less及编译工具介绍
什么是LESSCSS
LESSCSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
LESSCSS可以在多种语言、环境中使用,包括浏览器端、桌面客户端、服务端。
语言特性快速预览:
变量:
变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。
LESS源码:
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
编译后的CSS:
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}
混合(Mixins)
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
LESS源码:
.rounded-corners (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
编译后的CSS:
#header {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#footer {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
嵌套
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。
LESS源码:
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p {
font-size: 12px;
a {
text-decoration: none;
&:hover {
border-width: 1px
}
}
}
}
编译后的CSS:
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}
函数和运算
运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。
LESS源码:
the-border: 1px;
@base-color: #111;
@red: #842210; #header {
color: (@base-color * 3);
border-left: @the-border;
border-right: (@the-border * 2);
}
#footer {
color: (@base-color + #003300);
border-color: desaturate(@red, 10%);
}
编译后的CSS:
#header {
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}
更多说明
更多更详细的语法特性请参见语言文档
快速上手
LESSCSS的使用是很容易的,首先,使用你最常使用的代码编辑器,按LESSCSS的语法规则写好.less文件,接下来,使用编译工具它编译成.css,最后再引入页面即可。
GUI编译工具
为方便起见,建议初学者使用GUI编译工具来编译.less文件,以下是一些可选GUI编译工具:
1.koala(Win/Mac/Linux)
国人开发的LESSCSS/SASS编译工具。下载地址:http://koala-app.com/index-zh.html,如果无效,可以点击此处百度云盘下载。
选择koala的7大理由:
- 多语言支持:支持Less、Sass、CoffeeScript 和 Compass Framework。
- 实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
- 编译选项:既可统一设置文件的编译选项,也可单独设置某个文件的编译选项。
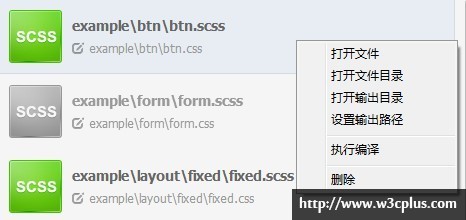
- 强大的文件右键功能:右键文件元素,即可操作打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除六大常用功能。
- 错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
- 跨平台:windows、linux、mac都能完美运行。
- 免费且负责:koala完全免费,而且作者很负责,有什么问题作者都会及时给予答复,意见什么的可以直接提交给作者,一般在下一个版本就能得到解决。
了解了它的优点之后,我们来熟悉下它的界面,这个其实也是我选择它的一个原因。
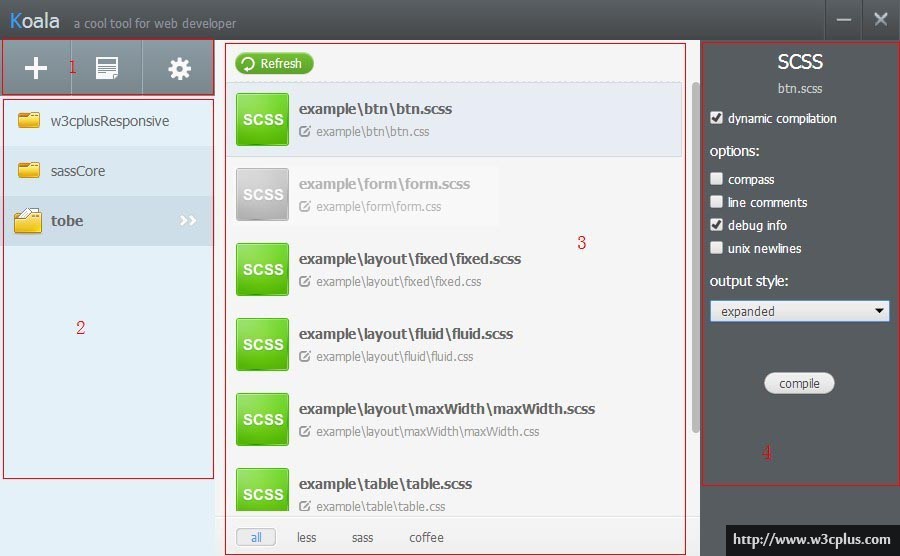
简洁美观的面板

