Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言:
最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善。因此这篇文章主要是对这段时间使用Angular做一些小总结,希望可以帮到有需要的同学。
Angular学习前必备基础知识点:
TypeScript基本常识:
Angular中文文档:
GitHub地址:
Angular CLI命令参考手册:
Angular中的生命周期函数:
注意:constructor 构造函数(依赖注入,起到对应局部变量值初始化作用): 除了使用简单的值对局部变量进行初始化之外,什么都不应该做!!
|
钩子
|
用途及时机
|
|
ngOnChanges()
|
当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象
在 ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用。
|
|
ngOnInit()
|
在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。
在第一轮 ngOnChanges() 完成之后调用,只调用一次。[请求数据时使用]
|
|
ngDoCheck()
|
检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应。
在每个变更检测周期中,紧跟在 ngOnChanges() 和 ngOnInit() 后面调用。
|
|
ngAfterContentInit()
|
当 Angular 把外部内容投影进组件/指令的视图之后调用。
第一次 ngDoCheck() 之后调用,只调用一次。
|
|
ngAfterContentChecked()
|
每当 Angular 完成被投影组件内容的变更检测之后调用。
ngAfterContentInit() 和每次 ngDoCheck() 之后调用
|
|
ngAfterViewInit()
|
当 Angular 初始化完组件视图及其子视图之后调用。
第一次 ngAfterContentChecked() 之后调用,只调用一次。
|
|
ngAfterViewChecked()
|
每当 Angular 做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit() 和每次 ngAfterContentChecked() 之后调用。
|
|
ngOnDestroy()
|
每当 Angular 每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。
在 Angular 销毁指令/组件之前调用。
|
Node.js(携带NPM包管理工具)安装配置:
安装Nodejs,NodeJS 是必须的:
node --version
node -v

切换npm安装镜像源,解决npm install缓慢问题:
临时切换使用:
npm --registry https://registry.npm.taobao.org install express
持久使用(推荐):
npm config set registry https://registry.npm.taobao.org # 恢复
npm config delete registry
配置后验证是否成功:
npm config get registry
或者
npm info express
安装Angular相关开发环境:
Angular-CLI构建工具(脚手架工具)安装说明:
全局安装脚手架工具:
npm install -g @angular/cli
或者
cnpm install -g @angular/cli --推荐使用速度较快


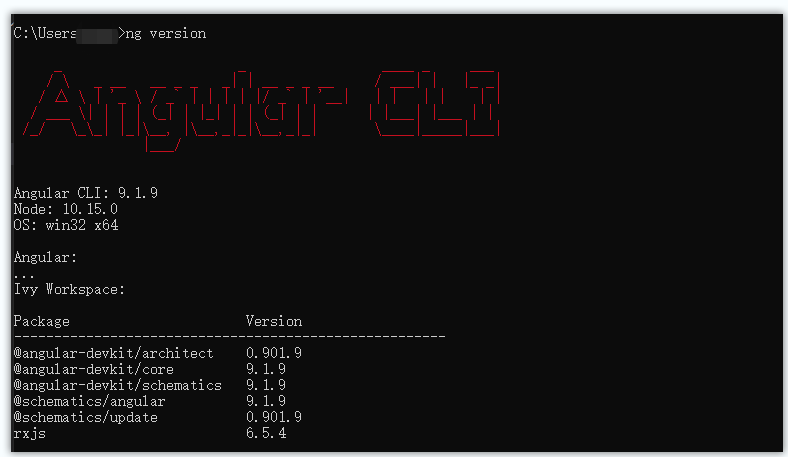
验证Angular环境是否安装成功:

Angular项目创建并运行:
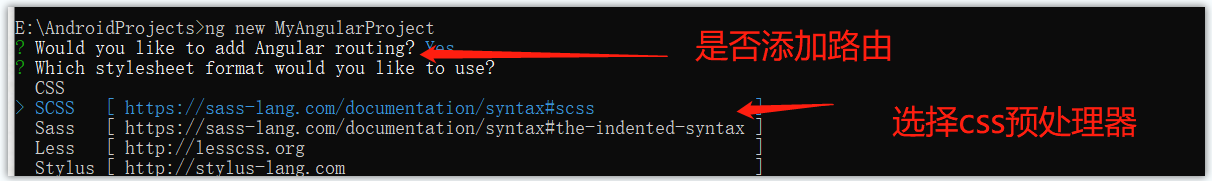
通过Angular脚手架创建一个新的项目:
ng new MyAngularProject(项目名称)

