JavaScript正则学习笔记
RegExp
元字符
' . ' 点号:匹配任意的字符
^ $ 位置字符
- ^ 匹配字符串开始的位置
- $ 匹配字符串结束的位置
匹配数字和非数字 \d 和 \D
匹配空白字符 \s 和 \S
- \s 匹配空白字符
- \S 匹配非空白字符
中文 unicode 码 的区间 [\u4e00-\u9fa5]
[] 匹配里面的任意字符
[^a-z] 匹配除a到z之外的所有字符
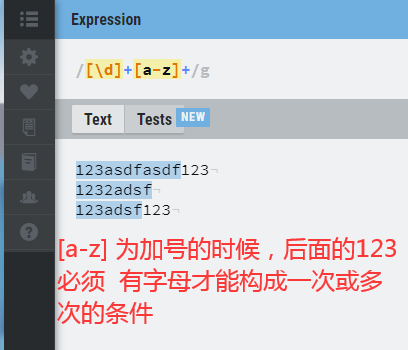
`+` 匹配一次或者 多次 (所约束的条件必须存在,不然无法匹配)
var reg = /[mM][jJ]+/g//可以这样写var reg = /[m][j]+/gi// 是匹配的时候不区分大小写
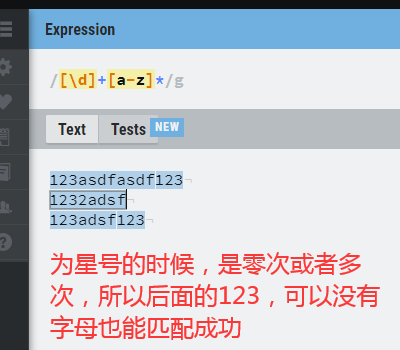
`*` 匹配 0 次或者 多次 (真正意义 上的可有可无)


- 加号和星号的区别
`?` 匹配重复的一次或者是零次 ( 所受约束的条件可有至多为一次,可无为零次)
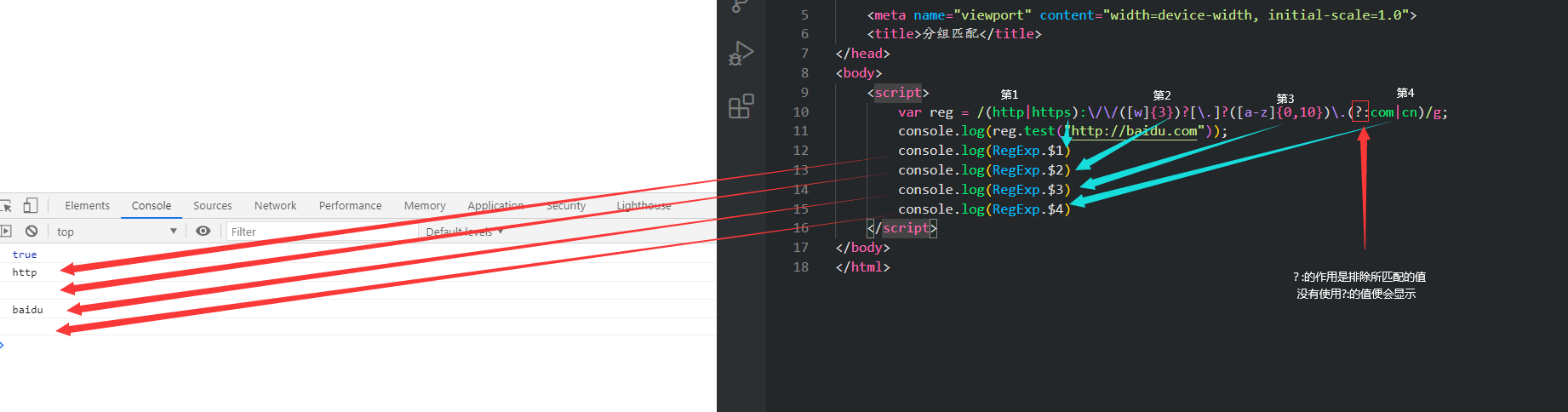
原子组 ()
- 捕获的方法: RegExp.$1 $2 $3
- 有多少个组,就可以使用$num来获取第几组所匹配的字符串
| 或者
`?:` 分组匹配不捕获

