Airtest简单上手讲解
Airtest是网易开发的手机UI界面自动化测试工具,它原本的目的是通过所见即所得,截图点击等等功能,简化手机App图形界面测试代码编写工作。
安装和使用
由于本文的目的是介绍如何使用Airtest来开发App爬虫,那么Airtest作为测试开发工具的方法介绍将会一带而过,仅仅说明如何安装并进行基本的操作。
安装Airtest
从Airtest官网:https://airtest.netease.com下载Airtest,然后像安装普通软件一样安装即可。安装过程没有什么需要特别说明的地方。Airtest已经帮你打包好了开发需要的全部环境,所以安装完成Airtest以后就能够直接使用了。
Airtest运行以后的界面如下图所示。

连接手机
以Android手机为例,由于Airtest会通过adb命令安装两个辅助App到手机上,再用adb命令通过控制这两个辅助App进而控制手机,因此首先需要确保手机的adb调试功能是打开的,并允许通过adb命令安装App到手机上。

启动Airtest以后,把Android手机连接到电脑上,点击下图方框中的refresh ADB:

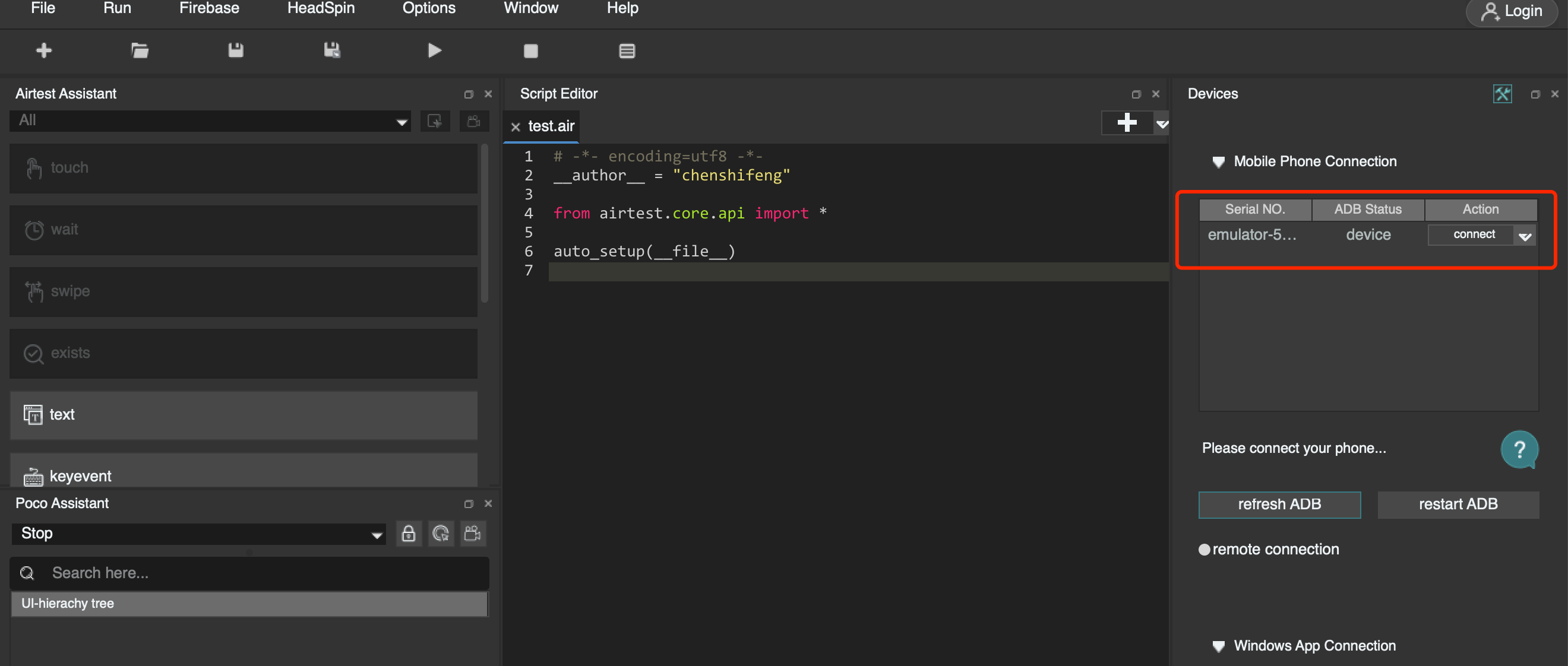
此时在Airtest界面右上角应该能够看到手机的信息,如下图所示。(本人以mumu模拟器为例)