ng serve --open
ng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。


Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目的更多相关文章
- python从零开始基础入门——开发环境搭建:Visual Studio Code
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:山海皆可平z PS:如有需要Python学习资料的小伙伴可以加点击下方 ...
- python从零开始基础入门——开发环境搭建
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:山海皆可平z PS:如有需要Python学习资料的小伙伴可以加点击下方 ...
- Axis2 webservice入门--开发环境搭建,概念理解
关于webservice的概念,网上有各种解释,但是不太好懂. 可以这样理解:1.一个webservice就是一个“功能”,只是这个功能是别人写好的,被放在别人的网站上. ...
- Angular CLI 创建你的第一个 Angular 示例程序
第一步:安装 Angular CLI 你要使用 Angular CLI 来创建项目.创建应用和库代码,并执行多种开发任务,比如测试.打包和发布. 全局安装 Angular CLI. 要想使用 npm ...
- Angular入门之环境搭建(VS code)(转载)
安装Visual Studio Code VS code和我们常用的VS压根不是一回事,它只是一个开源的轻量级编辑器,而不是IDE,因为支持typescript语法,且插件功能丰富,所以选择 官网下载 ...
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
- monkeyrunner之安卓开发环境搭建(二)
在上一篇文章-安卓开发环境搭建中,我们创建并启动了eclipse自带的安卓模拟器,该模拟器不仅启动慢,而且在使用过程中的反应速度也是出奇的差,经常出现卡机现象.为了解决这种现象,因此,我们又寻找到了更 ...
- hibernate学习系列-----(1)开发环境搭建
其实一两个月前就在了解hibernate方面的知识了,但一直以来,都没有好好的总结,而且一直使用的是myeclipse,感觉有些傻瓜式的操作就可以搭建起hibernate的开发环境,但这样一点都不好, ...
- Spring开发环境搭建(Eclipse)
开发环境搭建,主要包含2部分: Java安装 Eclipse安装 为易于学习,我们只安装这2个部分,对于一般开发学习也足够了.如果你有其他要安装的,酌情添加. Java安装 我们使用Java8: 下载 ...
随机推荐
- 苹果电脑不支持ntfs磁盘怎么办?用这一招轻松搞定!
ntfs是一种Windows NT内核的系列操作系统所支持的磁盘格式.相较于fat文件格式,ntfs彻底解决存储容量限制,可支持16Exabytes(1018),同时,ntfs也拥有更强的稳定性及安全 ...
- LeetCode周赛#209
1609. 奇偶树 #广搜 #二叉树的层次遍历 题目链接 题意 如果一棵二叉树满足下述几个条件,则可以称为奇偶树 : 二叉树根节点所在层下标为 0 ,根的子节点所在层下标为 1 ,根的孙节点所在层下标 ...
- C语言讲义——结构体struct
结构体是一种变量类型,可以包含多个变量(变量类型不必相同). 结构体的关键字是struct也是一种值类型. 例:设计一个表示"书本"的结构体: structBook { chari ...
- 详解docker部署SpringBoot及如何替换jar包
关于docker的安装和使用,可以看看之前这两篇文章.Docker从安装部署到Hello World和Docker容器的使用和连接.这篇文章主要介绍如何在docker上部署springboot项目.关 ...
- Arcgis基于高程(DEM)计算地形湿度指数(TWI),以及坡度(Slope)度单位转换为弧度
以30m*30m分辨率的图层为例 一.基于表面工具箱Surface计算Slope 1.如下图输入图层DEM,输出Slope 2.单位转换: Scale_slope=Slope*pi/180 二.基于水 ...
- Less从入门到精通——变量与混合
变量(variables) Less中采用" @ "定义变量,使用时直接使用"@命名符". 作为普通变量 // 命名: @color:red; // 调用: d ...
- MockWebServer使用指南(转载)
转载自(http://blog.csdn.net/shensky711/article/details/52771797 ) MockWebServer介绍 MockWebServer是square出 ...
- 第15.39节、splitDockWidget和tabifyDockWidget嵌套布局QDockWidget的PyQt人机对话案例:笨笨机器人
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 在第<第三十一章.containers容器类部件QDo ...
- Python Flask后端异步处理(一)
Flask是Python中有名的轻量级同步Web框架,但是在实际的开发中,可能会遇到需要长时间处理的任务,此时就需要使用异步的方式来实现,让长时间任务在后台运行,先将本次请求的相应状态返回给前端,不让 ...
- CF1439C Greedy Shopping
题解 尝试做一下,感觉是每次取一段前缀和,这样就相当于让我们证明在 \(a_i\le 10^{12}\) 时,不可能构造出隔一个取一个的情况(\(n=10^5\)). a[i]: 1, 2, 3, 5 ...