上面四个数字分别对应四个区域:
第一区域:第一个按钮用于添加项目,第二个按钮打开编译文件的错误提示,第三个按钮设置koala,里面可以设置所有文件默认的编译输出方式,需要过滤的文件,界面语言(中文/英文)等。当然这里也包括目前koala的版本号及作者等信息。
第二区域:project区域,可以直接把项目拖进该区域
第三区域:需编译的文件列表,默认以下划线开头的文件不出现列表中,绿色表示动态编译的文件,灰色表示非动态编译。单击相应的文件,出现第四个区 块,设置文件编译的选项。如果你的文件是后添加的那么请点击上面的refresh按钮刷新需要编译的文件,当然也可以通过下面的几个all/less /sass/coffee来过滤自己要编译的文件。
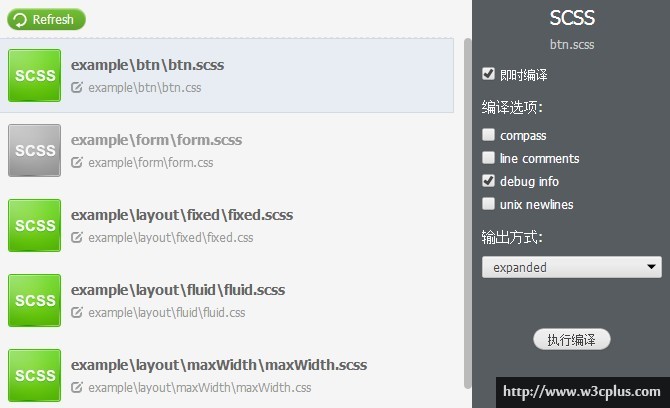
第四区域:设置文件编译的选项,这个区域得选中第三个区域的某个需要编译的文件才会出现。以sass为例,第一个选项表示是否启用动态编译;第二组 表示是否启用这四个功能,我这边为了方便调试所以启用debug info,当然如果你使用compass那就得启用compass;第三组表示输出的css格式,分为四 种:nested,compressed,compact,expanded;最后一个compile按钮可以手动编译。
既然熟悉了界面,我们就实际使用下吧,步骤走起:
简单的使用步骤
第一步:首先点击我们第一区域的那个齿轮按钮,设置下默认文件的编译方式,并把界面语言设置为中文。

第二步:添加我们要编译的项目文件,可通过第一区域的加号那个按钮添加,也可以直接将项目拖到第二个project区域。
第三步:单击我们需要编译的文件,出现第四区域设置下该文件具体的编译方式,如果没什么特别的,直接用默认设置的就ok,如果不需要动态编译,直接勾掉“即时编译”那个checkbox,其余的按照上面说的操作。

第四步:右键单击需要编译的文件,出现我们常用的几个操作:打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除。一般这里我们需要设置下我们输出文件的目录。

第五步:如果你的文件既有less,sass还有coffee,那么就最好有必须点击下面的过滤条件,选择你要动态编译的文件,不然一锅煮头都大了。

2.Codekit(Mac)
一款自动编译Less/Sass/Stylus/CoffeeScript/Jade/Haml的工具,含语法检查、图片优化、自动刷新等附加功能。下载地址http://incident57.com/codekit/
3.WinLess(Win)
一款LESS编译软件。下载地址http://winless.org/,如果无效,点击这儿百度云盘下载。
winless使用步骤:
a.下载工具 WinLess,然后点击安装.
b.建立一个文件夹,比如 MyLessTest,并在其中建立子文件夹 less 和 css
MyLessTest
--less
--css
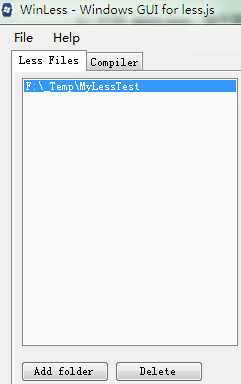
c.打开 WinLess,如下图,点击 Add folder 按钮,将刚才建立的 MyLessTest 添加进去(注意:不是添加 less 文件夹,而是它的上层目录 MyLessTest,方便将结果输出到 less 的同级目录 css)