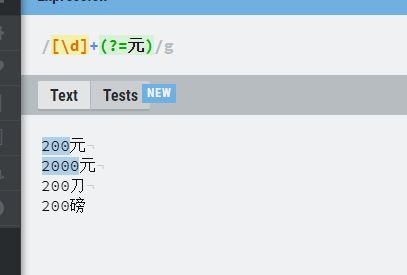
正向预查
?= 无正向肯定预查 表示肯定是元 ,但不匹配

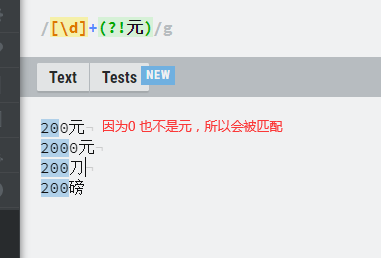
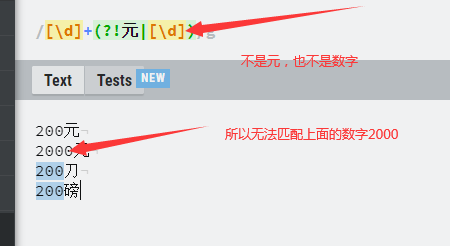
- ?! 元 正向否定预查 表示肯定不是元,不匹配 **
 !
!

? <= ¥ 反向肯定预查 表示肯定是¥ ,但不匹配**

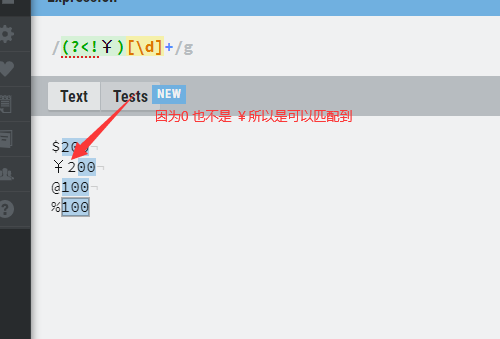
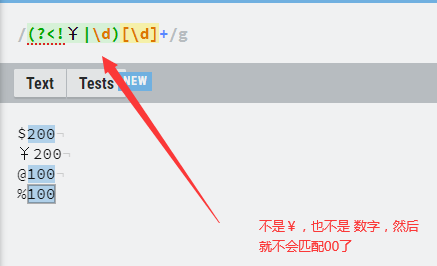
?<! ¥ 反向否定 预查 表示肯定不是¥,不匹配**


重复类 /[\d]{0,12}/g 大括号内表示的是所匹配的的长度,(也就是所匹配的字符的重复次数)
正则实例对象的方法
test()
- 返回一个布尔值,表示当前模式是否能匹配参数字符串
reg.exec(str)
- 用来返回匹配的结果,如果发现匹配,就返回一个数组,数组中的成员都是匹配的子字符串,否则返回null
字符串方法
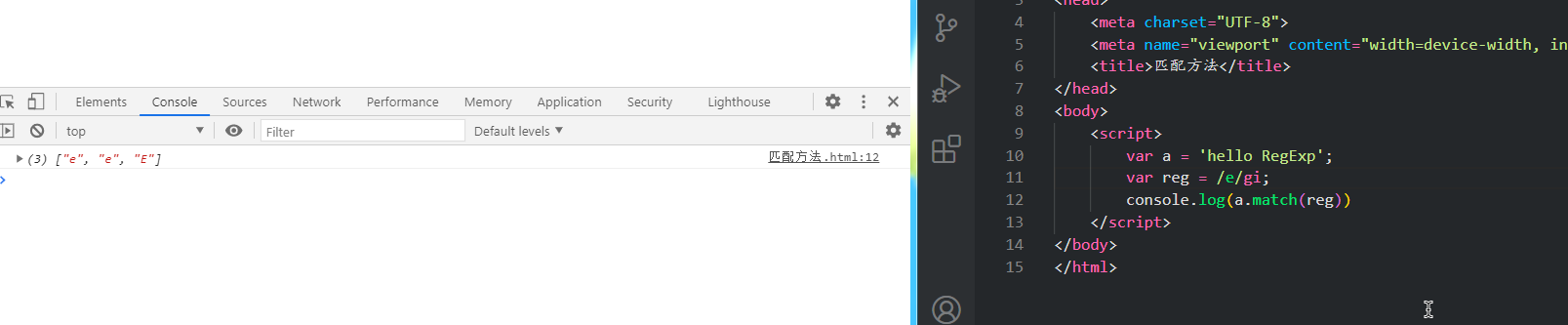
- match()
- 对字符串进行正则匹配,返回匹配的结果

