[vue-webpack-template] webpack配置全局less引入
1. 项目模板webpack
vue init webpack <项目名>
2. 安装依赖
除了less所需的less less-loader两个包以外,还需要安装style-resources-loader
3. 配置文件
路径:bulid/utils.js
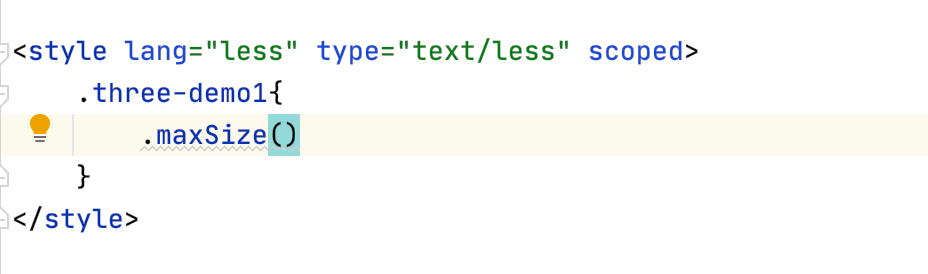
4. 配置代码
//参考utils下面的generateLoaders方法即可
//主要是要使用style-resources-loader来引入文件
**function generateLess(){
const loaders = [
cssLoader,
'less-loader',
{
loader: 'style-resources-loader',
options: {
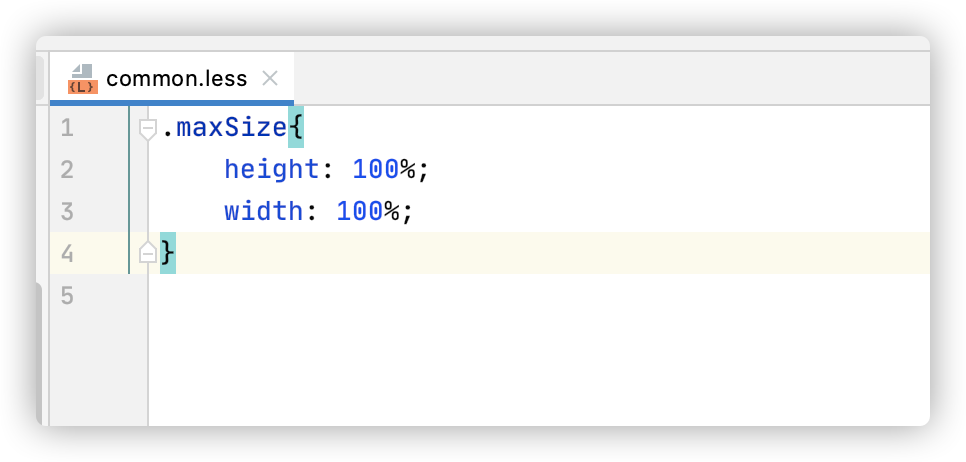
patterns: path.resolve(__dirname, '../src/common/common.less')
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}**
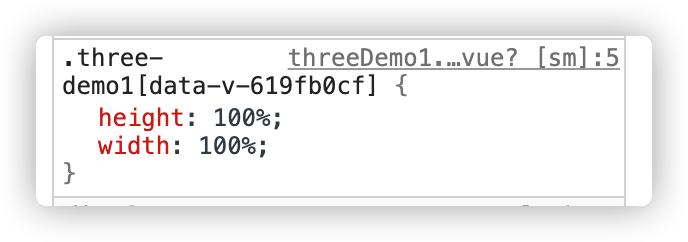
结果:


页面上渲染结果

[vue-webpack-template] webpack配置全局less引入的更多相关文章
- webpack中字体配置,可以引入bootstrap
{test:/\.(eot|ttf|woff|woff2|svg)$/,loader:'file?name=fonts/[name].[ext]'} 将css中用到的字体全部提取存放到fonts目录下 ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- [转] vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- vue项目,webpack中配置src路径别名及使用
1.项目结构: 2.在build文件夹下的webpack.base.conf.js文件中设置src的路径别名. 3.在js文件或者vue文件的script标签中使用: (1).js文件中导入示例: ( ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- Vue.js 2.x Development Build With Hot Reloading For External Server (using Webpack template)
This article assuming you created your project using webpack template. vue init webpack <PROJECT_ ...
随机推荐
- idea使用技巧一常用快捷键
快捷键 功能 ctrl+x 删除行 ctrl+d 复制行 ctrl+n 查找类 ctrl+f 查找文本 ctrl+j 自动代码 ctrl+h 显示类结构图 ctrl+q 显示注释文档 ctrl+p 方 ...
- 深入浅出 Java JDK 安装目录及其子目录含义 10分钟详解 - 精简归纳
Java JDK 安装目录及其子目录含义 10分钟详解 - 精简归纳 JERRY_Z. ~ 2020 / 8 / 30 转载请注明出处!️ 目录 Java JDK 安装目录及其子目录含义 10分钟详解 ...
- 力扣leetcode 435. 无重叠区间 - 贪心
非常经典的区间贪心思想 -- 详见博文: 贪心思想之区间贪心 本题给定一个区间的集合,找到需要移除区间的最小数量,使剩余区间互不重叠. 注意: 可以认为区间的终点总是大于它的起点. 区间 [1,2] ...
- docker搭建zabbix收集windows计数器性能数据
1 docker服务的安装 1)在线安装docker服务 在线安装可以参考下面的安装步骤 a 安装相关依赖组件 yum install -y yum-utils device-mapper-persi ...
- Unity Prefab关联
Unity3D研究院之Prefab里面的Prefab关联问题http://www.xuanyusong.com/archives/3042
- Auto Generate Reflection Information for C++
https://www.reddit.com/r/gamedev/comments/3lh0ba/using_clang_to_generate_c_reflection_data/ https:// ...
- spring集成shiro,事务失效问题 not eligible for auto-proxying
BeanPostProcessor bean实例化顺序有关,@Configuration会最先实例化,也就是在spring启动完成之前. 导致Configuration中使用的注入,没能在spring ...
- webpack跨域配置处理
打开config->index.js 配置其中的proxyTable module.exports = { dev: { // Paths assetsSubDirectory: 'static ...
- Spring security OAuth2.0认证授权学习第三天(认证流程)
本来之前打算把第三天写基于Session认证授权的,但是后来视屏看完后感觉意义不大,而且内容简单,就不单独写成文章了; 简单说一下吧,就是通过Servlet的SessionApi 通过实现拦截器的前置 ...
- 基础Html重点——防健忘
一.head标签重点 <head> <meta charset="utf-8"> <title>第二天课</title> <! ...