点击connect按钮,此时可以在界面上看到手机的界面,并且当你手动操作手机屏幕时,Airtest中的手机画面实时更新。如下图所示。

对于某些手机,例如小米,在第一次使用Airtest时,请注意手机上将会弹出提示,询问你是否允许安装App,此时需要点击允许按钮。
打开雪球股票app
先通过一个简单的例子,来看看如何快速上手Airtest,稍后再来详解。
例如我现在想使用电脑控制手机,打开雪球股票app。
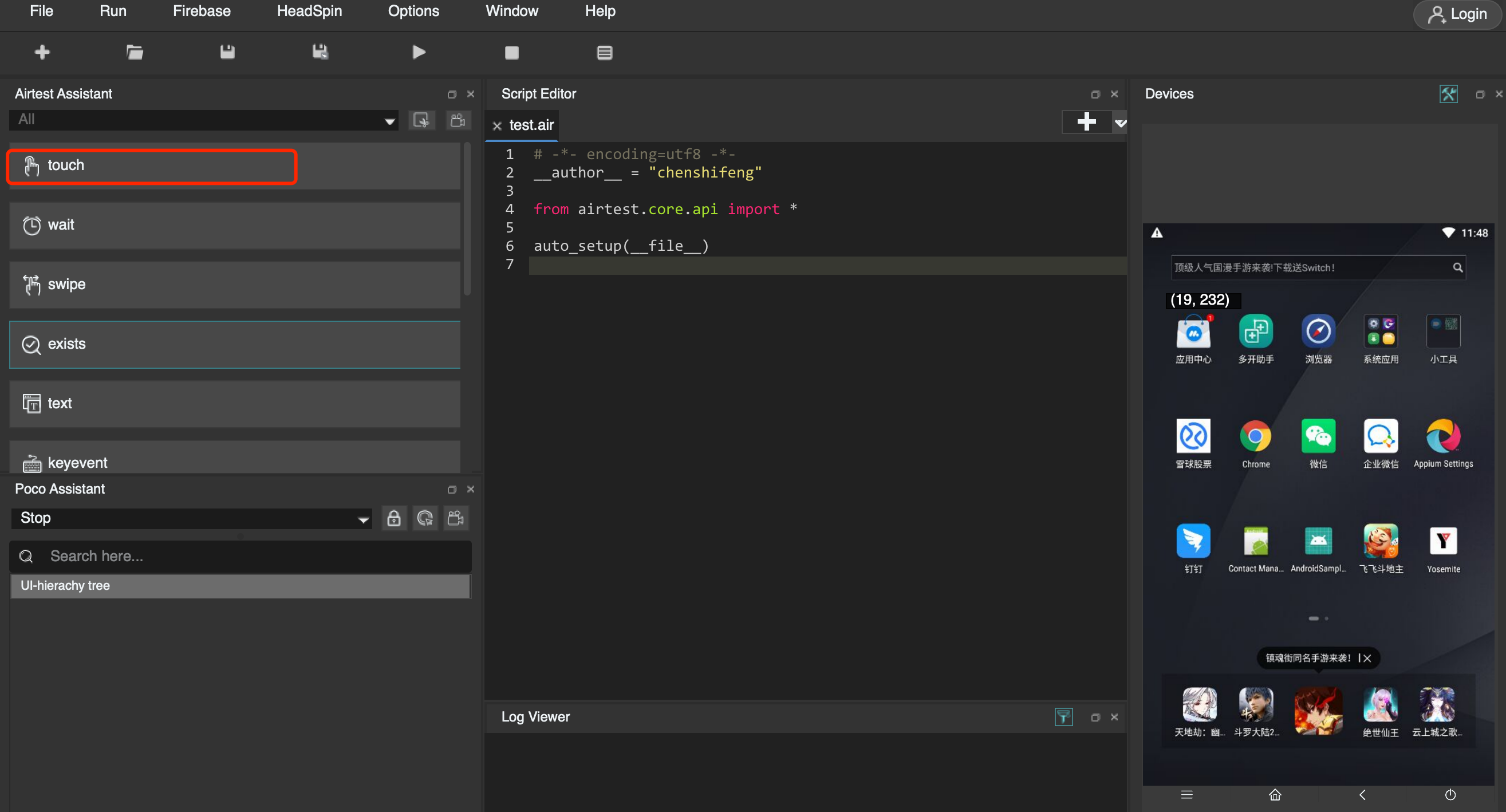
此时,点击下图中方框框住的touch按钮:

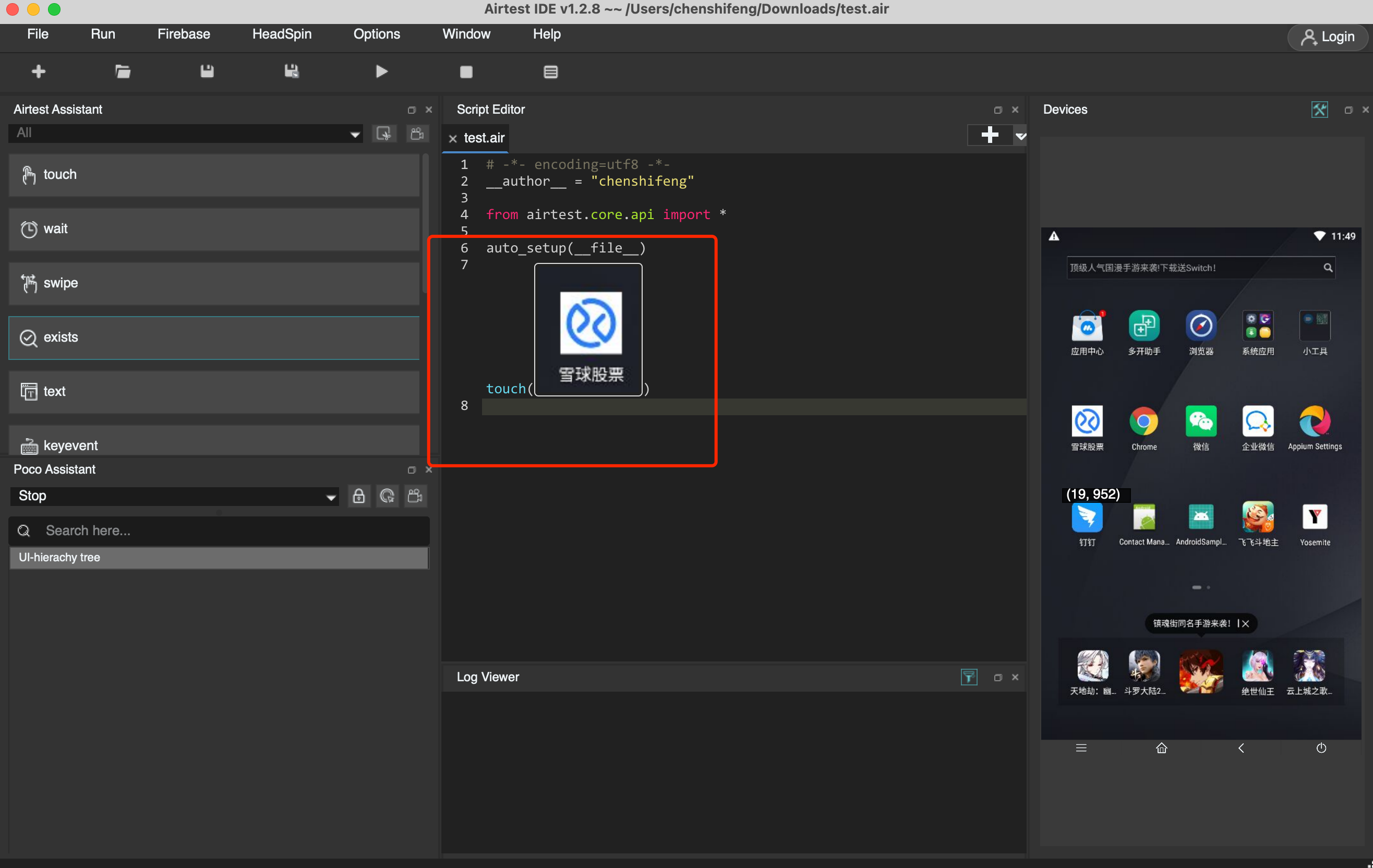
此时,把鼠标移动到Airtest右边的手机屏幕区域,鼠标会变成十字型。在雪球股票app图标的左上角按下鼠标左键不放,并拖到雪球股票app右下角松开鼠标。此时请注意中间代码区域发生了什么变化,如下图所示。