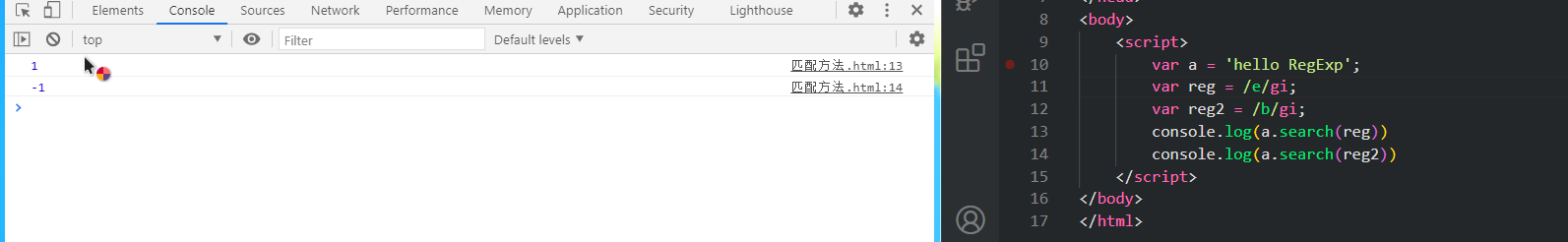
- search()
- 返回第一个满足条件的匹配结果在整个字符串中的位置,如果没有任何匹配,则返回-1

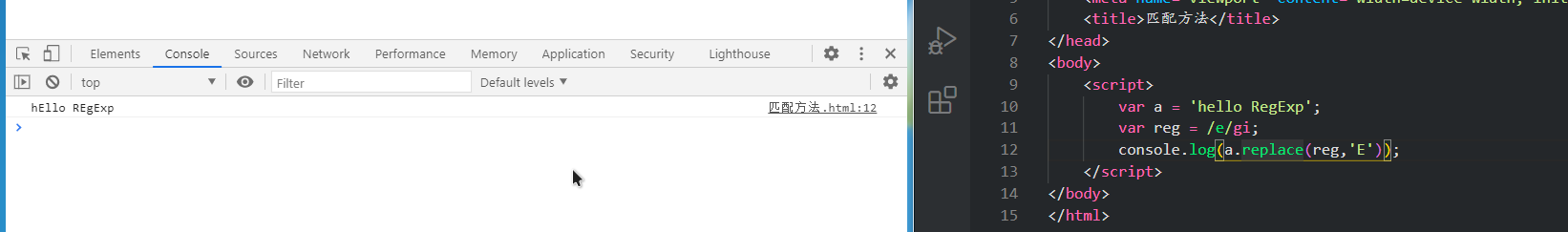
- replace()
- 可以替换匹配的值,它接受两个参数,第一个是正则表达式,表示搜索模式,第二个是替换的内容

