Vue Component Registration All In One
Vue Component Registration All In One
Vue 注册自定义组件

<template>
<div class="back-to-top-container">
<!-- back-to-top-container -->
<el-backtop target=".back-to-top-container">Back Top</el-backtop>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'BackToTop',
// name: 'back-to-top',
};
</script>
<style>
/* fullscreen */
.back-to-top-container {
position: absolute;
height: 100vh;
width: 100vw;
overflow-x: hidden;
overflow-y: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
</style>
import Vue from 'vue';
// @ is an alias to /src
import BackToTop from '@/components/BackToTop.vue';
// 注册全局组件,代码分离( 可以在 main.js 里面直接注册的)
Vue.component(BackToTop.name, BackToTop);
/* OR */
// Vue.use(BackToTop);
// 引入全局注册组件
import '@/global-components/GlobalBackTop.js';
Vue.use(Backtop);
<template>
<div id="app">
<!-- 全局组件 wrapper & 名称转换 BackToTop => back-to-top -->
<back-to-top>
<!-- 挂载点 -->
<router-view />
</back-to-top>
</div>
</template>
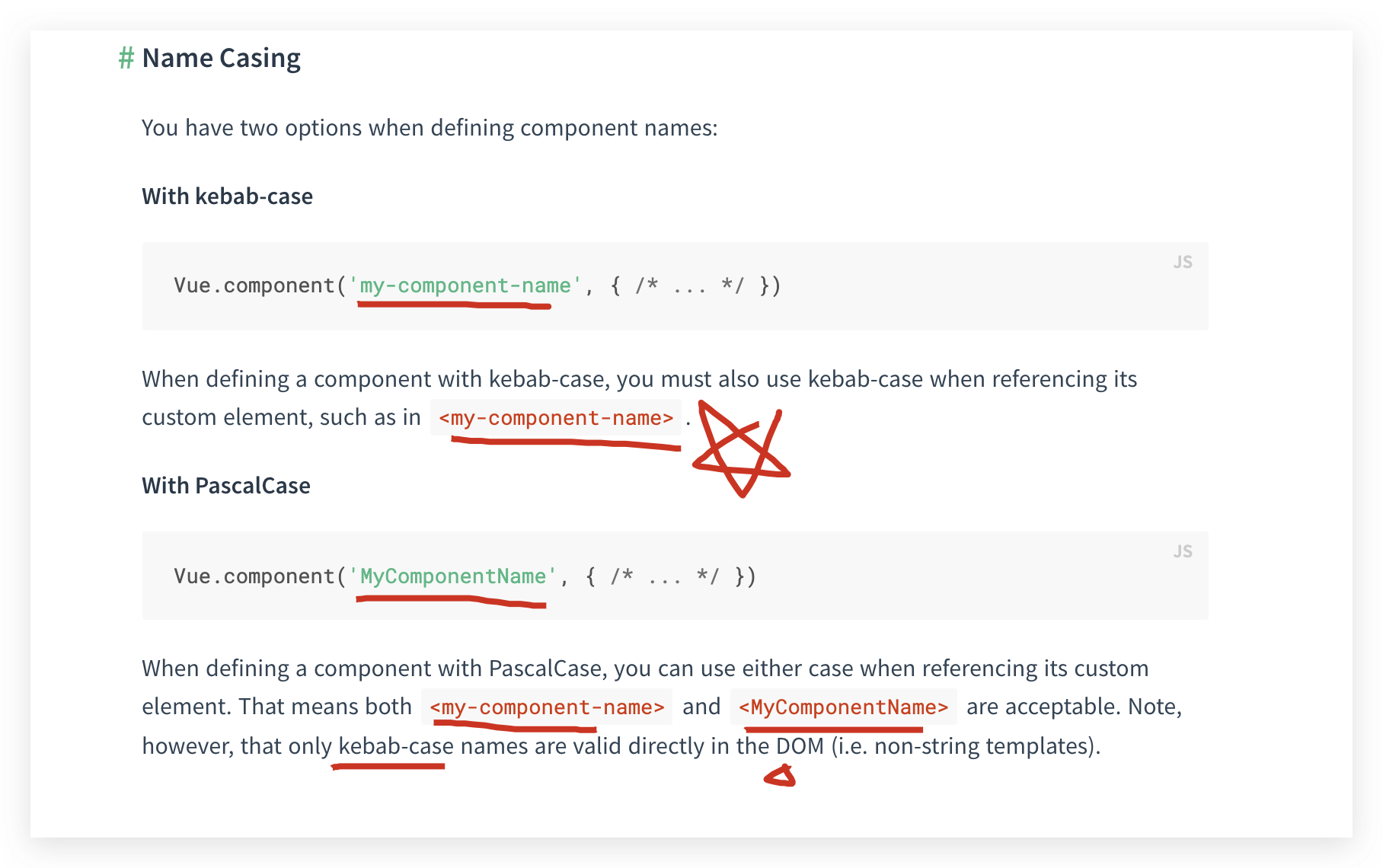
https://vuejs.org/v2/guide/components-registration.html#Name-Casing
Style Guide — Vue.js
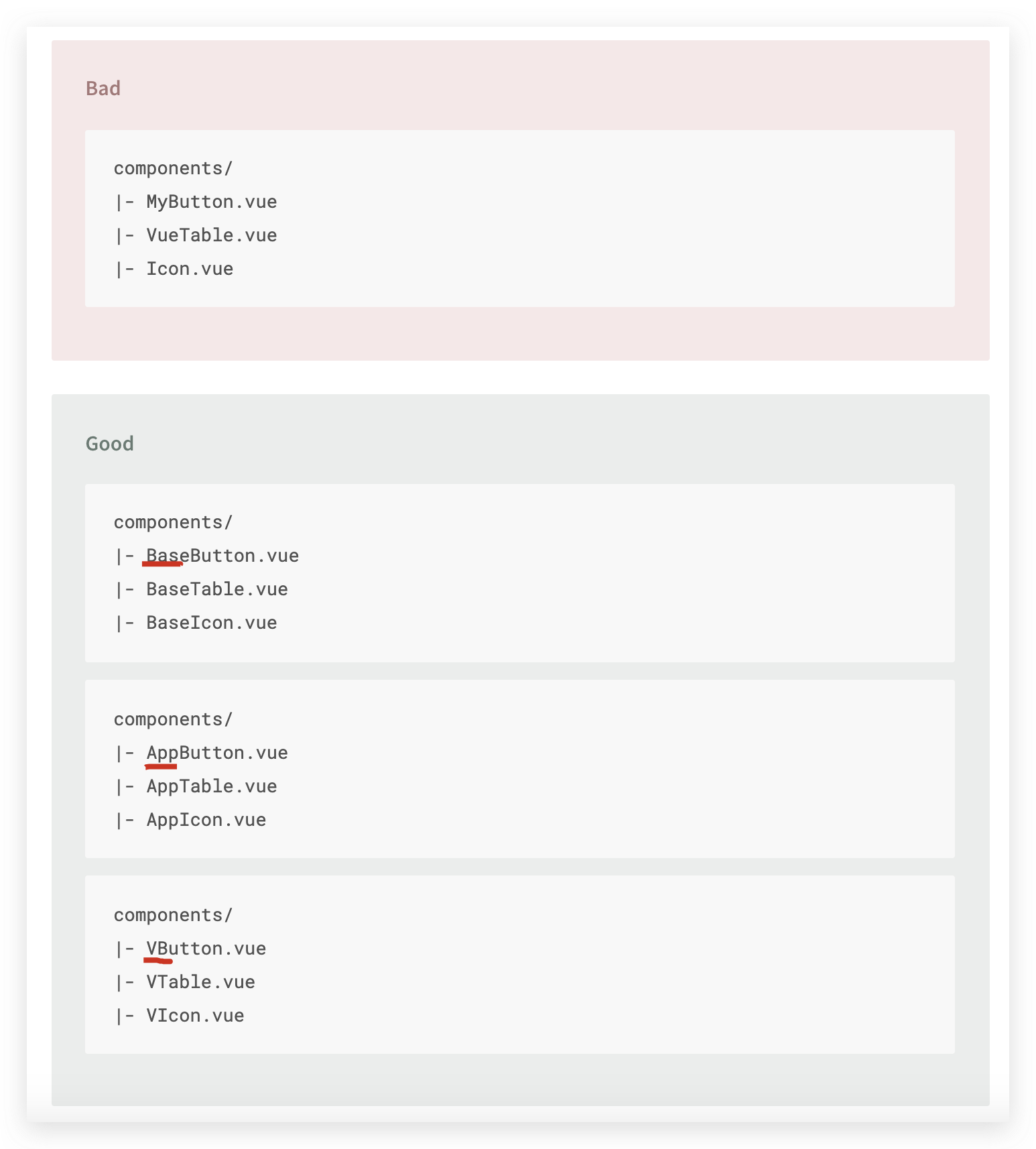
https://vuejs.org/v2/style-guide/#Base-component-names-strongly-recommended

由于这些组件的使用频率很高,因此您可能希望将它们简单地全局设置,而不是将它们导入任何地方。
前缀使 Webpack 可以实现:
var requireComponent = require.context("./src", true, /Base[A-Z]\w+\.(vue|js)$/)
requireComponent.keys().forEach(function (fileName) {
var baseComponentConfig = requireComponent(fileName)
baseComponentConfig = baseComponentConfig.default || baseComponentConfig
var baseComponentName = baseComponentConfig.name || (
fileName
.replace(/^.+\//, '')
.replace(/\.\w+$/, '')
)
// 注册全局组件
Vue.component(baseComponentName, baseComponentConfig)
})
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Vue Component Registration All In One的更多相关文章
- vue components registration & vue error & Unknown custom element
vue components registration & vue error & Unknown custom element vue.esm.js:629 [Vue warn]: ...
