Vue项目——Supermall移动端购物商城
一、项目描述
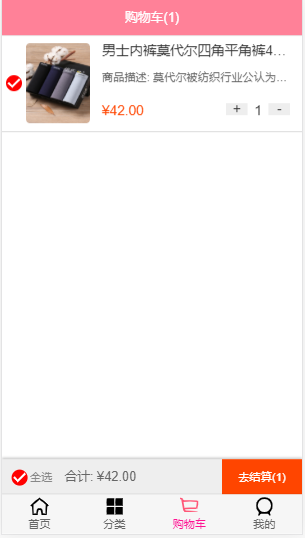
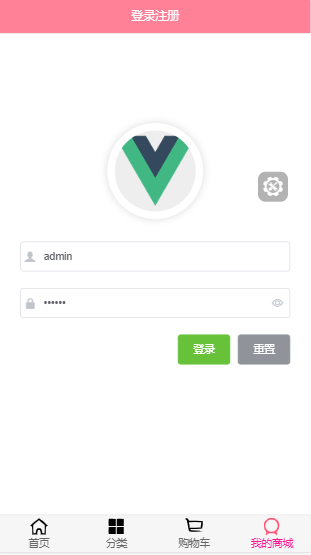
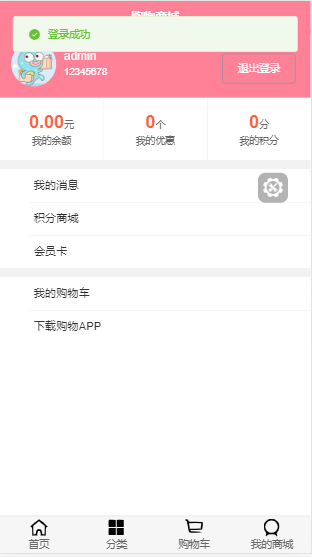
基于Vue全家桶构建的移动端购物商城APP。页面一共分为:首页、详情页、分类页、购物车页面、登录页面和个人信息页面。






二、使用技术
使用Vue CLI3快速搭建Vue开发环境以及对应的webpack配置;
利用Vue-router完成页面的跳转;
封装axios请求页面所需要的数据;
利用Element搭建登录页面并实现对登录信息的验证;
利用sessionStorage存储token信息,结合导航守卫控制页面的访问权限;
使用Vuex完成多个页面之间的状态管理,包括购物车页面的商品信息和个人信息页面的展示。
三、准备工作
1、利用脚手架3创建了项目的开发环境,并划分目录结构;
2、css文件的引入:base.css normalize.css
3、从底部的tabbar开始开发==>同时设置路由映射
4、小图标的设置
四、开发思路
1、首页开发
nav-bar封装成公共组件,组件中使用插槽便于不同页面上调用;
轮播图组件;
请求首页商品的数据:封装axios网络请求组件,并创建接口实例对象。设计数据结构用于保存数据,将请求回来的数据保存到data中;
推荐组件:内容通过遍历home父组件中传入的数据recommend生成图片及内容;
单独的图片展示也封装成组件;
控制栏封装为公共组件:传入流行、新款和精选这三个数据,定义currentindex来控制当前点击对象的样式,监听点击事件,当点击某个内容时,携带内容的index向父组件发出tabclick事件,通过switch条件判断index的值决定currenttype,由currenttype决定下面展示的商品数据是哪个类型的;
展示商品数据:封装goodslist组件,将点击对应内容对应的商品展示数据goods传入子组件中,goodslist组件通过v-for遍历数据决定展示goodslistitem组件的个数,并且将每个item的数据传入goodslistitem组件中来展示;
封装scroll组件实现滚动效果:注意两个点,一是需要固定最外层盒子高度,二是滚动内容必须用第一个子元素content包裹起来。
通过props的形式,把一些对better-scroll定制化的控制权交给父组件,如控制上拉加载的pullUpLoad和控制派发scroll事件的probeType。通过 methods 暴露一些方法对 better-scroll 的方法做一层代理方便父组件调用。通过 watch 传入的 data,当 data 发生改变的时候,调用 refresh 方法重新计算 better-scroll 确保滚动效果正常。父组件只需要把数据 data 通过 prop 传给 scroll 组件,就可以保证 scroll 组件的滚动效果。
同时,如果想实现上拉加载的功能,只需要通过 prop 把 pullUpLoad 设置为 true,并且监听 pullingUp事件来向父组件发出加载更多的请求,父组件通过封装的网络组件向后端请求更多的数据(具体是:通过currentype控制展示商品的类型 通过page+1控制请求下一页数据);
封装backtop组件:监听组件的点击事件,利用better-scroll中的scrollto方法来实现回到顶部的效果;利用v-show以及berrer-scroll中的监听滚动位置实现隐藏显示的效果
离开首页时:为了下一次进入首页是在同一个位置,利用keep-alive保持状态,better-scroll获取/滚动位置。在deactivated()钩子函数中将当前位置保存到变量中,在activated()钩子函数中组件滚动到保存的位置处。
2、详情页开发
五、问题
1、做了哪些优化?
