JavaScript图形实例:平面镶嵌图案
用形状、大小完全相同的一种或几种平面图形进行拼接,彼此之间不留空隙、不重叠地铺成一片,就叫做这几种图形的平面镶嵌。
1.用一种多边形实现的平面镶嵌图案
我们可以采用正三角形、正方形或正六边形实现平面镶嵌。
(1)用正方形平铺。
用正方形进行平面镶嵌比较简单,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正方形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var color=['#00FFFF','#00FF00'];
var L=50;
for (k=0;k<10;k++)
{
y=k*L;
x0=0;
for (i=0;i<10;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.strokeRect(x,y,L,L);
ctx.fillStyle = color[(k+i)%2];
ctx.fillRect(x,y,L,L);
}
}
</script>
</body>
</html>
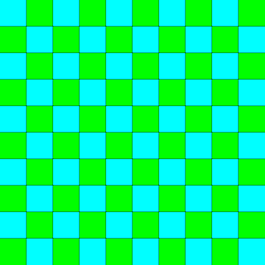
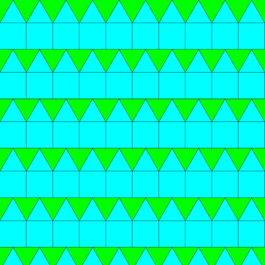
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的正方形平面镶嵌图案。

图1 正方形平面镶嵌图案(一)
将上述程序中的语句: x0=0; 改写为:
if (k%2==0) x0=0;
else x0=-L/2;
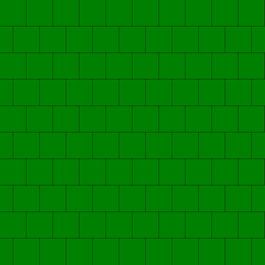
并将填充颜色改为单色填充,例如,ctx.fillStyle = "green";,则绘制出如图2所示的正方形平面镶嵌图案。

图2 正方形平面镶嵌图案(二)
(2)用正三角形平铺。
用正三角形进行平面镶嵌,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正三角形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
var L=50;
for (k=0;k<13;k++)
{
if (k%2==0)
{
x0=-L;
}
else
{
x0=-L/2;
}
y=k*sqrt3*L/2;
for (i=0;i<15;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.closePath();
ctx.stroke();
ctx.fillStyle=color[0];
ctx.fill();
ctx.beginPath();
ctx.moveTo(x+L,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+3*L/2,y-sqrt3/2*L);
ctx.closePath();
ctx.fillStyle = color[1];
ctx.stroke();
ctx.fill();
}
}
</script>
</body>
</html>
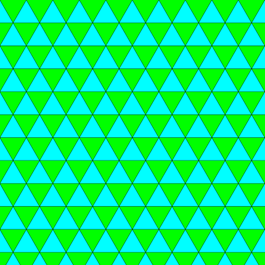
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图3所示的正三角形平面镶嵌图案。

图3 正三角形平面镶嵌图案
(3)用正六边形平铺。
用正六边形进行平面镶嵌,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正六边形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00','#FFFF00'];
function drawHexagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2,y-sqrt3/2*L);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.lineTo(x+L/2,y+sqrt3/2*L);
ctx.lineTo(x-L/2,y+sqrt3/2*L);
ctx.lineTo(x-L,y);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
var L=45;
for (k=0;k<14;k++)
{
if (k%2==0)
{
x0=L;
}
else
{
x0=-L/2;
}
y=k*sqrt3*L/2;
for (i=0;i<5;i++)
{
x=x0+i*3*L;
drawHexagon(x,y,L,color[k%3]);
}
}
</script>
</body>
</html>
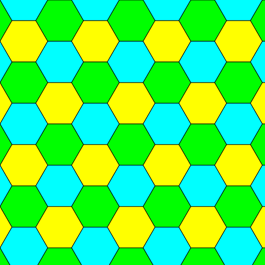
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图4所示的正六边形平面镶嵌图案。

