HTML+CSS实现大盒子在小盒子的展示范围内进行滚动展示
HTML+CSS实现大盒子在小盒子的展示范围内进行滚动展示
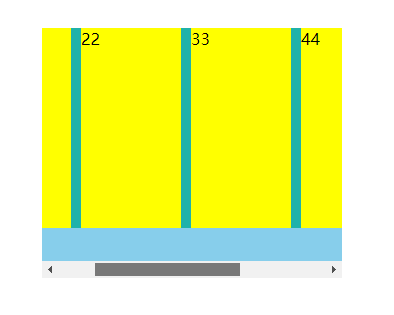
1.效果展示:


2.主要代码:样式: overflow:auto;
3.如果想要消除对应的滚动条:
.out::-webkit-scrollbar{
display: none;
}
4.创建对应的盒子(div)配置对应的样式:
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rowspeed</title> <style type="text/css">
*{
padding: 0;
margin: 0;
}
.out{
position: absolute;
left: 200px;
top: 100px;
width: 300px;
height:250px;
background: skyblue;
overflow: auto; /*实现代码所在位置*/
}
.conten{
position: absolute;
display: flex;
justify-content: space-around;
width: 550px;
height: 200px;
background: lightseagreen;
}
.conten>div{
width: 100px;
height: 100%;
background: yellow;
} /*消除滚动条,消除的时候PC电脑端可以通过按下鼠标的滚轮进行左右滑动,或者笔记本电脑双指同时拖动*/
/*out::-webkit-scrollbar{
display: none; }*/
</style>
</head>
<body>
<div class="out">
<div class="conten">
<div>11</div>
<div>22</div>
<div>33</div>
<div>44</div>
<div>55</div>
</div>
</div>
</body>
</script>
</html>
HTML+CSS实现大盒子在小盒子的展示范围内进行滚动展示的更多相关文章
- 微信小程序调用后台接口+热点新闻滚动展示
1.微信JS文件,发送请求调用: //将返回接口数据,写入Page({data})里面 //获取热点新闻,这个也是写在onload:function(){//code)里面的 wx.request( ...
- CSS盒子模型小剖析
前段时间刚刚从C/S过度到B/S,提到B/S就不能说CSS,而说起CSS又不能落下盒子模型.在CSS诞生的时候就有了盒子模型的概念,网页中大部分的元素都能构成一个盒子模型,.盒子模型无非就是描述的元素 ...
- 小程序一个大盒子里面的盒子内容居中对其显示wxss写法
对小程序研究感兴趣的可加(交流QQ群:604788754)入群联系群主可得到小程序教学资源. 这个案例只是想展示效果,内容部分未进行for循环绑定处理: WXML: <view class=&q ...
- CSS box-flex属性,然后弹性盒子模型简介(转)
一.淡淡的开头语 昨天趁着不想工作的时间间隙闲逛24ways,在My CSS Wish List一文中,见到了个新鲜的CSS属性,就是题目中的box-flex,以前没有见过,顿生疑惑,不知是骡子还是马 ...
- CSS(十四):盒子模型
页面布局的本质 网页布局过程: 先准备好相关的网页元素,网页元素基本都是盒子. 利用CSS设置好盒子样式,然后放到相应的位置 往盒子里面装内容 网页布局的本质:就是利用CSS摆盒子 盒子模型 组成 所 ...
- HTML5 3D Google搜索 小盒子 大世界
HTML5真是能让人想象万千,居然动起了Google搜索的主意,它利用HTML5技术将Google搜索放到了一个小盒子里,弄起了3D搜索.随着鼠标移动,HTML5 3D搜索盒子也就转动,非常立体.点击 ...
- CSS从大图片上截取小图标
一张图片,用CSS分割成多个小图标. css样式: .icon{ background:url(../images/tabicons.png) no-repeat;width:18px; line-h ...
- css盒子模型 css3盒子相关样式
1.内边距(内边距在content外,边框内) 内边距属性: padding 设置所有边距 padding-bottom 底边距 padding-left ...
- css中的几个小tip(二)
margin的塌陷现象 (一)在标准文档流中, 垂直方向存在margin的塌陷现象 先上段代码: <style type="text/css"> .box{ width ...
随机推荐
- Java8中list.sort的lamba表达式
最近写代码,需要对list集合排序,IDEA总是黄色警告: Reports calls to Collections.sort(list, comparator) which could be rep ...
- .sync 修饰符
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定 //写一个(子)组件Child.vue <template> <div c ...
- Java多线程_Master-Worker设计模式
Master-Worker模式是常用的并行模式之一,它的核心思想是:系统由Master进程和Worker进程两类进程协同工作,Master负责接收和分配任务,Wroker负责处理子任务.当各个Work ...
- 模拟画图题P1185 绘制二叉树
题目链接P1185 绘制二叉树 题意概述 根据规则绘制一棵被删去部分节点的满二叉树.节点用 \(o\) 表示,树枝用/\表示.每一层树枝长度会变化,以满足叶子结点有如下特定: 相邻叶子节点是兄 ...
- .net core 3.0 web api 重点设置,主要为了解决axios post不到参数问题
这两天研究.net core 3.0升级,前端vue+axios 后端web api.测试过程中发现post的时候,由于提交的是json对象,后端web api获取不到数据. 今天贴了下解决过程.主要 ...
- javaScript高级含Es6
JavaScript高级第01天笔记 1.面向过程与面向对象 1.1面向过程 面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了. 1.2 ...
- 【新鲜出炉的个人项目】基于 Flink 的商品推荐系统
FlinkCommodityRecommendationSystem Recs FlinkCommodityRecommendationSystem(基于 Flink 的商品推荐系统) 1. 前言 系 ...
- Python 批量下载BiliBili视频 打包成软件
文章目录 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类人,我给大家 ...
- Codeforces 1337D Xenia and Colorful Gems
题意 给你3个数组\(a, b\)和\(c\),最小化\((x-y)^2+(y-z)^2+(z-x)^2\),其中\(x \in a, y \in b, z \in c\). 解题思路 这题其实第一眼 ...
- JVM学习第三天(JVM的执行子系统)之类加载机制
好几天没有学习了,前几天因为导出的事情,一直在忙,今天继续学习, 其实今天我也遇到了一个问题,如果有会的兄弟可以评论留给我谢谢; 问题:fastJSON中JSONObject.parseObject做 ...
