Odoo13之在tree视图左上角添加自定义按钮
前言
首先展示效果图,如下图所示,在资产设备模块tree视图的左上角添加了一个同步资产的按钮。

要完成按钮的添加,分为四步,分别是:
- 1.编写xml文件,找到相关模型tree视图,并给模型tree视图append一个具有特定类(html class)的按钮;
- 2.编写js文件,根据特定类找到按钮,绑定点击事件,触发相应处理函数,此处处理函数的作用是触发后端模型的函数;
- 3.在odoo中导入上一步编写的js文件;
- 4.在odo模块的__mainfest__.py文件中引入上述文件;
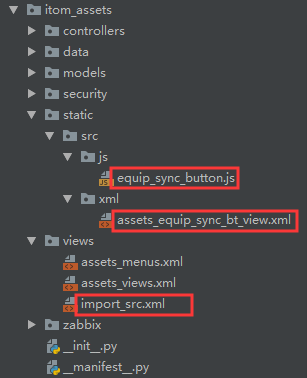
以下是我的模块结构:

编写xml文件
在static/src/xml下编写assete_equip_sync_bt_view.xml文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<templates id="sync_equip_template" xml:space="preserve">
<t t-extend="ListView.buttons">
<t t-jquery=".o_list_buttons" t-operation="append">
<!-- 找到名为 "assets.equipment"的模型,并在它的列表(tree)视图后面append一个按钮 -->
<t t-if="widget and widget.modelName == 'assets.equipment'">
<!--btn表示按钮,btn-sm小按钮,btn-default默认按钮,btn-primary主要按钮?-->
<button class="btn btn-primary o_list_tender_bt_sync_equip" type="button">同步资产</button>
</t>
</t>
</t>
</templates>
其中要注意修改成适合自己的几个点如下图

代码注释如上图
编写JS文件
在static/src/js下编写equip_sync_button.js如下
odoo.define('assets_equipment.list_sync_equip_button_create', function (require) {
"use strict";
var ListView = require('web.ListView');
var viewRegistry = require('web.view_registry');
var ListController = require('web.ListController');
ListController.include({
renderButtons: function ($node) {
this._super.apply(this, arguments);
if (this.$buttons) {
this.$buttons.on('click', '.o_list_tender_bt_sync_equip', this._sync_equip.bind(this));
}
},
_sync_equip: function () {
var self = this;
var records = this.getSelectedIds();
self._rpc({
model: 'assets.equipment',
method: 'sync_assets',
args: [records]
},
[]
);
}
});
})
;
其中要注意修改成适合自己的几个点如下图