图4 正六边形平面镶嵌图案
2.用几种多边形实现的平面镶嵌图案
还可以用一种以上的多边形来实现的平面镶嵌。
(1)正三角形和正方形组合平面镶嵌。
可以使用正三角形与正方形,通过组合后重复排列的方式完成镶嵌。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正三角形和正方形组合平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
var L=50;
var y=0;
for (k=0;k<13;k++)
{
if (k%2==0)
{
x0=-L;
y=y+sqrt3*L/2;
for (i=0;i<12;i++)
{
x=x0+i*L;
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.closePath();
ctx.stroke();
ctx.fillStyle=color[0];
ctx.fill();
ctx.beginPath();
ctx.moveTo(x+L,y);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+3*L/2,y-sqrt3/2*L);
ctx.closePath();
ctx.fillStyle = color[1];
ctx.stroke();
ctx.fill();
}
}
else
{
x0=0;
y=y+L;
for (i=0;i<6;i++)
{
x=x0+2*i*L;
ctx.strokeStyle="black";
ctx.strokeRect(x,y-L,L,L);
ctx.fillStyle=color[0];
ctx.fillRect(x,y-L,L,L);
ctx.strokeRect(x+L,y-L,L,L);
ctx.fillRect(x+L,y-L,L,L);
}
}
}
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图5所示的正三角形和正方形组合平面镶嵌图案。

图5 正三角形和正方形组合平面镶嵌图案
(2)正六边形与正三角形组合平面镶嵌。
可以使用正六边形与正三角形,通过组合后重复排列的方式完成镶嵌。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正六边形与正三角形组合平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt3=Math.sqrt(3);
var color=['#00FFFF','#00FF00'];
function drawHexagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2,y-sqrt3/2*L);
ctx.lineTo(x+L/2,y-sqrt3/2*L);
ctx.lineTo(x+L,y);
ctx.lineTo(x+L/2,y+sqrt3/2*L);
ctx.lineTo(x-L/2,y+sqrt3/2*L);
ctx.lineTo(x-L,y);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
ctx.fillStyle="#FFFF00";
ctx.fillRect(0,0,canvas.width,canvas.height);
var L=45;
for (k=0;k<7;k++)
{
if (k%2==0)
{
x0=L;
}
else
{
x0=0;
}
y=k*sqrt3*L;
for (i=0;i<7;i++)
{
x=x0+i*2*L;
drawHexagon(x,y,L,color[k%2]);
}
}
</script>
</body>
</html>
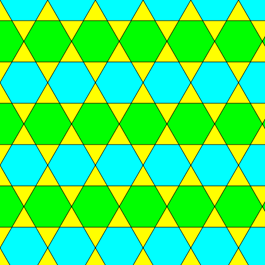
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图6所示的正六边形与正三角形组合平面镶嵌图案。

图6 正六边形与正三角形组合平面镶嵌图案
(3)正八边形组合正方形平面镶嵌。
可以使用正八边形与正方形,通过组合后重复排列的方式完成镶嵌。编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>正八边形组合正方形平面镶嵌图案</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var sqrt2=Math.sqrt(2);
var color=['#00FFFF','#00FF00'];
function drawOctagon(x,y,L,c)
{
ctx.beginPath();
ctx.moveTo(x-L/2-sqrt2*L/2,y-L/2);
ctx.lineTo(x-L/2-sqrt2*L/2,y+L/2);
ctx.lineTo(x-L/2,y+L/2+sqrt2*L/2);
ctx.lineTo(x+L/2,y+L/2+sqrt2*L/2);
ctx.lineTo(x+L/2+sqrt2*L/2,y+L/2);
ctx.lineTo(x+L/2+sqrt2*L/2,y-L/2);
ctx.lineTo(x+L/2,y-L/2-sqrt2*L/2);
ctx.lineTo(x-L/2,y-L/2-sqrt2*L/2);
ctx.closePath();
ctx.fillStyle = c;
ctx.fill();
ctx.strokeStyle="black";
ctx.stroke();
}
ctx.fillStyle="#FFFF00";
ctx.fillRect(0,0,canvas.width,canvas.height);
var L=30;
var y0=(sqrt2+1)*L/2;
for (k=0;k<11;k++)
{
if (k%2==0)
{
x0=(sqrt2+1)*L/2;
}
else
{
x0=-L/2;
}
y=y0+(k-1)*(sqrt2+2)*L/2;
for (i=0;i<7;i++)
{
x=x0+i*(2+sqrt2)*L;
drawOctagon(x,y,L,color[k%2]);
}
}
</script>
</body>
</html>
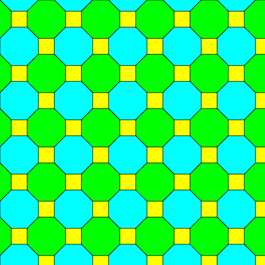
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图7所示的正八边形组合正方形平面镶嵌图案。