好了。以上就是你需要使用电脑打开微信所要进行的全部操作。
点击上方工具栏中的三角形图标,运行代码,如下图所示。

代码运行完成以后,微信被打开了。
界面介绍
在有了一个直观的使用以后,我们再来介绍一下Airtest的界面,将会更加有针对性。
Airtest的界面如下图所示。

这里,我把Airtest分成了A-F6个区域,他们的功能如下:
- A区:常用操作功能区
- B区:Python代码编写区
- C区:运行日志区
- D区:手机屏幕区
- E区:App页面布局信息查看区
- F区:工具栏
A区是常用的基于图像识别的屏幕操作功能,例如:
touch: 点击屏幕元素swipe: 滑动屏幕exists: 判断屏幕元素是否存在text: 在输入框中输入文字snashot: 截图
……
一般来说,是点击A区里面的某一个功能,然后在D区屏幕上进行框选操作,B区就会自动生成相应的操作代码。
B区用来显示和编写Python代码。在多数情况下,不需要手动写代码,因为代码会根据你在手机屏幕上面的操作自动生成。只有一些需要特别定制化的动作才需要修改代码。
D区显示了手机屏幕,当你操作手机真机时,这个屏幕会实时刷新。你也可以直接在D区屏幕上使用鼠标操作手机,你的操作动作会被自动在真机上执行。
F区是一些常用工具,从左到右,依次为:
- 新建项目
- 打开项目
- 保存项目
- 运行代码
- 停止代码
- 查看运行报告
其中1-5很好理解,那么什么是查看运行报告呢?
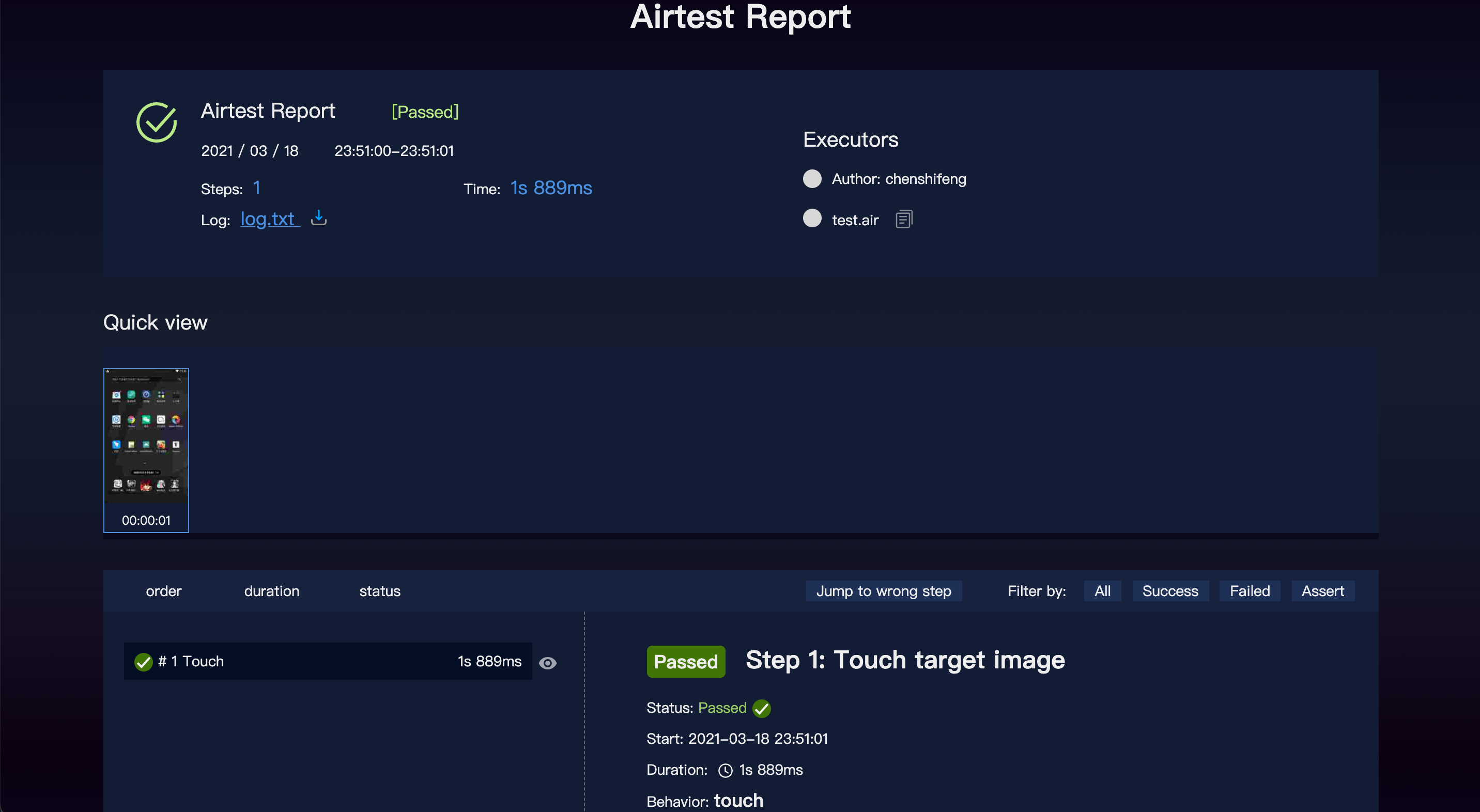
当你至少运行了一次以后,点击这个功能,会自动给你打开一个网页。网页如下图所示,这是你的代码的运行报告,详细到每一步操作了什么元素。

通过截图功能操作手机虽然方便,但是截图涉及到分辨率的问题,代码不能在不同的手机上通用。所以对于A区的功能,做点简单操作即可,不用深入了解。
更高级的功能,需要通过E区实现。
基于App布局信息操作手机
初始化代码
App的布局信息就像网页的HTML一样,保存了App上面各个元素的相对位置和各个参数。对于一个App而言,在不同分辨率的手机上,可能相同的元素有着不同的坐标点,但是这个元素的属性参数一般是不会变的。因此,如果使用元素的属性参数来寻找并控制这个元素,就能实现在不同分辨率手机上的精确定位。
App的布局信息的格式与App的开发环境有关。点击F区的下拉菜单,可以看到这里能够指定不同的App开发环境。其中的Unity、Cocos-*等等一般是做游戏用的,Android是安卓原生App,iOS是苹果的App……如下图所示。