性能上优化:
图片懒加载:对于图片过多的页面,网络不太好时,整个页面的加载就会很慢,为了提高性能,我们需要将页面内未出现在可视区域内的图片先不做加载,等到滚动到可视区域后再去加载。提升了页面加载性能,也提高了用户体验。
解决移动端300ms的延迟:FastClick的实现原理是在检测到touchend事件的时候,会通过DOM自定义事件立即发出模拟的click事件,并把浏览器在300ms之后的click事件阻止掉。
防抖操作
1、核心思想: 每次事件触发则删除原来的定时器,建立新的定时器。直到没有新的请求后才会触发事件
2、项目中的应用:
第一处:better-scroll 的初始化时机很重要,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,来决定是否可以纵向和横向滚动。因此,我们在初始化它的时候,必须确保父元素和子元素的内容已经正确渲染了。利用Better-Scroll插件实现移动端的滚动,而Better-Scroll在决定由多少区域可以滚动时,是根据scrollHeight属性决定的。但是scrollHeight属性是根据放在Better-Scroll的content中的子组件的高度决定的,但是子组件中包括很多图片,所以需要监听每一张图片是否加载完成,只要有图片加载完了就执行一次refresh,请求会非常频繁,所以这里对refresh进行防抖操作,将refresh函数传入到dobounce函数中,生成新的函数,之后在调用频繁的时候就执行新的函数,这个新的函数并不会频繁的被调用,如果下一次请求来的非常快,那么会取消上一次定时器,重新定时,直到在一定时间内没有新的请求执行refresh函数第二处:详情页中实现标题和内容的联动效果,即点击标题滚动到对应的主题内容,实现这个效果需要获取到每个主题的offsetTop,将每个组件的offsetTop push到一个数组中,滚动的时候会将一系列offsetTop push进去,但是一个组件只需要一个offsetTop值,所以在这个地方对push进行防抖操作。
代码上优化:
混入
1、混入Mxin:为了减少组件的代码。在调用组件自身的钩子之前被调用
2、项目中的应用:
1> 因为在首页、详情页和分类页面都用到了Better-Scroll插件,在钩子函数mounted中监听图片的加载,将此mounted函数进行了混入。
2> 因为在首页和分类页面都用到了tab-control组件,这个组件需要两个功能,第一是把点击事件与当前显示的页面一一对应起来,第二是让两个tab-control组件同步显示,将methods中这两个功能进行了混入。
3> 在首页、详情页和分类页面使用BackTop组件,对其进行了混入。
3、vuex分为actions getters mutations文件降低代码的耦合度,方便以后的修改与维护
2、哪些地方用了Vuex?
Vuex用于多界面状态管理
商品详情页中点击加入购物车按钮,先定义一个数组cartlist用于存放加入购物车商品的信息,dispatch action来判断当前加入数组的商品是否已经添加到数组中,判断之后commit两个mutations来修改状态,一个用于修改已经加入数组中的商品的数目,另一个用于将新商品添加到数组中。
购物车页面显示的商品以及结算的数量和总价格都是由数组cartlist管理的。
个人信息如登录名与手机号是通过vuex保存传递的。
3、哪些地方用了组件通信?父子和非父子组件间怎么通信?
父子组件通信
每一个页面都对应着一个.vue文件和childcompontents文件,比如首页对应的是home.vue,在这个文件中通过封装的axios组件向服务端请求所需要的的数据保存在home.vue中,子组件中需要的数据可以通过props来获取,当子组件中有事件触发的时候通过&emit向父组件发出事件。
非父子组件通信:
首页和分类页面中商品通过goodslist组件来展示,goodslist组件通过遍历goodsitem组件得到,所以goodsitem组件和首页/分类页的主页面是非父子的关系,它们之间的通信可以通过事件总线来实现。当图片加载完成时,this.$bus.$emit发出事件,this.$bus.$on来监听事件并进行后续操作,当离开当前页面,即在deactived中通过this.$bus.$off可以取消对图片加载的监听。
还有就是通过Vuex来进行多页面状态管理。
4、项目的难点在哪儿?
主要就是代码的组织、自己留的bug和业务逻辑问题。
第一:请求到的数据的保存
第二:解决可滚动区域的问题
第三:tabControl的吸顶效果
第四:标题和内容的联动效果
5、改进的地方?