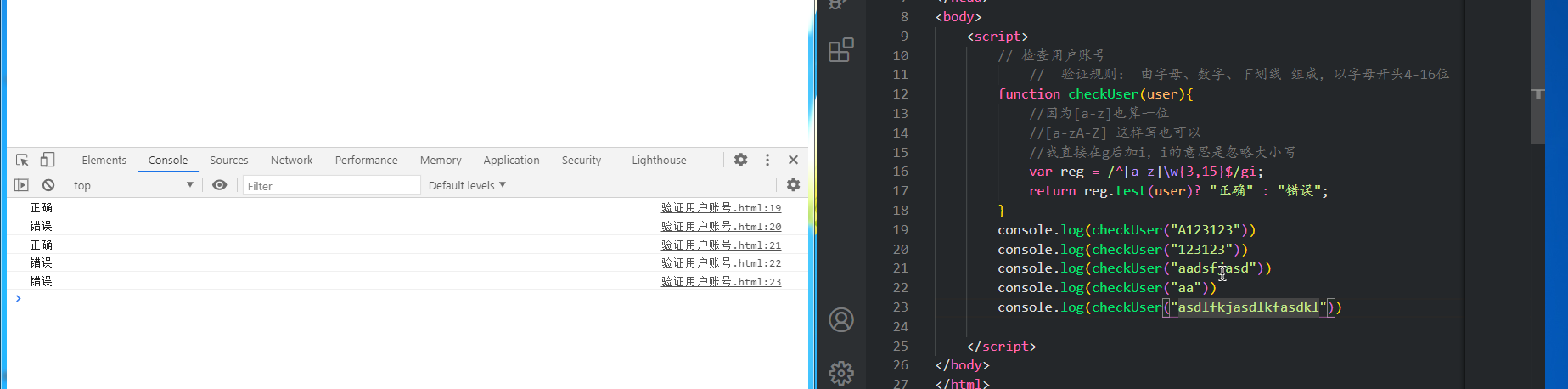
验证用户账号

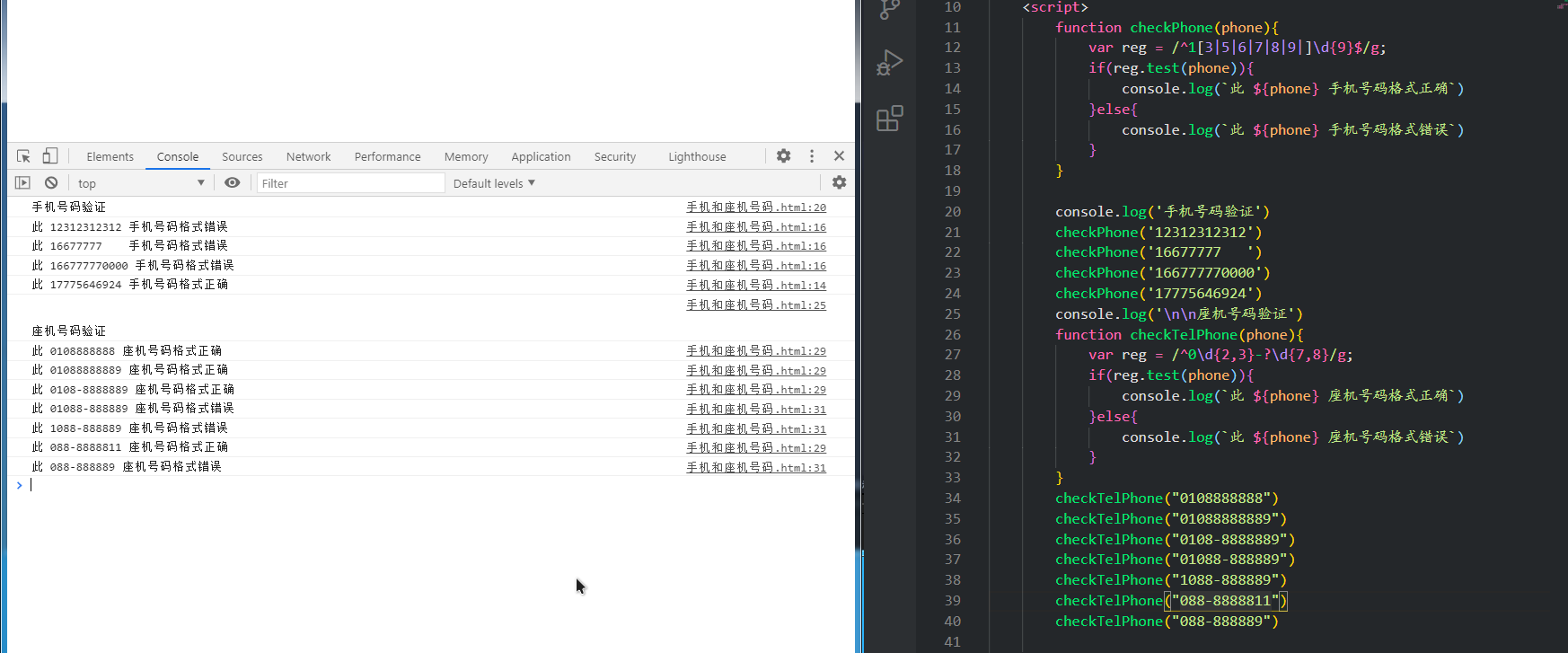
验证手机号码
function checkPhone(phone){var reg = /^1[3|5|6|7|8|9|]\d{9}$/g;if(reg.test(phone)){console.log(`此 ${phone} 手机号码格式正确`)}else{console.log(`此 ${phone} 手机号码格式错误`)}}console.log('手机号码验证')checkPhone('12312312312')checkPhone('16677777 ')checkPhone('166777770000')checkPhone('17775646924')console.log('\n\n座机号码验证')function checkTelPhone(phone){var reg = /^0\d{2,3}-?\d{7,8}/g;if(reg.test(phone)){console.log(`此 ${phone} 座机号码格式正确`)}else{console.log(`此 ${phone} 座机号码格式错误`)}}checkTelPhone("0108888888")checkTelPhone("01088888889")checkTelPhone("0108-8888889")checkTelPhone("01088-888889")checkTelPhone("1088-888889")checkTelPhone("088-8888811")checkTelPhone("088-888889")