同样以雪球股票APP为例,由于它是Android原生的App,所以在F区下拉菜单选择Android,此时注意B区弹出提示,询问你是否要插入poco初始代码到当前输入光标的位置,点击Yes,如下图所示。

此时,B区自动插入了一段代码,如下图所示。

定位并点击
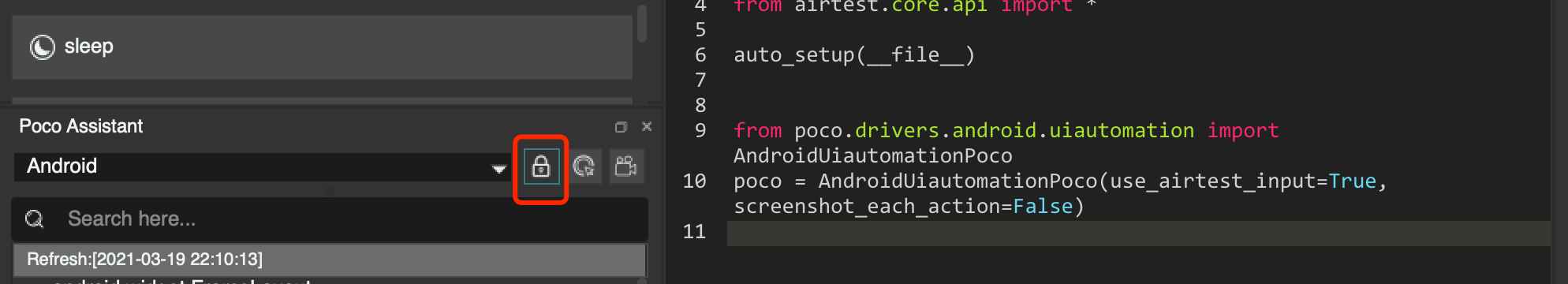
现在,点击E区的锁形图标,如下图所示。

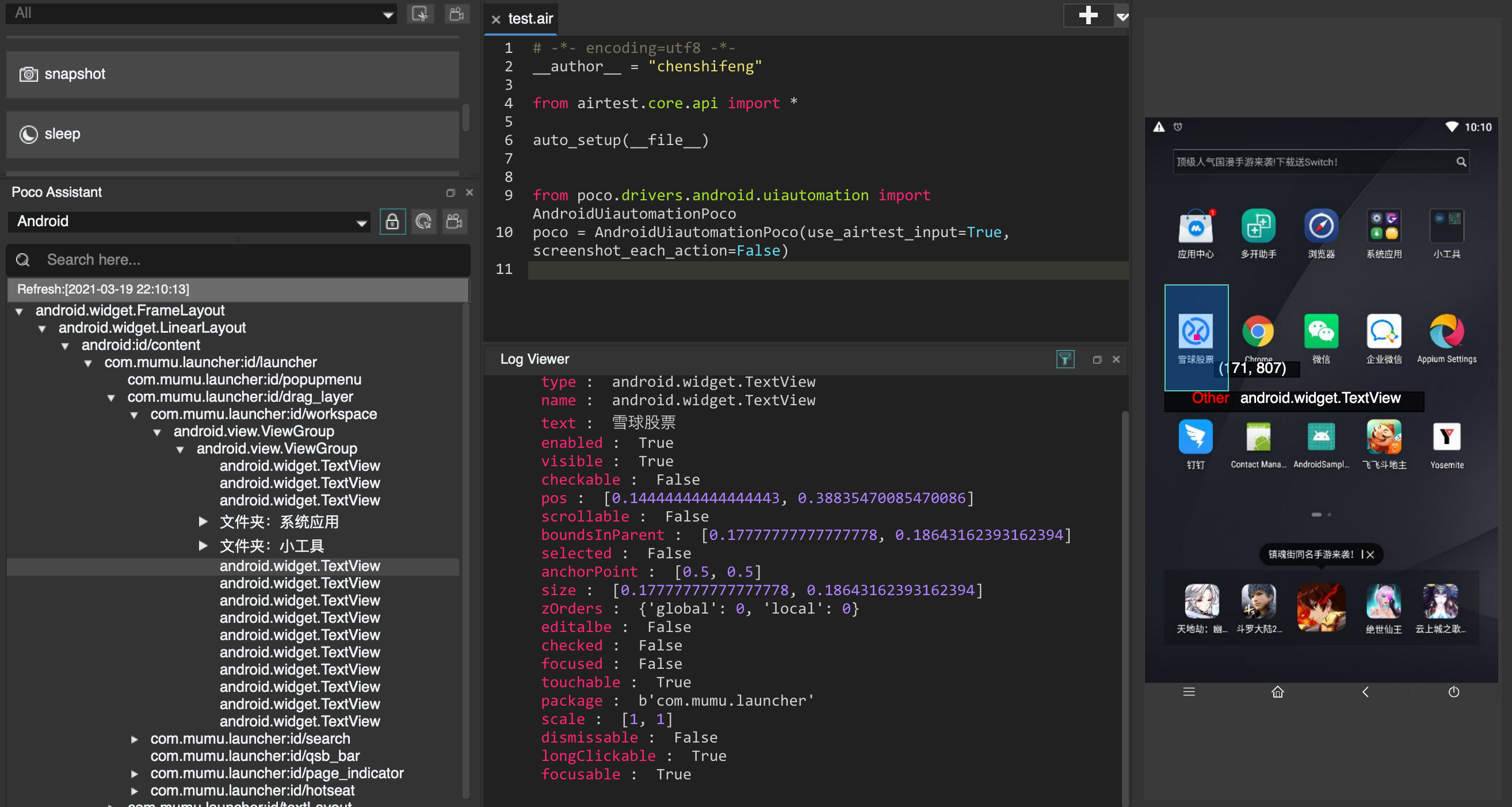
锁形图标激活以后,你再操作D区的屏幕,点击雪球股票App下面的雪球股票四个字,会发现屏幕上被点击的App并不会打开。但E区和C区却发生了变化,如下图所示。

其中E区显示的树状结构就是当前屏幕的布局信息,这与Chrome开发者工具里面显示的HTML结构如出一辙。C区显示的是当前被我点中的元素的信息。
请注意在这些元素信息中,有一个text属性,它的值为雪球股票。那么,这个属性就可以作为一个定位元素,于是可以在B区编写代码:
poco(text="雪球股票").click()
写完代码以后运行程序,可以看到雪球股票App被打开了。如下图所示。