- Vue.component注意事项
Vue.component前不要加 new,否则报错: Uncaught TypeError: Cannot read property '_base' of undefined
- Vue.extend和Vue.component的联系与差异
extend 是构造一个组件的语法器. 你给它参数 他给你一个组件 然后这个组件 你可以作用到Vue.component 这个全局注册方法里, 也可以在任意vue模板里使用apple组件 var ap ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- vue-property-decorator 提供 OO 的风格 Vue Component 方便类型声明
@Prop 父子组件之间传值 Install: npm install --save vue-property-decorator Child: <template> <div&g ...
- Vue vue.extend 和vue.component 两则之间的区别
Vue.extend 返回的是一个 扩展实例构造器, 也就是一个预设了部分选项的Vue实例构造器 Var myExtend = Vue.extend({ //预设选项 })//返回一个 扩展实例构造器 ...
- [翻译]Component Registration in Script System 在脚本系统中注册组件
Component Registration in Script System 在脚本系统中注册组件 To refer to our component from a script, the cl ...
- 使用 Vue.component
引入 vue.js. HTML <div id="app"></div> CSS .greeting { padding: 3rem 1.5rem; bac ...
- vue.extend与vue.component的区别和联系
一味的闷头开发,却对基础概念缺乏理解,是个大坑... 查阅官网后现对自己的理解记录一下,用于日后复习巩固 Vue.extend({}) 简述:使用vue.extend返回一个子类构造函数,也就是预设部 ...
随机推荐
- windows桌面快速添加控制面板网络等图标
默认安装后的windows系统只有回收站. rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0
- 对于Spring MVC 拦截器的一些了解
Spring MVC 拦截器的执行顺序 应用场景 假设请求 localhost:8080/ 则要求直接重定向到 localhost:8080/login ; 定义拦截器顺序 permission lo ...
- Linux 从4.12内核版本开始移除了 tcp_tw_recycle 配置。 tcp_max_tw_buckets TIME-WAIT 稳定值
被抛弃的tcp_recycle_小米云技术-CSDN博客_sysctl: cannot stat /proc/sys/net/ipv4/tcp_tw_recy https://blog.csdn.ne ...
- Jenkins部署web项目到Tomcat(热部署)
使用这个方式的话需要tomcat中有初始时Manage这个项目,本质上是通过http://ip:port/manager/html这个地址的上传接口进行上传,进行热部署(需要远程tomcat 必须开启 ...
- sentry 错误监控 报警
错误监控 报警 Sentry | Error Tracking Software - JavaScript, Python, PHP, Ruby, more https://sentry.io/wel ...
- 编译安装 codeblocks 20.03 mips64el
期末考试要用哦,不然谁会愿意去踩这么多坑. qaq 龙梦 Fedora28 中有 codeblocks 17.12,但是 Ctrl-v 粘贴会闪退,导致压根不能用.Bing了一下发现这其实是 code ...
- 洛谷P3833
Description 树链剖分板子题 考查两种操作 A u v w 把 u 节点到 v 节点路径上所有节点权值加 w Q u 求以 u 为根节点的子树权值之和 首先需要了解线段树和 dfs 序,我这 ...
- jQuery.qrcode二维码插件生成网页二维码
如果是一个固定的二维码,我们只需要在网上找个地方生成图片,然后放上图片就可以了.但如果是地址不固定需要根据页面来生成的话.就有两种做法,一个是后端根据页面做一个动态的二维码.一种是前端使用插件生成. ...
- VMware虚拟机串口与宿主机进行传输验证
一.验证目的 1.验证VMWARE虚拟机(Windows或Linux)上的程序,是否可以读取宿主服务器的物理串口中的数据. 二.验证过程 1.验证条件及工具, 宿主机:Windows 10 x64 V ...
- C链表-C语言入门经典例题
struct student { long num; float score; struct student *next; }; 注意:只是定义了一个struct student类型,并未实际分配存储 ...
