2020年的UWP(5)——UWP和Desktop Extension的双向交互
上一篇我们提到了怎么在Desktop Extension中等待并处理UWP端发出的request。在本篇中将描述UWP和Desktop Extension双向交互的场景,即存在从两端各自发出request,交由对方接受处理。
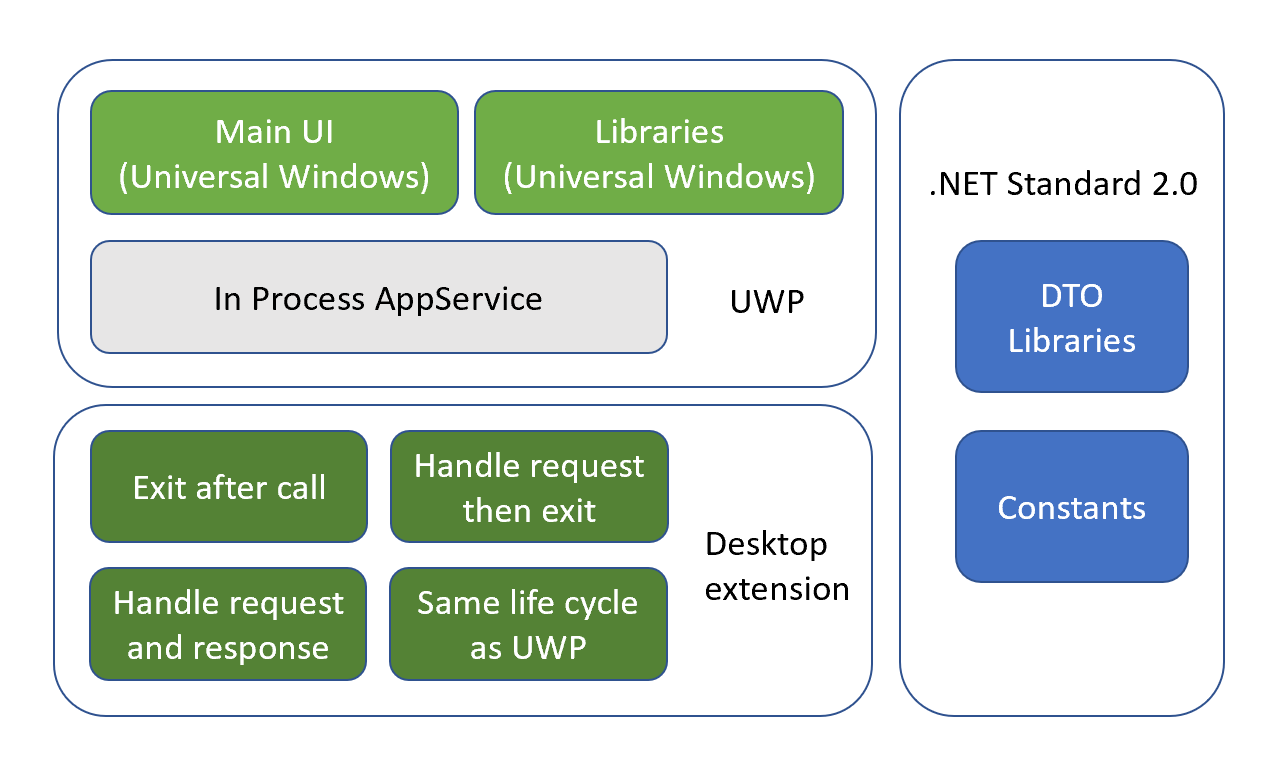
依然是回顾下之前总结的四个场景分类:
- 执行后立即退出
- 等待request,处理完后退出
- 一或多个request/response周期
- 和UWP程序相同生命周期

这种存在多个request/response周期的场景,具有以下特征:
- UWP和Desktop Extension两端双向通讯
- 通过request传递参数
- Desktop Extension端存在用户交互
- Desktop Extension端满足条件时退出
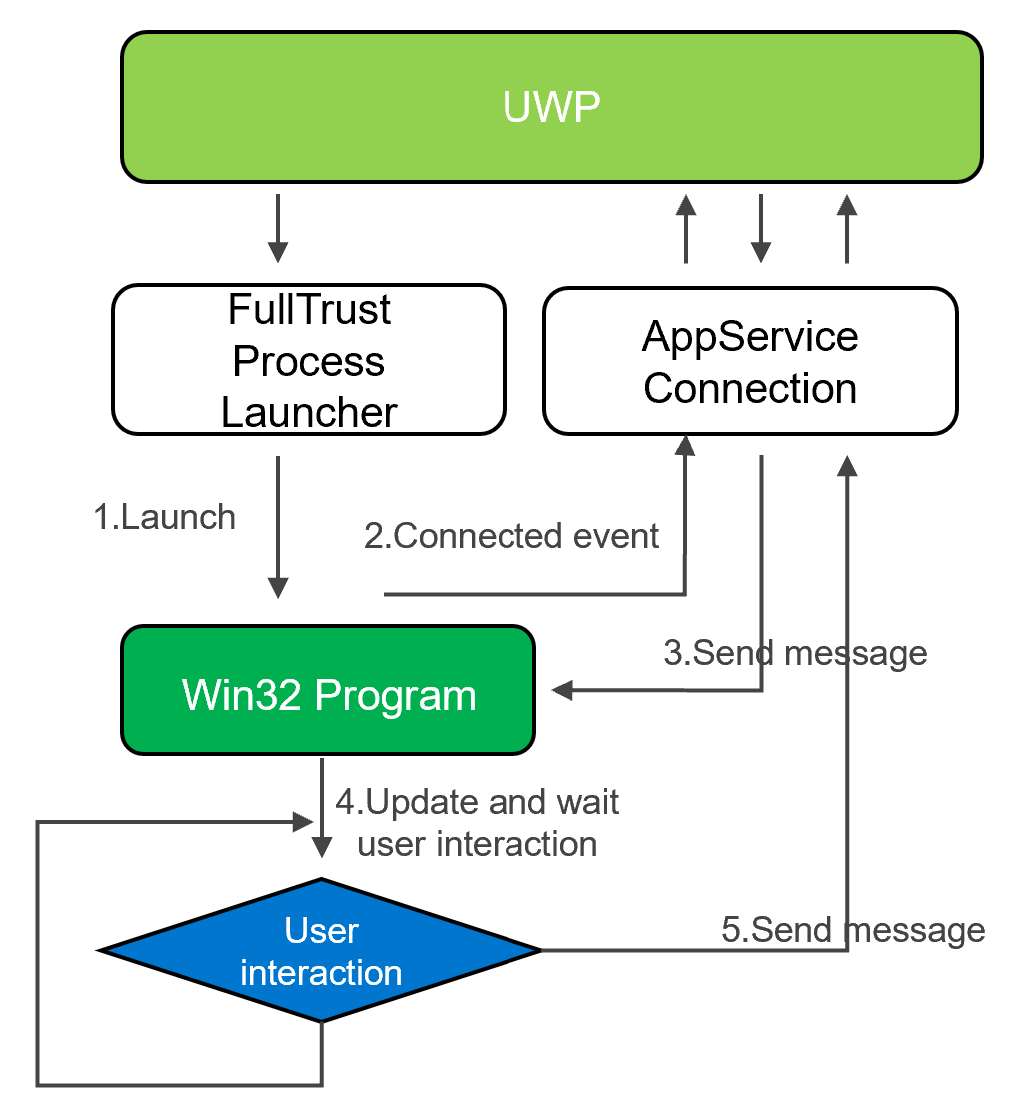
该场景示意图如下:

上图仅显示了最简化的双向交互流程,在Sample工程中,以互相发文字消息的UWP和WPF窗体举例。两个窗体始终保持在前台,也不存在AppServiceConnection被销毁的问题。
而实际的业务场景中,可能存在复杂的变化。即特征中提到的“Desktop Extension端满足条件时退出“这一点。

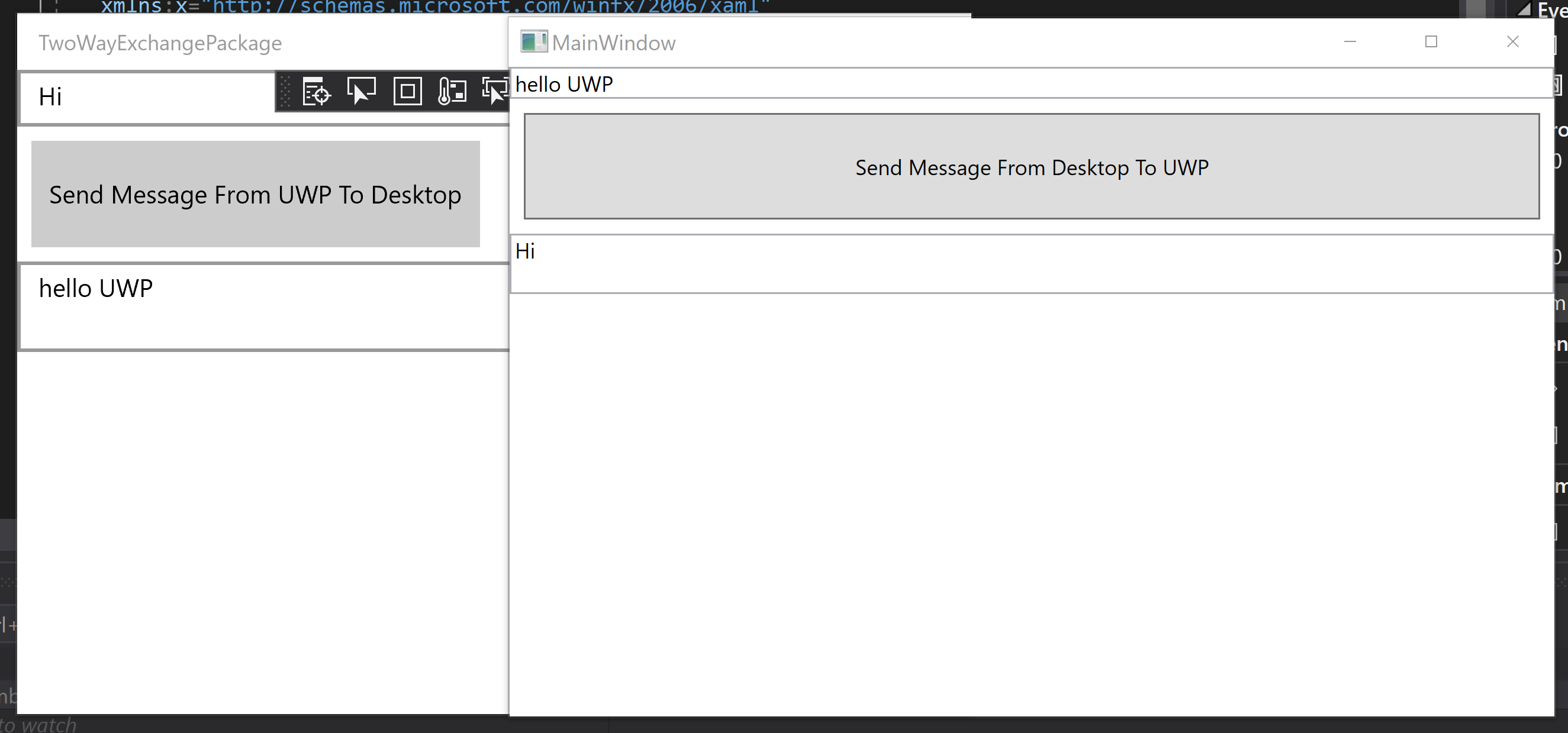
上图展示了Sample工程运行时的界面。如何使用Desktop Extension,及建立AppServiceConnection之前的随笔已解释过,此处不再提及。仅对本篇的不同之处进行分析。
TwoWayExchange.FrontUWP工程是一个简单的UWP工程,在MainPage.cs的构造函数中我们通过AppServiceHandler这个帮助类来注册Connected事件。
public MainPage()
{
this.InitializeComponent(); if (ApiInformation.IsApiContractPresent("Windows.ApplicationModel.FullTrustAppContract", 1, 0))
{
AppServiceHandler.Instance.Connected += Instance_Connected;
FullTrustProcessLauncher.LaunchFullTrustProcessForCurrentAppAsync();
