【Web】CSS实现抖音风格字体效果(设置文本阴影)
简单记录 -慕课网- 步骤一:抖音风格字体效果
案例:抖音风格的字体特效。
实现这个

需要设置
- 网页背景颜色
- 字体颜色
- 字体大小
- 文本阴影
重点介绍如何设置文本阴影
CSS的文本阴影text-shadow属性
无扩散的阴影:text-shadow: 水平偏移量 垂直偏移量 颜色;例如:text-shadow: -1px -3px #ff00de
三个参数 阴影颜色 水平偏移量 垂直偏移量
扩散阴影 :text-shadow: 水平偏移量 垂直偏移量 模糊半径 颜色 ; 例如:text-shadow: 0 0 20px #2addfd ;
模糊半径如果没有指定数值,则默认为0,值越大,模糊半径越大,阴影也就越大越淡。
text-shadow: -1px -3px #ff00de
第一个参数水平偏移量,负数代表水平向左偏移 ,正数代表水平向右偏移 0px就是不偏移,这里-1px就是水平向左偏移1px。
第一个参数垂直偏移量,负数代表水平向上偏移 ,正数代表水平向下偏移 0px就是不偏移。这里-3px就是水平向上偏移3px。
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抖音风格字体效果</title>
<style>
body{
background-color:gray;
}
h1{
font-size:32px;
color:white;
text-shadow: red -1px -3px;
}
h2{
font-size:64px;
