django 的跨域配置
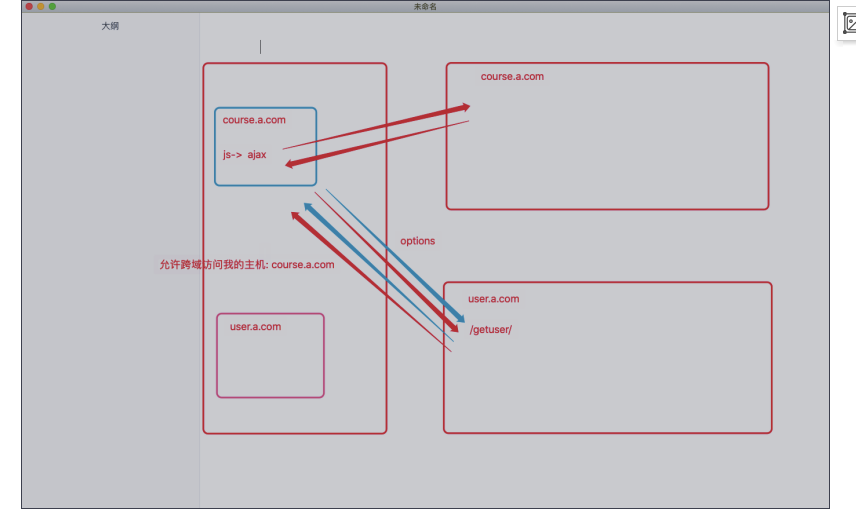
- // 允许 http://localhost:8080 这个网站打开的页面中的js访问我
- Access-Control-Allow-Origin: http://localhost:8080
- // 允许携带cookie访问我
- Access-Control-Allow-Credentials: true

- 1. 安装包
- pip install django-cors-headers
- 2. 注册应用
- INSTALLED_APPS = [
- ...
- # 添加 django-cors-headers 使其可以进行 cors 跨域
- 'corsheaders'
- ]
- 3. 添加中间件
- MIDDLEWARE = [
- # 放在中间件第一个
- 'corsheaders.middleware.CorsMiddleware',
- ...
- ]
- 4. 设置
- # CORS跨域请求白名单设置
- CORS_ORIGIN_WHITELIST = (
- 'http://127.0.0.1:8080',
- 'http://localhost:8080',
- )
- CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
- from django.http import JsonResponse
- import json
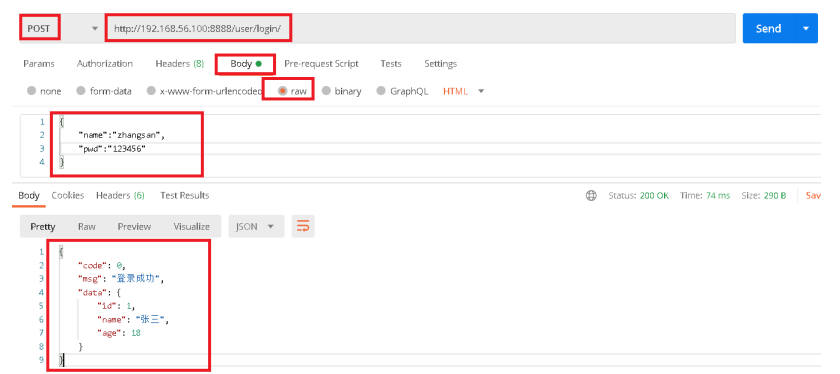
- def login(request):
- body_dict = json.loads( request.body )
- print(body_dict,8888888)
- name = body_dict.get('name')
- pwd = body_dict.get('pwd')
- if not all([name, pwd]):
- resp = {
- "code": 1001, "msg": '信息不全' }
- return JsonResponse(resp)
- if name == 'zhangsan' and pwd == '123456':
- resp = { "code": 0, "msg": '登录成功', "data": { "id": 1, "name": '张三', "age": 18 } }
- return JsonResponse(resp)
- return JsonResponse({
- "code": 1002, "msg": '验证失败'
- })

django 的跨域配置的更多相关文章
- Django+Vue跨域配置与经验
一.原理 同源?同源策略? 同源的定义是:两个页面的协议.端口和域名都相同 同源的例子: 不同源的例子: 同源策略SOP(Same origin policy)是一种浏览器约定,它是浏览器最核心也最基 ...
