CSSmargin击穿问题(子元素margin-top会影响父元素)
最近写一个H5页面的时候发现了这个被忽视的问题,一时没想到什么原因,搜了半天,记录一下,方便他人踩坑。唉,有些东西不用就忘。
一、问题描述
<div class="container">
<div class="children">子元素</div>
</div>
.container {
background-color: rgb(226, 43, 89);
}
.children {
background-color: rgb(228, 131, 12);
margin-top: 20px;
}
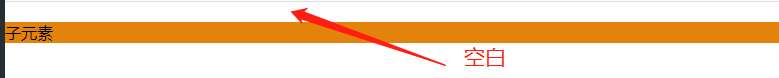
最终效果:会发现在元素上面会有20px的空白,然而我们并没有对父元素设置margin,可见是子元素的 margin-top:20px 影响到了父元素。

二、原因:MDN的文档:如果没有边框border,内边距padding,行内内容,也没有创建块级格式上下文或清除浮动来分开一个块级元素的上边界margin-top 与其内一个或多个后代块级元素的上边界margin-top;或没有边框,内边距,行内内容,高度height,最小高度min-height或 最大高度max-height 来分开一个块级元素的下边界margin-bottom与其内的一个或多个后代后代块元素的下边界margin-bottom,则就会出现父块元素和其内后代块元素外边界重叠,重叠部分最终会溢出到父级块元素外面。
三、简单的解决方案:
1、父元素加border。emmm,这样会多加border的宽度。
2、父元素overflow:auto。(比较喜欢这种。)
3、设置父元素的display为flex或inline-block。
4、使用绝对定位。
5、愿意的话可以在父元素子元素之间再加一个div咯。
CSSmargin击穿问题(子元素margin-top会影响父元素)的更多相关文章
- 子元素设定margin值会影响父元素
有些情况下,我们设定父元素下的子元素margin值时,父元素会被影响. 这是个常见问题,而且只在标准浏览器下 (FirfFox.Chrome.Opera.Sarfi)产生问题,IE下反而表现良好. 例 ...
- 子元素margin-top为何会影响父元素?
子元素margin-top为何会影响父元素? 引用地址:https://blog.csdn.net/sinat_27088253/article/details/52954688 2016年10月28 ...
- 子元素的margin-top会影响父元素
---恢复内容开始--- 之前在写项目的时候,发现原本想让父子元素之间加点边距,却让父元素产生了margin-top,于是百度之后发现了原因. 在css2.1盒模型中 In this specific ...
- 子元素设置margin-top后,父元素跟随下移的问题
子元素设置margin-top后,父元素跟随下移的问题 <!DOCTYPE html> <html lang="en"> <head> < ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- 布局时margin会影响父元素
布局时margin会影响父元素.md 在布局使用margin时 <div class="login-bg"> <div class="login&quo ...
- 当fixed元素相互嵌套时,父元素会影响子元素的层叠关系,最好不要嵌套使用fixed
问题:fixed元素被另一个fixed元素包含的时候在chrome下fixed子元素的定位会受到父元素的影响. 解释:层叠关系是受层叠上下文影响的.文档中的层叠上下文由满足以下任意一个条件的元素形成: ...
- Atitit.判断元素是否显示隐藏在父元素 overflow
Atitit.判断元素是否显示隐藏在父元素 overflow 1.1. scrollTop 指的是元素的滚动条顶端距离原生基线的高度...1 1.2. 判断元素是否显示隐藏在父元素 $(next) ...
- margin-top影响父元素定位
写样式时无意中发现margin-top会影响到父元素的定位,下面是示例: HTML代码: <div class="demo"> <div class=" ...
- 给HTML页面指定元素添加属性,添加父元素
给HTML页面指定元素添加属性,添加父元素 下面拿一个给富文本中所有的图片增加layer弹窗效果. 思路: 给富文本父元素设置属性. 获取父元素里所有的img 此处用到querySelectorA ...
随机推荐
- Excel-VLOOKUP函数组合应用④
问题场景 查找匹配并返回多列数据,例如:将某个部门所涉及的相关列的数据从[全员数据源]中整理出来,并按照一定顺序,然后发送给各部门的负责人. 场景 从[全员数据源]中共23列数据,整理出[测试部门人员 ...
- jrebel 启动失败的处理
jrebel 启动失败的处理 今天使用 jrebel 启动项目的时候,突然啥日志都没有,只有一句Disconnected from the target VM, address: '127.0.0.1 ...
- @Transient 注解
使用 @Transient 表示该属性并非是一个要映射到数据库表中的字段,只是起辅助作用.ORM框架将会忽略该属性
- [LeetCode]92. Reverse Linked List II反转部分链表
/* 重点还是反转链表 思路就是中间的反转,然后两头接上 */ public ListNode reverseBetween(ListNode head, int m, int n) { if (he ...
- device_create为何可以在/sys/class/具体类/属性文件?怎么实现的
答案: 版本3.6.9: device_create -> device_register -> device_add -> device_add_attrs -> devic ...
- Python 字符串操作分类
应用举例: str="abc defghi jklm nopqrstuvwxyz" print(str.isspace()) 运行结果: False 1) 判断类型 方法 | 说明 ...
- reactor模式:主从式reactor
前面两篇文章提到 reactor模式:单线程的reactor模式 reactor模式:多线程的reactor模式 NIO的server模式只有5个阶段,但是,NIO的selectionkey里确实有个 ...
- Android-SDK接入-YSDK(应用宝1.7.0)
SDK接入-YSDK(应用宝1.7.0)-2021-01-07 大家好,近期在多渠道打包平台,会定期遇到第三方SDK升级,所以很被动的是,我们也要跟随他们的步伐,及时升级.否则将面临第三方开发者站无法 ...
- Navcat连接Mysql报错1521
原因是新版的MySql密码加密算法改变,导致旧版本的Navcat连接报错. 解决方案: 1.升级Navcat 因为只是本地的Mysql,所以没验证这个方法,网传可以,此处不介绍. 2.修改Mysql加 ...
- NodeJS各个平台安装详细
http://www.runoob.com/nodejs/nodejs-install-setup.html 记录