注意,如果你发现手机真机显示的界面与Airtest屏幕显示的手机界面不一致,可能是因为Airtest的屏幕被你锁定了。在F区点一下锁形图标,取消锁定,Airtest中的手机屏幕就会更新了。
定位并输入
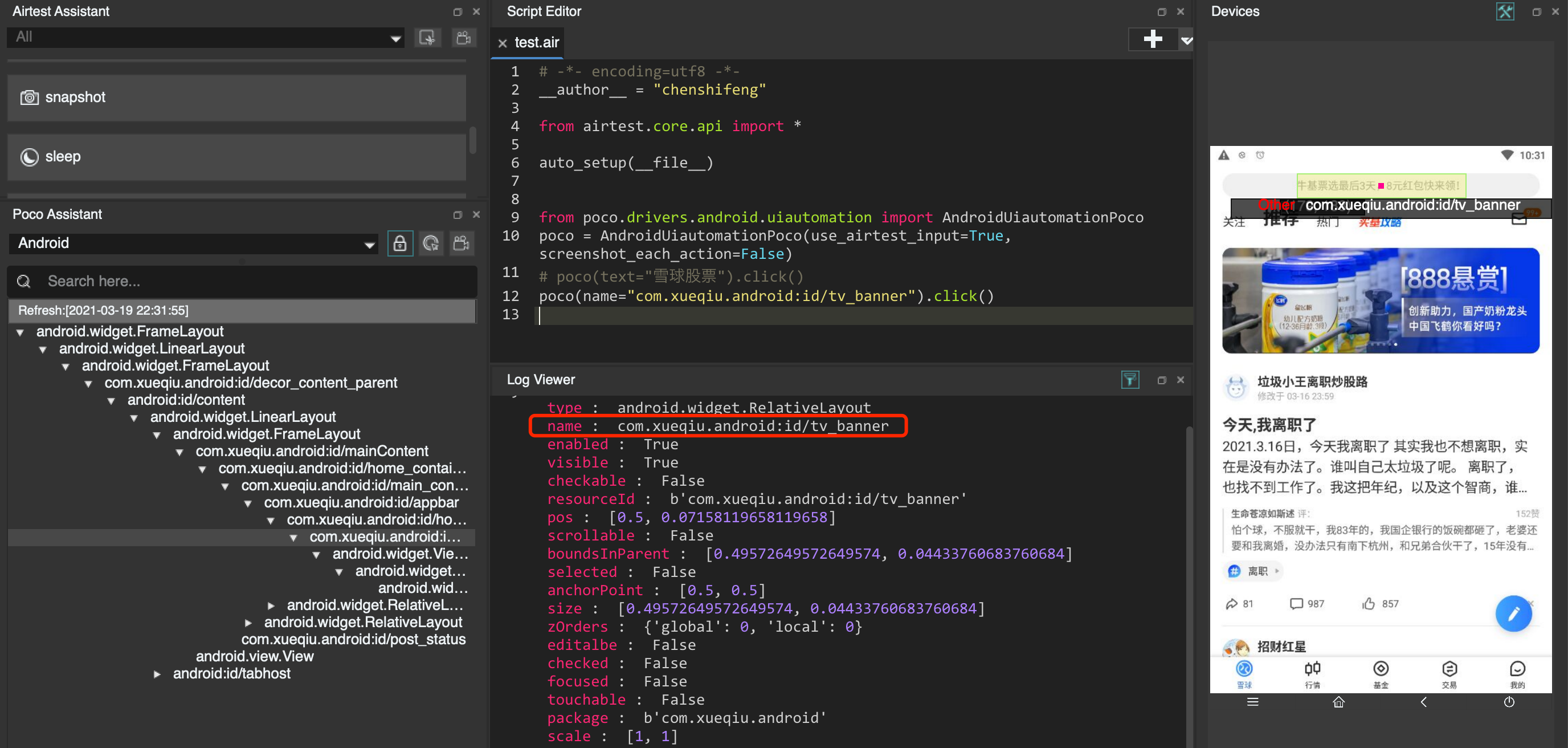
打开知乎以后,我想使用雪球股票的搜索功能,那么继续,把锁形图标激活,然后点击雪球股票顶部的搜索框,如下图所示:

继续看C区显示的搜索框属性,可以看到这里有一个name属性,它的值是com.xueqiu.android:id/tv_banner。所以此时需要使用name这个属性。
常见的基本上不会变化的属性包含但不限于:name type resourceId package。
另外还有一点,知乎首页的这个搜索框,实际上是不能输入内容的,当你点击以后,会跳转到另一个页面,如下图所示。

因此你需要先点击一下这个输入框,跳转到真正的搜索界面:
poco(name="com.xueqiu.android:id/tv_banner").click()
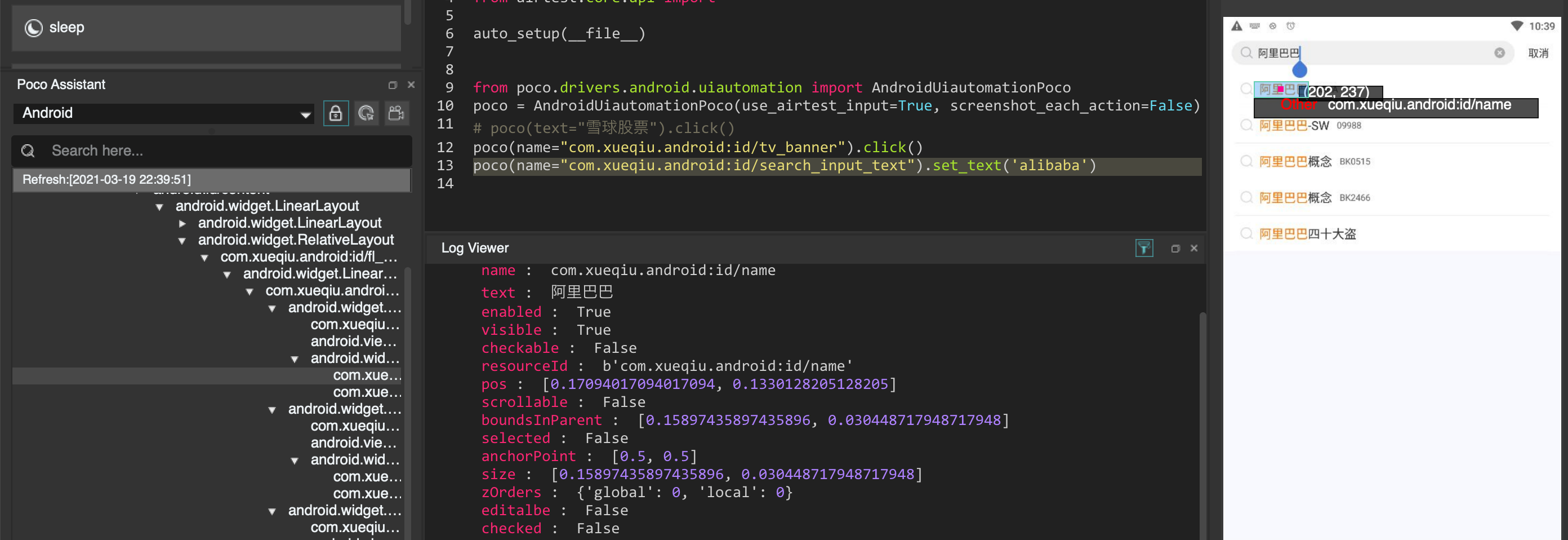
在真正的搜索界面如下图所示。