}
}
该事件会在App.xaml.cs中的OnBackgroundActived方法中被触发。这也是我们的代码,实际和AppServiceConnection建立关联的起点。
protected override void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
base.OnBackgroundActivated(args);
if (args.TaskInstance.TriggerDetails is AppServiceTriggerDetails details)
{
if (details.CallerPackageFamilyName == Package.Current.Id.FamilyName)
{
var deferral = args.TaskInstance.GetDeferral();
args.TaskInstance.Canceled += (sender, e) => { deferral?.Complete(); };
AppServiceHandler.Instance.OnBackgroundActivated(details);
}
}
}
在触发Connected事件后,我们在获得的AppServiceConnection对象上注册RequestReceived事件,同时保存AppServiceConnection对象以供SendMessage时使用。
private void Instance_Connected(object sender, AppServiceConnectionConnectedEventArgs e)
{
AppServiceHandler.Instance.Connected -= Instance_Connected;
Connection = e.Connection;
Connection.RequestReceived += Connection_RequestReceived;
} private async void Connection_RequestReceived(AppServiceConnection sender, AppServiceRequestReceivedEventArgs args)
{
var message = args.Request.Message;
if (message.TryGetValue("Desktop", out object content))
{
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{ this.textBoxReceive.Text += $"{content}\n"; });
}
} private async void Button_Click(object sender, RoutedEventArgs e)
{
var valueSet = new ValueSet();
valueSet.Add("UWP", this.textBoxSend.Text);
var response = await Connection.SendMessageAsync(valueSet);
}
而在Desktop Extension的WPF工程中,几乎是对称的代码结构,不同之处无非AppServiceConnection源头是在Desktop端通过OpenAsync方法建立。
public async Task InitializeAsync()
{
Connection = new AppServiceConnection();
Connection.PackageFamilyName = Package.Current.Id.FamilyName;
Connection.AppServiceName = "TwoWayExchangeAppService";
AppServiceConnectionStatus status = await Connection.OpenAsync();
if (status == AppServiceConnectionStatus.Success)
{
Connection.RequestReceived += Connection_RequestReceived;
}
} private void Connection_RequestReceived(AppServiceConnection sender, AppServiceRequestReceivedEventArgs args)
{
if (args.Request.Message.TryGetValue("UWP", out object content))
{
Dispatcher.Invoke(() => { this.textBoxReceive.Text += $"{content}\n"; });
}
} private async void Button_Click(object sender, RoutedEventArgs e)
{
var message = new ValueSet();
