react ts redux-saga | 谷歌Chrome浏览器风格的标签组件 | 中台
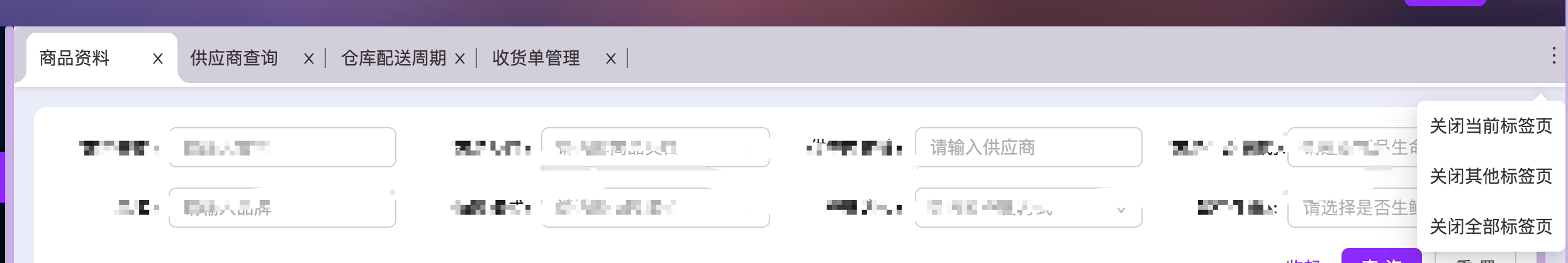
谷歌Chrome浏览器风格的标签组件

选用技术
- react
- typescript
- redux-saga存储本地标签数据
- umi
实现
- [x] 支持全部关闭,当前关闭,关闭其他Tab
- [x] 支持Tab过多的自适应
- [x] chrome风格
- [x] 内圆角css
- 使用
import MenuTab from '@components/MenuTab'
<MenuTab location={props.location} />
- 代码
/**
* 菜单标签组件
* createDate: 2020年04月29日
*/
// menus数据结构:
// {
// title: '资料管理',
// path: '/DataManage',
// subs: [
// {
// title: '商品资料',
// path: '/Goods',
// fullPath: '/DataManage/Goods',
// },
// {
// title: '供应商查询',
// path: '/Suppliers',
// fullPath: '/DataManage/Suppliers',
// },
// ],
// },
import React, { useEffect, useRef, useState, useMemo } from 'react'
import { useHistory } from 'react-router-dom'
import { connect } from 'react-redux'
import classNames from 'classnames'
import { CloseOutlined, MoreOutlined } from '@ant-design/icons'
import menus from '@config/menus'
import { Popover } from 'antd'
import style from './Style.less'
interface Iprop {
location: any
MenuTabStore: any
}
interface ITab {
name: string
path: string
}
/** 可优化点:redux匹配好存本地而不是每次打开页面都遍历,不过性能差距不大
* 根据path匹配name,返回
* @param menu 路由菜单
* @param path 当前路由
* @return ITab
*/
const matchRouterPath = (menu: any[], path: string, menuList: Array) => {
for (let item of menu) {
if (item.fullPath === path) {
menuList.push({
name: item.title,
path: item.fullPath
})
break;
}
// 为编辑页和详情页做补充
if (path.indexOf(item.fullPath) !== -1) {
if (path.indexOf('/Detail') !== -1) {
menuList.push({
name: item.title + '详情页',
path: path
})
}
if (path.indexOf('/Edit') !== -1) {
menuList[0] = {
name: item.title + '编辑/新增页', // 动态路由控制,为避免不和其他地方冲突,暂时写死
path: path
}
}
if (path.indexOf('/New') !== -1) {
menuList.push({
name: item.title + '新增页',
path: path
})
}
}
if (item.fullPath !== path && item.subs && item.subs.length > 0) {
matchRouterPath(item.subs, path, menuList)
}
}
if (menuList.length) {
return menuList[0];
}
}
const MenuTab = (props: Iprop) => {
const { location, dispatch = () => { }, MenuTabStore } = props
const { menuTabList } = MenuTabStore
const { pathname } = location
const dashboardPath = '/Home'
const history = useHistory()
const cTablimit = 0 // tab控制格式
const menuTabRef: any = useRef(null)
const [currentTabObj, setCurrentTabObj] = useState()
const isTabShow = pathname.match(/[/]/g).length > 1 // 暂定 二级路由才显示tabList
// 是否当前tab
const isTabActive = (e: string) => {
return classNames(style.tab, {
[style.menuTabActive]: e === pathname
})
}
const updateMenuTab = (tabList: any[]) => {
dispatch({
type: 'MenuTabStore/updateTabList',
payload: tabList
})
}
useEffect(() => {
setCurrentTabObj(matchRouterPath(menus, pathname, []) || {})
}, [pathname]) // 路由变化才监听
useEffect(() => {
if (currentTabObj && Object.keys(currentTabObj).length) { // 不匹配的路由则无法更新到store
if (!menuTabList.length) { // tabs为空则直接concat
updateMenuTab(menuTabList.concat([currentTabObj]))
return
}
const isTabExist = menuTabList.filter(e => e.path === pathname)
if (isTabExist.length) { // tab已存在,不处理
return;
} else {
updateMenuTab(menuTabList.concat([currentTabObj]))
}
}
}, [currentTabObj]) // 当前tab存在才监听
// 切换tab
const toggleTab = (e: string) => {
history.replace(e)
