关于SignalR 进行双向多步对话
关于ASP.NET SignalR 解释百度百科是这样说的:
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
也可以参照微软官方信息:https://dotnet.microsoft.com/apps/aspnet/signalr
我的理解是,客户端以及服务器端进行的实时通讯操作,客户端注册在javascript函数中注册一系列方法,服务器端会主动调用客户端已注册的方法。
比如说:现有三台电脑:A、B、C。服务器调用客户端方法之前,A,B,C必须存在已被注册的方法,服务器才能进行一个调用的操作。
或者这样去理解,服务器端在调用客服端的数据时,要对其进行一个处理,可以说是一个加工、转发的过程吧???在信息处理完毕后,服务器端又将处理好的数据发送给客户端进行一个渲染,这样就不再对web页面进行一个刷新,对用户体验度也是不错的,对比ajax异步操作。以前在进行实时通讯是,要通过ajax轮询操作,浏览器不断地发送Http请求给服务器,如果头部数据冗余,还可能会出现意想不到的后果,对用户的体验度也不太友好,所以推出了 WebSockets,它是HTML5提供的新的API。SignalR使用WebSockets,以在Web网页与服务器端间建立Socket连接。
当然你可以去基于ASP.NET MVC或者是WebApi去作SignalR。
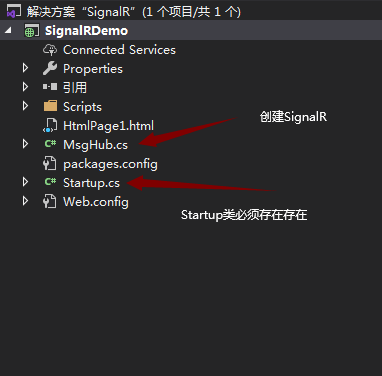
创建SignalR项目

Startup类在运行项目时系统会找到这个文件,不然会报错
代码:
using Owin;
namespace SignalRDemo
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//使用SignalR
app.MapSignalR();
}
}
}
MsgHub类中代码:
using Microsoft.AspNet.SignalR; namespace SignalRDemo
{
public class MsgHub : Hub
{
//在hub中编写的方法,都是要被客户端调用的方法
public void SendMsg(string name,string txt)
{
//服务器主动调用客户端的方法
//Others:发送给其他人,All发送给所有人(包括自己)
Clients.All.getMsg(name,txt);
}
}
}
Clients:就是客户端的意思,ALL:所有用户,getMsg是客服端以定义的方法
在浏览器中输入以上地址去检验SignalR是否可以使用,如果存在即可是哟:
创建一个Html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
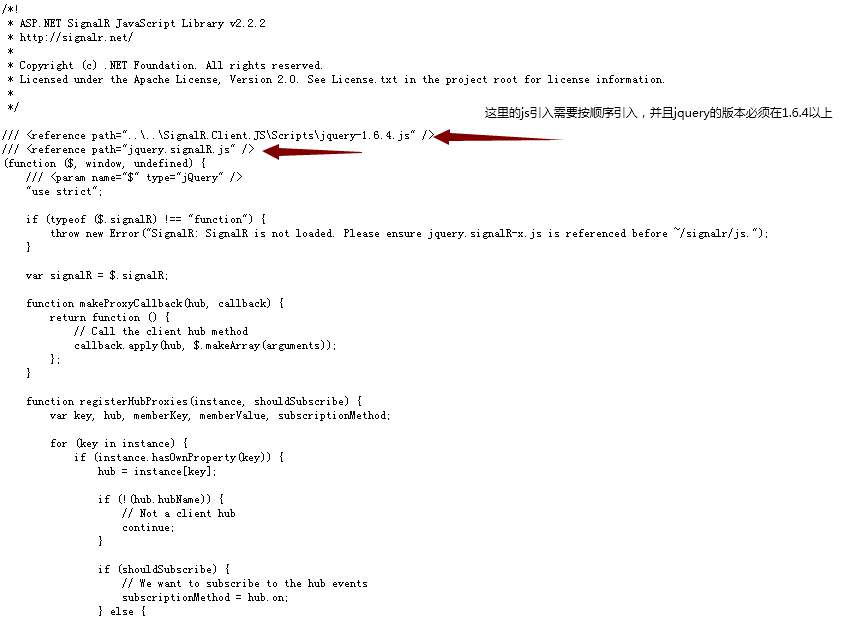
<!-- 这两个引入的js文件顺序要一致 -->
<script src="Scripts/jquery-3.4.1.js"></script>
<script src="Scripts/jquery.signalR-2.2.2.js"></script>
<!-- 这个文件是测试你的hub是否可用,如果存在,即可用,首先你是找不到这个文件的,这是系统生成的 -->
<script src="/signalr/hubs"></script>
<script>
$(function() {
$("#btnlogin").click(function() {
login();
});
});
function login() {
if ($("#txtName").val().length > 3) { sessionStorage.setItem("user",$("#txtName").val());
}
else {
alert('登录失败');
return;
}
serverClient();
} function serverClient() {
//1.注册服务器连接
var msgHub = $.connection.msgHub;
//2.服务端调用客户端方法前客户端先要注册方法 getMsg
msgHub.client.getMsg = function (name,txt) {
//服务器给客户端发个内容,客户端接收出来
var htmltTemplate = `
<div>
<span>{{name}}</span>
<span>{{content}}</span>
</div>
`
//替换发送的内容
var html = $(htmltTemplate.replace('{{name}}', name)
.replace('{{content}}', txt)); if (name === sessionStorage.getItem("user")) {
html.css({ "color": "red" });
}
//prepend 往前追加
$("#msgList").prepend(html);
} //3.启动连接并绑定处理事件
// done 连接成功
// fail 连接失败
$.connection.hub.start()
.done(function () {
$("#sendBtn").removeAttr("disabled").click(function () {
//客户端发送 sendMsg小写
msgHub.server.sendMsg(sessionStorage.getItem("user"), $("#txtMsg").val());
})
}).fail(function () { })
}
</script>
</head>
<body> <div id="msgList"> </div>
<input type="text" id="txtName"/>
<input type="text" id="txtMsg"/>
<button id="btnlogin">登录</button>
<button id="sendBtn" disabled="disabled">发送信息</button>
</body>
</html>
效果图如下:

以上就是SignalR的小栗子。。。
关于SignalR 进行双向多步对话的更多相关文章
- C# BS消息推送 SignalR介绍(一)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 介绍 1)SignalR能用来持久客户端与服务端的连接,让我们便于开发一些实时的应用,例如聊天室在 ...
