动态导航栏和JavaScript箭头函数
动态导航栏和JavaScript箭头函数
今天我们来写一下动态的导航栏,并且学一下JavaScript的箭头函数等相关问题。
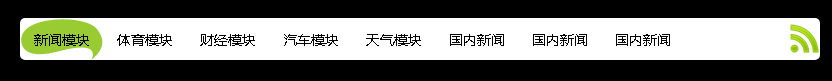
样式如下所示:

html中执行代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #000;
}
.box{
width: 800px;
height: 42px;
margin: 100px auto;
background: url(images/rss.png) no-repeat right center #fff;
border-radius: 5px;
position: relative;
z-index: 0;
}
.box ul{
list-style: none;
position: relative;
}
.box ul li{
float: left;
width: 83px;
height: 42px;
font-size: 14px;
line-height: 42px;
text-align: center;
cursor: pointer;
}
.box .bg{
width: 83px;
height: 42px;
background: url(images/cloud.gif) no-repeat;
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
<div class="box" id = "nav">
<ul>
<li>新闻模块</li>
<li>体育模块</li>
<li>财经模块</li>
<li>汽车模块</li>
<li>天气模块</li>
<li>国内新闻</li>
<li>国内新闻</li>
<li>国内新闻</li>
</ul>
<span class="bg" id="logo"></span>
</div>
</body>
</html>
JavaScript的部分代码如下所示:
function $(id) { return document.getElementById(id); }
window.onload = function() {
var logo = $('logo');
var leader = 0, target = 0;
setInterval(() => {
//这里是箭头函数
leader = leader + (target - leader) / 10;
logo.style.left = leader + 'px';
}, 10);
var lis = $('nav').getElementsByTagName('li');
var pos = 0;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
target = this.offsetLeft;
}
lis[i].onmouseout = function() {
target = pos;
}
lis[i].onclick = function() {
pos = this.offsetLeft;
}
}
}
下面我们来学一下箭头函数:
在ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
为什么叫Arrow Function?因为它的定义用的就是一个箭头:
x => x * x
上面的箭头函数相当于:
function (x) {
return x * x;
}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式:
①、只包含一个表达式,连{ ... }和return都省略掉了。
②、可以包含多条语句,这时候就不能省略{ ... }和return;
x => {
if (x > 0) {
return x * x;
}
else {
return - x * x;
}
}
如果参数不是一个,就需要用括号()括起来:
// 两个参数:
(x, y) => x * x + y * y
// 无参数:
() => 3.14
// 可变参数:
(x, y, ...rest) => {
var i, sum = x + y;
for (i=0; i<rest.length; i++) {
sum += rest[i];
}
return sum;
}
动态导航栏和JavaScript箭头函数的更多相关文章
- Jquery实现动态导航栏和轮播导航栏
动态导航栏和轮播导航栏的实现思想: 利用jquery技术的append()方法和bind()方法实现li标签的添加和点击事件绑定,在利用$getJSON(url,data,function)请求方法实 ...
- 轻松学习 JavaScript——第 6 部分:JavaScript 箭头函数
JavaScript箭头函数是ECMAScript 6中引入的编写函数表达式的一种简便方法.通常,在JavaScript中,可以通过两种方式创建函数: 函数语句. 函数表达式. 可以如下所示创建函数语 ...
- JavaScript箭头函数中的this详解
前言 箭头函数极大地简化了this的取值规则. 普通函数与箭头函数 普通函数指的是用function定义的函数: var hello = function () { console.log(" ...
- JavaScript箭头函数 和 generator
箭头函数: 用箭头定义函数........ var fun = x=>x*x alert(fun(2)) //单参数 var fun1 = ()=& ...
- 巧妙使用checkbox制作纯css动态导航栏
前提:很多时候.我们的网页都需要一个垂直的导航栏.可以分类.有分类.自然就有展开.关闭的功能.你还在使用jquery操作dom来制作吗?那你就out了! 方案:使用checkbox 的 checked ...
- jsp动态导航栏
站点页面的导航栏是从数据库中生成出来的,所以在界面上展示导航栏时,要从数据库中读取出来,但不能每次显示一个页面都从数据库中读.这样就非常浪费性能.应该考虑把导航栏放到一个缓存中.如:session.a ...
- javascript箭头函数把函数给简写了[0403]
箭头函数把函数给简写了[0403] 我不是很喜欢箭头函数,总觉得它让原本就不那么严谨的js更加不严谨了,所以有时候看js程序也是一件很头痛的事情,不过在ES6中加入了这么一个新的方法,已 ...
- JavaScript 箭头函数
ES6新标准增加了一种新的函数,箭头函数. x=>x*x 相当于: function (x){ return x*x; } 如果参数不是一个,就需要用括号()括起来: // 两个参数:var t ...
- javascript 箭头函数的使用 初学者必看
为了保证可读性,本文采用意译而非直译.另外,本文版权归原作者所有,翻译仅用于学习. 本文我们介绍箭头(arrow)函数的优点. 更简洁的语法我们先来按常规语法定义函数: 1 2 3 4 5 funct ...
随机推荐
- go读取excel表格数据
go读取excel表格数据 使用工具 github.com/Luxurioust/excelize 百度到的都是使用这个 实际上已经改名了 github.com/360EntSecGroup-Skyl ...
- centos8平台redis5日志按天分割
一,创建日志的备份目录 [root@yjweb crontab]# mkdir /data/logs/redislogsbackup 说明:刘宏缔的架构森林是一个专注架构的博客,地址:https:// ...
- 理解 PHP 依赖注入 和 控制反转
理解 PHP 依赖注入 和 控制反转 要想理解 PHP 依赖注入 和 控制反转 两个概念,就必须搞清楚如下的两个问题: DI -- Dependency Injection 依赖注入 IoC -- ...
- ServletResponse使用介绍
ServletResponse为将响应发送到客户端的对象:Servlet 容器创建 ServletResponse 对象,并将它作为参数传递给Servlet的service 方法,如下图 : Http ...
- 2. A Distributional Perspective on Reinforcement Learning
本文主要研究了分布式强化学习,利用价值分布(value distribution)的思想,求出回报\(Z\)的概率分布,从而取代期望值(即\(Q\)值). Q-Learning Q-Learning的 ...
- mysql 必会基础3
1.limit [偏移量,0表示没偏移,在第一行:1表示偏移一行,在第二行:默认值为0] 需要展现的记录数 分页的应用: int curPage = 2; int pageSize = 10; int ...
- Vulkan Driver for VC4(Raspberry Pi 3b) base on mesa
这是一篇关于在raspberry Pi 3b上移植实现vulkan 驱动的文章. 经过一段时间的代码搬运,终于实现了零的突破,可以在树莓派3B上运行Vulkan triangle/texture.当然 ...
- Redis中的跳表
date: 2020-10-15 14:58:00 updated: 2020-10-19 17:58:00 Redis中的跳表 参考网址1 参考网址2 redis 数据类型 zset 实现有序集合, ...
- 批量安装Zabbix_Agent
使用自动化部署工具Ansible批量部署zabbix_agent. 1. 安装Ansible yum –y install ansible 内网情况下,现在ansible及其依赖的rpm包,添加到yu ...
- 【转载】HPL与HPCG测试(一)
来源:HPL与HPCG测试 (一) 一.HPL与HPCG 简介 1.HPL HPL 即 High Performance Linpack,它是针对现代并行计算集群的测试工具.用户不修改测试程序,通过调 ...