图7 正八边形组合正方形平面镶嵌图案
JavaScript图形实例:平面镶嵌图案的更多相关文章
- JavaScript图形实例:圆形图案
在HTML5的Canvas 2D API中,可以调用arc方法绘制圆或圆弧.该方法调用格式为: context . arc(x, y, radius, startAngle, endAngle, an ...
- JavaScript图形实例:窗花图案
1.窗花基本框线 设定曲线的坐标方程为: n=25; r=100; x=r/n*cos(5*θ)+r*cos(θ); y=r/n*sin(5*θ)+r*sin(θ); (0≤θ≤2π ...
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:迭代函数系统生成图形
迭代函数系统(Iterated Function System,IFS)可以用来创建分形图案,它是分形理论的重要分支,也是分形图形处理中最富生命力而且最具有广阔应用前景的领域之一.这一工作最早可以追溯 ...
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- JavaScript图形实例:纺织物图案
1.简单纺织物图案 先在HTML页面中设置一个画布. <canvas id="myCanvas" width="360" height="240 ...
- JavaScript图形实例:布纹图案
1.椭圆型布纹图案 先在HTML页面中设置一个画布. <canvas id="myCanvas" width="300" height="300 ...
随机推荐
- Node.js躬行记(4)——自建前端监控系统
这套前端监控系统用到的技术栈是:React+MongoDB+Node.js+Koa2.将性能和错误量化.因为自己平时喜欢吃菠萝,所以就取名叫菠萝系统.其实在很早以前就有这个想法,当时已经实现了前端的参 ...
- linux下操作memcache的操作命令
1.连接memcache linux下一般使用telnet连接memcache服务 [root@localhost ~]# telnet 127.0.0.1 11266 Trying 127.0.0. ...
- JAVA设计模式 1 设计模式介绍、单例模式的理解与使用
数据结构我们已经学了一部分了.是该了解了解设计模式了.习惯了CRUD的你,也该了解了解这一门神器.我为啥要说是神器呢? 因为在大厂的面试环节.以及很多的比如 Springboot Mybatis 等开 ...
- RocketMQ启动
下载RocketMQ解压启动 > unzip rocketmq-all-4.4.0-source-release.zip > cd rocketmq-all-4.4.0/ > mvn ...
- [ C++ ] set_new_handler解析
当 operator new 中malloc返回值为0(NULL)时,表示分配内存失败(可能是因为内存不足), 此时会通过_callnewh()调用用户通过set_new_handler()设定的ne ...
- 分布式系统框架Spring+Redis+SSO视频课程
1.视频讲解的参看博客 这应该是第一个简单的分布式系统soa入门的基础,视频中对sao面向服务编程讲解的很透彻,第redis缓存讲解的也比较清楚,讲解了sso单点登录使用token的方式,还有cas实 ...
- MySql索引要注意的8个事情
设计好MySql索引可以让你的数据库查询效率大为提高.设计MySql索引的时候,有一些问题需要值得我们注意的: 1,创建MySql索引 对于查询占主要的应用来说,索引显得尤为重要.很多时候性能问题很简 ...
- 写给.NET开发者的Python教程(一):引言
距离上一篇博文已过去8个月了,这段时间发生了很多事情导致没能持续更新博客.这段时间除了工作繁忙,业余时间都投入到AI技术的学习中,后面一段时间将会给大家分享我作为一个.NET开发人员在深度学习领域学习 ...
- JDK8--03:lambda表达式语法
对于lambda表达式的基础语法,一个是要了解lambda表达式的基础语法,另外一个是需要了解函数式接口 一.lambda表达式基础语法描述 java8中引入了新的操作符 -> ,可以称为l ...
- 报错Connection refused: connect
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_34266804/article/d ...
