利用 esp8266 搭建简单物联网项目
接上一篇博客,这次还是关于 esp8266 --> 物联网
一、云端数据监控:DHT11 + NodeMcu +Dweet.io
- 接上一篇博客的接线及相关配置不变( DHT11 + NodeMcu )
- 配置 Dweet.io
Dweet.io 是一个可以通过非常简易的方式为物联网设备提供通信服务(包括报警等)的云端平台。它不需要任何的设置或注册步骤,只要终端设备连接上互联网,即可直接发布或订阅数据。
通过 Dweet.io 提供的云端服务,可以很方便的将传感器数据发布到在线平台并实时地进行远程监控。
Dweeting(发送数据到云端)
- 调用URL:
https://dweet.io/dweet/for/my-thing-name?hello=world&foo=bar
- 调用URL:
Get Dweeting
- 获取最新发布的 dweet :
https://dweet.io/get/latest/dweet/for/my-thing-name - 获取某个名字下所有的 dweets :
https://dweet.io/get/dweets/for/my-thing-name
- 获取最新发布的 dweet :
$ http -b "https://dweet.io/get/dweets/for/rollingstarky"
{
"by": "getting",
"the": "dweets",
"this": "succeeded",
"with": [
{
"content": {
"foo": "bar",
"hello": "world"
},
"created": "2020-09-25T16:30:34.524Z",
"thing": "rollingstarky"
},
{
"content": {
"foo": "bar",
"hello": "world"
},
"created": "2020-09-25T16:10:46.694Z",
"thing": "rollingstarky"
}
]
}
- 项目代码
把上篇博客的数据传送到 Dweet.io 云端平台
#include <ESP8266WiFi.h>
#include "DHT.h"
// WiFi parameters
const char* ssid = "wifi-name";
const char* password = "wifi-password";
#define DHTPIN 5
#define DHTTYPE DHT11
// Initialize DHT sensor
DHT dht(DHTPIN, DHTTYPE, 15);
const char* host = "dweet.io";
void setup() {
Serial.begin(115200);
delay(10);
dht.begin();
// Connecting to a WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
Serial.print("Connecting to ");
Serial.println(host);
// Use WiFiClient class to create TCP connections
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
// Reading temperature and humidity
float h = dht.readHumidity();
float t = dht.readTemperature();
while (isnan(h) || isnan(t)) {
Serial.println("Failed to read from DHT sensor!");
delay(2000);
// Get the measurements once more
h = dht.readHumidity();
t = dht.readTemperature();
}
Serial.println();
Serial.println("The temperature and humidity are:");
Serial.println(t);
Serial.println(h);
// Send the request to the server
client.print(String("GET /dweet/for/rollingstarkyesp8266?temperature=") + String(t) + "&humidity=" + String(h) + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Connection: close\r\n\r\n");
unsigned long timeout = millis();
