Linux里隐藏的计算器,你知道它的奥秘吗?
Linux里隐藏的计算器,你知道它的奥秘吗?
大家都知道,windows下有个计算器工具,我们在工作生活中经常使用到它。但是,你可知Linux下也同样有个计算器吗?
当然,良许说的是命令行下的计算器工具,而不是界面型的计算器。良许是Linux应用开发工程师,平时基本是在命令行下工作,所以对于界面类的操作良许也不是非常擅长。
启动计算器
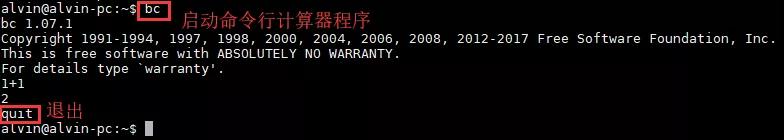
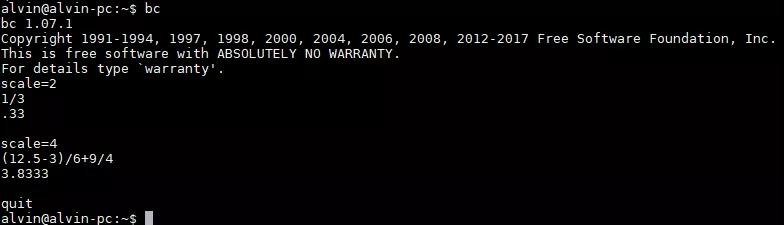
启动这个命令行计算器很简单,只需在终端下输入bc即可。bc是英语basic calculator的缩写。退出计算器也很简单,只需输入quit即可。

选项
当然,这个计算器也是可以带选项的,常用的选项如下:
-i:强制进入交互式模式;
-l:定义使用的标准数学库;
-w:对POSIX bc的扩展给出警告信息;
-q:不打印正常的GNU bc环境信息;
-v:显示指令版本信息;
-h:显示指令的帮助信息。
基本运算
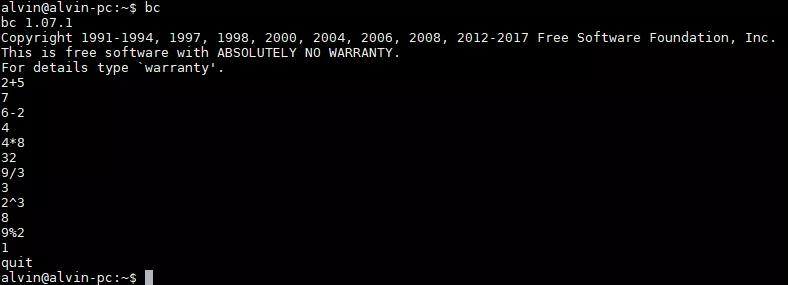
启动计算器之后,就可以在里面进行计算了。基本的运算如下:
+ 加法
- 减法
* 乘法
/ 除法
^ 指数
% 余数

当然,如果只支持这些运算的话,那也太小儿科了,它的强大之处还在后头。
表达式运算
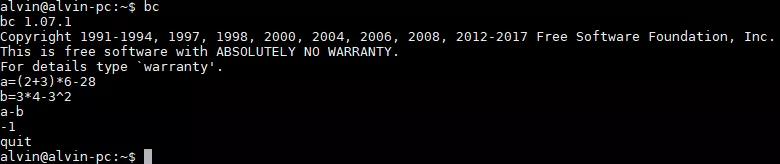
如果要计算一个表达示,直接在bc里输入表达式即可。bc会将变量存储,其它表达式也可以直接使用这个变量。

进制切换
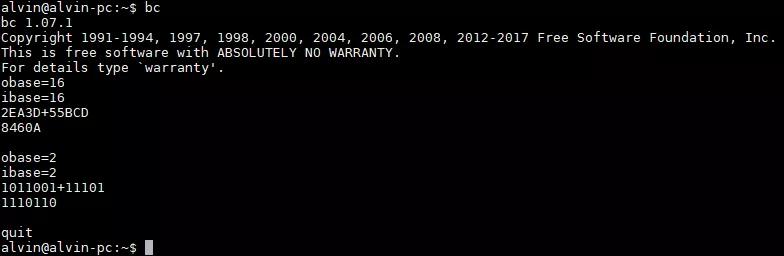
作为一个程序员,我们经常与二进制,十进制,十六进制进行打交道,bc当然也支持这些操作。输入和输出的数系基分别存储在ibase和obase变量中,默认值为10,有效的数值是2到16。也就是说,我们除了常规的2、8、10、16进制,还可以使用3、5、7、9等进制。
但是,在进行设置的时候,一定要先设置obase,再设置ibase。因为如果先设置ibase的话,再设置obase时,obase等号后面的数字就会被认为是ibase设置的进制值。