可以看到,name属性的值依然是com.xueqiu.android:id/search_input_text,,还有一个text属性,它的值为招商银行去年净利同比增四个点 。能不能像前面打开雪球一样,使用text这个属性呢?也行,也不行。说它行,是因为你这么做确实现在能工作;说它不行,因为这是雪球的热门搜索关键词,随时会改变。你今天使用这一句话成功了,明天热门关键词变化了,那么你的代码就无法使用了,所以此时需要使用name这个属性。
输入内容使用的方法为set_text,用法为:
poco(name="com.xueqiu.android:id/search_input_text").set_text('alibaba')
定位并筛选
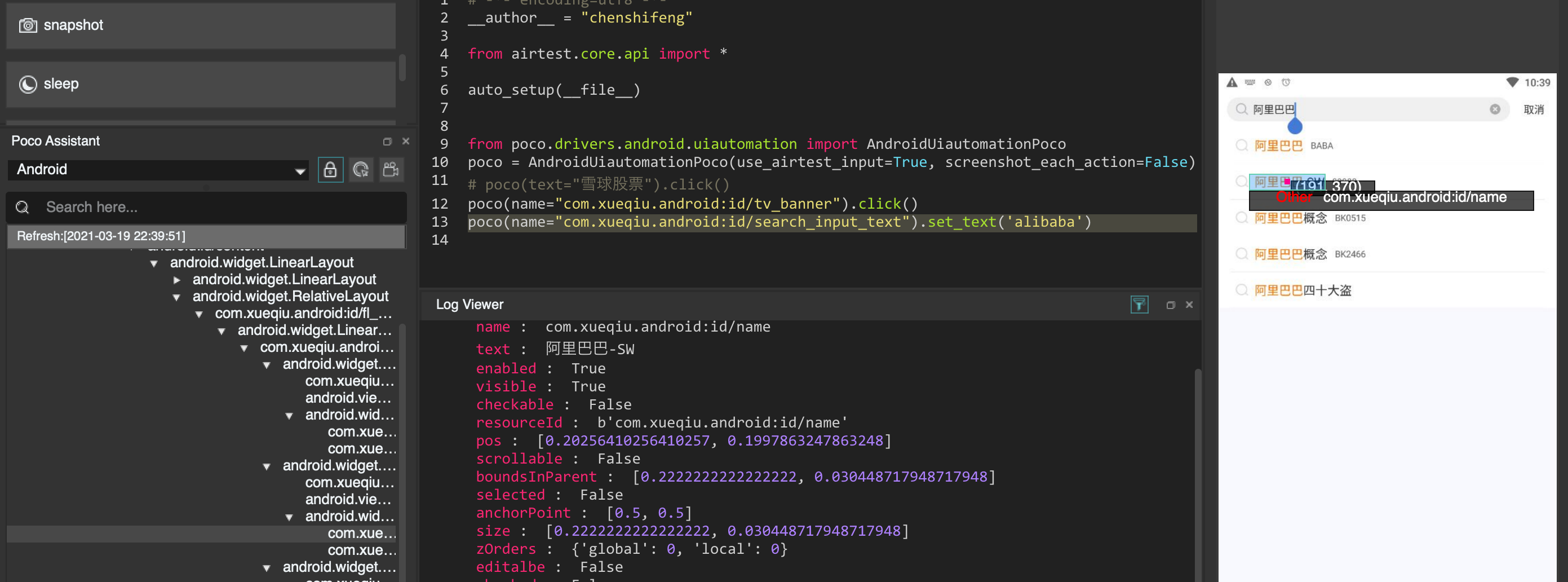
输入了搜索关键词以后,再来看看当前页面,搜索出现了6个结果:



通过对比这几个结果的属性信息,发现他们的name属性都是相同的,而text不同。如果像下面这样写点击动作:
poco(name="com.xueqiu.android:id/name").click()
那么默认就会点击第一个搜索结果。
如果我想点击第二个搜索结果怎么办呢?可以这样写代码:
poco(name='com.xueqiu.android:id/name', text='阿里巴巴-SW ').click()
或者你也可以像列表一样使用索引定位:
poco(name='com.xueqiu.android:id/name')[1].click()
这两种写法的前提,都是我们已经知道了每个结果分别是什么。假设现在我就想搜索阿里巴巴,但我不知道搜索结果是第几项,又应该怎么办呢?此时还可以使用正则表达式:
poco(name='com.xueqiu.android:id/name', textMatches='^阿里巴巴*$').click()
滑动屏幕
进入搜索结果以后,需要查看下面的各种即如果,此时就需要不断向上滑动屏幕。这里有一点需要特别注意,Airtest只能获取当前屏幕上的元素布局信息,不在屏幕上的内容是无法获取的。
滑动屏幕使用的命令为swipe,滑动屏幕需要使用坐标信息。但这种坐标和屏幕分辨率无关。这里的坐标定义为:(x, y),其中x为横坐标,y为纵坐标。屏幕左上角为(0, 0),屏幕右下角为(1, 1),从左向右,横坐标从0逐渐增大到1,从上到下,纵坐标从0逐渐增大到1。
现在我要把屏幕向上滑动,那么在真机上面,我是先按住屏幕下方,然后把屏幕向上滑动,所以代码可以这样写:
# poco.swipe(起点坐标,终点左边)
poco.swipe([0.5, 0.8], [0.5, 0.2])