while (client.available() == 0) {
if (millis() - timeout > 5000) {
Serial.println(">>> Client Timeout !");
client.stop();
return;
}
}
// Read all the lines of the reply from server and print them to Serial
while(client.available()){
String line = client.readStringUntil('\r');
Serial.print(line);
}
Serial.println();
Serial.println("closing connection");
Serial.println();
// Repeat every 10 seconds
delay(10000);
}
- 访问最新更新的数据:
https://dweet.io/get/latest/dweet/for/rollingstarkyesp8266
{"this":"succeeded","by":"getting","the":"dweets","with":[{"thing":"rollingstarkyesp8266","created":"2020-09-25T09:27:22.823Z","content":{"temperature":28,"humidity":61}}]}
- 访问全部数据:
https://dweet.io/get/dweets/for/rollingstarkyesp8266
{"this":"succeeded","by":"getting","the":"dweets","with":[{"thing":"rollingstarkyesp8266","created":"2020-09-25T09:17:04.292Z","content":{"temperature":27.9,"humidity":58}},{"thing":"rollingstarkyesp8266","created":"2020-09-25T09:15:08.961Z","content":{"temperature":27.9,"humidity":59}},{"thing":"rollingstarkyesp8266","created":"2020-09-25T09:13:16.383Z","content":{"temperature":27.9,"humidity":58}},{"thing":"rollingstarkyesp8266","created":"2020-09-25T09:11:30.363Z","content":{"temperature":27.9,"humidity":57}},{"thing":"rollingstarkyesp8266","created":"2020-09-25T09:09:43.309Z","content":{"temperature":27.9,"humidity":57}}]}
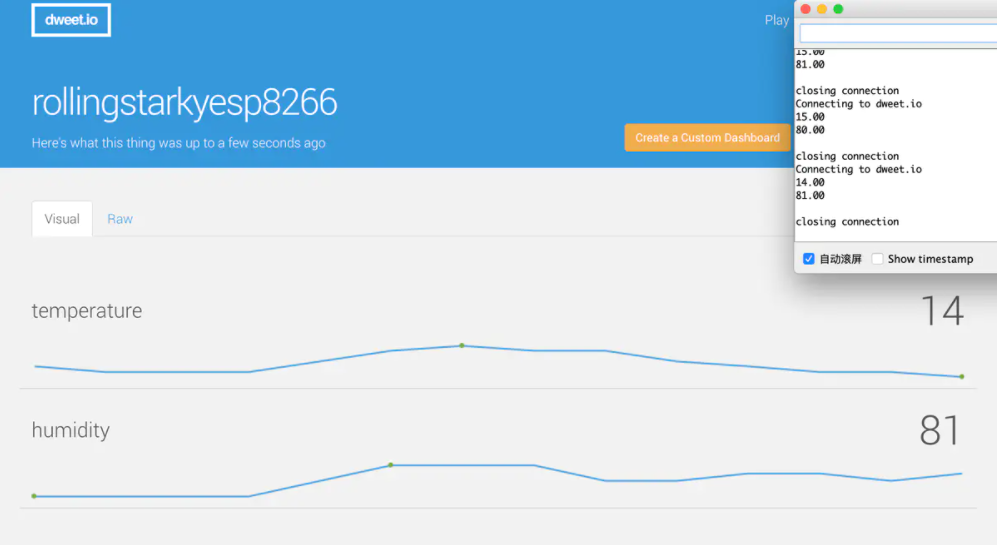
- 访问可视化图表:
http://dweet.io/follow/rollingstarkyesp8266- 这里有点见鬼,出不来,单数据应该是都到云端了,可以查到 Json 数据(假装有图有真相)

- 这里有点见鬼,出不来,单数据应该是都到云端了,可以查到 Json 数据(假装有图有真相)
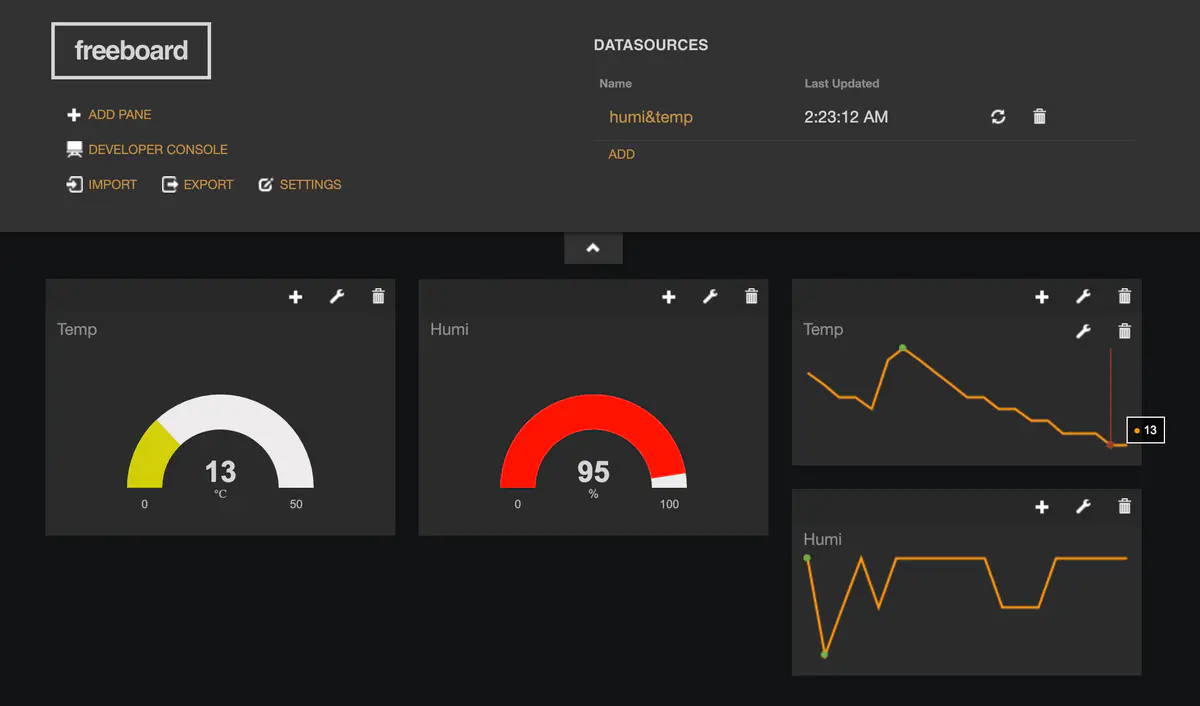
- 链接 freeboard 平台(仪表盘)
- 注册
- 懂点英语,稍微摸索一下

二、远程控制物联网设备:NodeMcu + PubSubClient + aREST
1.准备工具
- aREST 库
aREST 框架可以为一些常见的嵌入式开发板提供 RESTful 接口,支持通过串口、Wi-Fi、以太网、蓝牙等硬件发送命令至开发板,激发特定的操作,并将数据以 JSON 的格式返回给控制端用户
- PubSubClient 库
- 源代码
// Import required libraries
#include <ESP8266WiFi.h>
#include <PubSubClient.h>
#include <aREST.h>
// Clients
WiFiClient espClient;
PubSubClient client(espClient);
// Create aREST instance
aREST rest = aREST(client);
// Unique ID to identify the device for cloud.arest.io
char* device_id = "wuwu380";
// WiFi parameters
