「HTML+CSS」--自定义加载动画【007】
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid transparent;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
border-bottom-color: #FF3D00;
animation: rotation 1s linear infinite;
}
span::after{
position: relative;
content: '';
display: inline-block;
width: 72px;
height: 72px;
border-radius: 50%;
border: 10px solid transparent;
border: 10px solid #fff;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
原理解释
动画的核心部分就是span和span::after,section仅作为提示框。
步骤1
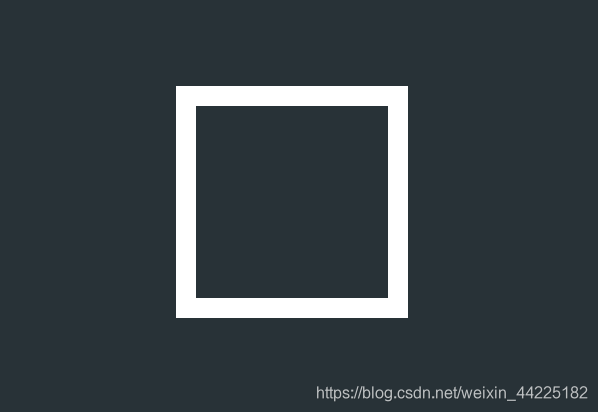
将span元素设置为
- 一个96️96px的正方形
- 边框为10px,白色,solid
width : 96px;
height: 96px;
border: 10px solid #fff;
效果图如下

步骤2
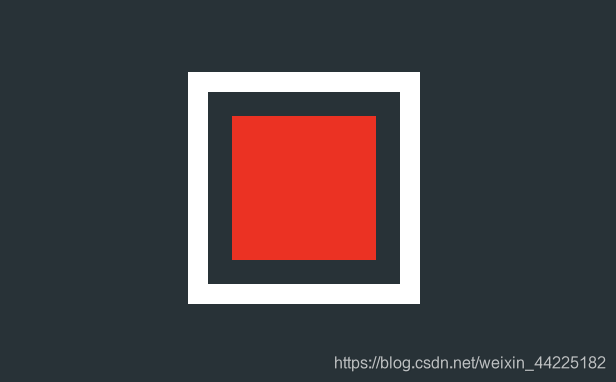
span::after伪元素设置为:
- 位于span正中
- 边长72️72px的正方形
注:红色部分即为span::after,为便于观察才设置为红色

步骤3
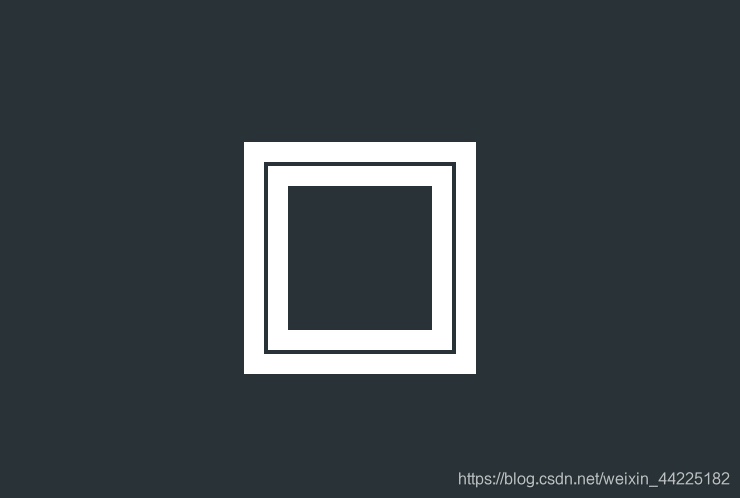
span::after设置
- 边框:10px 白色 solid
border: 10px solid white;
注:
- 此时的span::after变成了变成(72+10+10)px 的正方形

步骤4
span
- 下边框均设置为红色
border-bottom-color: red;
效果图如下

步骤5
span和span::after
- 圆角设置:50%
border-radius: 50%;
效果图如下

步骤6
span
- 四边框颜色为透明
border: 10px solid transparent;
注
- 因为border-bottom-color: #FF3D00;声明了下边框颜色为红色,所以下边框依然会显示颜色

步骤7
为span添加动画
animation: rotation 1s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
效果图如下

结语
学习来源:
主要学会思路,弄清楚效果是如何实现的,然后再根据自己的理解再敲一遍代码,一定要敲!
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持️

「HTML+CSS」--自定义加载动画【007】的更多相关文章
- 「HTML+CSS」--自定义加载动画【008】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【009】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【010】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【011】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【014】【疑问未解决】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【015】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【016】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【017】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【026】
效果展示 Demo代码 HTML <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- HTML5 drag & drop & H5 DnD
HTML5 drag & drop H5 DnD https://html5demos.com/ demos https://html5demos.com/dnd-upload https:/ ...
- js 实现前端路由的方法
js 实现前端路由的方法 前端路由原理 History API https://developer.mozilla.org/en-US/docs/Web/API/History_API https:/ ...
- Interview Questions All In One
Interview Questions All In One web fullstack System Design Operating System Object-Oriented Design O ...
- p5.js
p5.js p5.js是一个用于创意编码的JavaScript库,其重点是使艺术家,设计师,教育者,初学者以及其他任何人都可以访问并包含所有编码! https://p5js.org/ https: ...
- Python算法_盛最多水的容器(04)
给你 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0).找出其中的两条线, ...
- 解决springBoot上传大文件异常问题
上传文件过大时的报错: org.springframework.web.multipart.MaxUploadSizeExceededException: Maximum upload size ex ...
- yum install valgrind.x86_64
Reference: https://cloudlinux.zendesk.com/hc/en-us/articles/115004075294-Fix-rpmdb-Thread-died-in-Be ...
- SpringBoot(九):SpringBoot集成Mybatis
(1)新建一个SpringBoot工程,在pom.xml中配置相关jar依赖 贴代码: <!--加载mybatis整合springboot--> <dependency> &l ...
- 基于OpenSSL的PKI的PKI数字证书系统实现
本篇主要介绍了基于OpenSSL的PKI的PKI数字证书系统实现,利用OpenSSL建立一个CA中心的详细解决方案和建立的具体步骤. 1.PKI数字证书系统设计 PKI数字证书系统主要包括证书颁发机构 ...
- 快速电路仿真器(FastSPICE)中的高性能矩阵向量运算实现
今年10-11月份参加了EDA2020(第二届)集成电路EDA设计精英挑战赛,通过了初赛,并参加了总决赛,最后拿了一个三等奖,虽然成绩不是很好,但是想把自己做的分享一下,我所做的题目是概伦电子出的F题 ...
