/master/FFmpegv%E6%92%AD%E6%94%BE%E8%A7% ...
- Android 音视频深入 十七 FFmpeg 获取RTMP流保存为flv (附源码下载)
项目地址https://github.com/979451341/RtmpSave 这个项目主要代码我是从雷神那弄过来的,不愧是雷神,我就配个环境搞个界面就可以用代码了. 这一次说的是将RTMP流媒体 ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- 适合新手:从零开发一个IM服务端(基于Netty,有完整源码)
本文由“yuanrw”分享,博客:juejin.im/user/5cefab8451882510eb758606,收录时内容有改动和修订. 0.引言 站长提示:本文适合IM新手阅读,但最好有一定的网络 ...
- 【Android初级】如何实现一个具有选择功能的对话框效果(附源码)
我们去餐厅吃饭时,服务员都会拿菜单给我们选择点什么菜.今天就分享一个具有选择功能的简易对话框,给用户展示一个选择列表.实现思路如下: 既然有选择列表,那么这个列表的内容肯定保存在某个地方 用户选择某一 ...
- Android应用系列:手把手教你做一个小米通讯录(附图附源码)
前言 最近心血来潮,突然想搞点仿制品玩玩,很不幸小米成为我苦逼的第一个试验品.既然雷布斯的MIUI挺受欢迎的(本人就是其的屌丝用户),所以就拿其中的一些小功能做一些小demo来玩玩.小米的通讯录大家估 ...
- Android Studio 一个完整的APP实例(附源码和数据库)
前言: 这是我独立做的第一个APP,是一个记账本APP. This is the first APP, I've ever done on my own. It's a accountbook APP ...
随机推荐
- JUC包-原子类(AtomicInteger为例)
目录 JUC包-原子类 为什么需要JUC包中的原子类 原子类原理(AtomicInteger为例) volatile CAS CAS的缺点 ABA问题 什么是ABA问题 ABA问题的解决办法 JUC包 ...
- ElasticSearch教程——分片、扩容以及容错机制(转学习使用)
一.Primary shard和replica shard机制 1.index包含多个shard; 2.每个shard都是一个最小的工作单元,承载部分的数据,Lucene实例,完整的简历索引和处理请求 ...
- AI算法测评事项
前言 注:大概2017年-2018年国内人工智能热度达到顶峰,随后热度开始逐渐减少.2018年前人工智能被投资界.学术界.工业界和媒体炒的特别热,各大企业都想尝试一下深度学习技术在业务场景的应用.试水 ...
- Docker-Compose练习
运行一个镜像,需要添加大量的参数. 可以通过Docker-Compose编写这些参数. Docker-Compose可以帮助我们批量的管理容器. 只需要通过一个docker-compose.yml文件 ...
- jquery表格插件Datatables使用、快速上手
Datatables使用 一.简介 官网:https://datatables.net/ 中文官网:http://datatables.club/ Datatables是一款jquery表格插件.它是 ...
- 认识webservice
1.为什么需要webservice? 目前还有很多商用程序继续在使用C++.Java.Visual Basic和其他各种各样的语言编写.现在,除了最简单的程序之外,所有的应用程序都需要与运行在其他异构 ...
- #2020征文-开发板#使用Python开发鸿蒙应用--2021.01.07直播图文
写在前面: 每年的过年前夕,手中的项目一定会告急...而自己又缺乏三头六臂七十二变等特技,所以只能在鸿蒙社区先消失一阵子了.今天再看社区的帖子,发现大家的进步可不一般,各种案例示例层出不穷,一片欣欣向 ...
- ubuntu环境下搭建Hadoop集群中必须需要注意的问题
博主安装的hadoop是3.1.3这里是按照厦门大学那个博客安装的,在安装与启动过程中,费了不少事,特此记录一下问题. 安装的连接: 安装环境:http://dblab.xmu.edu.cn/blog ...
- ps -p 进程号
[root@ma ~]# ps -p 1 PID TTY TIME CMD 1 ? 00:00:01 init
- 【Oracle】转:通过案例学调优之--Oracle Time Model(时间模型)
转自:http://blog.51cto.com/tiany/1596012 通过案例学调优之--Oracle Time Model(时间模型) 数据库时间 优化不仅仅是缩短等待时间.优化旨在缩短最终 ...