const char* ssid = "wifi-name";
const char* password = "wifi-password";
// Callback functions
void callback(char* topic, byte* payload, unsigned int length);
void setup(void)
{
// Start Serial
Serial.begin(115200);
// Set callback
client.setCallback(callback);
// Give name and ID to device
rest.set_id(device_id);
rest.set_name("devices_control");
// Connect to WiFi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Set output topic
char* out_topic = rest.get_topic();
}
void loop() {
// Connect to the cloud
rest.handle(client);
}
// Handles message arrived on subscribed topic(s)
void callback(char* topic, byte* payload, unsigned int length) {
rest.handle_callback(client, topic, payload, length);
}
- 运行结果
$ http -b https://cloud.arest.io/wuwu380/name
{
"connected": true,
"hardware": "esp8266",
"id": "wuwu380",
"name": "devices_control",
"variables": {}
}
$ http -b https://cloud.arest.io/wuwu380/mode/5/o
{
"connected": true,
"hardware": "esp8266",
"id": "wuwu380",
"message": "Pin D5 set to output",
"name": "devices_control"
}
$ http -b https://cloud.arest.io/wuwu380/digital/5/1
{
"connected": true,
"hardware": "esp8266",
"id": "wuwu380",
"message": "Pin D5 set to 1",
"name": "devices_control"
}
三、 esp8266 连接 OLED 屏,制作天气时钟
我一开始就想做这个了,一开始当成终极目标,现在看看,九折水瓶
- 必要组件
- U8G2 屏幕驱动库
- 可以去 Ardunio 下载,也可以把 U8g2.rar 解压到 libraries 文件夹
- 接线
| OLED | NodeMcu |
| : - : | : - : |
| GND | GND |
| VCC | 3V3/5V |
| SCL | D1 |
| SDA | D2 |
- 载入程序
文件 - 示例 - U8G2 - full_buffer - 任意打开一个,去除下行代码的注释
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, /* clock=*/ SCL, /* data=*/ SDA, /* reset=*/ U8X8_PIN_NONE); // All Boards without Reset of the Display
写入程序

一切的学习,都是从 hello world 开始的[Doge]
利用 esp8266 搭建简单物联网项目的更多相关文章
- Angular01 利用grunt搭建自动web前端开发环境、利用angular-cli搭建web前端项目
搭建angular开发环境 一.下载并安装node 官网地址:点击前往 二.利用npm安装cnpm 安装好node后就可以使用npm命令啦 查看版本:npm -v 安装cnpm:npm install ...
- 从零开始利用vue-cli搭建简单音乐网站(一)
最近在学习vue框架,练习了一些例子之后,想着搭建一个vue项目,了解到官方有提供一个vue-cli工具来搭建项目脚手架,尝试了一下,写下博客来记录一下. 一.工具环境 1.node.js 6.10. ...
- django搭建简单开发项目流程(一)
1 搭建环境 sudo apt-get install python3-pip 安装pip3 sudo pip3 install virtualenv 安装虚拟环境 virtualenv -p pyt ...