精度调整
bc默认的精度是0,也就是说,bc是默认以整数的方式进行存储。我们可以通过设置scale这个变量来进行调整精度。

使用内置函数
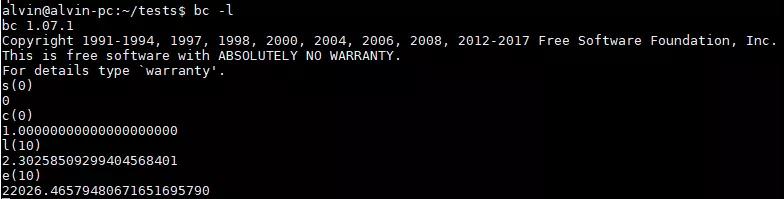
除了简单的算术操作符,bc还通过外部的数学函数库来提供许多高级的数学函数。此时,应该使用-l选项。常用的函数如下:
N的二次方根 sqrt(N)
X的正弦(X是弧度) s(X)
X的余弦(X是弧度) c(X)
X的反正弦(返回值是弧度) a(X)
X的自然对数: l(X)
X的指数对数: e(X)

编程运算
作为一个计算语言,bc支持简单的声明(变量赋值、中断、返回等)、复合语句(if、while、for loop等)和自定义函数。这个功能就比较高级,更详细的内容可以参考官方指南。

通过管道操作
直接上例子:

也能够使用HERE 命令:

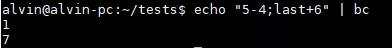
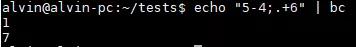
能够使用内置的变量 last 引用上一次的结果:

last 也能够用 点号取代:

非交互界面下使用bc
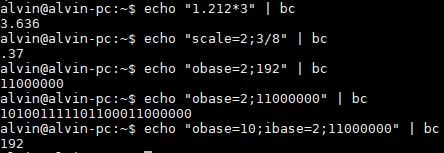
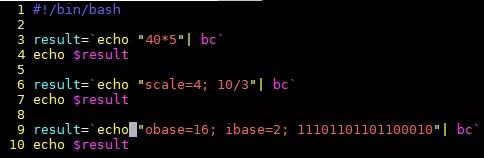
到目前为止,我们一直在交互界面下使用bc。不过更加流行的使用bc的方法是在没有交互界面的脚本中运行bc。这种情况下,你可以使用echo命令并且借助管道来向bc发送输入内容。

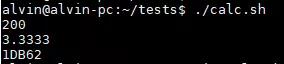
运行结果:

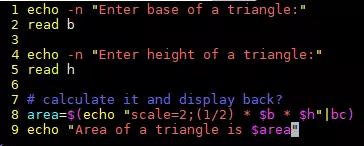
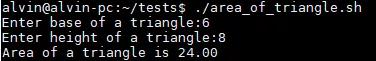
一个简单的计算三角形面积的程序

进行结果:

结语
bc这个命令行计算器非常强大,至少比window自带的计算器要强大很多。这个工具特别适合linux开发人员,在无需打开手机计算器的情况下,很方便的就可以进行数学运算。同时,也可以编写脚本进行更复杂的数学运算。更强大的功能还有待你的发现!
更多精彩内容,请关注公众号良许Linux,公众内回复1024可免费获得5T技术资料,包括:Linux,C/C++,Python,树莓派,嵌入式,Java,人工智能,等等。公众号内回复进群,邀请您进高手如云技术交流群。
公众号:良许Linux