color:white;
text-shadow:#ff00de -2px -4px , #2addfd 4px 0px;
}
h3{
font-size:32px;
color:white;
text-shadow:#ff00de -1px -3px ;
}
h4{
font-size:64px;
color:white;
text-shadow:#ff00de -1px -3px , 0 0 20px #2addfd ;
}
h5{
font-size:64px;
color:white;
text-shadow: 0 0 20px #2addfd ;
}
</style>
</head>
<body>
<h1>落霞与孤鹜齐飞 </h1>
<h2>秋水共长天一色</h2>
<h3>老当益壮,宁移白首之心?</h3>
<h4>穷且益坚,不坠青云之志。</h4>
<h5>你好呀你好呀你好呀</h5>
</body>
</html>
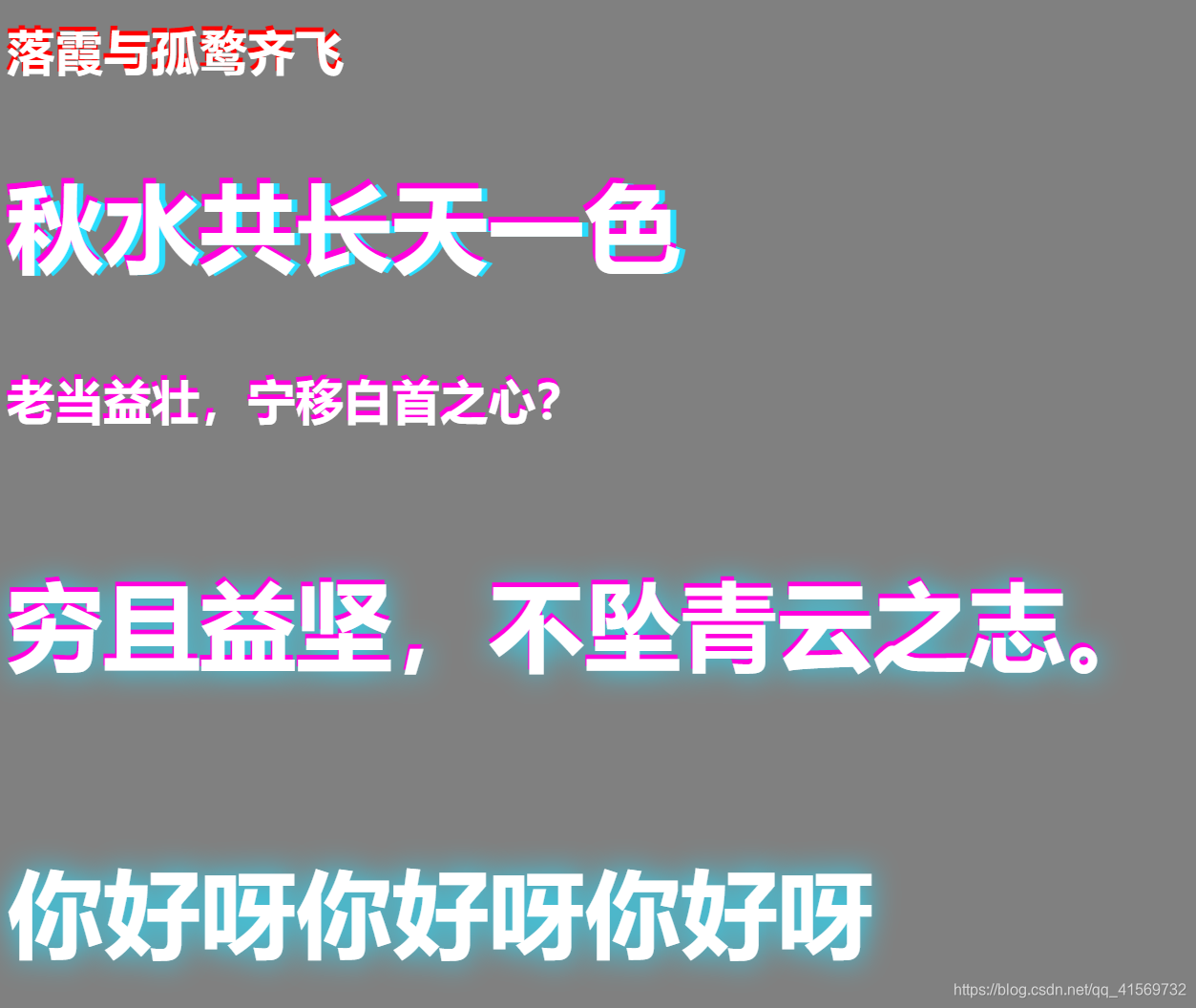
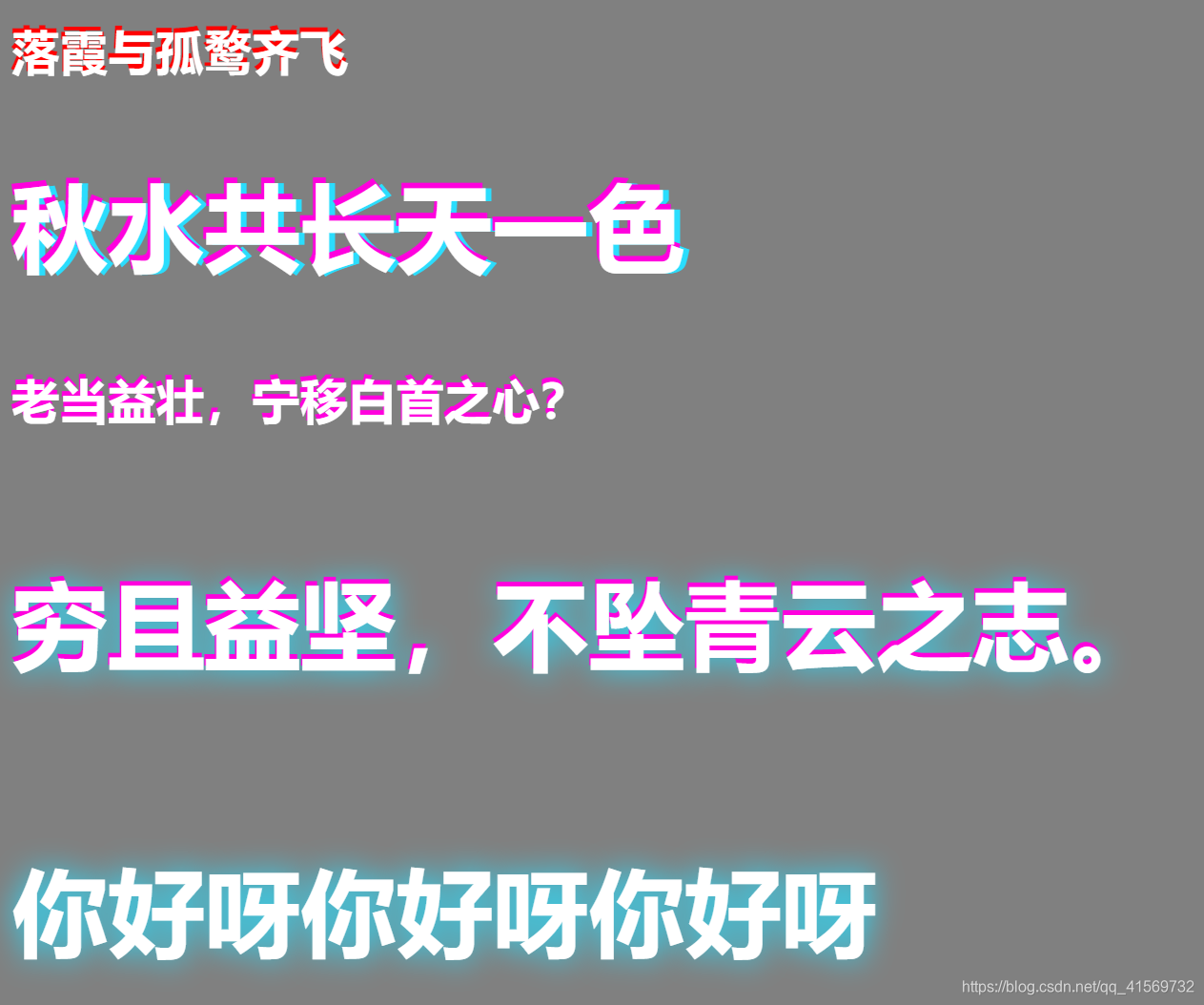
效果:

【Web】CSS实现抖音风格字体效果(设置文本阴影)的更多相关文章
- CSS 中的字体兼容写法:用CSS为英文和中文字体分别设置不同的字体
font-family的调用方法: font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei; font:bold 12px/.75em ...
