js 深入原理讲解系列-Promise
js 深入原理讲解系列-Promise
能看懂这一题你就掌握了 js Promise 的核心原理
不要专业的术语,说人话,讲明白!
Q: 输出下面 console.log 的正确的顺序?
const log = console.log;
A:
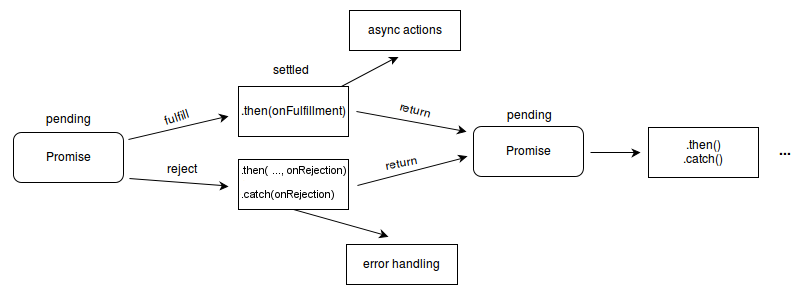
Promise
不可逆状态: pending => fullfilled, pending => rejected

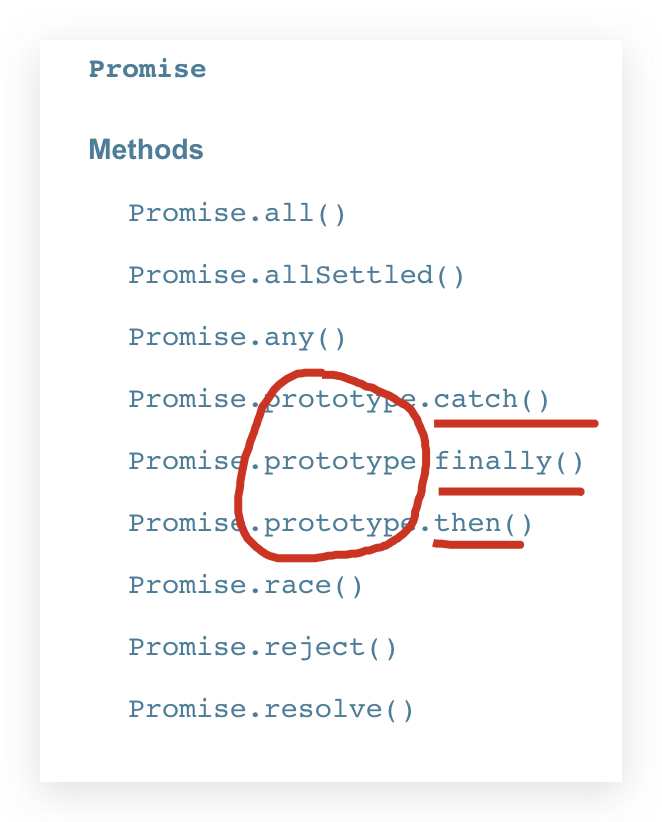
Promise.resolve()
Promise.reject()
executor 执行器
thenable 包含 then 的对象,会立即执行 then ?