在一般情况下:
向上滑动,只需要改动纵坐标,且起点值大于终点值
向下滑动,只需要改动纵坐标,且起点值小于终点值
向左滑动,只需要改动横坐标,且起点值大于终点值
向右滑动,只需要改动横坐标,且起点值小于终点值
单独使用Python控制手机
在Airtest操作手机虽然方便,但是不可能在每一台电脑上都安装Airtest吧。所以需要想办法把代码从Airtest这个程序中分离出来。
Airtest基于Python的一个开源库Poco开发,而在Airtest的B区写的Python代码,实际上就是Poco的代码。所以只要安装Poco库,就可以在Python中直接控制手机。
安装Poco库的命令为:
pip install pocoui
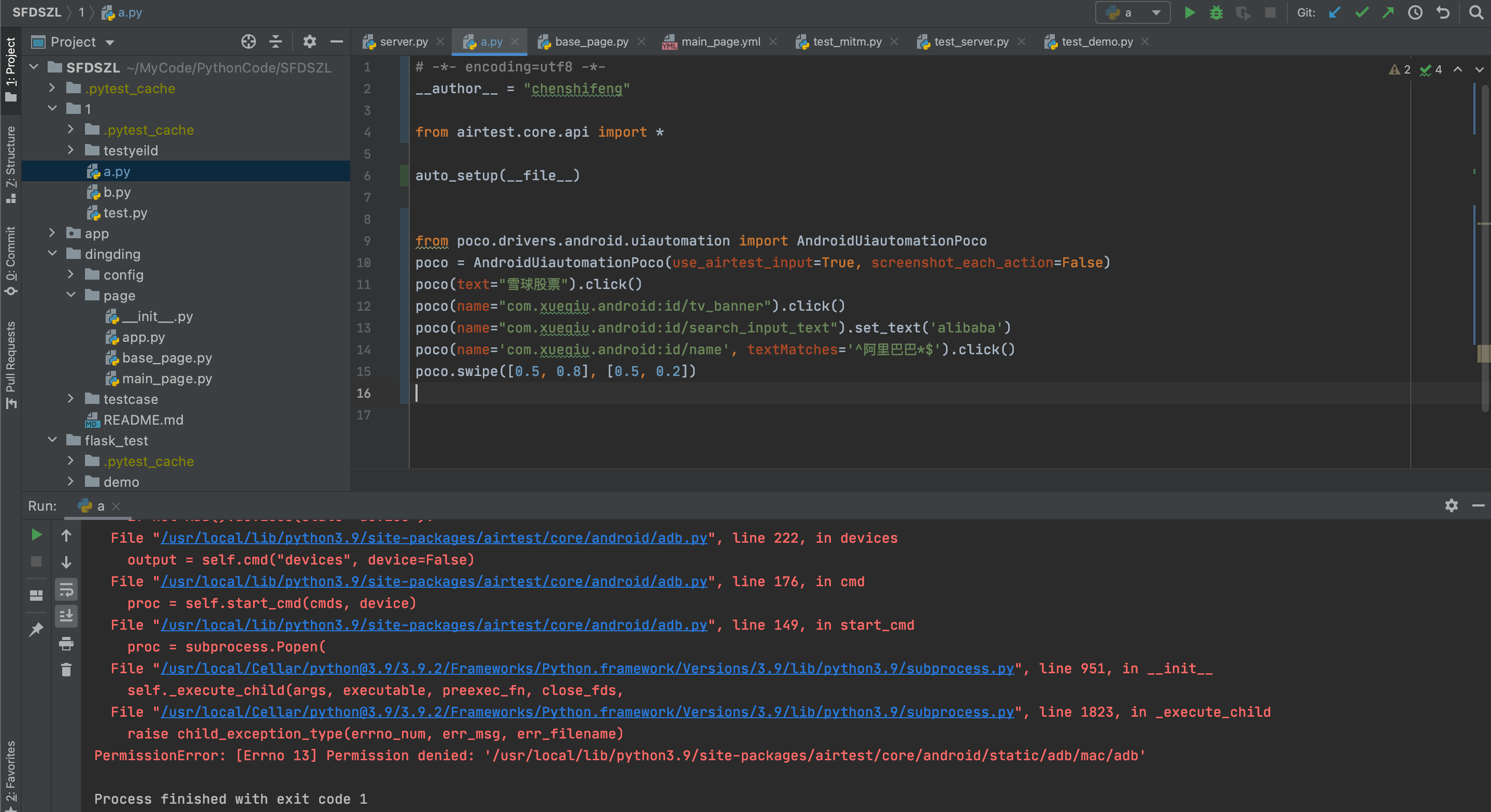
这个库依赖的东西有点多,安装稍稍慢一些。安装完成以后,我们把代码复制到PyCharm中,如下图所示。