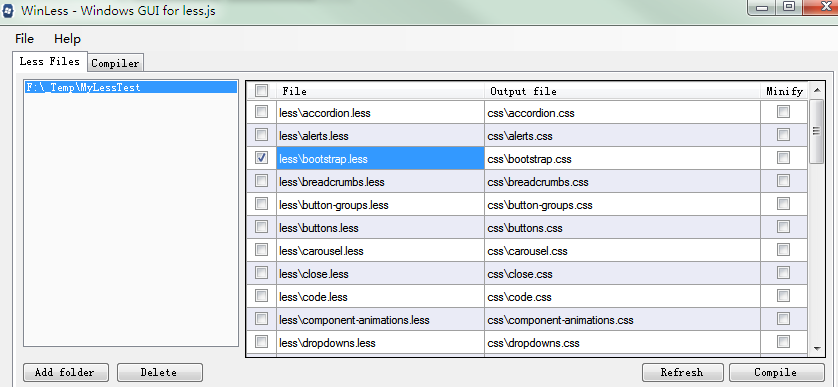
d.WinLess 右侧会出现所有的 less 文件(如果没有出现,请点击“Refresh”按钮进行刷新),以及输出的路径(output file)。

e.选中需要编译的文件,比如 “bootstrap.less”(注意:请不要全选,在这里,其他一些文件只是被 bootstrap.less 引用而已),点击 “Compile” 按钮开始编译。然后,请打开 less 的同级目录 css 查看结果。
4.SimpleLess(Win/Mac/Linux)
一款LESS编译软件。下载地址http://wearekiss.com/simpless
Node.js库
LESSCSS官方有一款基于Node.js的库,用于编译.less文件。
使用时,首先全局安装less(部分系统下可能需要在前面加上sudo切换为超级管理员权限):
npm install -g less
接下来就可以使用lessc来编译.less文件了:
lessc example/example.less example/example.css
更多选项可以直接运行lessc查看说明。
浏览器端使用
LESSCSS也可以不经编译,直接在浏览器端使用。
使用方法:
- 下载LESSCSS的.js文件,例如lesscss-1.4.0.min.js。
在页面中引入.less文件
<link rel="stylesheet/less" href="example.less" />
需要注意rel属性的值是stylesheet/less,而不是stylesheet。
3.引入第1步下载的.js文件
<script src="lesscss-1.4.0.min.js"></script>
需要特别注意的是,由于浏览器端使用时是使用ajax来拉取.less文件,因此直接在本机文件系统打开(即地址是file://开头)或者是有跨域的情况下会拉取不到.less文件,导致样式无法生效。
还有一种情况容易导致样式无法生效,就是部分服务器(以IIS居多)会对未知后缀的文件返回404,导致无法正常读取.less文件。解决方案是在服务器中为.less文件配置MIME值为text/css(具体方法请搜索)。或者还有一种更简单的方法,即是直接将.less文件改名为.css文件即可。
参考地址:http://www.1024i.com/demo/less/
http://www.cnblogs.com/mrhgw/p/4535429.html
less及编译工具介绍的更多相关文章
- Android反编译工具介绍与简单实用方法
Android反编译的目的无非就是为了看到APK的xml.资源和代码: 得到代码的方式:直接解压APK文件 --> 得到classes.dex文件 --> 使用 dex2jar class ...
- APK反编译之二:工具介绍
前面一节我们说过,修改APK最终是通过修改smali来实现的,所以我们接下来介绍的工具就是如何把APK中的smali文件获取出来,当然同时也需要得到AndroidManifest.xml等文件.直接修 ...
- 转:介绍几个著名的实用的Java反编译工具,提供下载
from :http://www.glorze.com/219.html 反编译 众所周知,我们将源代码进行编译,生成可执行的程序或者容器发布包,这个将代码转换的过程就是编译的过程,而反编译就是将这些 ...
- gcc编译工具生成动态库和静态库之一----介绍
1.库的分类 根据链接时期的不同,库又有静态库和动态库之分. 静态库是在链接阶段被链接的(好像是废话,但事实就是这样),所以生成的可执行文件就不受库的影响了,即使库被删除了,程序依然可以成功运行. ...
- Java反编译工具Luyten介绍
比较精准的一个java反编译工具,笔者有时候用jd-gui反编译不出来的class用luyten都可以反编译出来. 官方网站:https://github.com/deathmarine/Luyten ...