message.Add("Desktop", this.textBoxSend.Text);
await Connection.SendMessageAsync(message);
}
至于用于打包的Packaging工程,创建及注意事项,和前一篇完全一致,不再赘述。
本篇的重点在于双向交互,所以在Desktop端注意Windows.mind和System.Runtime.WindowsRuntime两个文件的引用添加,否则是无法利用AppServiceConnection来通讯的。
虽然本篇给出的示例极为简单,似没有实用价值。而在实际开发中,多有遇到UWP端暂时无法实现的UI及功能,诸如不规则的,透明的,或需要锚定的窗体,Windows桌面右下角的Systray等。均可以通过文中提及的方式来实现交互。
Github:
https://github.com/manupstairs/UWPSamples/tree/master/UWPSamples/DataExchangeUWP/TwoWayExchange
2020年的UWP(5)——UWP和Desktop Extension的双向交互的更多相关文章
- 2020年的UWP(3)——UWP和desktop extension的简单交互
上一篇<2020年的UWP(2)--In Process App Service>中我们了解了UWP和Desktop Extension可以通过AppService进行数据交互.本篇我们就 ...
- 2021年的UWP(6)——长生命周期Desktop Extension向UWP的反向通知
上一篇我们讨论了UWP和Desktop Extension间的双向通讯,适用于Desktop Extension中存在用户交互的场景.本篇我们讨论最后一种情况,与前者不同的是,Desktop Exte ...
- 2020年的UWP(4)——UWP和等待Request的Desktop Extension
上一篇我们讨论了UWP和Desktop Extension交互中,Desktop Extension执行后立即退出的场景.下图是提到的四种场景分类: 执行后立即退出 等待request,处理完后退出 ...
- 迁移桌面程序到MS Store(9)——APPX With Desktop Extension
在<迁移桌面程序到MS Store(8)——通过APPX下载Win32Component>中我们讨论了通过APPX来下载Service部分的安装包.但是纯UWP的客户端并不能自动运行下载的 ...