then
Promise.all
Promise.allSettled
Promise.any
Promise.race
Promise.catch 语法糖 new Promise(null, (err) => reject(err))
Promise.finally 兜底
Promise.try too new for now
try...catch

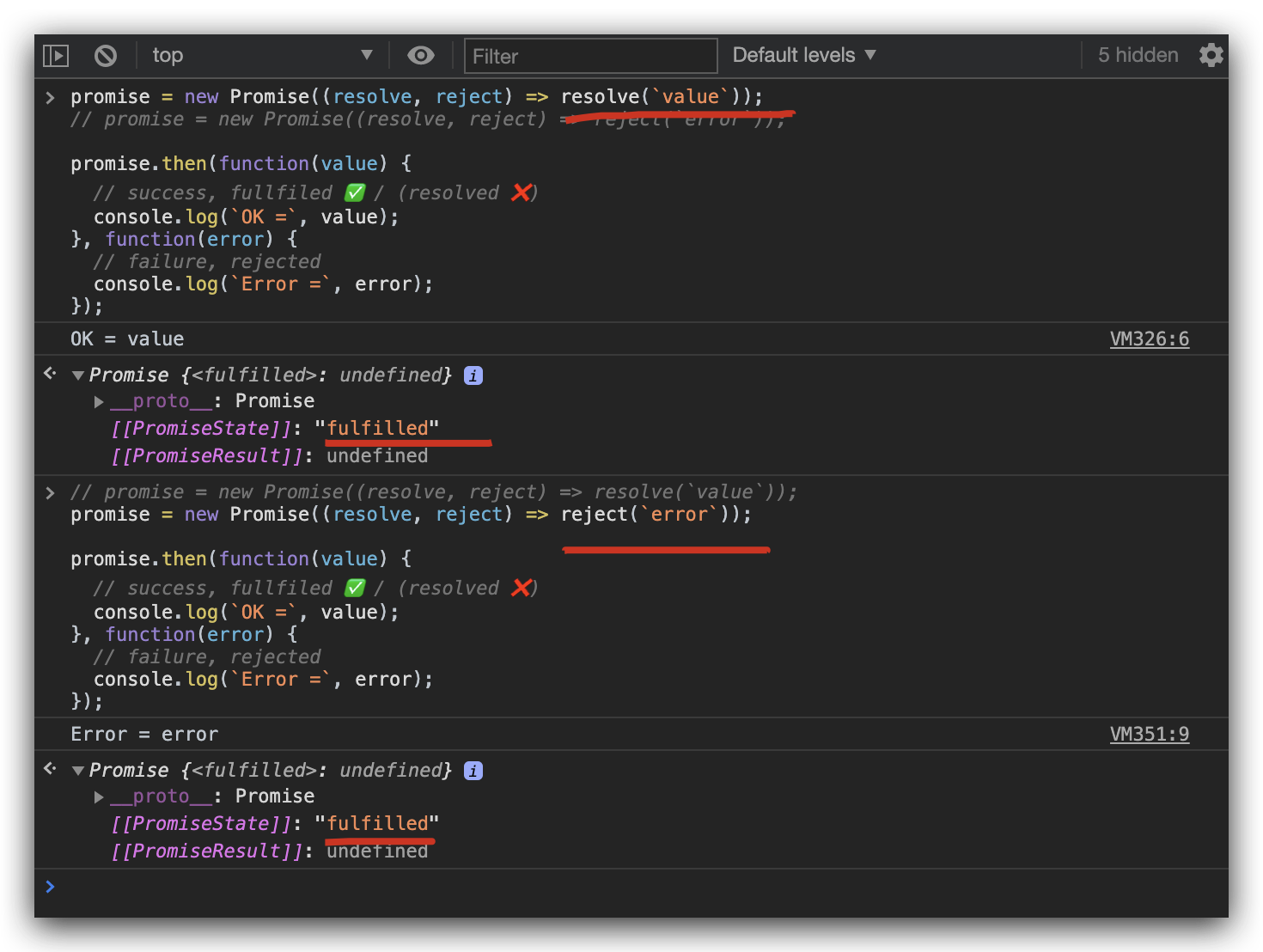
Promise
let promise = new Promise((resolve, reject) => resolve(`value`));
// let promise = new Promise((resolve, reject) => reject(`error`));
promise.then(function(value) {
// success, fullfiled / (resolved )
console.log(`OK =`, value);
}, function(error) {
// failure, rejected
console.log(`Error =`, error);
});
// OK = value

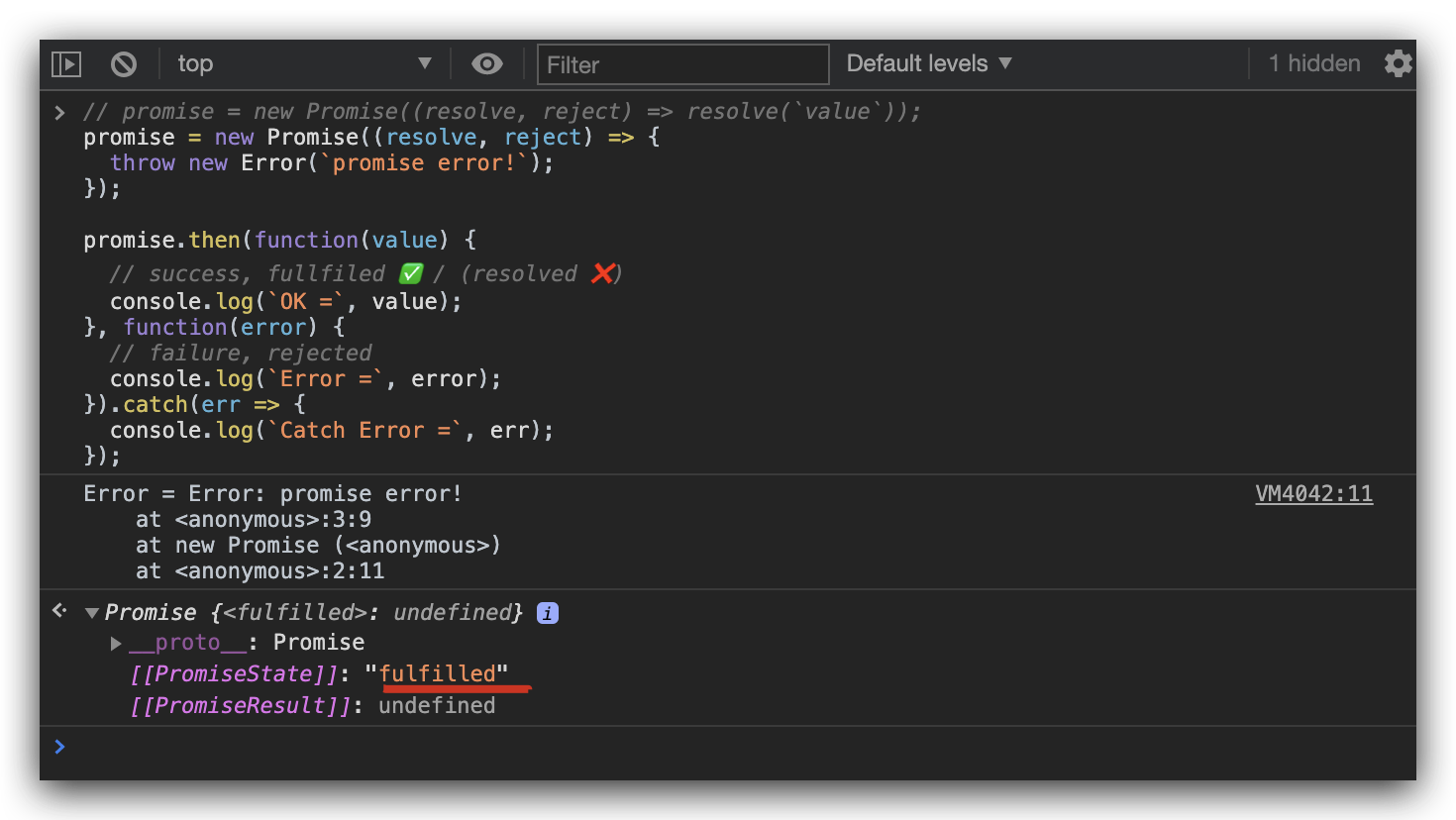
promise = new Promise((resolve, reject) => {
throw new Error(`promise error!`);
});
promise.then(function(value) {
// success, fullfiled / (resolved )
console.log(`OK =`, value);
}, function(error) {
// failure, rejected
console.log(`Error =`, error);
}).catch(err => {
console.log(`Catch Error =`, err);
});
// Error = Error: promise error!

thenable
const log = console.log;
const thenableOK = {
then: function(resolve, reject) {
log(`thenable `);
resolve(2020);
},
};
Promise.resolve(thenableOK).then(function(value) {
log(`value =`, value);
// 2020
}, function(error) {
log(`error =`, error);
});
// thenable
// value = 2020
// Promise {<fulfilled>: undefined}
const thenableError = {
then: function(resolve, reject) {
log(`thenable `);
reject(2020);
}
};
Promise.resolve(thenableError).then(function(value) {
log(`value =`, value);
}, function(error) {
log(`error =`, error);
});
// thenable
// error = 2020
// Promise {<fulfilled>: undefined}
refs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js 深入原理讲解系列-Promise的更多相关文章
- js 深入原理讲解系列-事件循环
js 深入原理讲解系列-事件循环 能看懂这一题你就掌握了 js 事件循环的核心原理 不要专业的术语,说人话,讲明白! Q: 输出下面 console.log 的正确的顺序? console.log(' ...
- js 深入原理讲解系列-currying function
js 深入原理讲解系列-currying function 能看懂这一题你就掌握了 js 科里函数的核心原理 不要专业的术语,说人话,讲明白! Q: 实现 sum 函数使得以下表达式的值正确 cons ...