- CSS为英文和中文字体分别设置不同的字体
font-family的调用方法: div { font-family:Arial,'Times New Roman','Microsoft YaHei',SimHei; font:bold 12px ...
- 基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.Ap ...
- CSS笔记(五)字体
CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母). 参考:http://www.w3school.com.cn/css/css_font.asp CSS字体系列 ...
- CSS中使用文本阴影与元素阴影
文本阴影介绍 在CSS中使用text-shadow属性设置文本阴影,该属性一共有4个属性值如:水平阴影.垂直阴影.(清晰度或模糊距离).阴影颜色. text-shadow属性值说明,在文本阴影实践中: ...
- 抖音抖一抖-SVG和CSS视觉故障艺术小赏
故障艺术,英文名称叫glitch,在很多赛博朋克作品中经常看到,其实就是故意表现一种显示设备的小故障效果,抖音的图标其实就是这种的效果,我们看下这个图标 这个图标中的红色和蓝色的偏移其实就是一种故障艺 ...
- 抖音web端 s_v_web_id 参数生成分析与实现
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! 抖音web端 s_v_web_id 参数 ...
- 一个类似抖音 APP 拍摄按钮效果的控件
TouchButton 一个类似抖音 APP 拍摄按钮效果的控件 效果图预览 用法 <net.angrycode.library.TouchButton android:id="@+i ...
- CSS 字体效果
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影.这个属性可以有两个作用,产生阴影和模糊主 ...
随机推荐
- apache重写URL时,排除静态资源
THINKPHP项目部署的apache 上面时,如果为了隐藏入口文件配置了重写URL,会导致将静态资源的URL也解析成Controller/Method,导致触发模块不存在 所以在URL重写配置中,需 ...
- JavaSE03-运算符&分支语句
1.运算符 1.1 算术运算符 1.1.1 运算符和表达式 运算符:对常量或者变量进行操作的符号 表达式:用运算符把常量或者变量连接起来符合java语法的式子就可以称为表达式. 不同运算符连接的表达式 ...
- ubuntu20.04 系统初始化与美化
ubuntu20.04 系统初始化与美化 参考博客:https://mp.weixin.qq.com/s/JowjHrs9GMVlolaoaSGiEg 参考博客:https://www.linuxmi ...
- 全能扫描王(一款识别率超高的OCR识别APP)
前言 无论是在工作还是日常生活中,我们都会经常遇到,需要将一些纸质资料上的文字内容变成电子文档进行编辑.这个时候就需要拥有一款好用的手机扫描+OCR文字识别功能的应用了. 随着人工智能的兴起,我们都在 ...
- C++ static 数据成员和构造函数
#include<iostream> using namespace std; class Temp { int x; static int y; //y = 4; public: Tem ...
- 常用的一句话反弹shell总结
文章转载来源:https://blog.csdn.net/qq_38684504/article/details/90047213#1.%20bash%E7%9B%B4%E6%8E%A5%E5%8F% ...
- 【实时渲染】实时3D渲染如何加速汽车线上体验应用推广
在过去,一支优秀的广告片足以让消费者对一辆汽车产生兴趣.完美的底盘线条或引擎的轰鸣声便会让潜在买家跑到经销商那里试驾.现在,广告还是和往常一样,并没有失去其特性,但86%的买家在与销售交流之前会在网上 ...
- ASP.NET Core 中间件 自定义全局异常中间件以及 MVC异常过滤器作用
中间件是一种装配到应用管道以处理请求和响应的软件. 每个组件: 选择是否将请求传递到管道中的下一个组件. 可在管道中的下一个组件前后执行工作. 请求委托用于生成请求管道. 请求委托处理每个 HTTP ...
- 图解HTTP权威指南(二)| 连接管理
一.两个问题 1.HTTP是如何使用TCP连接的 2.HTTP的连接,并行连接.keep-alive(持久连接)和管道化连接 二.TCP连接 1.什么是TCP TCP/IP是全球计算机及网络设 ...
- Qt学习笔记-安装phonon模块
如果想要运行使用Qt中的phonon写的程序,需要满足一下条件:Qt基本库.Qt phonon库.phonon_backend(后端插件)和多媒体播放后台.下面以linux(Fedora 12)系统. ...