}
// tab控制是否显示
const isTabControlShow = () => {
if (menuTabList && menuTabList.length > cTablimit) {
return style.menuTabWrap + ' ' + style.showTabcontrol
}
return style.menuTabWrap
}
// 关闭tab
const closeTabs: void = (e: any, type: string) => {
e.stopPropagation()
const clearTab = () => {
updateMenuTab([])
history.push(dashboardPath)
}
switch (type) {
case 'current':
if (menuTabList && menuTabList.length) {
const _i = menuTabList.findIndex((v) => v.path === pathname)
if (menuTabList && menuTabList.length > 1) {
const _arr = menuTabList.filter((e, i) => {
return i !== _i
})
updateMenuTab(_arr)
if (_arr.length === 1) { // 如果当前只剩一个tab
history.push(_arr[0].path)
} else {
history.goBack()
}
} else {
clearTab()
}
}
break;
case 'others':
updateMenuTab([
{
name: currentTabObj.name,
path: pathname
}
])
break;
case 'all':
clearTab()
break;
default:
break;
}
}
// 关闭指定tab
const btnCloseTab = (e: any, path: string) => {
e.stopPropagation()
if (currentTabObj.path === path) { // 当前
closeTabs(e, 'current')
return;
}
const _i = menuTabList.findIndex((v) => v.path === path)
const _arr = menuTabList.filter((e, i) => {
return i !== _i
})
updateMenuTab(_arr)
}
const tabControlContent = (
<div className={style.tabControlPop}>
<div
onClick={(e) => {
closeTabs(e, 'current')
}}>
关闭当前标签页
</div>
<div
onClick={(e) => {
closeTabs(e, 'others')
}}>
关闭其他标签页
</div>
<div
onClick={(e) => {
closeTabs(e, 'all')
}}>
关闭全部标签页
</div>
</div>
)
// 太多tab自适应
const [rect, setRect] = useState(menuTabRef.current?.getBoundingClientRect())
console.log('rect', rect);
useEffect(() => {
setRect(menuTabRef.current?.getBoundingClientRect())
window.addEventListener('resize', () => {
setRect(menuTabRef.current?.getBoundingClientRect())
})
return () => {
window.removeEventListener('resize', () => {
setRect(menuTabRef.current?.getBoundingClientRect())
})
}
}, [])
const rectWidth = useMemo(() => {
return rect ? rect.width - 18 : '100%'
}, [rect])
const tabWidth = useMemo(() => {
if (typeof rectWidth === 'string') {
return '100%'
}
return rectWidth / menuTabList.length - 3
}, [rectWidth, menuTabList.length])
return isTabShow && menuTabList.length ? (
<div ref={menuTabRef} className={style.menuContainer}>
<div style={{ width: rectWidth }} className={isTabControlShow()}>
{menuTabList.map((e) => {
const { path, name } = e
return (
<div
key={path}
className={`list-tab ${isTabActive(path)}`}
style={{ width: tabWidth }}
onClick={() => {
toggleTab(path)
}}
>
<div key={e} className='ellipsis'>
{name}
</div>
<div className={style.closeTabIcon}>
<CloseOutlined
className={style.tabClose}
onClick={(item) => {
btnCloseTab(item, path)
}}
/>
</div>
</div>
)
})}
</div>
<Popover content={tabControlContent} placement='bottomRight'>
<div className={style.moreOut}>
<MoreOutlined
className={menuTabList && menuTabList.length > cTablimit ? style.showMore : style.hideMore}
/>
</div>
</Popover>
</div>
) : null
}
export default connect(({ MenuTabStore }: any) => ({
MenuTabStore
}))(MenuTab)
react ts redux-saga | 谷歌Chrome浏览器风格的标签组件 | 中台的更多相关文章
- 使用谷歌chrome浏览器查看任何标签的固有属性
查看任何标签的固有属性property: 使用谷歌浏览器:Ctrl+Shift+I 开发者工具----点击Elements----点击a标签----点击Properties属性及其属性值. 自定义属性 ...