运行这段代码,如果是Linux或者macOS的用户,请注意看运行结果是不是有报错,提示adb没有运行权限。这是因为随Poco安装的adb没有运行权限,需要给它添加权限,在终端执行命令:
# chmod +x 报错信息中给出的adb地址
chmod +x /usr/local/lib/python3.9/site-packages/airtest/core/android/static/adb/mac/adb (实际执行时请换成你的地址)
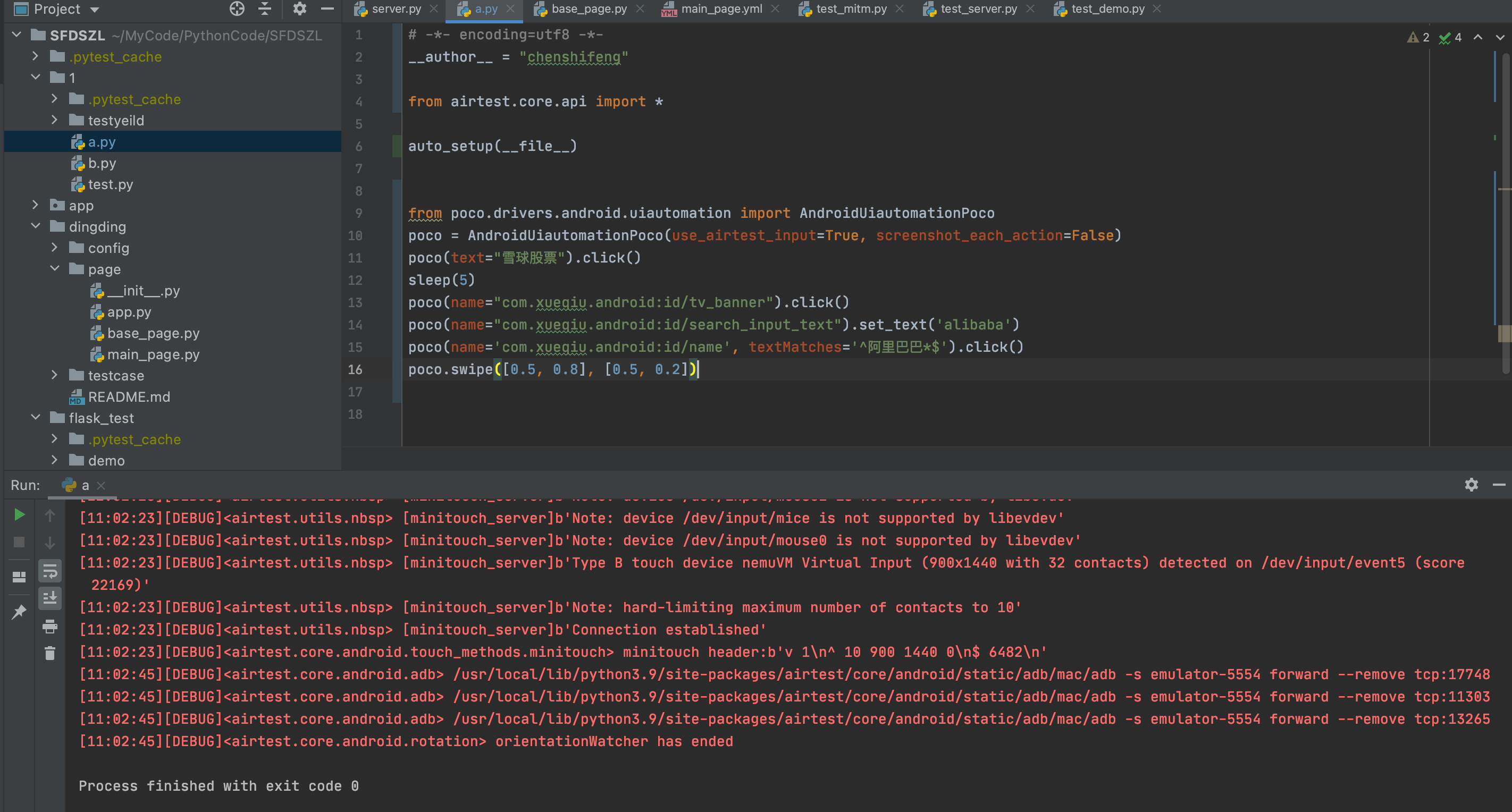
命令运行完成以后再次执行代码,可以看到代码运行成功,手机被成功控制了,如下图所示。

Airtest简单上手讲解的更多相关文章
- Spring Boot项目简单上手+swagger配置+项目发布(可能是史上最详细的)
Spring Boot项目简单上手+swagger配置 1.项目实践 项目结构图 项目整体分为四部分:1.source code 2.sql-mapper 3.application.properti ...
- C#多线程简单例子讲解
C#多线程简单例子讲解 标签: 多线程c#threadobjectcallbacktimer 分类: C#(7) 转载网址:http://www.knowsky.com/540518.html .NE ...
- Tinker 热修复框架 简单上手教程
当你们看到Tinker的时候是不是有点愣逼这个是什么东西? 简单来说就是不需要重新下载app和重新安装app 来进行更新app的技术框架. 看看这个吧,我也是才学习 ,先做个学习记录 参考:Tinke ...
- 简单实例讲解linux的module模块编译步骤
注:原博文地址http://blog.sina.com.cn/s/blog_4ba5b45e0102v25h.html ---------------------------------------- ...
- window64 PHP ffmpeg详解简单上手 音频amr转mp3
从网上找了一大堆关于window 64 ffmpeg的信息,都是又长又不关键,让人难消化. 我只要简单的amr转MP3格式而已. 终于搞明白.自己总结了下! 希望能帮助到喜欢言简意赅,一眼上手的同学. ...
- 利用PreLoader实现一个平视显示(HUD)效果(可以运用到加载等待效果),并进行简单的讲解
什么是PreLoader? PreLoader是由Volodymyr Kurbatov设计的一个很有意思的HUD(平视显示效果(Head Up Display)),通过运动污点和固定污点之间的粘黏动画 ...
- Airtest 快速上手教程
一.Airtest 简介: AirtestIDE 是一个跨平台的UI自动化测试编辑器,适用于游戏和App. 自动化脚本录制.一键回放.报告查看,轻而易举实现自动化测试流程 支持基于图像识别的 Airt ...
- 自动化运维工具-pssh工具安装配置及简单使用讲解
1.先决条件:安装pssh工具要求python版本大于2.4即可. 安装pssh工具的主机针对远程主机需要配置免秘钥认证: ssh-keygen -t rsa ssh-copy-id [remoteh ...
- jQuery UI简单的讲解
我们先进入一下问答时间,你都知道多少呢? (1)什么是jQuery UI 呢? 解答:jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库.包含底层用户交互. ...
随机推荐
- CSS & new class name
CSS & new class name { test: /\.((s*)css|sass)$/, // test: /\.(css|scss|sass)$/, use: ExtractTex ...
- 图解 git workflow
图解 git workflow 图解 git 工作流 git-flow https://www.git-tower.com/learn/git/ebook/cn/command-line/advanc ...
- React LifeCycle API
React LifeCycle API old API & new API 不可以混用 demo https://codesandbox.io/s/react-parent-child-lif ...
- how to change sketch language to chinese
how to change sketch language to Chinese https://www.sketch.com/support/troubleshooting/chinese-loca ...
- c++ readIntger writeIntger
类似CE的read/writeIntger函数(外部) #include <iostream> #include <Windows.h> #include <TlHelp ...
- Mybatis-03 配置解析
Mybatis-03 配置解析 配置解析 1.核心配置文件 mybatis-config.xml: configuration(配置) properties(属性) settings(设置) type ...
- transient的作用及序列化
1.transient 介绍 Java中的transient关键字,transient是短暂的意思.对于transient 修饰的成员变量,在类的实例对象的序列化处理过程中会被忽略. 因此,trans ...
- HQYJ嵌入式学习笔记——C语言复习day1
第一天:Linux命令 vim操作 第二天:数据类型 运算符 顺序语句第三天:分支语句 循环语句第四天:循环语句 数组第五天:数组第六天:指针第七天:函数 数组与指针第八天:数组指针第九天:递归 第十 ...
- 用Python实现一个“百度翻译”
import requests import json s = input("请输入你要翻译的内容:") headers = {"User-Agent":&qu ...
- MapReduce原理及简单实现
MapReduce是Google在2004年发表的论文<MapReduce: Simplified Data Processing on Large Clusters>中提出的一个用于分布 ...