- [UWP]涨姿势UWP源码——极简的RSS阅读器
涨姿势UWP,一个开源的RSS阅读器,一个纯粹的项目,一个有道德的APP,一个脱离了低级趣味的作者,一些有益于人民的代码.骚年,还等什么,来涨点姿势吧! 该项目代码可能会引起部分人群的不适,敏感人群请 ...
- [UWP]涨姿势UWP源码——Unit Test
之前我们讨论了涨姿势UWP的RSS数据源获取,以及作为文件存储到本地,再将数据转化成Model对象.这部分非UI的内容非常适合添加Unit Test.不涉及UI的话,UT写起来简单高效,很是值得投入一 ...
- [UWP]涨姿势UWP源码——IsolatedStorage
前一篇涨姿势UWP源码分析从数据源着手,解释了RSS feed的获取和解析,本篇则会就数据源的保存和读取进行举例. 和之前的Windows Runtime一样,UWP采用IsolatedStorage ...
- [UWP]涨姿势UWP源码——RSS feed的获取和解析
本篇开始具体分析涨姿势UWP这个APP的代码,首先从数据的源头着手,即RSS feed的获取和解析,相关的类为RssReader,所有和数据相关的操作均放在里面. 涨姿势网站提供的RSS feed地址 ...
- [UWP]涨姿势UWP源码——UI布局
懒癌晚期兼正月里都是过年,一直拖到今天才继续更新.之前的几篇介绍了数据的来源,属于准备工作.本篇我们正式开始构建涨姿势UWP程序的UI界面. 我们这个Hello World程序比较简单,总共只有一个页 ...
随机推荐
- jQuery 根据value设置radio默认选中
jQuery 根据value设置radio默认选中:HTML: <input type="radio" name="type" value="1 ...
- 红外遥控接收发射原理及ESP8266实现
红外遥控是利用近红外光进行数据传输的一种控制方式.近红外光波长0.76um~1.5um ,红外遥控收发器件波长一般为 0.8um~0.94um ,具有传输效率高,成本低,电路实现简单,抗干扰强等特点, ...
- 【CF620E】New Year Tree
(题面来自luogu) 题意翻译 你有一棵以1为根的有根树,有n个点,每个节点初始有一个颜色c[i]. 有两种操作: 1 v c 将以v为根的子树中所有点颜色更改为c 2 v 查询以v为根的子树中的节 ...
- G - Pyramid 题解(打表)
题目链接 题目大意 t组数据,给你一个n(n<=1e9)求高度为n的等边三角形,求里面包含了多少个等边三角形 题目思路 打表找规律,然而我一直没找到规律. 看到题解恍然大悟,答案就是C(n+3, ...
- C语言讲义——二维数组
二维数组,又称为矩形数组 可以不太准确地理解为"数组的数组" 也可以认为是一个表格 然而内存中并不是表格存储: 二维数组的初始化 第一维度可以省略 所有元素可以写在一个花括号中,计 ...
- Java基础教程——List(列表)
集合概述 Java中的集合,指一系列存储数据的接口和类,可以解决复杂的数据存储问题. 导包:import java.util.*; 简化的集合框架图如下: List·列表 ArrayList List ...
- copy/b一个隐藏文件的小技巧
首先找一张图片 再放一个我们想隐藏的东西 压缩一下 新建txt文本文件b.txt,输入这段代码 copy/b namei.jpg + a.rar namei2.jpg 保存,将文件名改为b.bat 双 ...
- MIT-6.004计算结构(2019年春)
L01: Introduction 略 L02: RISC-V Assembly 1.计算机处理器主要有三部分组成:内存.寄存器.算数逻辑单元 算数逻辑单元与寄存器通信,寄存器与内存通信,而算术逻辑单 ...
- LeetCode 030 Substring with Concatenation of All Words
题目要求:Substring with Concatenation of All Words You are given a string, S, and a list of words, L, th ...
- spring-boot-starter
Spring Boot Starter 是在 SpringBoot 组件中被提出来的一种概念,stackoverflow 上面已经有人概括了这个 starter 是什么东西,想看完整的回答戳 这里. ...