- java maven、springmvc、mybatis 搭建简单Web项目学习笔记
前言: 空余的时间,学学 Java,没准哪天用的到: 环境搭建折腾了好几天,总算搞顺了,也做个学习笔记,以防后面会忘记: 一.安装文件及介绍 JDK:jdk1.8.0 77 eclipse-maven ...
- 从零开始利用vue-cli搭建简单音乐网站(八)
这是完成了预想中的最后两个功能:歌曲评论以及歌曲搜索. 1.评论效果: 用户点击评论按钮,评论框获取焦点. 输入之后点击提交,下方显示评论,用户名称以及日期.相应的用户也可以删除自己评论. 当然只能删 ...
- 从零开始利用vue-cli搭建简单音乐网站(六)
上一篇遗漏了一个简单的效果没写,见下图: 主页面点击热门推荐和更多之后跳转到歌曲列表页面,现在的页面只是简单的把所有歌曲列出来,没有进行排序.实现起来也很简单,在MainPage的两个链接上添加: & ...
- 从零开始利用vue-cli搭建简单音乐网站(五)
上一篇文章讲到的是如何利用mongoose从数据库读取数据然后更新页面,接下来要实现的就是用户注册登录功能,这个功能涉及到的东西太多了,今天只实现了登录功能,登陆之后更新导航条界面,最后效果如下: 登 ...
- 从零开始利用vue-cli搭建简单音乐网站(四)
上一篇文章中说到这一篇博客会实现音乐播放功能,只是令我意外的是,如果利用h5的audio标签,几行代码就实现了......先来看一下最终效果吧. 这里直接用了audio标签,样式没有怎么管,能获得音乐 ...
- 从零开始利用vue-cli搭建简单音乐网站(二)
1.利用vue-router实现页面跳转 程序可以正常运行之后,下面我们需要配置路由实现页面的局部刷新,这一功能将用来实现网站页面的跳转. 打开程序目录,进入"src\router\inde ...
随机推荐
- python列表的索引与切片
<1>.python的列表 索引方式: 例如,list1 = ['张三','男','33','江苏','硕士','已婚',['身高178','体重72']] 1.正向单索引 print(l ...
- Java数据结构——2-3树
定义2-3树是平衡的3路查找树,其中2(2-node)是指拥有两个分支的节点,3(3-node)是指拥有三个分支的节点.B-树是一种平衡的多路查找树,2-3树属于b-树,其也同样具有B-树的性质,如m ...
- 高并发&性能优化(一)------总体介绍
[开篇词] 本文主要通过一些经典的高并发场景,以及一些基本的运维工具来讲述一些关于高并发以及性能优化相关的内容,主要包括性能瓶颈的定位,性能调优的思路和技巧等. [性能的衡量指标] ?什么是性能 性能 ...
- koa-graphql express-graphql 中如何 定义每一个字段resolver执行函数
第一种方式: 首先来看一下,官方给出的koa-graphql的例子, ```js var express = require('express'); var {graphqlHTTP} = requ ...
- 严重性代码说明项目文件行 禁止显示状态错误 C4996 fopen('fscanf'、strcmp):This function or variable may be unsafe. 最全解决办法
解决fopen.fscanf 在VS中要求替换为fopen_s.fscanf_s的最全解决办法 方法一:在程序最前面加#define _CRT_SECURE_NO_DEPRECATE: 方法二:在程序 ...
- Selenium处理文件上传、弹框
一.文件上传 上传标签是input时,可以直接使用send_keys(文件path)的方法来进行上传 二.弹框处理 页面操作中,有时会遇到JavaScript生成的alert.confirm以及pro ...
- unity 着色器内置宏
目标平台 Macro: Target platform: SHADER_API_D3D11 Direct3D 11 SHADER_API_GLCORE Desktop OpenGL “core” (G ...
- UNITY3D UGUI学习--canvas
首先从canvas的参数说起走. Canvas Component是UI布局和渲染的抽象空间,所有的UI元素都必须在此组件之下. Render Mode UI的渲染方式,有三种: Screen Spa ...
- 关于List的remove()方法
最近遇到一个小问题,我将其简化为下列代码,List的remove()方法在下列颜色注重的代码执行的源码也是不同的~ List<Integer> list=new ArrayList< ...
- [Java]取得当前代码所在函数的函数名
要取得当前运行代码的函数名,可以用: Thread.currentThread().getStackTrace()[1].getMethodName(); 但是,这行代码有些过长,嵌入业务代码稍显突兀 ...