- django允许跨域请求配置
django允许跨域请求配置 下载corsheader pip install django-cors-headers 修改setting.py中配置 在INSTALLED_APPS中增加corshe ...
- Django 处理跨域的配置、前台处理ajax
一. Django处理跨域 跨域的处理方式有很多,使用最多的就是CORS(跨域资源共享),接下来大致提一下django中处理跨域的配置. 首先安装django-cors-headers模块: pip ...
- Asp.Net Core跨域配置
在没有设置跨域配置的时候,Ajax请求时会报以下错误 已拦截跨源请求:同源策略禁止读取位于 http://localhost:5000/Home/gettime 的远程资源.(原因:CORS 头缺少 ...
- Springboot统一跨域配置
前言:跨域是什么? 要知道跨域的概念,我们先明确怎样算是同一个域: 同一个域指的是同一协议,同一ip,同一端口 如果这三同中有一者不同就产生了跨域. 在做前后端分离的项目中,通过ajax请求后台端口时 ...
- Asp.net跨域配置
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Contro ...
- asp.net (webapi) core 2.1 跨域配置
原文:asp.net (webapi) core 2.1 跨域配置 官方文档 ➡️ https://docs.microsoft.com/zh-cn/aspnet/core/security/cors ...
- .net core api服务端跨域配置
第1步:添加包引用(.net core 2.2 已自带此包,可跳过此步骤) Install-Package Microsoft.AspNetCore.Cors 第2步:在Startup.cs文件的Co ...
- nginx-springboot-vue前后端分离跨域配置
nginx-springboot-vue前后端分离跨域配置 引言 接着上篇--简单的springboot-vue前后端分离登录Session拦截的demo,其中跨域是通过springboot后端全局设 ...
随机推荐
- 区块链入门到实战(6)之区块链 – 哈希(Hash)
密码学中,最重要的函数之一是哈希函数.哈希函数将任意大小的数据(内容)映射到固定大小的数据(哈希值). 哈希函数是单向的,从内容生成哈希值很容易,但从哈希值映射到内容很难. 比特币使用SHA-256哈 ...
- SLS案例中心
今日PV nginx日志查看今日的PV和昨日的对比,先通过count函数计算总的pv,再用compare函数得出今日的pv和昨日的同比. 通过单值图进行展示,显示值为20.381Mil,对比值为-2% ...
- ClassFile与JClass
本次大作业中 java程序——>二进制流(byte[ ]表示)——>ClassFile对象——>JClass ClassFile的字段:magic,minorversion..... ...
- 焦大:做SEO应该研究的用户需求的方向
http://www.wocaoseo.com/thread-60-1-1.html 最近收到打击很大,收获也颇多,这一切都莫过于用户需求的问题.我曾经给我弟说过,我对检索排名特征识别.提取和计算自认 ...
- 用Java写编译器(1)- 词法和语法分析
词法和语法分析器构建 ANTLR简介 ANTLR全称ANother Tool for Languate Recognition,是基于LL(*)算法实现的语法分析器生成器和词法分析器生成器,由旧金山大 ...
- Android开发之常用框架WebView详解代码。超详细,送给初学者,完全掌握此控件
这是我特意为新手小白写的一个代码,教大家完完全全掌握WebView, 我感觉,你看懂这个,基本上可以满足以后工作中的需要了,(只针对Webview的使用),但是其实它还有好多功能,比如真正的设计到和H ...
- Palindrome subsequence(区间dp+容斥)
In mathematics, a subsequence is a sequence that can be derived from another sequence by deleting so ...
- Combine 框架,从0到1 —— 4.在 Combine 中使用通知
本文首发于 Ficow Shen's Blog,原文地址: Combine 框架,从0到1 -- 4.在 Combine 中使用通知. 内容概览 前言 让通知处理代码使用 Combine 总结 ...
- Zabbix Agent升级
最近对Zabbix Server进行了升级,所以陆陆续续对Zabbix Agent也做了升级,下面是这几天工作的一个小结,鉴于经验有限和认知有限等各方面因素,下文很难面面俱到,如有疏漏或不足之处, ...
- C007:输入美元数量,用最少的20美元,10美元,5美元和1美元付款
代码: #include "stdafx.h" int _tmain(int argc, _TCHAR* argv[]) { int amount; do{ printf(&quo ...