// 匹配身份证号// 18 位或者15位,15位全是数字 18位 前17都是数字,最后一位可能是数字或者字符x或Xfunction checkId(id){var reg = /(^\d{15}$)|(^\d{17}[x|\d]$)/gi;console.log(reg.test(id)? "正确":"错误");}checkId('123456789012345678')checkId('12345678901234567x')checkId('12345678901234567X')checkId('123456789012345')console.log("---------")checkId('12345678901234')checkId('1234567890123456789')checkId('12345678901234567a')

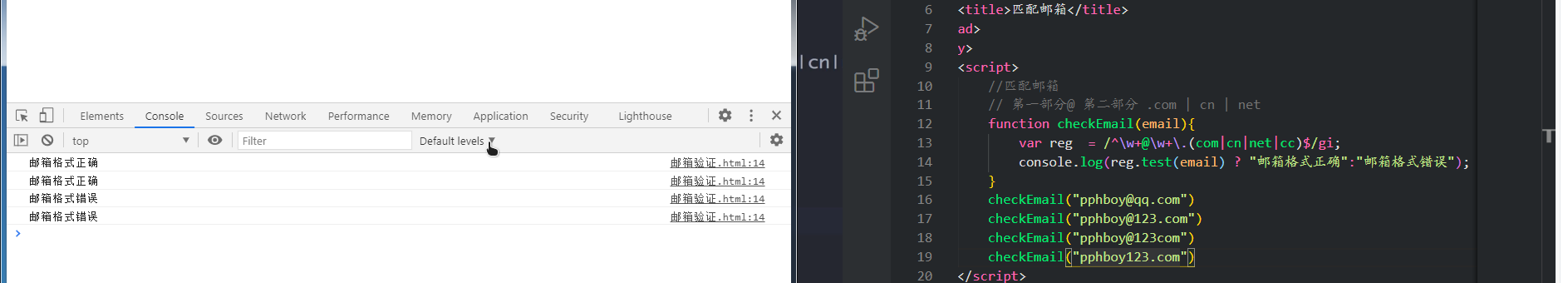
//匹配邮箱// 第一部分@ 第二部分 .com | cn | netfunction checkEmail(email){var reg = /^\w+@\w+\.(com|cn|net|cc)$/gi;console.log(reg.test(email) ? "邮箱格式正确":"邮箱格式错误");}checkEmail("pphboy@qq.com")checkEmail("pphboy@123.com")checkEmail("pphboy@123com")checkEmail("pphboy123.com")