- Clover 3 --- Windows Explorer 资源管理器的一个扩展,为其增加类似谷歌 Chrome 浏览器的多标签页功能。
http://cn.ejie.me/ http://cn.ejie.me/uploads/setup_clover@3.4.6.exe 软件下载 默认图标实在比较难看,更换图标 更改图标---选择图 ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- 谷歌chrome浏览器和火狐firefox浏览器自带http抓包工具和请求模拟插件
谷歌chrome浏览器自带http抓包工具 chrome://net-internals/ 谷歌chrome浏览器http请求模拟插件:postman 火狐http请求模拟插件:httprequest ...
- 在 Ubuntu 16.04 中安装谷歌 Chrome 浏览器
进入 Ubuntu 16.04 桌面,按下 Ctrl + Alt + t 键盘组合键,启动终端. 也可以按下 Win 键(或叫 Super 键),在 Dash 的搜索框中输入 terminal 或&q ...
- Ubuntu小技巧——怎样安装谷歌Chrome浏览器
对于刚刚开始使用Ubuntu并想安装谷歌Chrome浏览器的新用户来说,本文所介绍的方法是最快捷的.在Ubuntu上安装谷歌Chrome的方法有很多.一些用户喜欢直接在谷歌Chrome下载页面获得 d ...
- 关于如何解决谷歌Chrome浏览器空白页的问题
谷歌Chrome浏览器突然不打开任何网页,无论是任何站点(如http://www.baidu.com), 还是Chrome浏览器的设置页面(chrome://settings/), 扩展页面 ( ch ...
- 谷歌Chrome浏览器提示adobe flash player已过期完美解决办法
最近使用谷歌Chrome浏览器提示adobe flash player已过期,浏览网页时一些flash元素的东西都无法正常显示,在网上尝试寻找很多方法,都不能解决,最后,经测试有效方法如下:一:下载最 ...
- Ubuntu 16下安装64位谷歌Chrome浏览器
Ubuntu 16下安装64位谷歌Chrome浏览器 1.将下载源加入到系统的源列表 在终端中,输入以下命令: sudo wget https://repo.fdzh.org/chrome/googl ...
随机推荐
- Redis哨兵集群创建脚本--v1
基础环境 操作系统版本 CentOS Linux release 7.6.1810 (Core) Docker 版本 19.03.11, build 42e35e61f3 Redis 版本 3 ...
- python入门005
垃圾回收机制详解(了解) 1.引用计数 x = 10 # 直接引用 print(id(x)) y = x z = x l = ['a', 'b', x] # 间接引用 print(id(l[2])) ...
- 005.Nginx配置下载站点
一 下载站点 1.1 下载站点配置 语法:autoindex on | off; 默认值:autoindex off; 配置段:http,server,location Nginx默认不允许列出整个目 ...
- CTFHub_技能树_信息泄露
常用备份文件名: www.zip bak文件 在使用vim时会创建临时缓存文件,关闭vim时缓存文件则会被删除,当vim异常退出后,因为未处理缓存文件,导致可以通过缓存文件恢复原始文件内容 以 ind ...
- java 面向对象(三十七):反射(一) 反射的概述
1.本章的主要内容 2.关于反射的理解 Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内部属 ...
- 数据可视化基础专题(十):Matplotlib 基础(二) 自定义配置文件和绘图风格(rcParams和style)
https://matplotlib.org/api/rcsetup_api.html#module-matplotlib.rcsetup 一.什么是rcParams?我们在使用matplotlibl ...
- web 部署专题(八):Nginx 反向代理中cookie相关问题
问题3:认证问题 Domino服务器中,通过写了一些接口代码,提供RESTful的服务,来对手机端进行提供服务.但是由于原来的环境,没有SSO,而且不通过认证,没法访问到Domino里面的接口代码. ...
- python技巧 namedtuple
python的namedtuple可以创建一个带字段名的元祖和一个带名字的类 In [1]: from collections import namedtuple ...: ...: nginx=na ...
- [Android] keytools生成jsk文件以及获取sha1码
生成jks文件 进入要生的jks文件的路径,打开windows的命令提示符(CMD) keytool -genkey -alias dct -keyalg RSA -keysize 1024 -key ...
- 2020软件测试自学全套教程-基于python自动化软件测试-2020新版软件测试中级程序员学习路线
不知不觉间,在软件测试行业野蛮的折腾了七年之久.七年之痒也即将过去,但我还是热爱着软件测试这一份工作,一路坚持,走到现在.经历过各种难题,有过迷茫,有过焦虑失眠.也踩过无数的坑,深知行业的不易.自从9 ...