大概解释下就是:给包含类"o_list_tender_bt_sync_equip"的标签绑定点击事件"_sync_equip";然后在下面编写了一个_sync_equip函数,当点击该标签时,就触发该函数,该函数调用的是模型"assets.equipment"中的"sync_assets"函数;
导入JS文件
在views文件夹下编写import_src.xml文件如下
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_backend" name="tree view menu" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/itom_assets/static/src/js/equip_sync_button.js"></script>
</xpath>
</template>
</odoo>
关键处在于script那一行,引入上一步编写的js文件;注意进行相应的替换。
引入上述文件
最后,在__mainfest__.py文件中引入上述文件,如下
{...
'data': [
'views/import_src.xml',
],
'qweb': [
'static/src/xml/assets_equip_sync_bt_view.xml'
],
...}
至此,就可以在某个模型的tree视图上添加一个自定义按钮了;
Odoo13之在tree视图左上角添加自定义按钮的更多相关文章
- Odoo4 tree视图左上角新增Button
# 一.直接在tree根元素中新增.这种有个限制就是必须要勾选一或多条记录的时候按钮才会显示 <tree> <header> <button type="obj ...
- odoo14在列表视图里添加自定义按钮
static/js/xxxx.js 这里定义按钮odoo.define('add.tree.view.buttons', function (require) { "use strict&q ...
- odoo12 Tree视图创建编辑旁边新增按钮,并根据条件隐藏
前言 我们通常在form视图中可以很简单地在header里面添加按钮,但是在某些情况下,我们也需要在Tree视图中添加按钮,但是odoo官方目前没有给我们提供相应的接口,因此,我们尝试自己来实现它.最 ...
- openerp学习笔记 视图(tree\form)中隐藏按钮( 创建、编辑、删除 ),tree视图中启用编辑
视图(tree\form)中隐藏按钮( 创建.编辑.删除 )create="false" edit="false" delete="false&quo ...
- Odoo 二次开发教程(三)-第一个Model及Form、Tree视图
创建完我们的模块,接下来我们就要为我们的模块添加一些对象.今天我们将要创建一个学生对象(tech.student)和一些基本的属性,并将用form和tree视图将其展示出来: 一. 创建tech.st ...
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- Dynamics CRM2013 任务列表添加自定义按钮
任务列表的command bar 上面添加自定义按钮如下 要注意的是此处的列表不是任务实体而是活动实体,如果你是在任务实体的home栏上面加那你永远看不见按钮的显示,但如果是要在任务的表单界面上加按钮 ...
- Dynamics 365 CRM 添加自定义按钮
在添加自定义按钮之前,我们需要下载这个工具 RibbonWorkbench, 它是专门针对自定义命令栏和Ribbon区域. 下载之后是一个zip压缩包. 怎样安装RibbonWorkbench: Se ...
- jqgrid 在表格底部添加自定义按钮
往往我们需要在jqgrid底部的分页行中添加一些自定义按钮,效果如下: 上图中,三个按钮均是自定义添加上的. 1.要新增自定义按钮在表格底部,仍离不开分页div,需要给jqgrid绑定分页方法 2.由 ...
随机推荐
- [NOI Online #3]魔法值
题目 点这里看题目. 分析 我们不难想到,对于系数进行一下的拆分: \[\begin{aligned} f(u,j)&=\bigoplus_{(u,v)\in E} f(v,j-1)\ ...
- Spark GraphX从入门到实战
第1章 Spark GraphX 概述 1.1 什么是 Spark GraphX Spark GraphX 是一个分布式图处理框架,它是基于 Spark 平台提供对图计算和图挖掘简洁易用的而丰 ...
- LR字符串处理函数-lr_save_var
int lr_save_var ("截取的字符串"+start,len,options,param_name) start:表示从第几位截取 len:表示截取长度 option ...
- Beta冲刺<7/10>
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta冲刺 这个作业的目标 Beta冲刺--第七天(05.25) 作业正文 如下 其他参考文献 ... B ...
- Python3-设计模式-迭代器模式
Python3中的迭代器 迭代器模式主要是访问集合元素的一中方式,迭代器不会把整个集合对象加载到内存,而是按照顺序将集合中的元素一个一个的进行迭代,这样每次迭代的时候只取少量的元素,比较省内存 注: ...
- opencv+python实现图像锐化
突然发现网上都是些太繁琐的方法,我就找opencv锐化函数咋这么墨迹. 直接上代码: kernel = np.array([[0, -1, 0], [-1, 5, -1], [0, -1, 0]], ...
- Python实用笔记 (24)面向对象高级编程——使用@property
这显然不合逻辑.为了限制score的范围,可以通过一个set_score()方法来设置成绩,再通过一个get_score()来获取成绩,这样,在set_score()方法里,就可以检查参数: clas ...
- 学习Java的Day04
知识点 接口: 1.接口是功能的集合,同样可看做是一种数据类型,是比抽象类更为抽象的”类”. 2. 接口中只允许出现抽象方法,不能出现非抽象方法 3. 接口的源文件也是java文件,编译后的文件也是. ...
- vue全家桶(3.1)
4.数据请求 4.1.axios是什么? axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它有以下特征: 从浏览器中创建 XMLHttpRequest 从 no ...
- jquery入门(2)
3.jQuery常用方法 3.1 dom属性相关方法 addClass() 为每个匹配的元素添加指定的样式名 $('div').addClass('box'); //为页面中所有的div添加一个box ...