6、没有解决的bug
和这个问题一样https://segmentfault.com/q/1010000018720493
Vue项目——Supermall移动端购物商城的更多相关文章
- 项目1:ATM+购物商城项目
项目1:ATM+购物商城 1.项目介绍 项目需求: # 项目需求如下:'''- 额度 15000或自定义- 实现购物商城,买东西加入购物车,调用信用卡接口结账- 可以提现,手续费5%- 支持多账 ...
- 使用 vue 仿写的一个购物商城
在学习了 vue 之后,决定做一个小练习,仿写了一个有关购物商城的小项目.下面就对项目做一个简单的介绍. 项目源码: github 项目的目录结构 -assets 与项目有关的静态资源,包括 css, ...
- 在同一个局域网下实时访问vue项目,移动端也可以。
之前,UI看做好的页面效果,一直都是把项目打包好后放上服务器跑. 现在,UI能实时看到我的项目的页面效果情况了. 那么问题来了!!! 要怎样做到呢??? 接下来照做就行了!!! 请您先打开项目下的pa ...
- vue项目在移动端(手机)调试
查了很长一段时间的资料才搞好. 感悟就是:原来那么简单呐. 首要条件:同一局域网下(大致理解为链接相同的wifi) 1:命令行运行 ipconfig 2: 得到ipv4值, 用该值替换localhos ...
- vue项目苹果微信端使用this.$router.go(-1)返回上一页,上一页并不会重新加载的问题
window.addEventListener('pageshow', function(e) { // 通过persisted属性判断是否存在 BF Cache if (e.persisted) { ...
- vue项目打包之后首页白屏的问题
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏. 解决方法 1.路径问题 在config文件夹中找到index.js打开把assetsPubl ...
- Vue项目用于Ios和Android端开发
起因 前公司商城App项目使用的是H5开发,有微信公众号.Ios和Android三个版本,H5版本是自己写的一套框架,已经用了有些年头了,承载不下不断涌现出的新需求.而Ios和Android端通过we ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- vue脚手架搭建移动端项目--flexible.js
通过命令行 node -v 查看是否安装node环境 在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行 npm install vue-cli -g 安装完成后,通过 ...
随机推荐
- Django学习路19_is_delete属性,重写类方法,显性隐性属性
如果在 创建数据表时,使用了 objects = models.Model() 使隐形属性变为了 显性属性 则 必须要自己定义一个 继承了 models.Model 类的类,实现 管理功能 如果一个属 ...
- The JOIN operation -- SQLZOO
The JOIN operation 注意:where语句中对表示条件的需要用单引号, 下面的译文使用的是有道翻译如有不正确,请直接投诉有道 01.Modify it to show the matc ...
- PHP curl_version函数
(PHP 5 >= 5.5.0) curl_version — 获取cURL版本信息. 说明 array curl_version ([ int $age = CURLVERSION_NOW ] ...
- PDO::prepare
PDO::prepare — 准备要执行的SQL语句并返回一个 PDOStatement 对象(PHP 5 >= 5.1.0, PECL pdo >= 0.1.0) 说明 语法 publi ...
- 5.10 省选模拟赛 tree 树形dp 逆元
LINK:tree 整场比赛看起来最不可做 确是最简单的题目. 感觉很难写 不过单独考虑某个点 容易想到树形dp的状态. 设f[x]表示以x为根的子树内有黑边的方案数. 白边方案只有一种所以不用记录. ...
- 京东架构师:日均 5 亿查询量的ElasticSearch架构如何设计?
作者:张sir 来源:京东技术(id:jingdongjishu) 1. 背景 京东到家订单中心系统业务中,无论是外部商家的订单生产,或是内部上下游系统的依赖,订单查询的调用量都非常大,造成了订单数 ...
- Centos8最小化部署安装OpenStack Ussuri
#!/bin/bash #Centos8最小化部署安装OpenStack Ussuri #共两台主机,分别是一台控制节点,一台计算节点 #.控制节点内存4096M.双网卡,分别为eth0:10.0.0 ...
- java多线程编程实例
[转]这篇文章主要介绍了java多线程编程实例,分享了几则多线程的实例代码,具有一定参考价值,加深多线程编程的理解还是很有帮助的,需要的朋友可以参考下. 1.三个售票窗口同时出售20张票程序分析: ...
- Linux入门-程序开发
Linux程序开发 linux程序总体上来说是分两部分的: 1. 底层驱动程序开发: 2.应用层应用程序开发: 驱动程序 一般情况下驱动是跟内核与硬件有关系的,编程语言是C语言,需要懂一些硬件的知识, ...
- “随手记”开发记录day10
今天完成了各个demo合并,并进行测试,中间出现了一些bug, 例如再点击主页面预留的菜单按钮时会出现闪退 在手机上运行更新页面时会直接崩溃 还有发现的问题有,不能查看往期的记录