- SignalR一个集成的客户端与服务器库。内部的两个对象类:PersistentConnection和Hub
SignalR 将整个交换信息的行为封装得非常漂亮,客户端和服务器全部都使用 JSON 来沟通,在服务器端声明的所有 hub 的信息,都会一般生成 JavaScript 输出到客户端. 它是基于浏览器 ...
- SignalR 实现web浏览器客户端与服务端的推送功能
SignalR 是一个集成的客户端与服务器库,基于浏览器的客户端和基于 ASP.NET 的服务器组件可以借助它来进行双向多步对话. 换句话说,该对话可不受限制地进行单个无状态请求/响应数据交换:它将继 ...
- SignalR的安装
介绍 SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中. 它提供了一些前 ...
- SignalR安装以及安装问题
正常节奏 介绍 SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中. 它提 ...
- SignalR QuickStart
原文:SignalR QuickStart SignalR 是一个集成的客户端与服务器库,基于浏览器的客户端和基于 ASP.NET 的服务器组件可以借助它来进行双向多步对话. 换句话说,该对话可不受限 ...
- 史上最全面的SignalR系列教程-1、认识SignalR
SignalR 是什么? SignalR 是一个面向 ASP.NET 开发人员的库,可简化将实时 web 功能添加到应用程序的过程. 实时 web 功能是让服务器代码将内容推送到连接的客户端立即可用, ...
- Comet:基于 HTTP 长连接的“服务器推”技术解析
原文链接:http://www.cnblogs.com/deepleo/p/Comet.html 一.背景介绍 传统web请求,是显式的向服务器发送http Request,拿到Response后显示 ...
- C# 常用工具合集
Visual Studio 2013 扩展 Visual Studio 2013 Update 4:是目前微软发布的最新版开发工具升级包,高效而且强大.下面的扩展都是该版本的Visual Studio ...
随机推荐
- Oracle的number数据类型
https://www.cnblogs.com/oumyye/p/4448656.html NUMBER ( precision, scale) precision表示数字中的有效位;如果没有指定pr ...
- python根据列表创建文件夹,拷贝指定文件
内容涉及:关键字定位,列表去重复,路径组装,文件夹创建,文件拷贝,字符串分割 list.txt的内容为包含关键字的文件路径,如:关键字 ’181‘ org/20190523/1/20190523201 ...
- Redis系列之简介和Linux部署教程
##Redis介绍##Redis如今已经成为Web开发社区最火热的内存数据库之一,随着Web2.0的快速发展,再加上半结构数据比重加大,网站对高效性能的需求也越来越多.而且大型网站一般都有几百台或者更 ...
- 利用oracle数据库闪回功能将oracle数据库按时间点恢复
oracle更新脚本把原数据冲了,并且没有备份,急煞我也 解决办法: oracle数据库有闪回功能: select * from tab 可以查出已被删除的表 ...
- 【数据库内核】RocksDB:事务锁设计与实现
本文主要介绍 RocksDB 锁结构设计.加锁解锁过程,并与 InnoDB 锁实现做一个简单对比. 本文由作者授权发布,未经许可,请勿转载. 作者:王刚,网易杭研数据库内核开发工程师 MyRocks ...
- python用类的方式创建线程---自创建类
用类的方式创建线程---自创建类 import threadingimport time class MyThread(threading.Thread):#自建MyThread类继承threadin ...
- 一个ACE 架构的 C++ Timer
.h #ifndef _Timer_Task_ #define _Timer_Task_ #pragma once #include <ace/Task.h> #include <a ...
- 缘起:BigTable
Google的三篇论文,Google File System,MapReduce以及Big Table可以说是整个大数据领域的三驾马车,这里,我们简单介绍下这三驾马车基本都是干哈的,重点解读下Bigt ...
- zabbix fping 监控网络质量
1,zabbix server (proxy)安装fping wget http://www.fping.org/dist/fping-3.16.tar.gz tar zxvf fping-3.16. ...
- 使用@AutoConfigureBefore、After、Order调整Spring Boot自动配置顺序
前言 Spring Boot是Spring家族具有划时代意义的一款产品,它发展自Spring Framework却又高于它,这种高于主要表现在其最重要的三大特性,而相较于这三大特性中更为重要的便是Sp ...