JavaScript正则学习笔记的更多相关文章
- javascript正则表达式 - 学习笔记
JavaScript 正则表达式 学习笔记 标签(空格分隔): 基础 JavaScript 正则表达式是用于匹配字符串中字符组合的模式.在javascript中,正则表达式也是对象.这些模式被用于Re ...
- JavaScript正则表达式学习笔记(二) - 打怪升级
本文接上篇,基础部分相对薄弱的同学请移步<JavaScript正则表达式学习笔记(一) - 理论基础>.上文介绍了8种JavaScript正则表达式的属性,本文还会追加介绍几种JavaSc ...
- JavaScript简易学习笔记
学习地址:http://www.w3school.com.cn/js/index.asp 文字版: https://github.com/songzhenhua/github/blob/master/ ...
- javaScript 对象学习笔记
javaScript 对象学习笔记 关于对象,这对我们软件工程到学生来说是不陌生的. 因为这个内容是在过年学到,事儿多,断断续续,总感觉有一丝不顺畅,但总结还是要写一下的 JavaScript 对象 ...
- 【MarkMark学习笔记学习笔记】javascript/js 学习笔记
1.0, 概述.JavaScript是ECMAScript的实现之一 2.0,在HTML中使用JavaScript. 2.1 3.0,基本概念 3.1,ECMAScript中的一切(变量,函数名,操作 ...
- Javascript MVC 学习笔记(一) 模型和数据
写在前面 近期在看<MVC的Javascript富应用开发>一书.本来是抱着一口气读完的想法去看的.结果才看了一点就傻眼了:太多不懂的地方了. 仅仅好看一点查一点,一点一点往下看吧,进度虽 ...
- Javascript作用域学习笔记(三)
看完<你不知道的javascript>上,对作用域的新的理解(2018-9-25更) 一.学习笔记: 1.javascript中的作用域和作用域链 + 每个函数在被调用时都会创建一个 ...
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- JavaScript闭包学习笔记
此文都是大牛们关于闭包的观点,在此只是总结. 闭包应用的两种情况即可——函数作为返回值,函数作为参数传递. 1 深入理解javascript原型和闭包 判断一个变量是不是对象非常简单.值类型的类型判断 ...
随机推荐
- go 参数传递的是值还是引用 (转)
https://blog.csdn.net/qq_16059847/article/details/104062759
- nginx安全:配置网站图片防盗链
一,为什么要做防盗链? 1,什么是盗链? 比如某人有一个A网站, 他不愿自己存储图片,(因为磁盘和带宽都有成本) 就在自己A网站的页面上直接插入B网站的图片, 从而为自己吸引流量,这就是盗链 2,为什 ...
- 说明资源路径位置类型无法解析The type javax.servlet.http.HttpServletResponse cannot be resolved.
导入dispatch项目后报错: 解决办法:在项目上单击鼠标右键> Add Libraries 选择 Server Runtime,下一步 选中Apache Tomcat7 完成 切换标 ...
- MVC登录
前言 最近没什么好写的,准备把MVC的登录再写一下,巩固一下 HTML @{ Layout = null; } <!DOCTYPE html> <html> <head& ...
- codevs1298, hdu1392 (凸包模板)
题意: 求凸包周长. 总结: 测试模板. 代码: #include <iostream> #include <cstdio> #include <cstring> ...
- git添加空文件夹
最近刚接触git这个工具,发现git是不能提交空文件的:找了下资料,找到了解决提交文件夹的办法,现在记录一下. git是不允许提交一个空的目录到版本库上的,可以在空文件夹下面添加.gitkeep文件, ...
- 5年Android程序员面试字节跳动两轮后被完虐,请查收给你的面试指南
大家应该看过很多分享面试成功的经验,但根据幸存者偏差的理论,也许多看看别人面试失败在哪里,对自己才更有帮助. 最近跟一个朋友聊天,他准备了几个月,刚刚参加完字节跳动面试,第二面结束后,嗯,挂了- 所以 ...
- Vue基础(2)
fetch与axios请求数据 fetch基本语法: fetch(url,{parmas}).then(res=> res.json() //返回promise对象 ).then(data=& ...
- (CS229)监督学习应用和梯度下降
监督学习:基于标记数据的学习 监督学习又举了两个例子:回归问题regression在连续数据上的模型构建问题 和 分类问题 classification 在离散数据上的问题 无监督学习:未标记的学习 ...
- Spring学习-spring核心机制-IOC依赖注入
转载自:http://www.cnblogs.com/chenssy/archive/2012/11/11/2765266.html 今天复习一下spring两大特性之一:IOC依赖注入,看了一下大佬 ...