有收获?希望老铁们来个三连击,给更多的人看到这篇文章
Linux里隐藏的计算器,你知道它的奥秘吗?的更多相关文章
- Linux里startup.sh 和 shutdown.sh
最近用socket编写了一个服务端程序,监听1024端口,检测客户端发来的请求,所在Linux里写启动和停止的脚本: 在Eclipse里java写好程序,右击导出生成 Runnable JAR fil ...
- linux里添加locate命令
在linux里使用和find一样的功能 例如 find -name xx 可以yum install mlocate 然后 updatedb 再使用locate xx 来查找xx文件
- linux 里 /etc/passwd 、/etc/shadow和/etc/group 文件内容解释
•/etc/passwd文件用于存放用户账户信息,每行代表一个账户,每个账户的各项信息用冒号分割,例如: root:x:::root:/root:/bin/bash username:password ...
- [转]在Linux里设置环境变量的方法
在Linux里设置环境变量的方法(export PATH) 一般来说,配置交叉编译工具链的时候需要指定编译工具的路径,此时就需要设置环境变量.例如我的mips-linux-gcc编译器在“/opt/a ...
- linux里source、sh、bash、./有什么区别
在linux里,source.sh.bash../都可以执行shell script文件,那它们有什么不同吗? ----------- 1.source source a.sh 在当前shell内去读 ...
- (转)在Linux里设置用户环境变量的方法
背景:在linux下,root用户安装完jdk后,非root用户不能使用java环境变量. 问题排查: 通过在root和非root用户下分别执行echo $PATH 可以观察环境变量的异同.然后将需要 ...
- linux里source、sh、bash、./有什么区别(转)
add by zhj: 主要不同是,source是在当前shell中执行脚本,而sh, bash, ./是在当前shell的child shell中执行脚本 原文:http://www.cnblogs ...
- linux里tmpfs文件系统
linux里tmpfs文件系统 是一个虚拟内存文件系统,它不同于传统的用块设备形式来实现的Ramdisk,也不同于针对物理内存的Ramfs.Tmpfs可以使用物理内存,也可以使用交换分区. umoun ...
- 再谈Hive元数据如hive_metadata与Linux里MySQL的深入区别(图文详解)
不多说,直接上干货! [bigdata@s201 conf]$ vim hive-site.xml [bigdata@s201 conf]$ pwd /soft/hive/conf [bigdata@ ...
随机推荐
- Jmeter系列(56)- 详解 Weighted Switch Controller 权重控制器
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html 简单介绍 它能分配其子项目(Child ...
- webpack 热替换
一. 使用express.js搭建一个简易服务器demo地址,热替换的 先看包 // 清除重复的文件 "clean-webpack-plugin" // css加载器 " ...
- CSS图形基础:纯CSS绘制图形
为了在页面中利用CSS3绘制图形,在页面中定义 <div class="container"> <div class="shape"> ...
- MariaDB二进制安装
下载二进制的MariaDB https://downloads.mariadb.org/mariadb/10.2.16/ 安装过程 下载&解压 下载到/tools安装到/application ...
- Dubbo源码学习之-通过源码看看dubbo对netty的使用
前言 前段时间,从头开始将netty源码了解了个大概,但都是原理上理解.刚好博主对dubbo框架了解过一些,这次就以dubbo框架为例,详细看看dubbo这种出色的开源框架是如何使用netty的,又是 ...
- chrome浏览器截图
1.F12 打开开发者工具台 2.ctrl + shift + p,弹出搜索框之后输入: full 3.选中Mobile-- Capture fullsize screenshot ,成功保存图片.
- HM16.0之帧内模式——xCheckRDCostIntra()函数
参考:https://blog.csdn.net/nb_vol_1/article/category/6179825/1? 1.源代码: Void TEncCu::xCheckRDCostIntra( ...
- C#串口通讯,复制粘贴就可用,仅仅介绍怎样最快的搭建一个串口通讯,异常拦截等等需要自己加上
using System; using System.Collections.Generic; using System.IO.Ports; using System.Text; //串口通讯类 pu ...
- jmeter将上一个接口的返回值作为下一个接口的请求参数
接口响应结果,通常为HTML.Json格式的数据,对于HTML的响应结果的提取,可以通过正则表达式,XPath提取. 对于Json格式响应结果,可以通过正则表达式.JSON Extractor插件.B ...
- js判断传递参数的的类型,并返回
function type(target) { var templet ={ "[object Array]" : "arry"; "[obj ...