- RocketMQ原理讲解系列文章
[RocketMQ原理解析][http://blog.csdn.net/quhongwei_zhanqiu/article/category/2548637] [消息的可靠性.顺序和重复][https ...
- ElasticSearch之 控制相关度原理讲解
控制相关度 相关度评分背后的理论 如何计算评分的 Lucene 使用布尔模型(Boolean model) 查找匹配文档 并主要的借鉴了 词频/逆向文档频率(term frequency/invers ...
- HTML5裁剪图片并上传至服务器实现原理讲解
HTML5裁剪图片并上传至服务器实现原理讲解 经常做项目需要本地上传图片裁剪并上传服务器,比如会议头像等功能,但以前实现这类需求都很复杂,往往需要先把图片上传到服务器,然后返回给用户,让用户确定裁 ...
- Android10_原理机制系列_事件传递机制
前言和概述 Android的输入设备,最常用的就是 触摸屏和按键 了.当然还有其他方式,比如游戏手柄,比如支持OTG设备,则可以链接鼠标.键盘等. 那么这些设备的操作 是如何传递到系统 并 控制界面的 ...
- 风炫安全WEB安全学习第十九节课 XSS的漏洞基础知识和原理讲解
风炫安全WEB安全学习第十九节课 XSS的漏洞基础知识和原理讲解 跨站脚本攻击(Cross-site scripting,通常简称为XSS) 反射型XSS原理与演示 交互的数据不会存储在数据库里,一次 ...
- 【2015上半年总结】js开源组件开发系列索引
js开源组件开发系列一索引 2015.8 by 田想兵 个人网站 从3月份进入新公司以来,时经五个月,我以平均每周1个小组件的速度,已经完成的js组件有22个之余了,已基本上全部用到实际项目中,这些小 ...
- OAuth的机制原理讲解及开发流程
本想前段时间就把自己通过QQ OAuth1.0.OAuth2.0协议进行验证而实现QQ登录的心得及Demo实例分享给大家,可一直很忙,今天抽点时间说下OAuth1.0协议原理,及讲解下QQ对于Oaut ...
随机推荐
- Redis 核心篇:唯快不破的秘密
天下武功,无坚不摧,唯快不破! 学习一个技术,通常只接触了零散的技术点,没有在脑海里建立一个完整的知识框架和架构体系,没有系统观.这样会很吃力,而且会出现一看好像自己会,过后就忘记,一脸懵逼. 跟着「 ...
- Connection Pool
MySQL :: MySQL Connector/NET Developer Guide :: 4.3 Managing a Connection Pool in Connector/NET http ...
- 判断2个list中是否有相同的数据(相交)Collections.disjoint
https://blog.csdn.net/yang_niuxxx/article/details/85092490 private void initData() { for (int i = 0; ...
- python 10函数式编程
函数式编程 函数是Python内建支持的一种封装, ...
- Python基础(函数)
为什么要用函数? 解决代码重用问题 统一维护 程序的组织结构清晰,可读性强函数:先定义后使用1.内置函数 built-in function eg:sum max len2.自定义函数:定义有参函数 ...
- P6739 [BalticOI 2014 Day1] Three Friends 题解
目录 写在前面 Solution 何为字符串哈希(可跳过): Code 写在前面 P6739 [BalticOI 2014 Day1] Three Friends 听说这题可以用比较暴力的做法过,比如 ...
- 反射型XSS
反射型XSS漏洞详解 http://www.ttlsa.com/safe/xss-description/ 一.原理 如果一个应用程序使用动态页面向用户显示错误消息,就会造成一种常见的XSS漏洞.通常 ...
- Web信息收集-目标扫描-OpenVAS
Web信息收集-目标扫描-OpenVAS 一.OpenVAS简述 二.部署OpenVAS 2.1 升级Kali Linux 2.2 安装OpenVAS 2.3 修改admin账户密码 2.4 修改默认 ...
- Geoserver+Openlayers+MySQL设计思想,GeoServer服务器搭建(Docker构建镜像)
Geoserver+Openlayers+MySQL设计思想,GeoServer服务器搭建(Docker构建镜像) 一.geoserver+openlayers+mysql主要设计思想 1.1 Geo ...
- trunk
今天我们一起聊trunk(接vlan之后),一台switch我们用vlan就可以划分vlan(虚拟局域网),但是2台switch该怎么办呢? 实验环境搭建 switch0 : enable //切换到 ...