- eclipse安装反编译工具
身为一名程序员来说,日常最常做的就是编写代码和查看别人写好的源代码了,有时候打开别人写的class文件发现根本不是自己想要的,所以给大家介绍一种eclipse中反编译class文件的工具. 第一步:下 ...
- Linux性能工具介绍
l Linux性能工具介绍 p CPU高 p 磁盘I/O p 网络 p 内存 p 应用程序跟踪 l 操作系统与应用程序的关系比喻为“唇亡齿寒”一点不为过 l 应用程序的性能问题/功能问 ...
- Android系统性能调优工具介绍
http://blog.csdn.net/innost/article/details/9008691 经作者授权,发表Tieto某青年牛的一篇<程序员>大作. Android系统性能调优 ...
- .net混淆、反编译工具调查
常用的工具列表[比较常见的] 混淆器.加密 Dotfuscator VS默认带的工具,不过是个社区版 强度不大 dotNET Reactor 使用了NativeCode 和混淆的形式 Xenocode ...
随机推荐
- html5数字和颜色输入框
html5功能强大,数字和颜色输入框例子 效果:http://hovertree.com/code/html5/rxujb6g8.htm <!DOCTYPE html> <html& ...
- Linux中设定umask的作用
在linux中,常常都要提示设置: umask 022 其作用如下: 功能说明:指定在建立文件时预设的权限掩码.语 法:umask [-S][权限掩码]补充说明:umask可用来设定[权限掩 ...
- a标签 不触发 目标链接
1. a 标签 点击时 页面回调转到href制定的页面 <a href="www.baidu.com">go to baidu</a> 2. 加上oncli ...
- java Byte[] to String(hex)
1. 字节数组转换成16进制字符展示 2.代码 package com.goodfan; public class ByteArrayToString { private static char[] ...
- php 实现设计模式之 享元模式
<?php class Book{ public $title; public $author; public function __construct($title,$author){ $th ...
- 3、ASP.NET MVC入门到精通——Entity Framework增删改查
这里我接上讲Entity Framework入门.从网上下载Northwind数据库,新建一个控制台程序,然后重新添加一个ado.net实体数据模型. EF中操作数据库的"网关"( ...
- sharepoint 提升权限报错
现象: sharepoint中提升权限是为了模拟管理员操作,但是对于普通用户对item的更新和删除照成错误 解决办法: 去掉权限升级 说明: 升级权限能不用尽量不用,同时也不好排查权限问题.
- iOS多线程之1.从Thread看多线程的生命周期
Thread 是多线程中最容易理解,但是使用起来又是最麻烦的一种多线程方法.为什么说容易理解呢?一个NSThread的对象就是一条线程.使用起来麻烦是因为,需要我们自己管理线程的生命周期:创建线程 ...
- Android 拍照后保证保证图片不失真,进行压缩
今天在网上找了一下参考,得出把图片压缩至KB 其他不想多说.直接上代码 拍完照后调用下面代码 BitmapUtils.compressBitmap(photoPath, photoPath, 640) ...
- 【代码笔记】iOS-水波效果
一,效果图. 二,工程图. 三,代码. ViewController.h #import <UIKit/UIKit.h> @interface ViewController : UIVie ...
